
어제까지의 연습결과
기본 리스트까지는 되었고 세부 정렬과 작은 글씨와 아이콘등을 추가해줘야한다.
오늘 수정할 부분
- 리스트 구분선- 오른쪽선은 끝에 맞춰졌지만 왼쪽은 떨어져있다. 양끝이 붙어야한다.
- 코인이름앞에 아이콘 추가
- 코인 이름 밑에 영어이름/원, 전일대비 밑에 변동가격 라벨 추가해줄 것
- 전일대비 거래대금 단위(%,백만) 일괄적용
- 거래주의 아이콘 달아주기
- 전일대비 변동폭값의 음양에 따라 색상 다르게 표시해주는 코드 넣어주기
- 리스트 높이가 조금 좁아보인다, 적당히 높여줘야할것같다.
- 리스트 구분선 - UITableView의 기본 셀 스타일은 .default이다 .default 셀 스타일은 콘텐츠의 왼쪽에 여백을 두고 구분선을 표시한다. 다음의 코드를
viewDidLoad펑션안에 넣어주면 왼쪽에 딱 붙게 설정할 수 있었다.
업비트테이블뷰.separatorInset = UIEdgeInsets.zero-
코인이름앞 아이콘 - 전일대비 등락폭 값에 따라 컬러와 컬러높이가 설정되도록 되있는 것 같다. 이 부분은 아직 잘 모르겠으니 고정 이미지로 박고 패스.
-
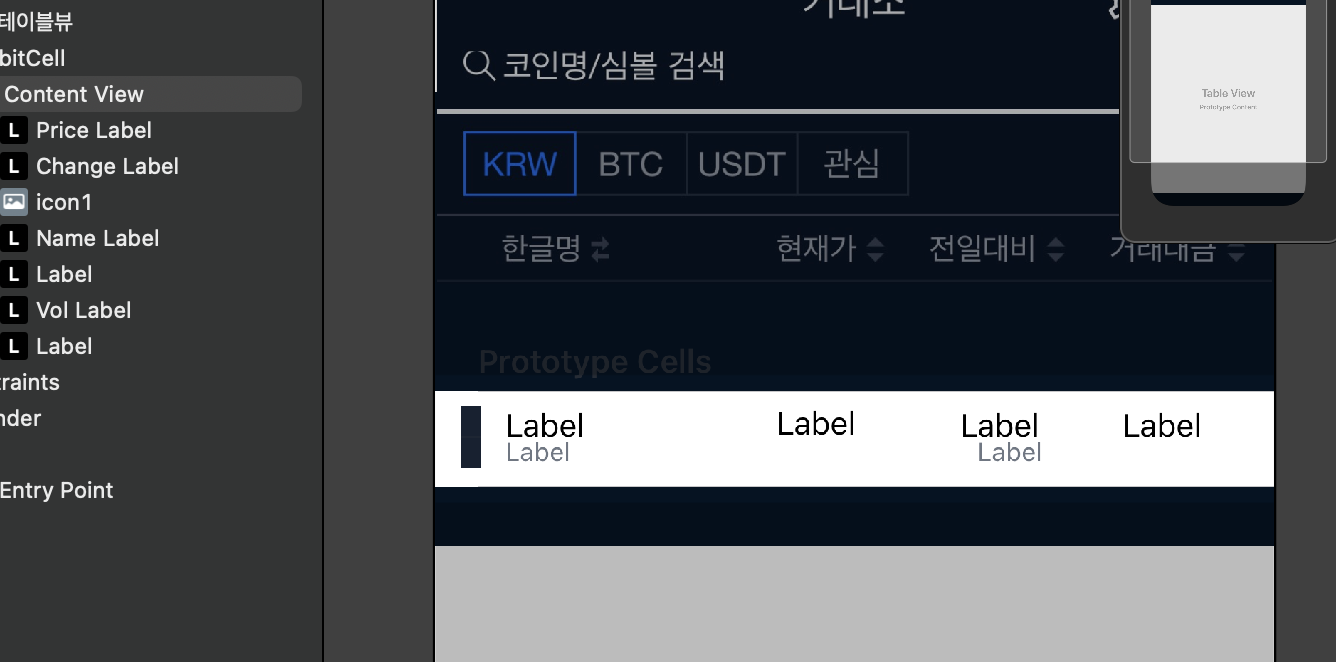
코인 이름 밑에 영어이름/원, 전일대비 밑에 변동가격 라벨 추가해줄 것

작은 라벨들을 추가해줬고 그레이컬러 헥사코드 값은 #5c6370이다

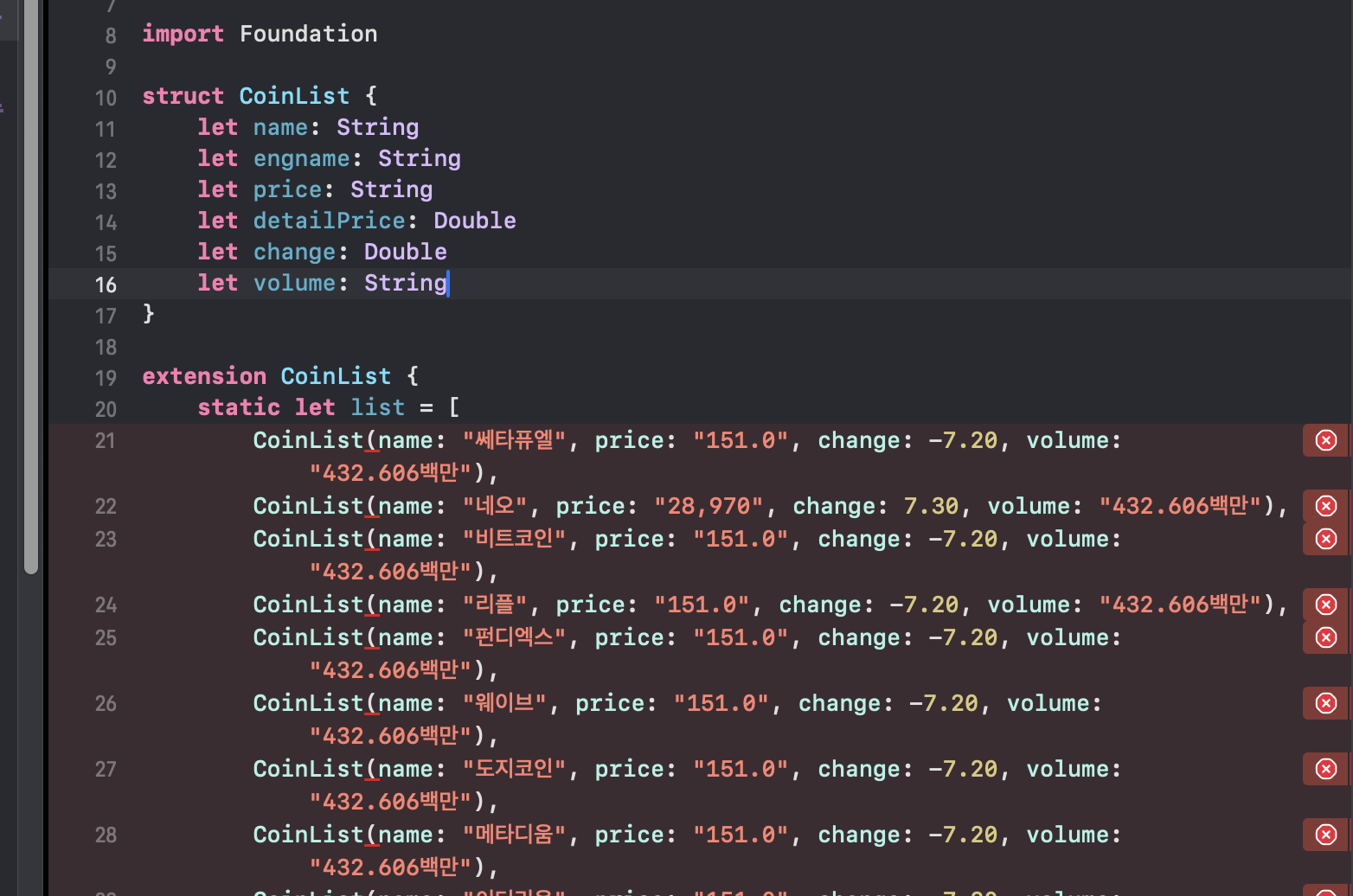
그리고 이 라벨에 연결될 데이터값도 모델파일에서 다시 추가해줘야한다. 아 ㅅ...
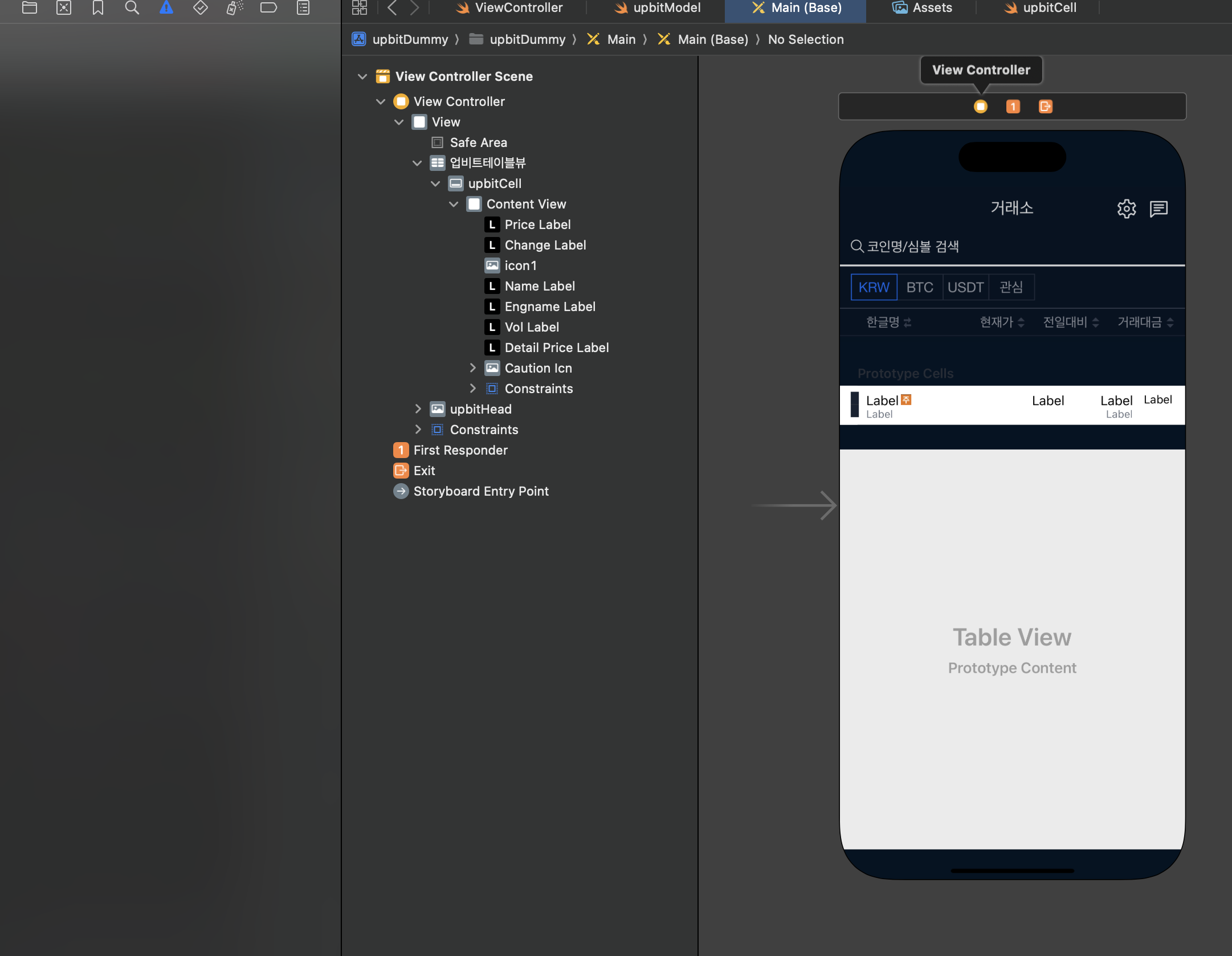
이런 껍데기를 만들 때에는 처음부터 빠진 라벨이나 다른 요소가 없는지 잘 체크해야겠다

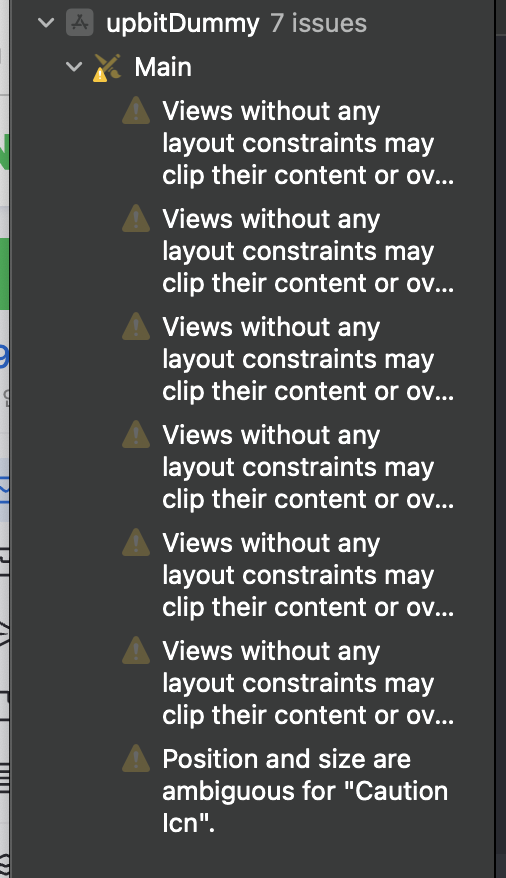
- 그리고 스토리보드로 레이아웃을 그리면 항상 노란애들이 넘친다..ㅎ.ㅎ.잘..처리해줘야한다..
각 요소들의 자리위치가 애매하다는 뜻인데 뷰안에 요소가 두 세가지밖에 안되고 실행했을때 원하는 자리에 엇비슷하게 있으면 무시해도된다.
그러나 지금은 좁은자리에 애들이 몰려있는 편이라 명확하게 요소들의 관계와 위치값을 명시해줘야한다. 나에겐 이게 두번째로 졸린 작업이다
- 전일대비 거래대금 단위(%,백만) 일괄적용
string interpolation
changeLabel.text = "\(String(코인.change))%"
volLabel.text = "\(코인.volume)백만"- 거래주의 아이콘 달아주기
이미지로 처리하는 경우에 찌그러져 보일수가 있어서 자제하고 싶었다. 그러나 주의아이콘이 모든 종목에 붙는게 아니라서 모델안에 넣고 이미지로 불러오게했다.

시끄러운 노란애들을 다 처리해주었다..편-안
미리보기에서는 라벨들이 다 정렬되지 않은 것 같지만 문자의 길이 때문에 그렇게 보이고 있다. 실행하면 문자 길이에 맞춰 제각기 자리를 찾아갈 것이다.
- 전일대비 변동폭값의 음양에 따라 색상 다르게 표시해주는 코드 넣어주기
func configure(_ 코인:CoinList) {
nameLabel.text = 코인.name
priceLabel.text = NumberFormatter.localizedString(from: NSNumber(value: 코인.price), number: .decimal)// 우리나라 화폐표기에 맞게 뒤에서 3째자리에 ,를 달아줘야함
priceLabel.textColor = 코인.change > 0 ? UIColor(hex: "#dd5132") : UIColor(hex: "#1368d3")// 전일대비 등락폭에 따라 컬러체인지
changeLabel.text = "\(String(코인.change))%"
changeLabel.textColor = 코인.change > 0 ? UIColor(hex: "#dd5132") : UIColor(hex: "#1368d3")
volLabel.text = "\(코인.volume)백만"
engnameLabel.text = 코인.engname
detailPriceLabel.text = NumberFormatter.localizedString(from: NSNumber(value: 코인.detailPrice), number: .decimal)
detailPriceLabel.textColor = 코인.change > 0 ? UIColor(hex: "#dd5132") : UIColor(hex: "#1368d3")
cautionIcn.image = UIImage(named: 코인.cautionIcn)
}
}
extension UIColor {
convenience init?(hex: String) {
var hexSanitized = hex.trimmingCharacters(in: .whitespacesAndNewlines)
hexSanitized = hexSanitized.replacingOccurrences(of: "#", with: "")
var rgb: UInt64 = 0
guard Scanner(string: hexSanitized).scanHexInt64(&rgb) else { return nil }
let red = CGFloat((rgb & 0xFF0000) >> 16) / 255.0
let green = CGFloat((rgb & 0x00FF00) >> 8) / 255.0
let blue = CGFloat(rgb & 0x0000FF) / 255.0
self.init(red: red, green: green, blue: blue, alpha: 1.0)
}
}- 전일대비 등락폭 값 음양에 따라 현재가,detail값의 색상이 변해야했고 나는 업비트와 똑같은 색상을 추출해서 사용하길 원했다. 따라서 헥사코드를 사용할 수 있도록 별도로 uicolor 프로토콜을 불러오고 적용해주었다.
- 우리나라 화폐 표기는 뒤에서 3번째 자리에 ,쉼표가 들어가야한다. 화폐값이 들어가는 부분은 적용해주었다.
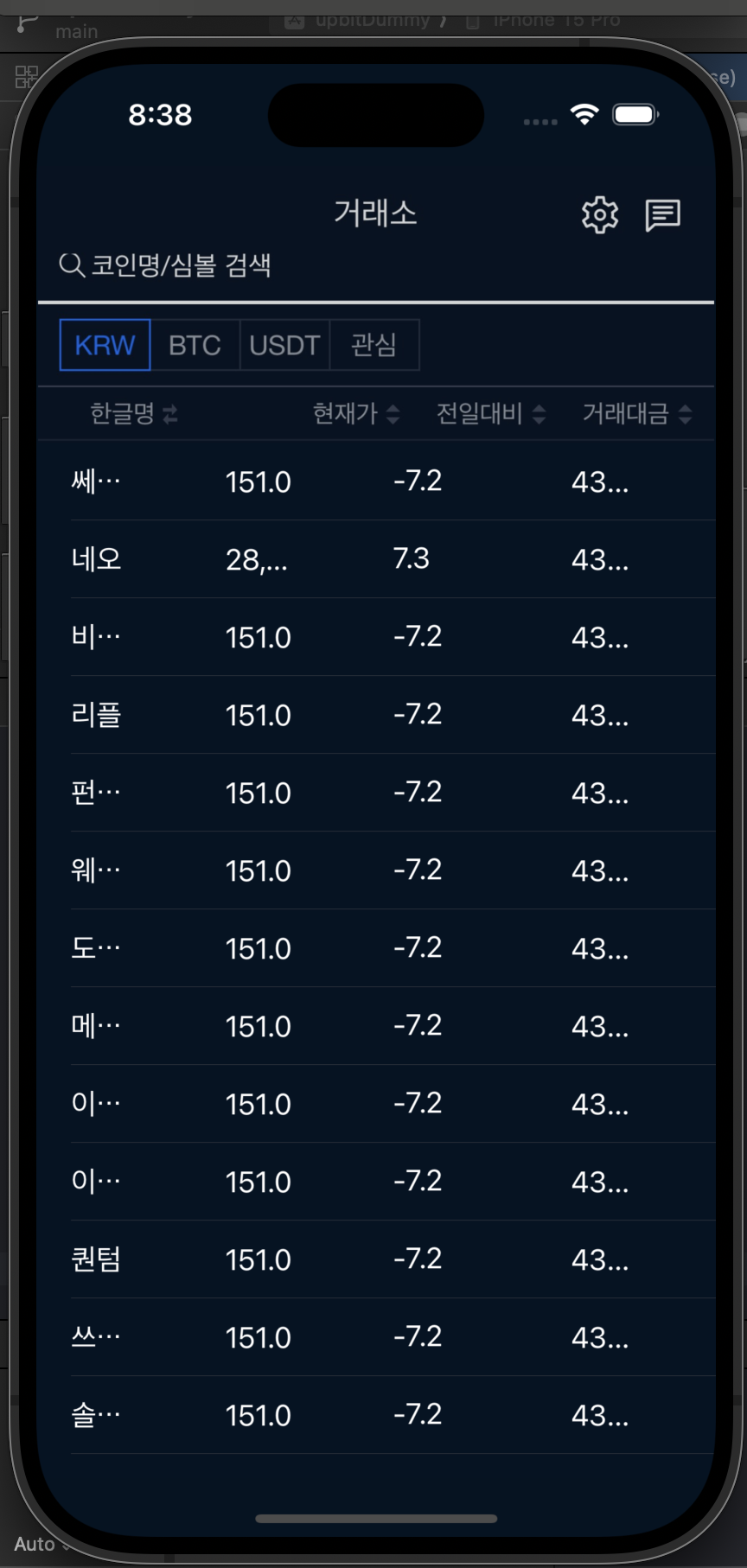
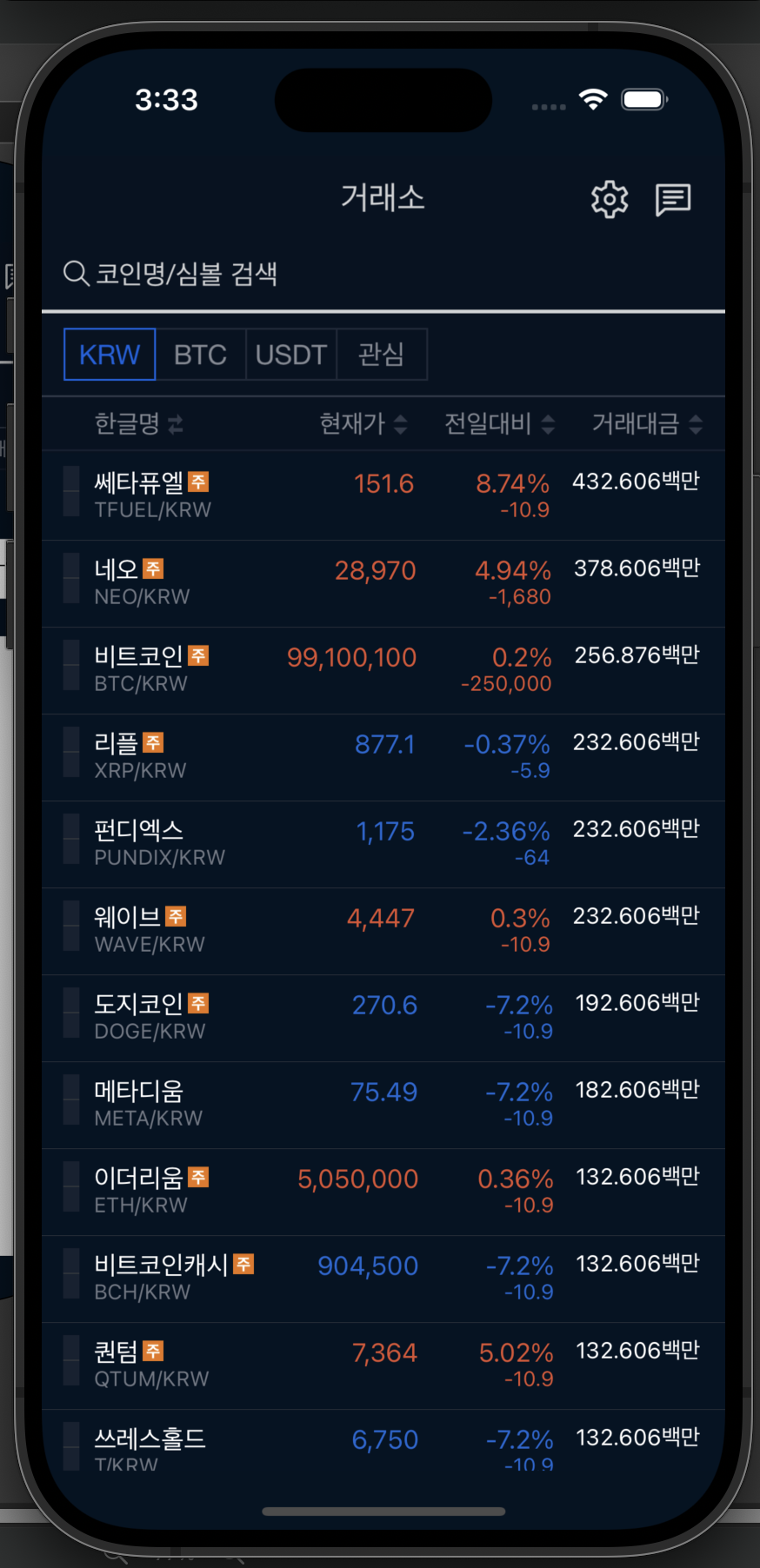
cmd + R
![]
얼추 잘 나온것 같다.
나중에 네비와 탭바도 만들어주면 좋을 것 같다
