
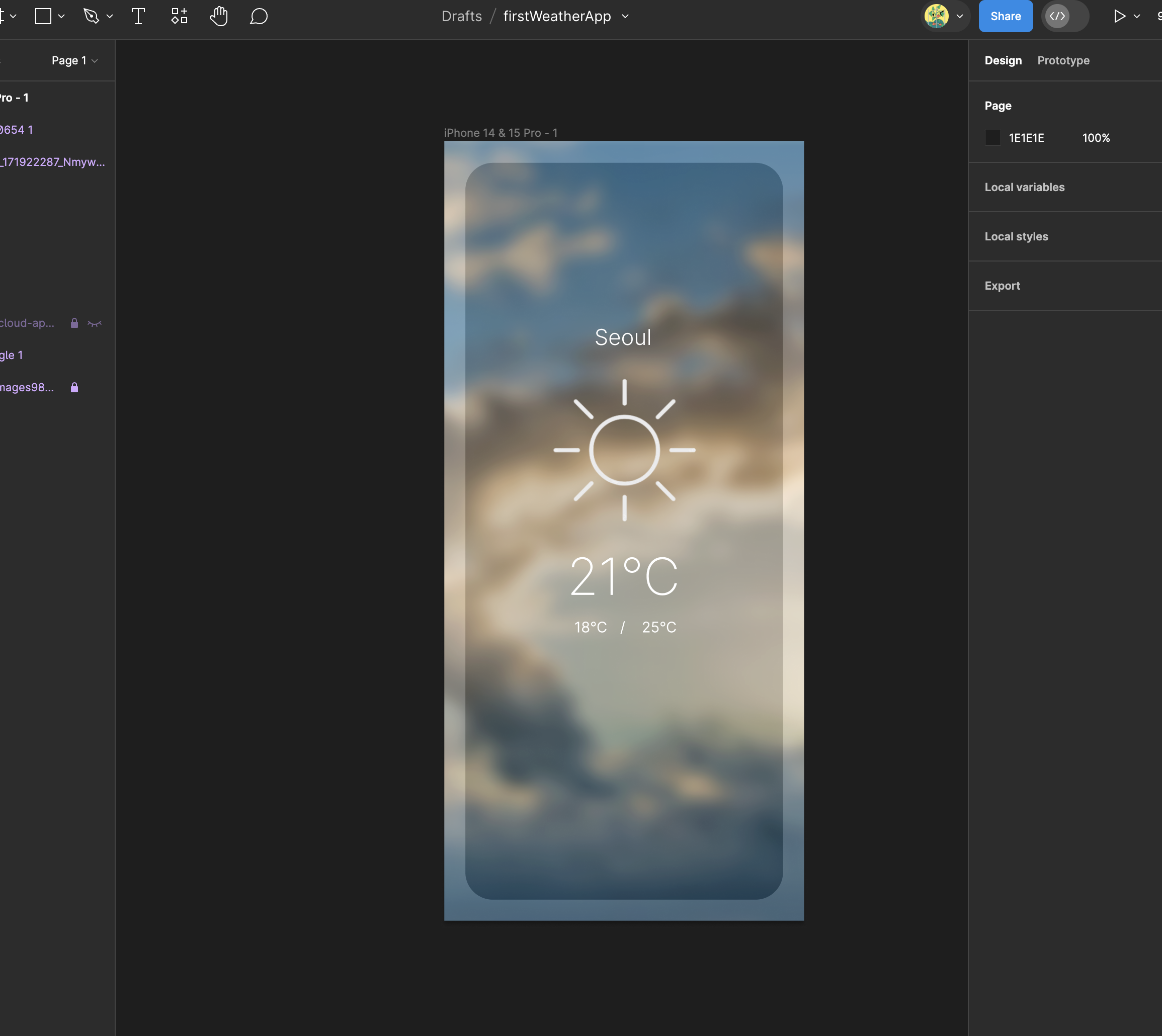
그저께의 내가 나에게 던진 숙제는 피그마로 그려본 이미지대로 어플에 구현시켜보기 였다. 사실 어제 했어야하지만 알고리즘 문제를 해결하다 머리가 아파서 손대지 못하였다.
해야할 일
1. 데이터부분빼고 이미지 소스 저장하기
2. 디자인을 하다보니 라벨 정렬이 조금 변하였는데 추가하고 빼면서 디자인대로 변경시켜줘야한다.
- 이미지소스를 저장하는 법은
cmd + E로 텍스트를 제외한 나머지 이미지 레이어만 png로 저장해둔다. - 표시할 데이터의 약간 변경사항이 생겼다. 도시이름,최저온도,최고온도가 추가로 필요해졌다

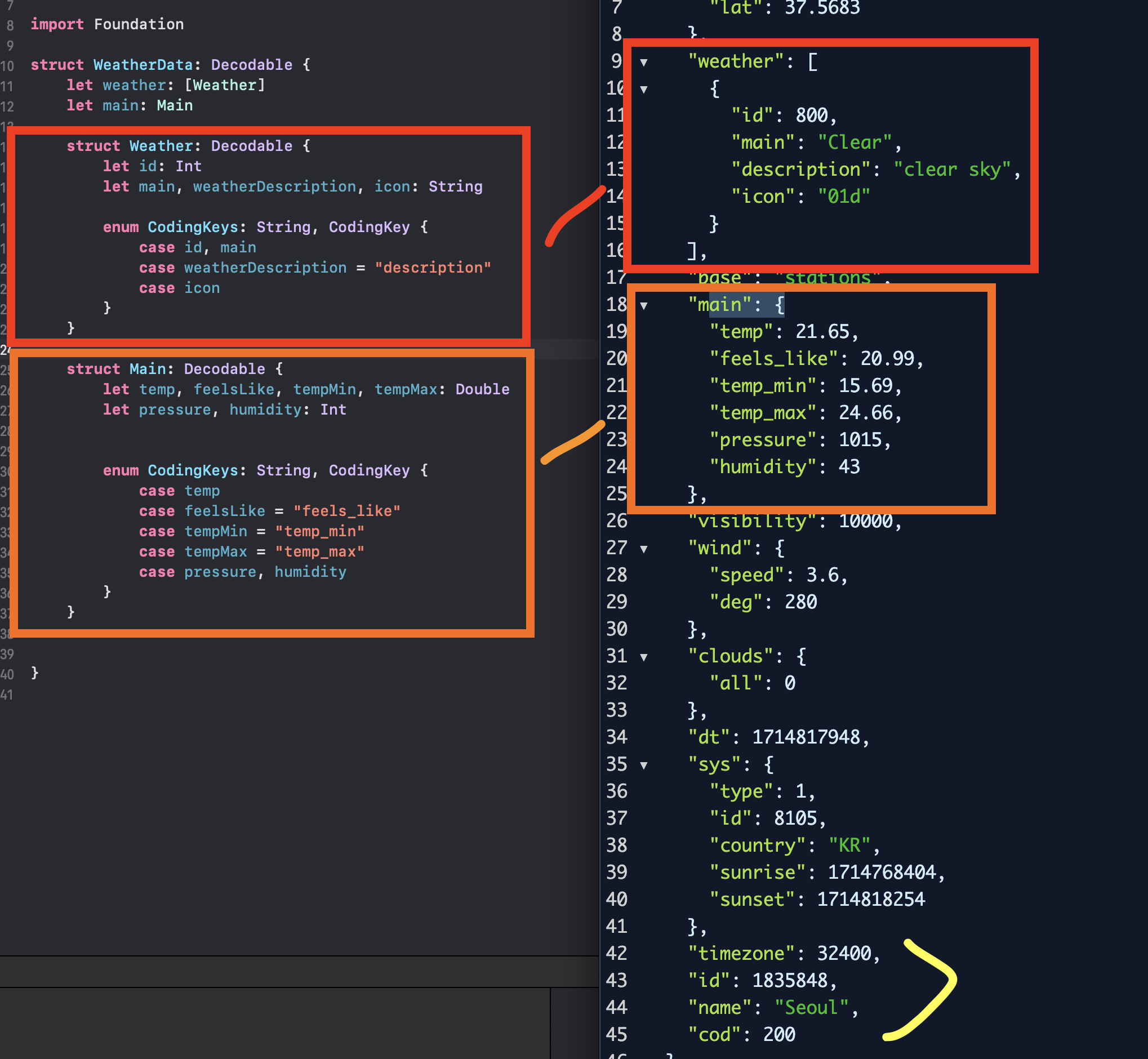
다시 데이터파일로 돌아와서 api사이트와 대조하며 구조를 파악해야한다.
최저 온도와 최고온도는 이미 명시되있으므로 추가할 필요가 없고 도시이름이 필요한데 도시이름은 의외로 밖에 자기혼자 빠져나와있었다.
struct WeatherData: Decodable {
let weather: [Weather]
let main: Main
let name: String // ⭐️
//구조체가 아니고 자기혼자 덩그러니있기 때문에 이렇게만 써주면 되었다.
struct Weather: Decodable {
let id: Int
let main, weatherDescription, icon: String
enum CodingKeys: String, CodingKey {
case id, main
case weatherDescription = "description"
case icon
}
}
struct Main: Decodable {
let temp, feelsLike, tempMin, tempMax: Double
let pressure, humidity: Int
enum CodingKeys: String, CodingKey {
case temp
case feelsLike = "feels_like"
case tempMin = "temp_min"
case tempMax = "temp_max"
case pressure, humidity
}
}
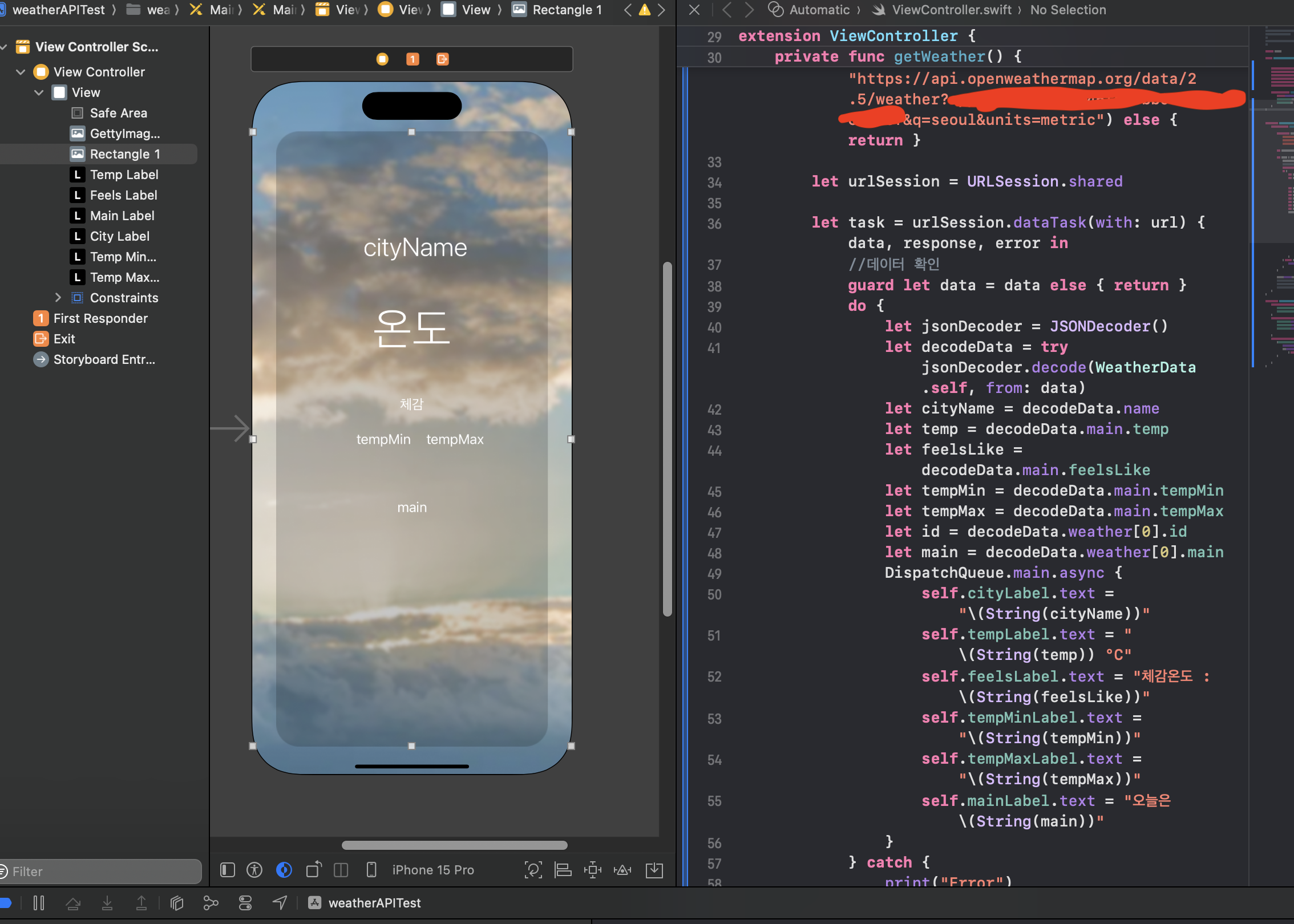
}이제 vc로 돌아와서 라벨을 만들고 연결해준다.

점점 늘어나는 코드라인 ㅎㅎㅎㅎ더 효율적으로 접근할 방법이 있을 것도 같은데 일단은 아는데로 작성해본다..
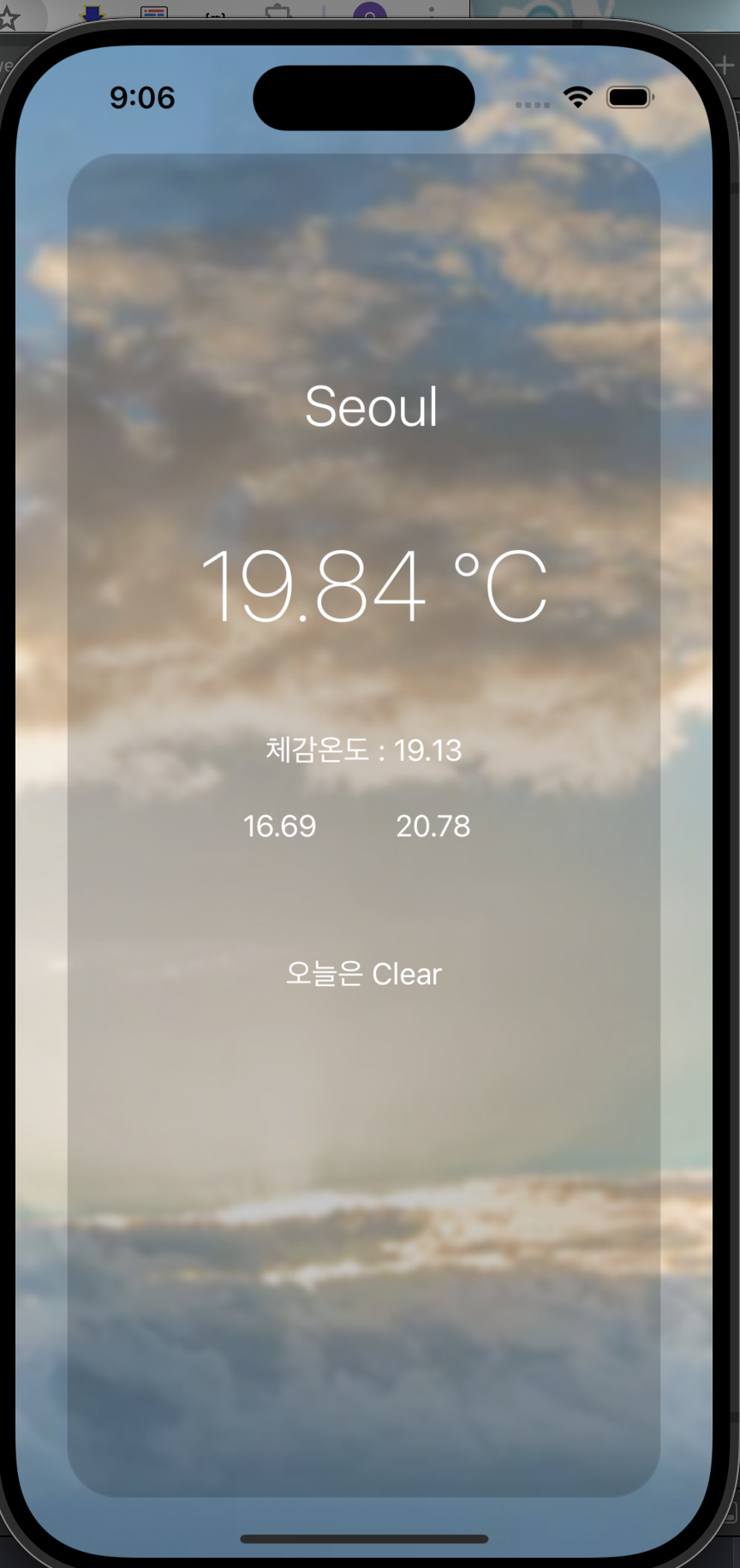
중간 실행을 해보면

데이터는 잘 받아오고 있는데 온도가 소수점으로 나왔었는지 몰랐다. 좀 더 정확하긴하지만 이 외에도 온도 표시가 많으므로 지저분해보인다.
그 외에도 이것저것 표현방식을 바꿔줘야할 것 같다.
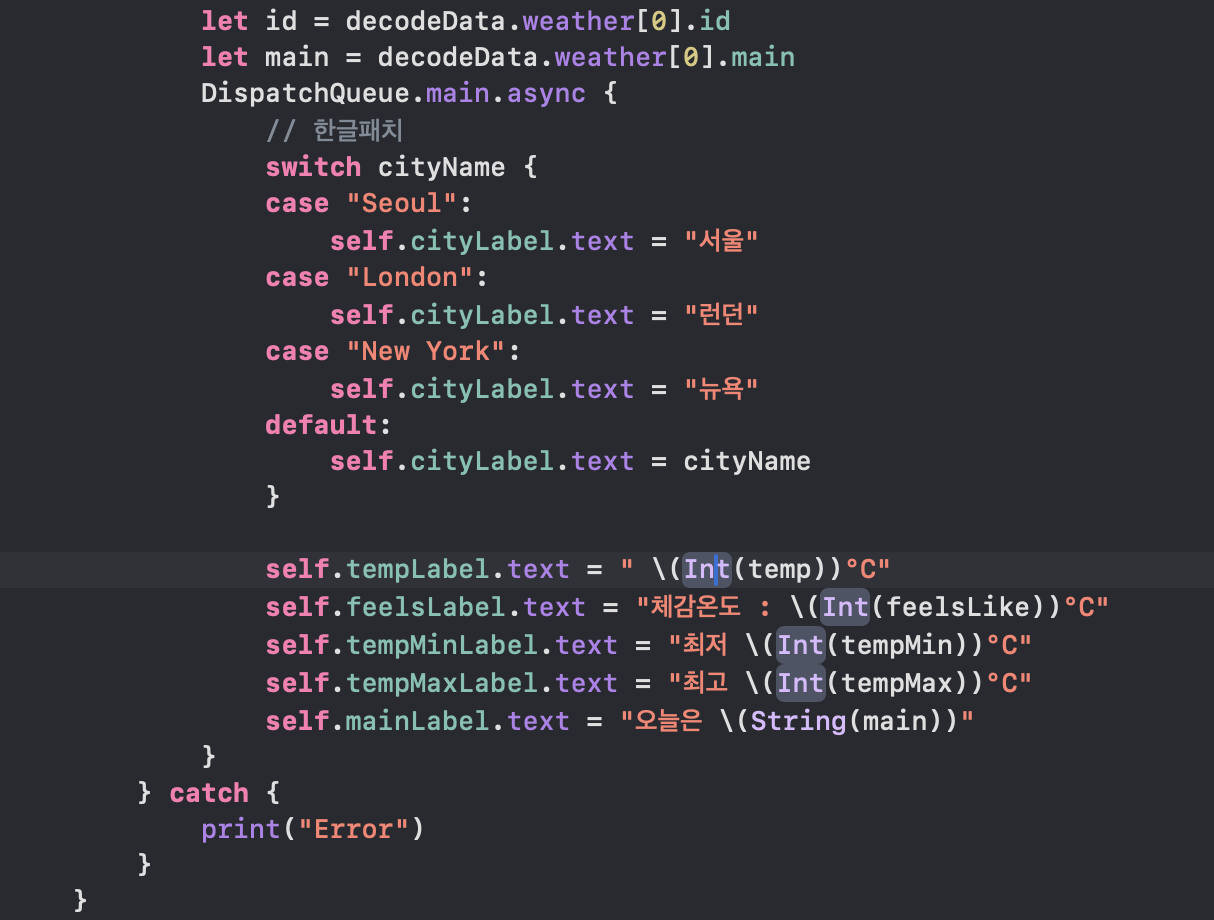
- 도시이름을 한글패치해주고 싶다
- 모든 온도를 소수점 이하를 버리고 표현하고 싶다
- 날씨 상태에 어울리게 아이콘이 변하였으면 좋겠다. clear니까 해모양 cloud면 구름모양으로.

온도를 소수점이하로 버리는 것은 Int로 변환했더니 간단하게 해결되었다.
한글패치는 switch문으로 테스트해봤더니 잘 되었다. 그러나 이 외에도 수 많은 도시가 추가될 가능성이 있다.(내가 부지런하면) 그것을 다 넣으면 복잡해지므로 다른 파일로 빼서 관리했으면 한다.

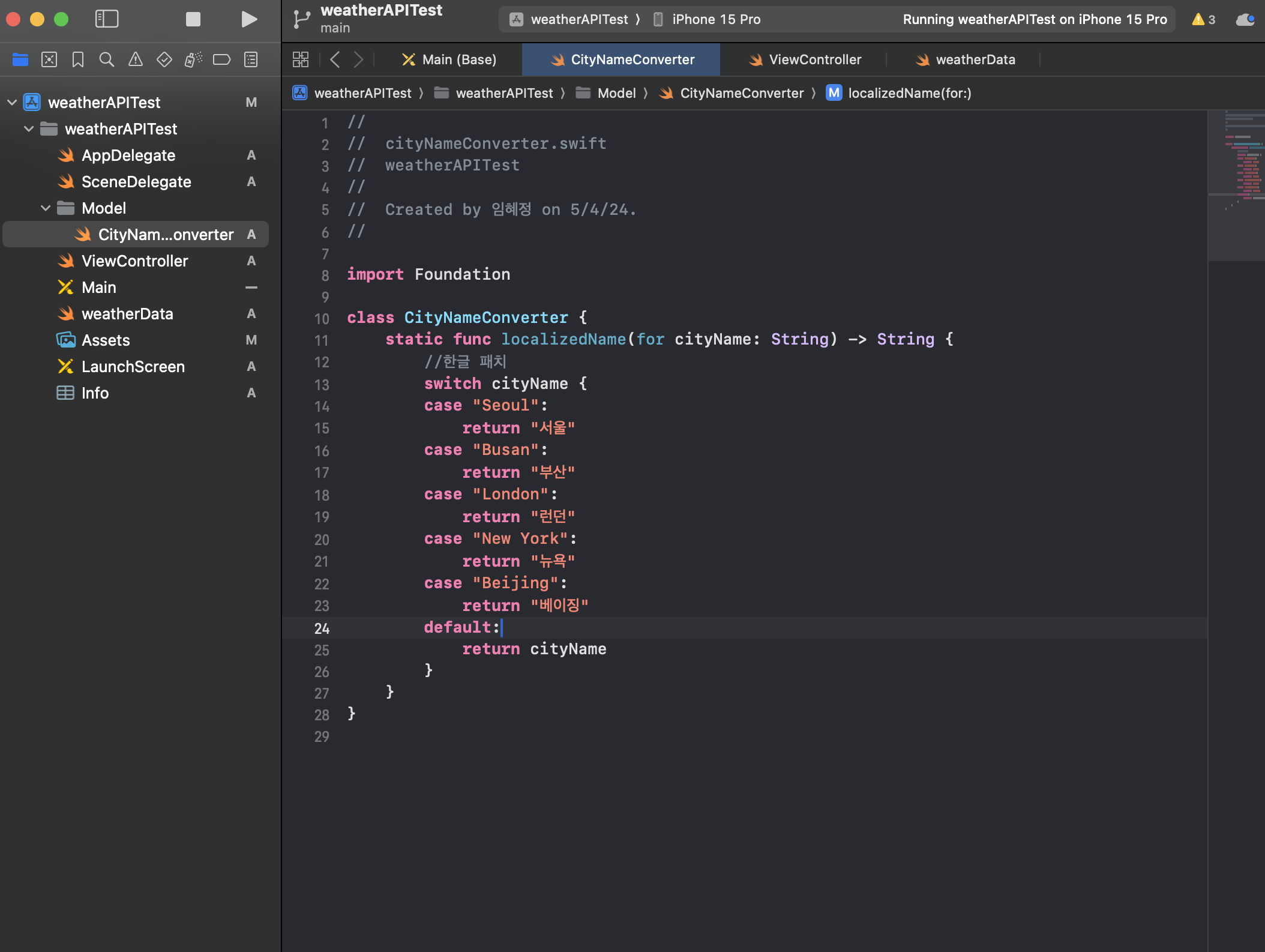
그래서 cmd+N >swift file> CityNameConverter 파일을 만들고 구조체를 작성해준다. 그 안에 스위치문을 넣는다.

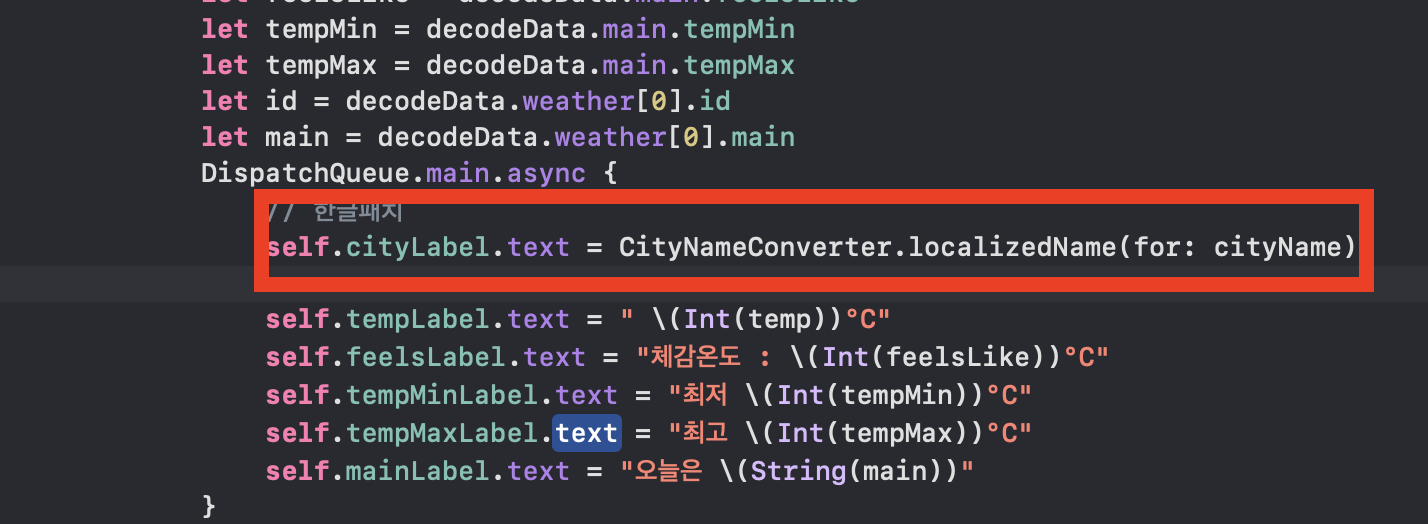
vc로 돌아와서 CityNameConverter를 연결해준다.
그리고 메인 날씨상태에 따라 아이콘이 변하는 과정을 구현해야한다.
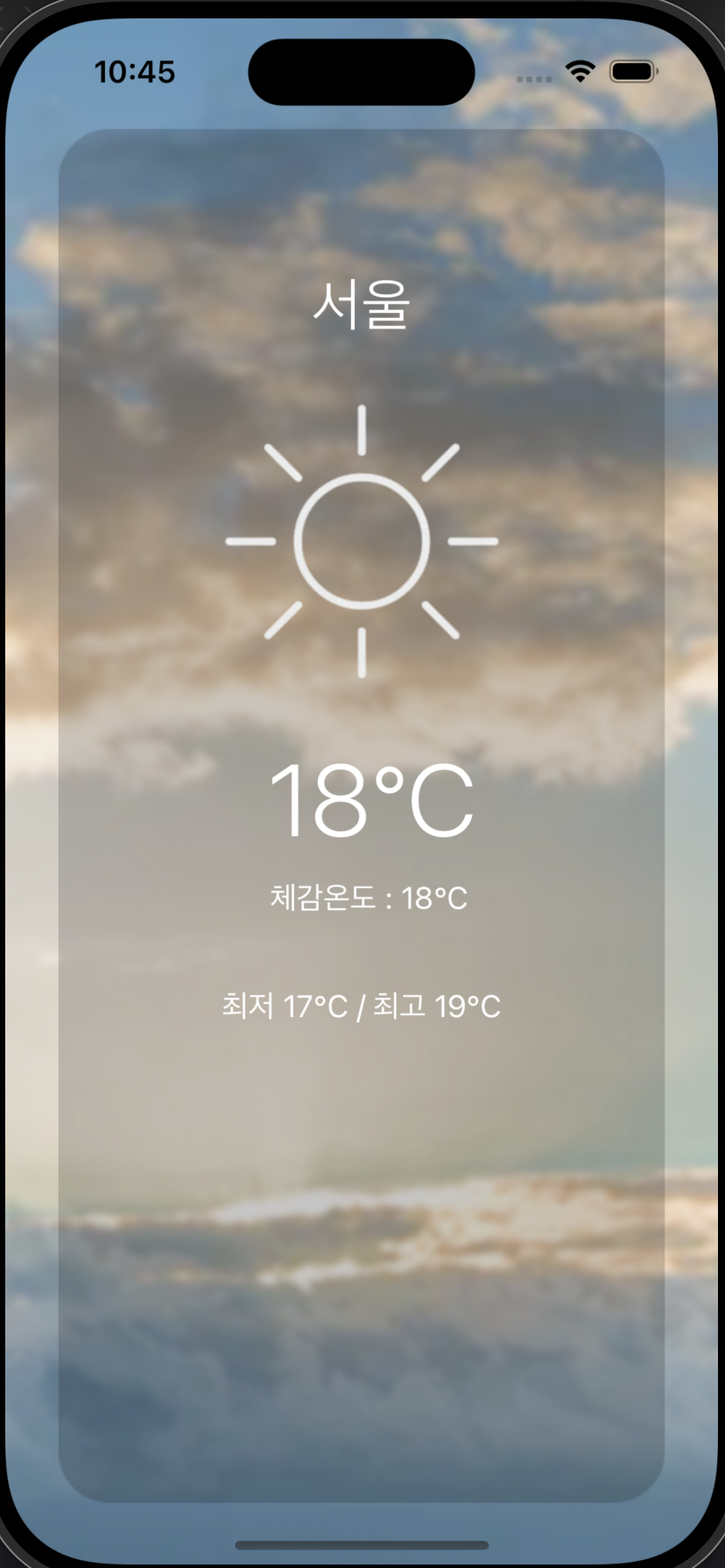
이미지를 추가하고 assets에 추가했던 이미지를 넣고 돌려본다

에휴 ㅋㅋ..
정렬을 안해줬더니 난리가 났다

이미지를 넣어주었고 이제 메인날씨상태는 빼주었다. clear,cloud같은 메인 날씨상태는 이미지로 표현될 것이기 때문이다. 폰트 정렬을 다시하며 디자인을 손봐야할 것 같은데 일단 피곤해서 여기까지만 해야겠다
다음 숙제
- 메인 날씨 상태에 따라 아이콘이 변해야할 것
- 그에 어울리는 각각의 아이콘 제작이 필요하다
- 변경된 정보에 따라 폰트 정렬을 다시 고민해보기
