만든 코드를 이제 github에 deploy하려고 한다.🌷
우선, 깃허브 페이지는 static file을 올릴 수 있는 서비스이다.
무료로 호스팅할 수 있다!👍
static file은 HTML, CSS, JS같은 프런트엔드 파일을 뜻한다. 백엔드 파일은 올릴 수 없다.
yarn build모든 코드를 압축해준다. 압축된 코드는 build 폴더에서 확인할 수 있다.
로컬호스트에 있을 때 사용하는 코드는 압축되어있지 않고, 느리고 최적화되어있지 않다. build 작업을 통해서 더욱 최적화하고 압축해서 향상시켜준다.
다음으로 package.json으로 이동해서 key를 추가한다.
"homepage":"http://[github USERNAME].github.io/[repository name]"
package.json을 수정하고 다시 build를 실행한다.
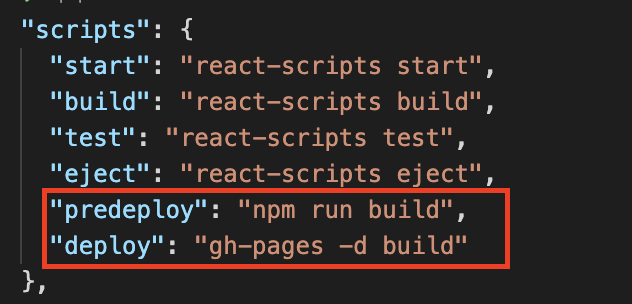
yarn buildyarn add --dev gh-pages다음을 package.json 파일의 scripts에 추가한다.
,"predeploy": "npm run build",
"deploy": "gh-pages -d build"
그리고 다음 코드를 실행한다.
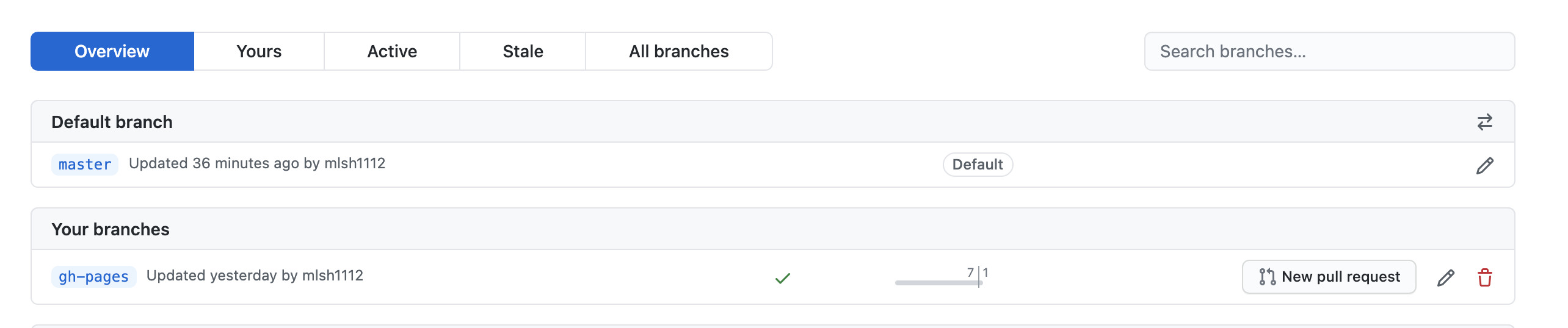
yarn run deploygithub페이지에 가보면 gh-pages branch가 생성되었음을 알 수 있다.

Published가 뜨면 페이지 deploy가 완료된 것이다!🧞♂️
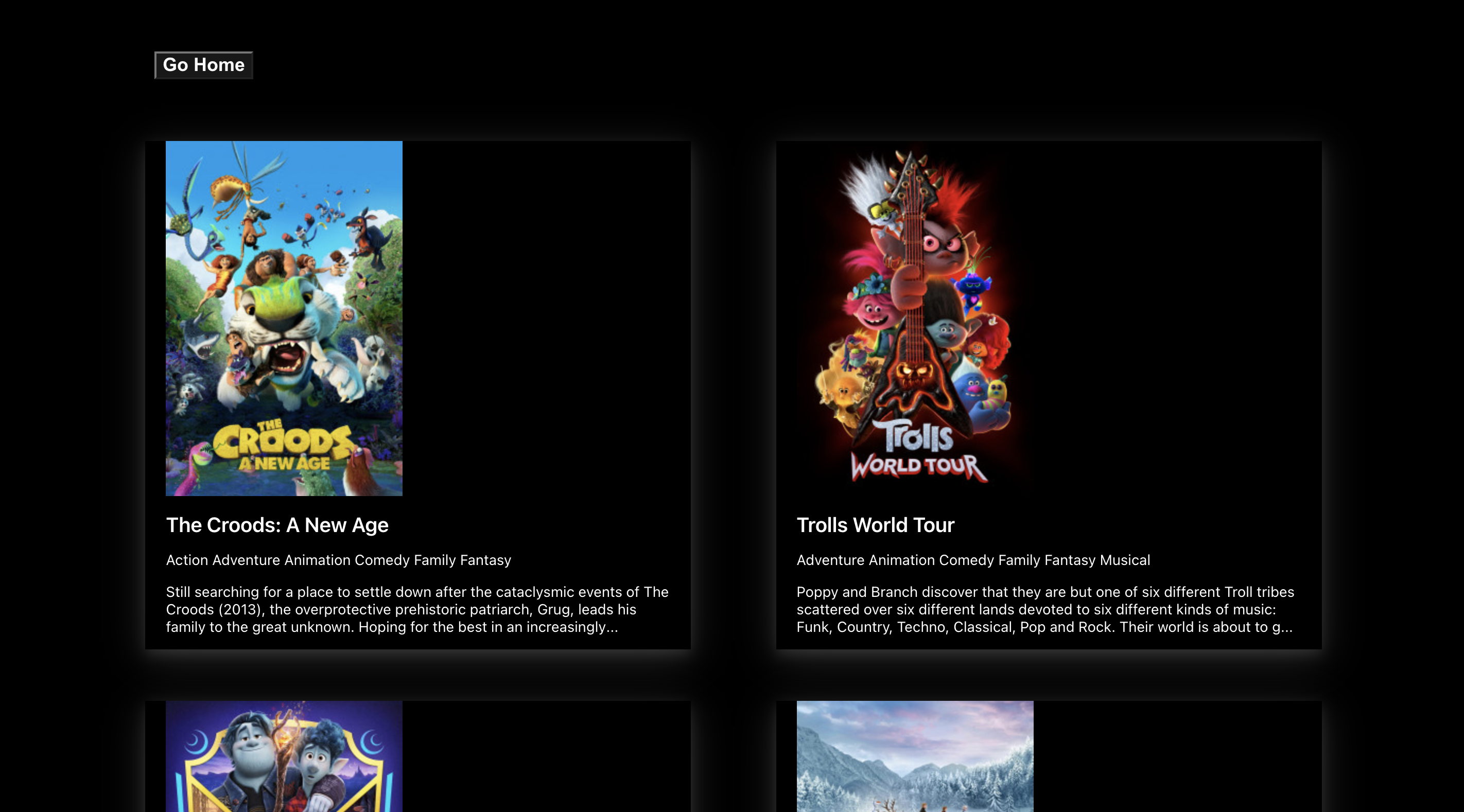
💫 Welcome My Movie App Site!✨
https://mlsh1112.github.io/react-movie-app/