
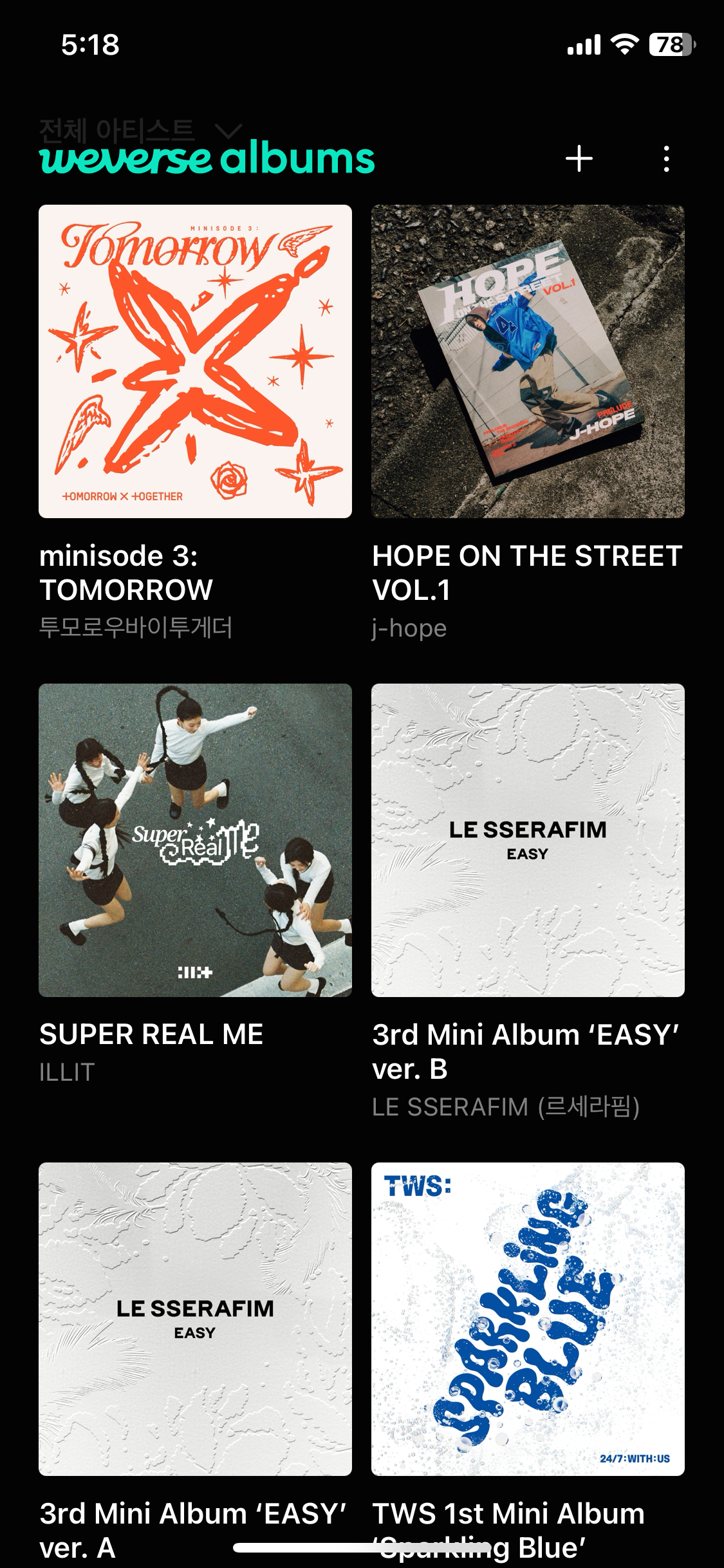
오늘은 컬렉션뷰를 사용해서 위버스 앨범리스트 화면을 따라할 것이다.
테이블뷰와 거의 비슷하나 레이아웃 세부 표현에 있어서 Flowlayout을 사용한다.
✅구현되어야 할 것
presentation, data, layout
presentation -> UICollectionViewDelegate
data -> UICollectionViewDataSource
layout -> UICollectionViewFlowLayout
대충 맨 뒤에 단어만 기억하면 된다 (delegate, datasource, flowlayout)
``
-
shift + cmd + N-> App선택 -> interface : storyboard로 프로젝트 생성 -
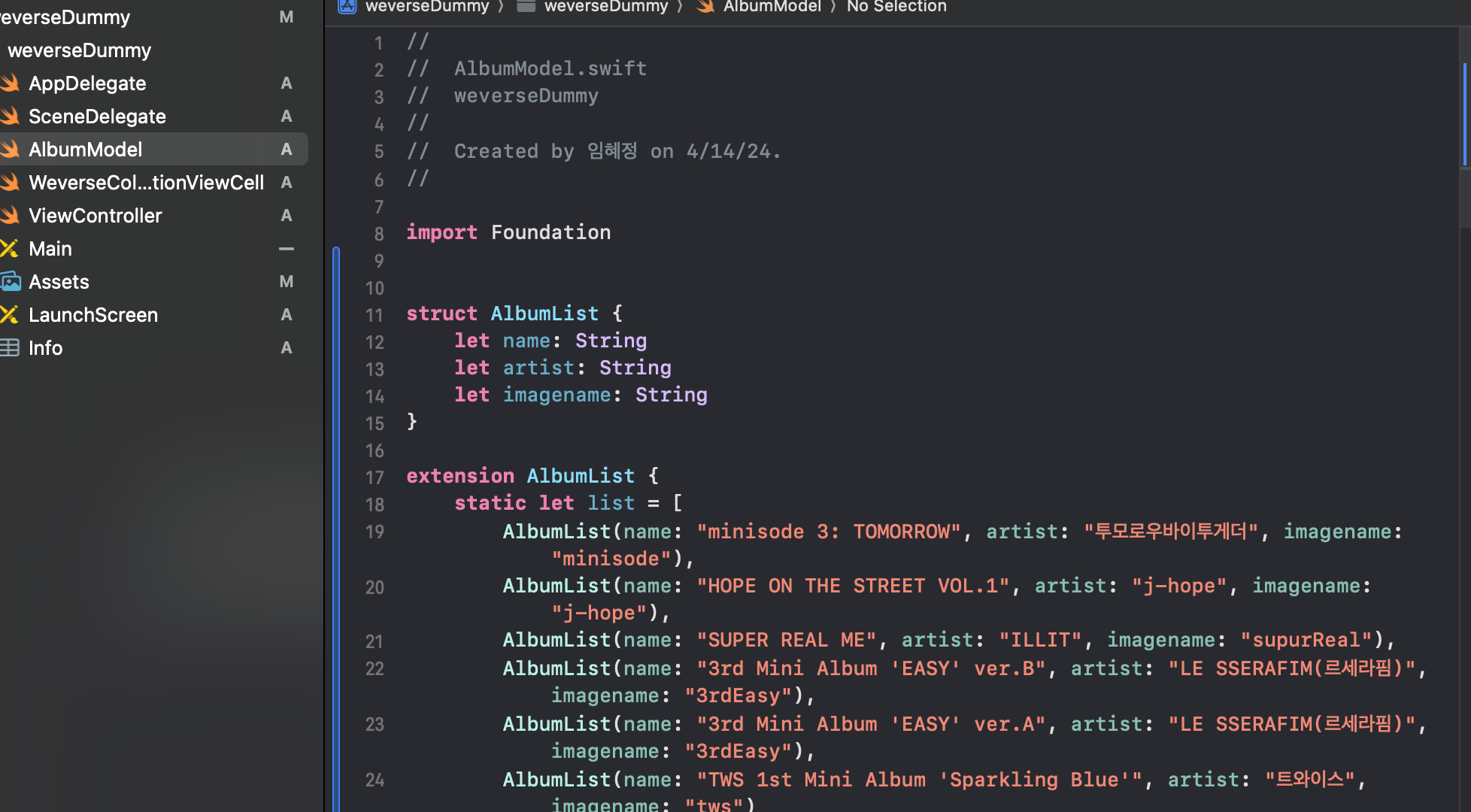
cmd + N-> swiftFile -> weverseModel 생성 -
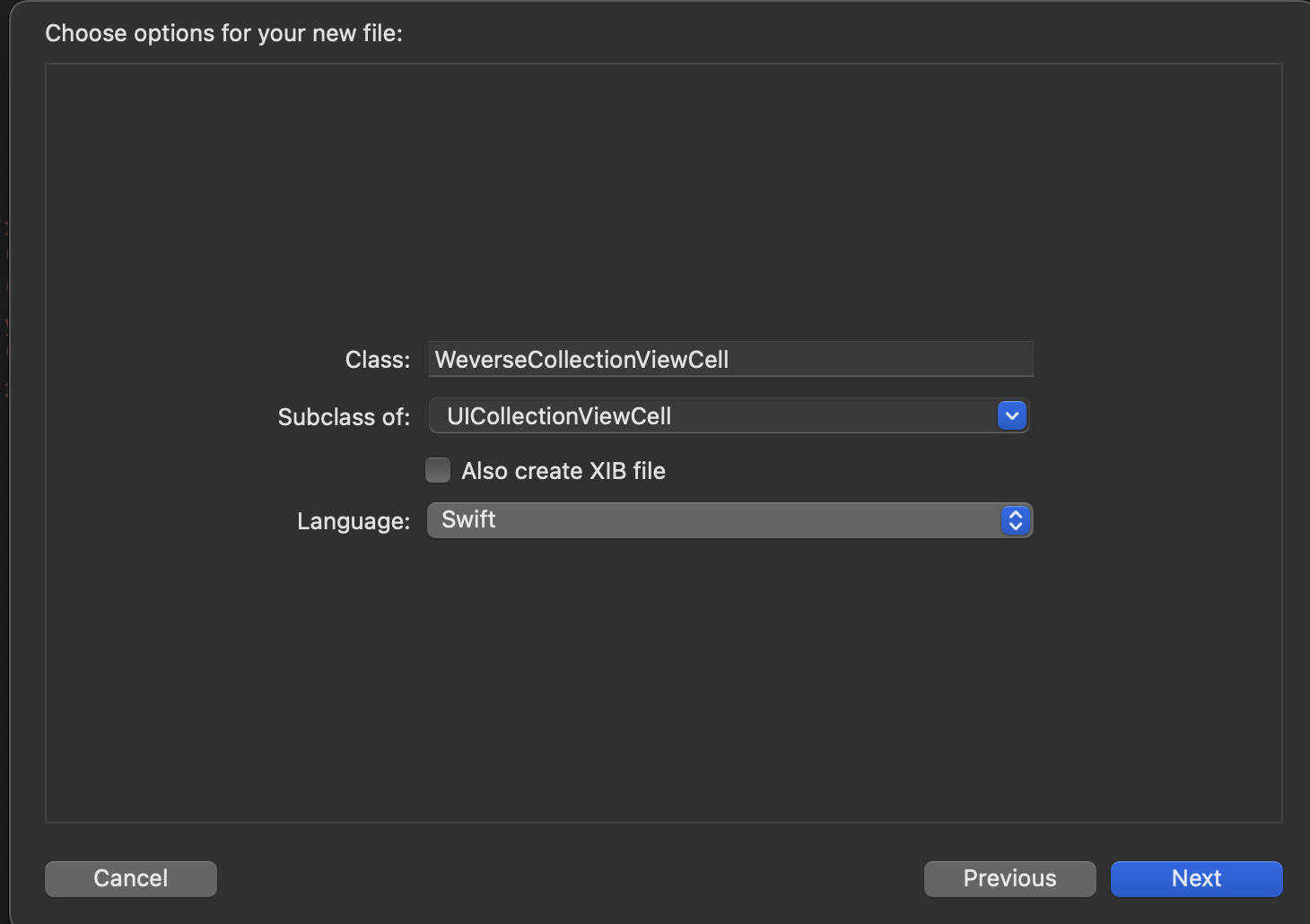
cmd + N-> cocoaTouch -> weverseCell 생성 (*주의: 파일형식을 CollectionViewCell로 되어있는지 체크.

-
스토리보드에 재사용될 셀의 그림을 대충그려주고 identifier에 2번파일 이름을 연결해준다
-
Model파일에 데이터를....ㅏ한자..한 자 써준다재미읻다..

-
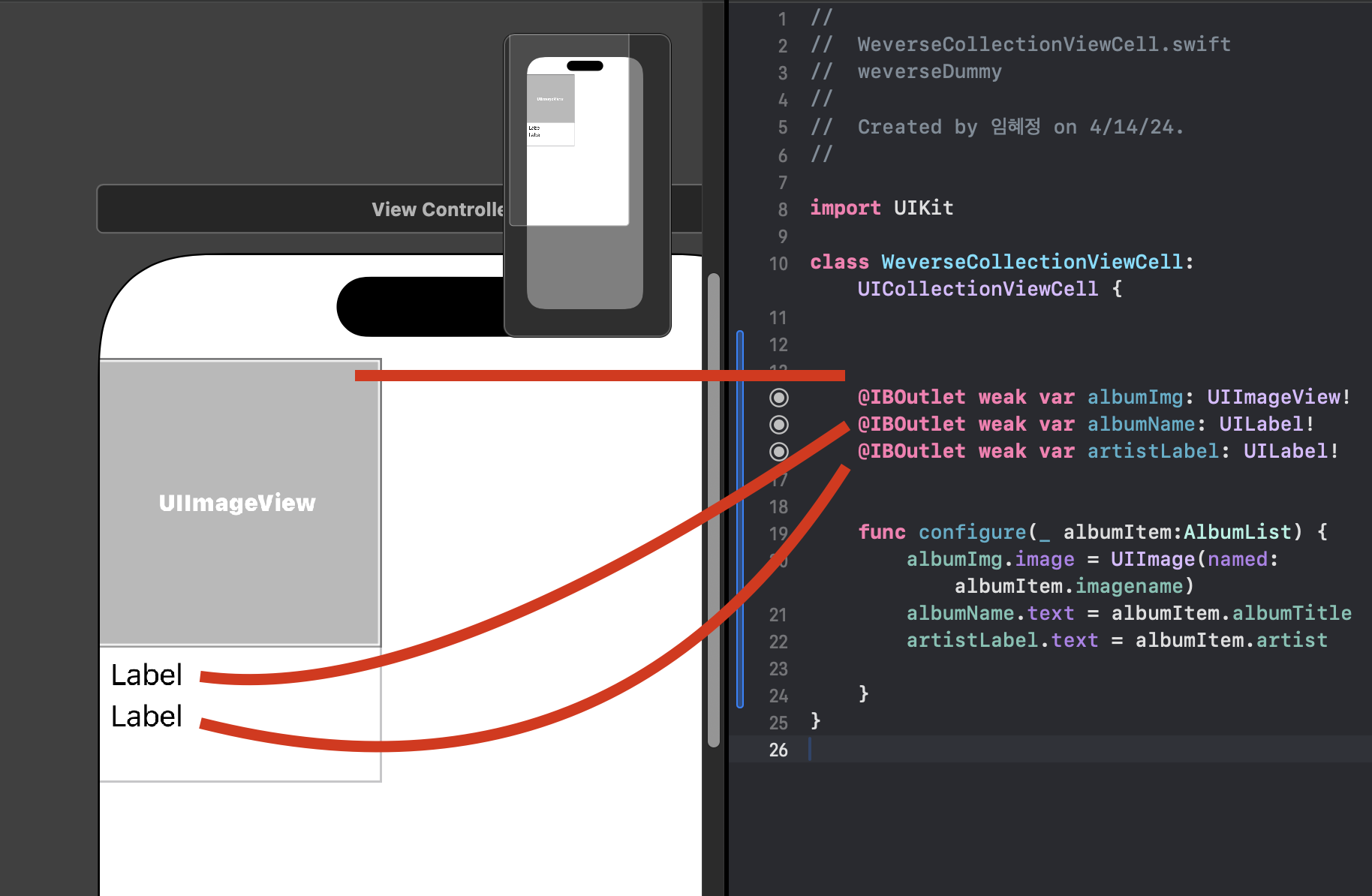
cell파일에 각 데이터를 받을 요소를 연결시켜준다

-
뷰컨트롤러에 Delegate, datasource를 작성했다. 이 부분은 테이블 뷰와 같기 때문에 메모없음.
-
테이블뷰와의 차이점인 컬렉션 뷰의 layout표현 -> flowLayout을 작성해야한다.
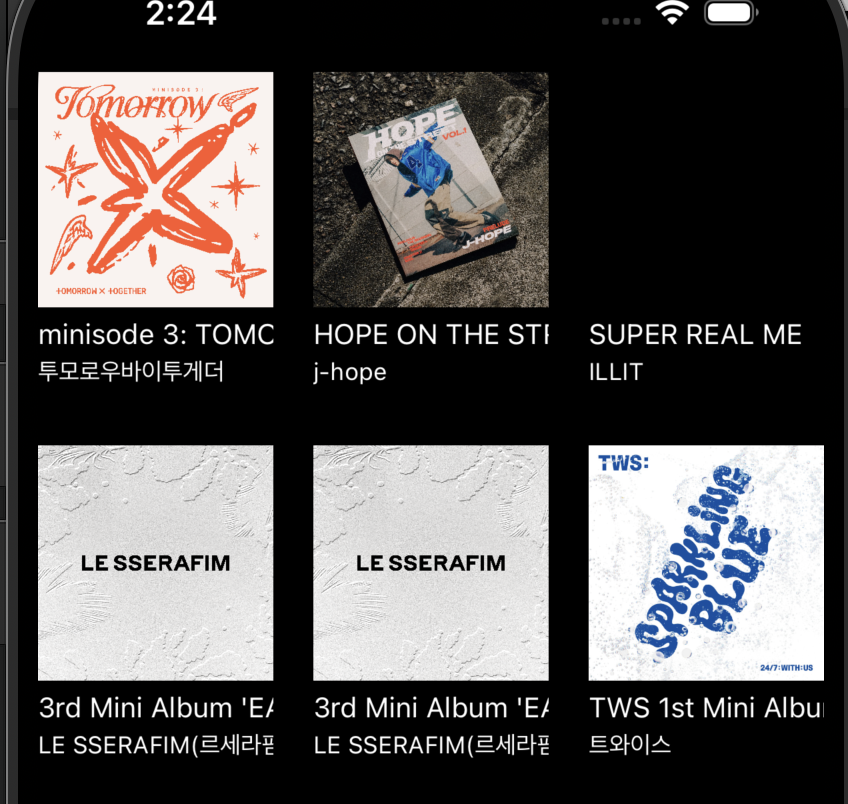
실제 위버스 페이지는 2 x n의 형식이지만 나는 3 x n의 방식으로 커스텀해보고 싶다.
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let interItemSpacing: CGFloat = 10 //각 요소간의 가로축 간격
let padding: CGFloat = 20
let width = (collectionView.bounds.width - interItemSpacing * 2 - padding * 2) / 3
// 아이템을 감싸는 컬렉션뷰는 화면전체 width를 사용 - 가로 여백 갯수 - 각 요소의 테두리 여백 / 가로로 나열될 아이템의 갯수
let height = width * 1.5 // 아이템 높이값은 너비의 1.8배. 왜냐면 제목과 아티스트이름이 들어가야하니까
return CGSize(width: width, height: height)
}
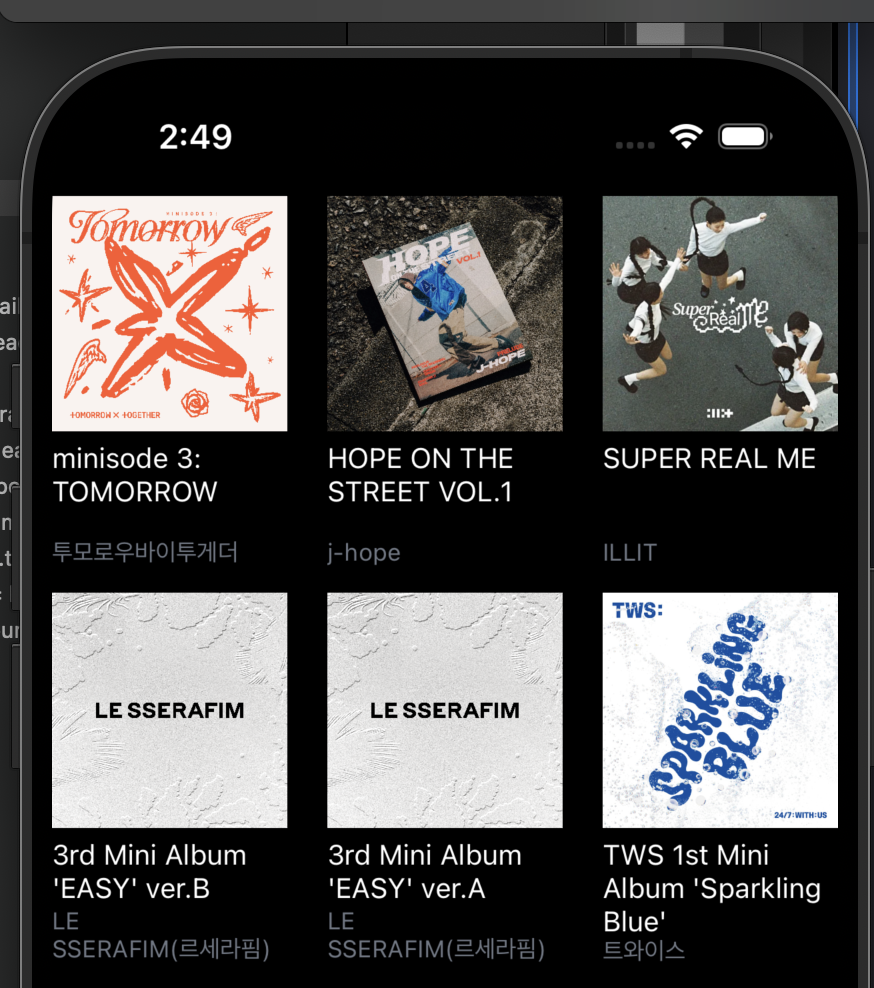
실행~~

음..
이미지 요소만 볼 때는 3줄이 안정감있고 더 많은 컨텐츠를 보여줄 수 있을 것 같아 좋다.
그러나 앨범타이틀과 아티스트 라벨 배치가 엉망이 됐다.
높이를 좀 더 주고 자동 줄바꿈을 적용시키거나 폰트크기를 줄이는 방법이 있다.
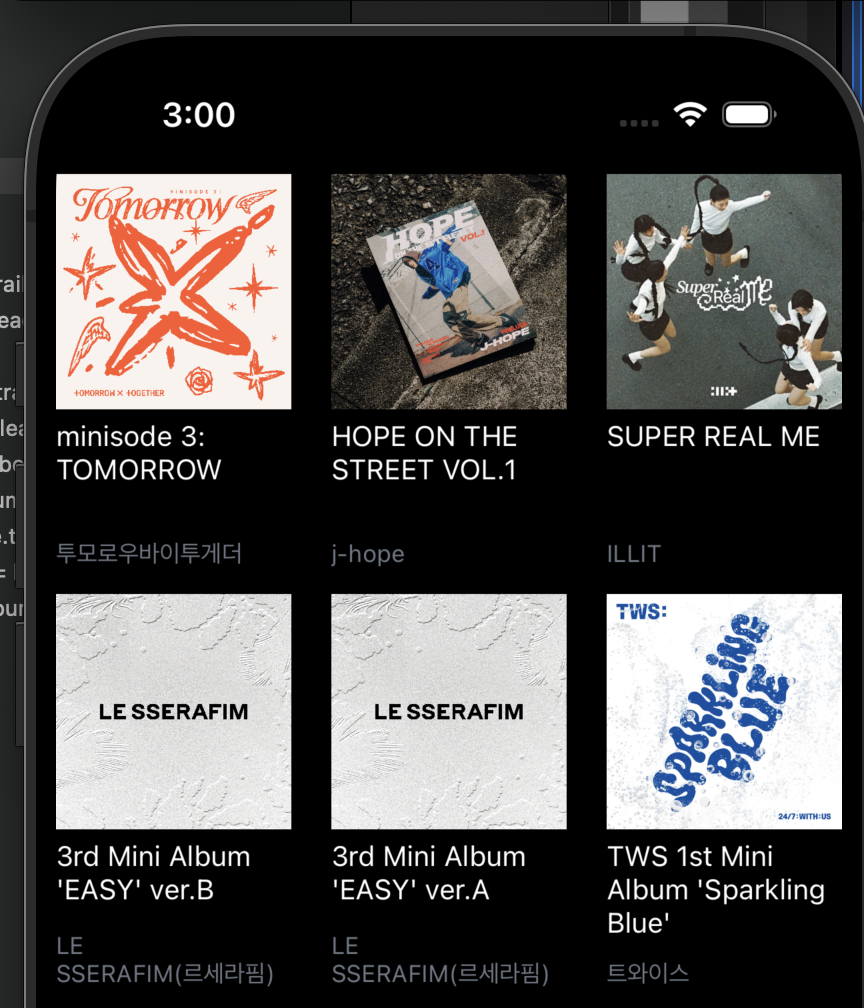
ㄱㄱ~~

음.......

음...
결론은 2줄이 적합한 것 같다
만일 몇번째인지 미니앨범인지 정규앨범인지는 세부 설명에 넣고 썸네일화면에서는 단지 'sparkling blue' 정도로만 표기해도 된다면 문제 없을 것같은데 그에 더해 르세라핌같은 경우는 아티스트명도 짤려버리니 어떻게해도 좀 좋아보이지가 않는다
