어제의 내가 오늘의 나에게 던진 숙제는 간단한 api로 받아온 날씨데이터의 화면을 디자인하라고 했다
디자이너와 협업을 하고 있지 않은 지금, 디자인을 스스로 해봐야하는 상황이다.
숙제를 달성하기 위해선 기존에 내가 사용할 줄아는 포토샵이나 일러스트레이터를 사용할 수 있다
하지만 알고있는 것만 쓰면 재미없어부러..
예전부터 많이 들어봤던 피그마가 떠올랐다. 시간나면 한번 사용법 익혀봐야지하고 계속 미뤄두었던 피그마를
경험하고 앱 디자인에서 포토샵보다 편리한 점이 있는지 느껴보고 싶다.
담임매니저님첨언 : 실무에서 디자인은 디자이너가 하겠지만 개발자도 피그마 사용법을 알면 디자이너와 소통이 편리할 수 있을겁니다
좋아요!!
1. 자 그럼 피그마 사용법을 어떻게 배울 것인가?
일단 피그마를 깔고 이거저거 눌러보면서 할 수도 있지만 가이드가 있으면 더더더 좋을 것이다.
없는게없는 유교수님을 찾아갔고 역시 가이드가 있었다.
https://www.youtube.com/watch?v=5bBDqTTpFE4&list=PLdwQP35_Nz9eMN9K82jNFBJ4xqJUMoXm8&index=2
2. 포토샵보다 좋았던 점

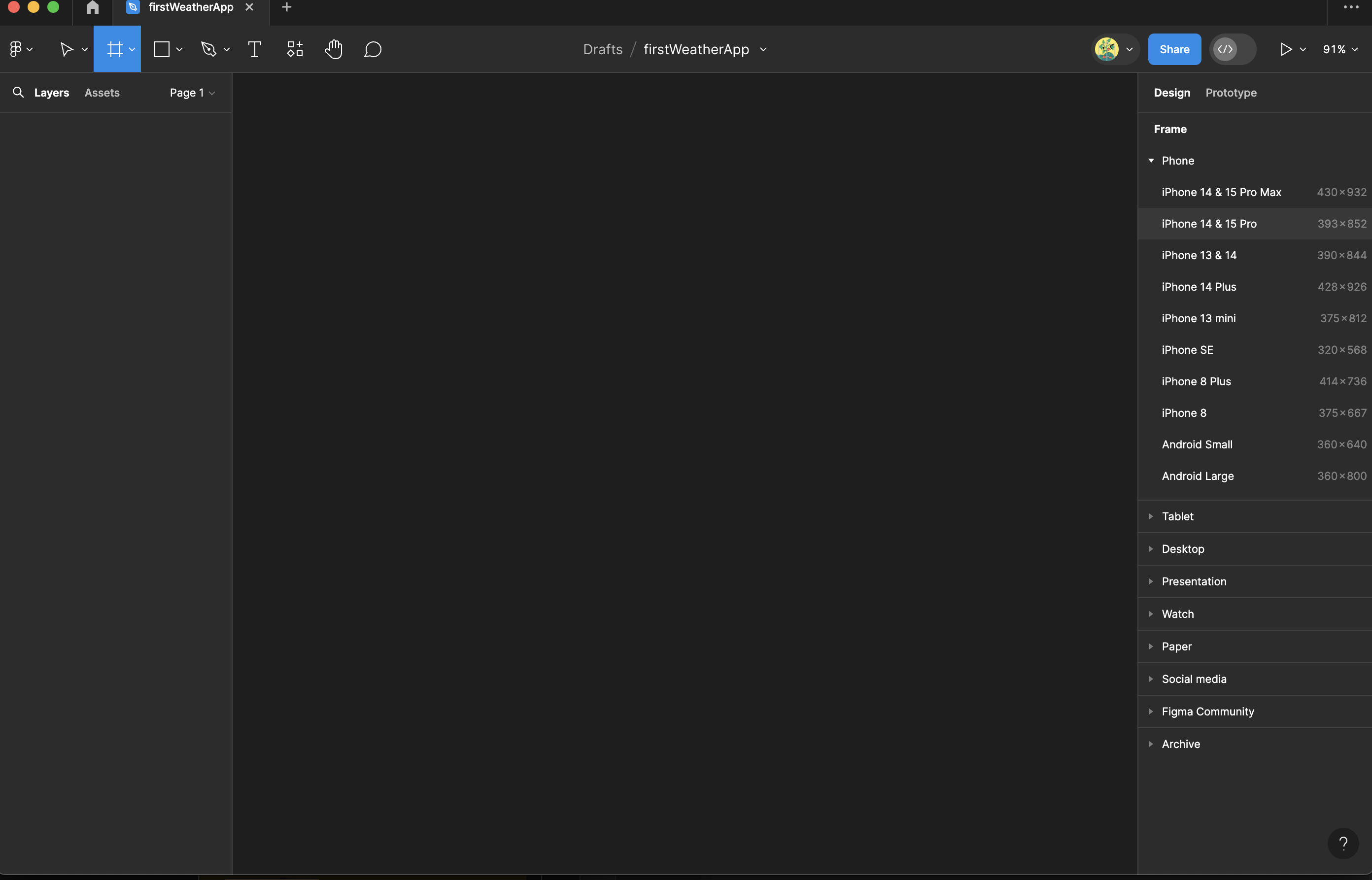
내가 기기마다 정확한 픽셀값을 몰라도 프레임을 누르면 폰 기기별로 알아서 사이즈를 짜준다. 오오..
이 외에도 컬럼과 폭 값을 정하면 알아서 그리드를 짜주는 것도 포토샵보다 훨씬 편해보인다.
3. 만들어보기

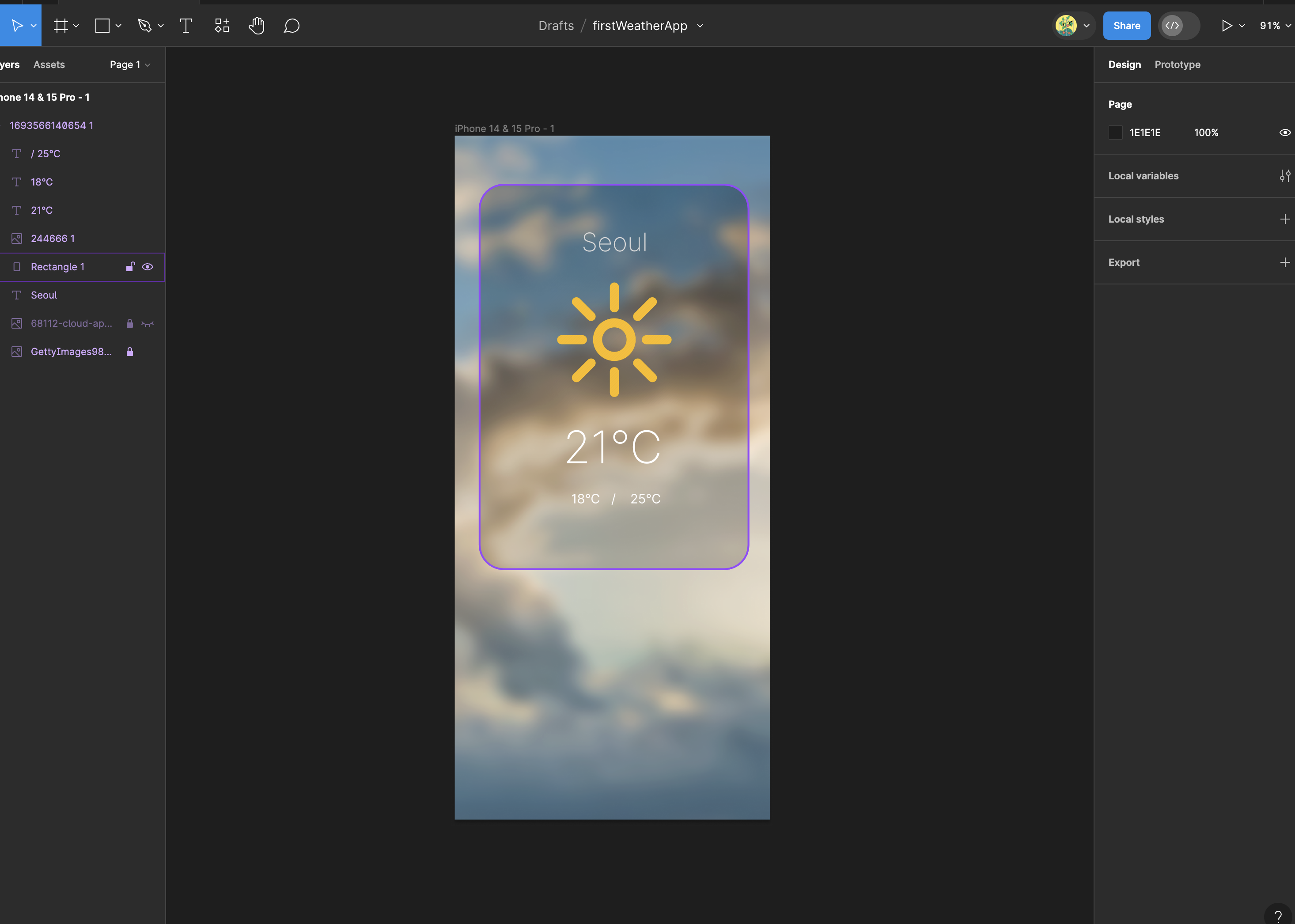
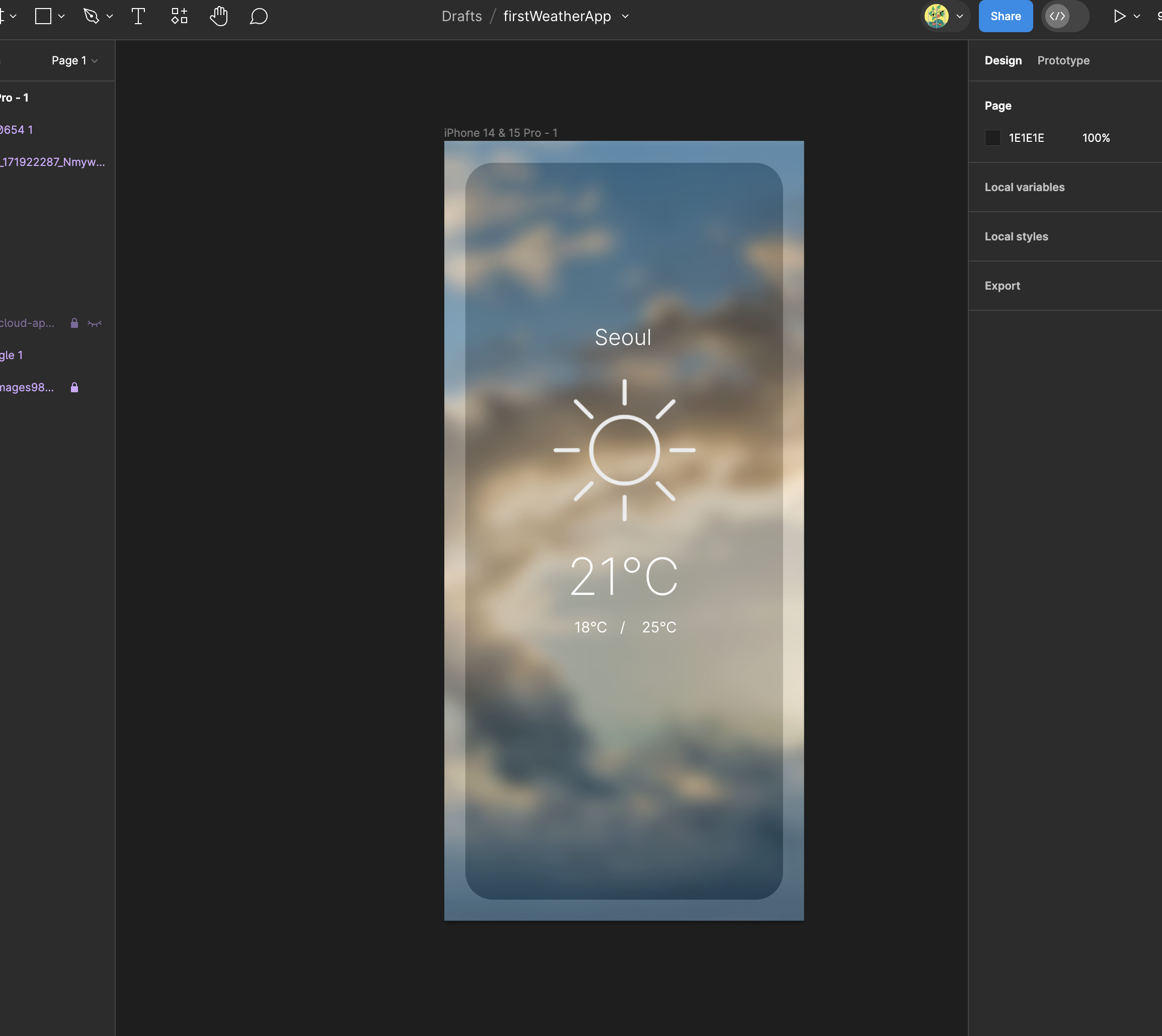
이런 저런 시도 끝에 대략의 기능을 파악했다. 구상보다 소스를 수집하는 데에 시간이 많이 걸렸다. 최대한 애플에서 제공하는 sf심볼을 쓸 생각이었지만 다른 요소와 굵기가 안맞고 따로 노는 느낌이 있어서 새로 찾아다녔다.

표현될 정보가 아주 적기 때문에 흰색이나 깔끔한 바탕은 너무나 비어보여서 풀배경을 깔아주었다. 정렬이 조금 아쉬운데 구현하면서 잘 잡아봐야겠다. 디자인은 이 정도에서 마무리하고 내일은 디자인대로 앱에넣어봐야지. 내일의 나야 화이팅!!

