API(Application Programming Interface)는 다른 소프트웨어나 서비스에 요청을 보내고 응답을 받기 위한 규칙이다.
Swift에서 API는 보통 웹 서비스나 외부 라이브러리, 프레임워크 등과의 상호 작용한다. API는 일반적으로 HTTP 프로토콜을 사용하여 통신하며, 클라이언트와 서버 간에 데이터를 주고받을 수 있다.
여러 공공기관이나 게임사, 뉴스, 생활 등 API를 제공하고 있는데 나는 초보이므로 그 중에서 가장 편리해보이는 사이트로 실습을 해볼 것이다.
1. https://openweathermap.org/ 가입하고 api키 받기

openWeatherMap은 세계 기상 데이터로 날씨정보를 api로 제공해주는 사이트이다. 이 것을 이용해서 아주 간단한 날씨알림 프로젝트를 만들어볼 것이다.

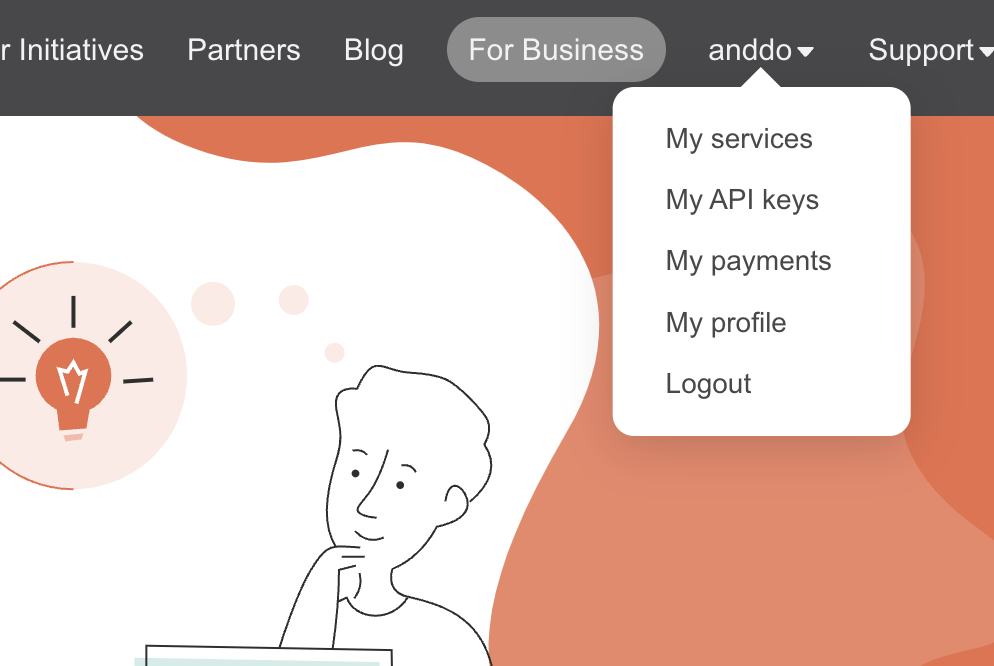
가입하고 로그인한 화면에서 자신의 닉네임을 클릭해서 My API keys를 누르고 자신의 Key를 메모해둔다.
2. JSON 형식으로 데이터 요청하기

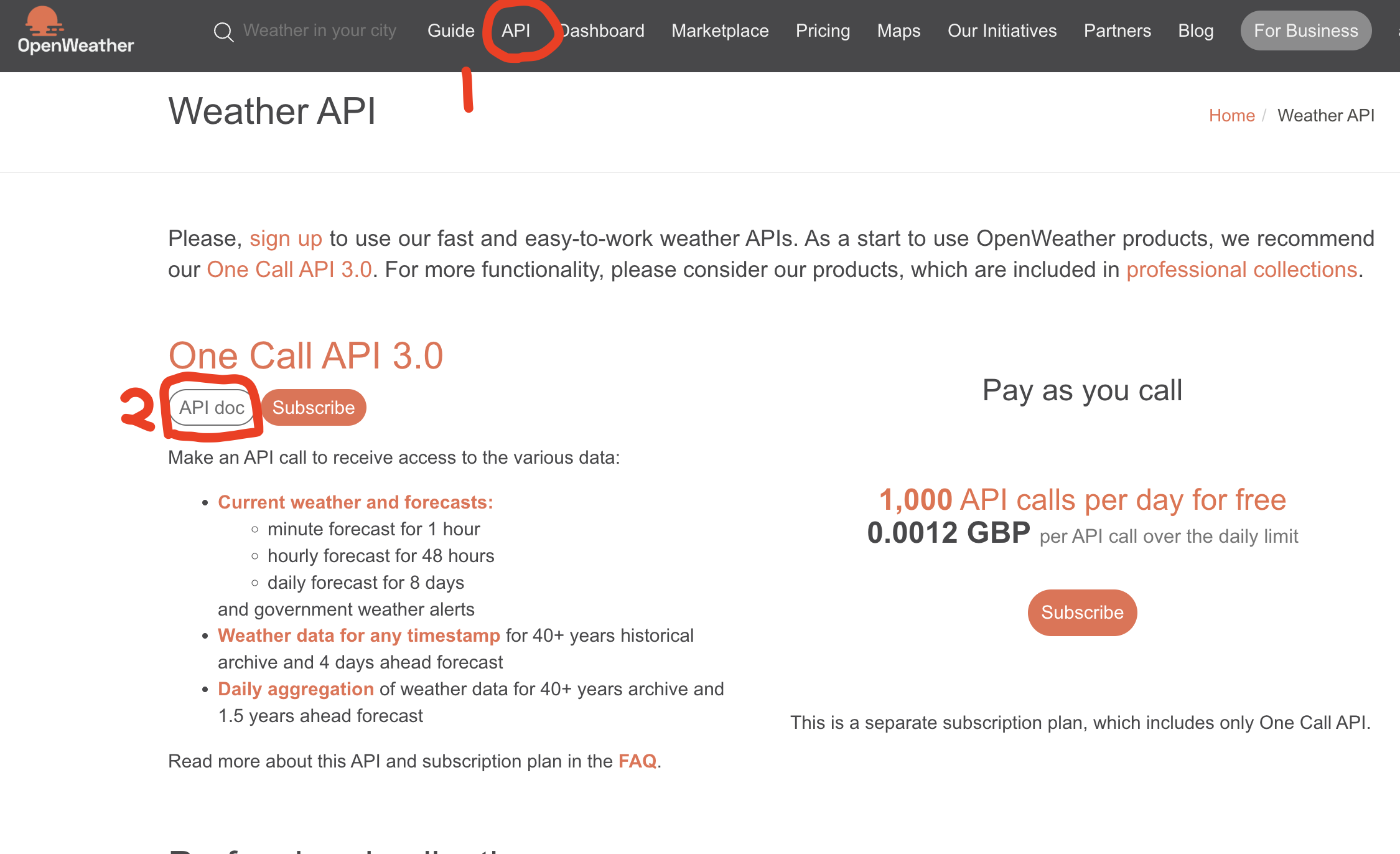
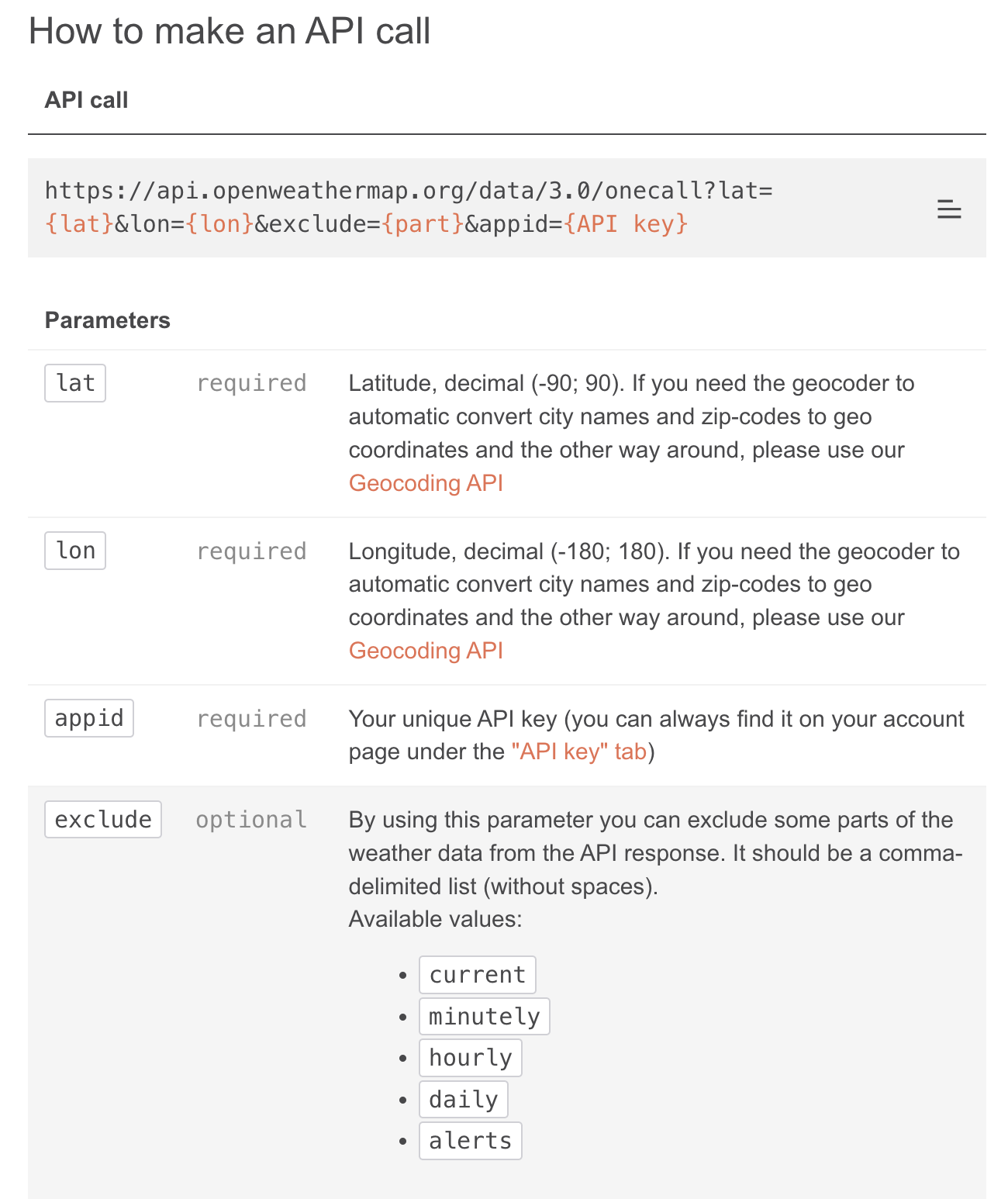
다시 메인 메뉴에서 API > API doc 클릭

lat은 latitude(위도), lon은 longitude(경도)를 뜻하고 기타 등등의 매개변수가 있다. 특별한 위치를 사용하고 싶다면 위도경도를 입력해 받아올 수 있다. 도시인 경우에는 도시이름으로 간단하게 받아올 수 있다.
https://api.openweathermap.org/data/2.5/weather?
{ units=metric } &appid={ 자신의api key를 입력 }&q={ 도시이름 }와 같은 형식으로 데이터 요청을 해야한다.
설명 : units=metric 부분은 섭씨온도로 표현해달라는 뜻이다. 디폴트 값은 절대온도이다. 화씨는 metric대신 imperial을 넣으면된다.
appid에는 2번에 받았던 자신의 api key를 넣어준다.
https://api.openweathermap.org/data/2.5/weather?units=metric&appid=나의api키&q=seoul
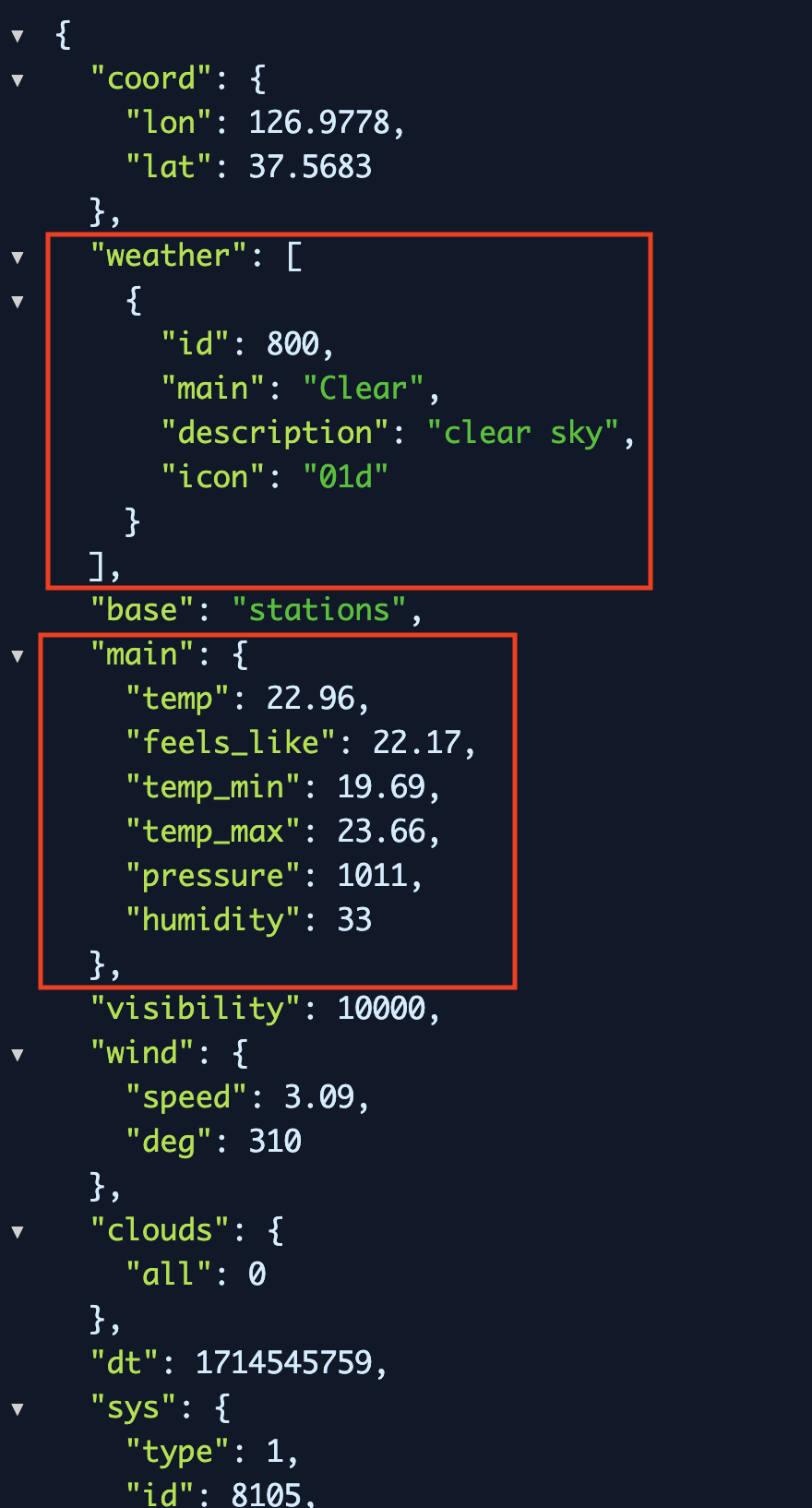
그럼 이와 같은 형태가 되고 이 주소를 브라우저에 치고 접속한다.

그러면 보기 쉬운 형태로 표현된 데이터를 받아오는 것을 볼 수 있다. 지금 사용될 부분은 weather와 main부분이다. "main"이 2개라서 헷갈릴 수 있는데 일단은 2개의 다른 매개변수인 것을 알아둔다.
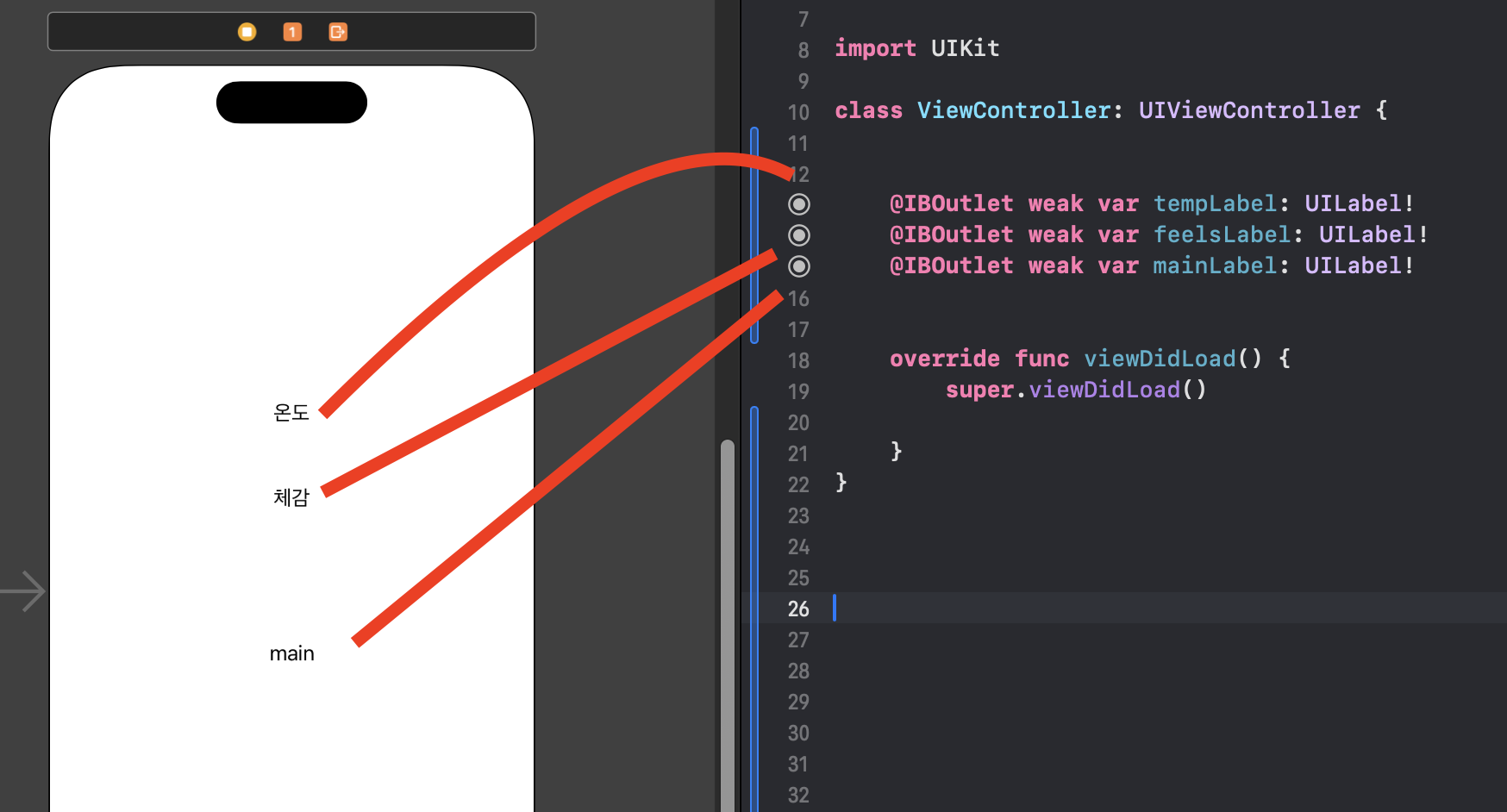
3. xcode에서 uikit으로 화면그리기

나는 간단하게 현재 온도, 체감온도, main상태(흐린지,맑은지,비가오는지...)만 표현해보고싶다. 라벨 세 개 넣고 뷰컨트롤러에 이어준다.
4. 데이터 json 파싱
cmd + n > swift file > 이름 설정 뒤 파일 생성

그리고 WetherData라는 구조체를 만들고 Decodable이라는 프로토콜을 따르게 한다. 이것은 외부에서 받아온 json 데이터를 디코딩(해독)하는 데에 필요한 프로토콜이다.
import Foundation
struct WeatherData: Decodable {
let main: Main
let weather: [Weather]
struct Main: Decodable {
let temp, feelsLike, tempMin, tempMax: Double
let pressure, humidity: Int
enum CodingKeys: String, CodingKey {
case temp
case feelsLike = "feels_like"
case tempMin = "temp_min"
case tempMax = "temp_max"
case pressure, humidity
}
}
struct Weather: Decodable {
let id: Int
let main, weatherDescription, icon: String
enum CodingKeys: String, CodingKey {
case id, main
case weatherDescription = "description"
case icon
}
}
}5. 표시될 라벨과 각 데이터 연결해주기
extension ViewController {
private func getWeather() {
guard let url = URL(string: "https://api.openweathermap.org/data/2.5/weather?appid=⭐️자신의 api 키⭐️&q=seoul&units=metric") else { return }
let urlSession = URLSession.shared
let task = urlSession.dataTask(with: url) { data, response, error in
//데이터 확인
guard let data = data else { return }
do {
let jsonDecoder = JSONDecoder()
let decodeData = try jsonDecoder.decode(WeatherData.self, from: data)
let temp = decodeData.main.temp
let feelsLike = decodeData.main.feelsLike
let id = decodeData.weather[0].id
let main = decodeData.weather[0].main
DispatchQueue.main.async {
self.tempLabel.text = "현재기온 : \(String(temp)) °C"
self.feelsLabel.text = "체감온도 : \(String(feelsLike))"
self.mainLabel.text = "오늘은 \(String(main))"
}
} catch {
print("Error")
}
}
task.resume()
// 에러 : 있을수도 있고, 없을수도 있기 때문에 옵셔널 형태
// 데이터 : 에러가 없을 때 데이터가 있음
// 레스폰즈 : 결과
}
}
- url에는 2번 과정에서 만들었던 주소를 입력한다.
- 네트워킹을 할 때 데이터를 쏴주는 서버가 다운되거나 점검시간이 있을 수 있다. 그럴 때에 앱이 갑자기 꺼지면 기분이 좋지 않기 때문에 do-catch로 예외처리 해주는 것이 좋다.
extension ViewController {
final private func configureUI() {
setAttributes()
setConstraints()
}
final private func setAttributes() {
tempLabel.text = "temp"
feelsLabel.text = "feels_Like"
mainLabel.text = "main"
}
final private func setConstraints() {
[tempLabel, feelsLabel, mainLabel].forEach {
view.addSubview($0)
$0.translatesAutoresizingMaskIntoConstraints = false
}
}
}
- 각 라벨과 데이터를 연결해준다.
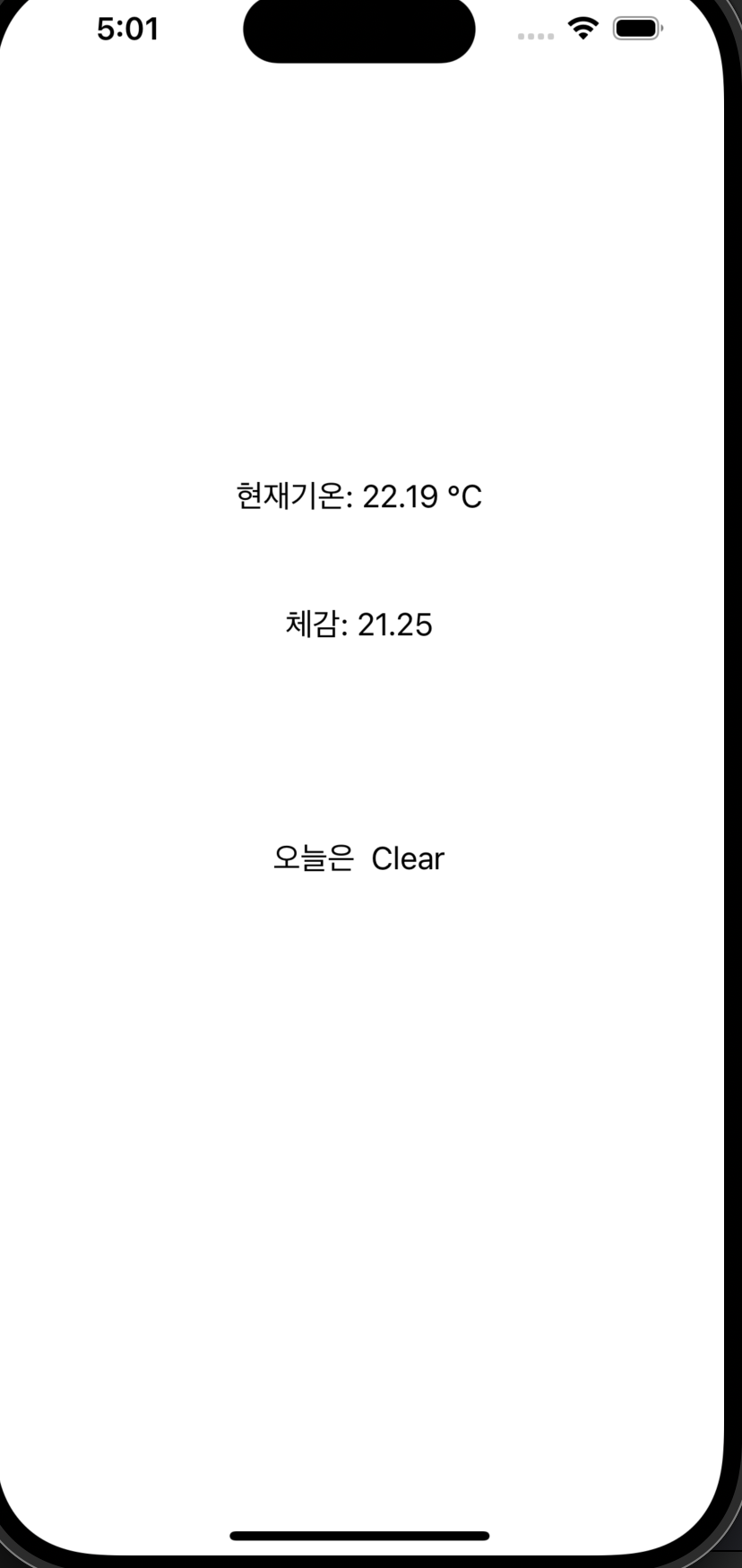
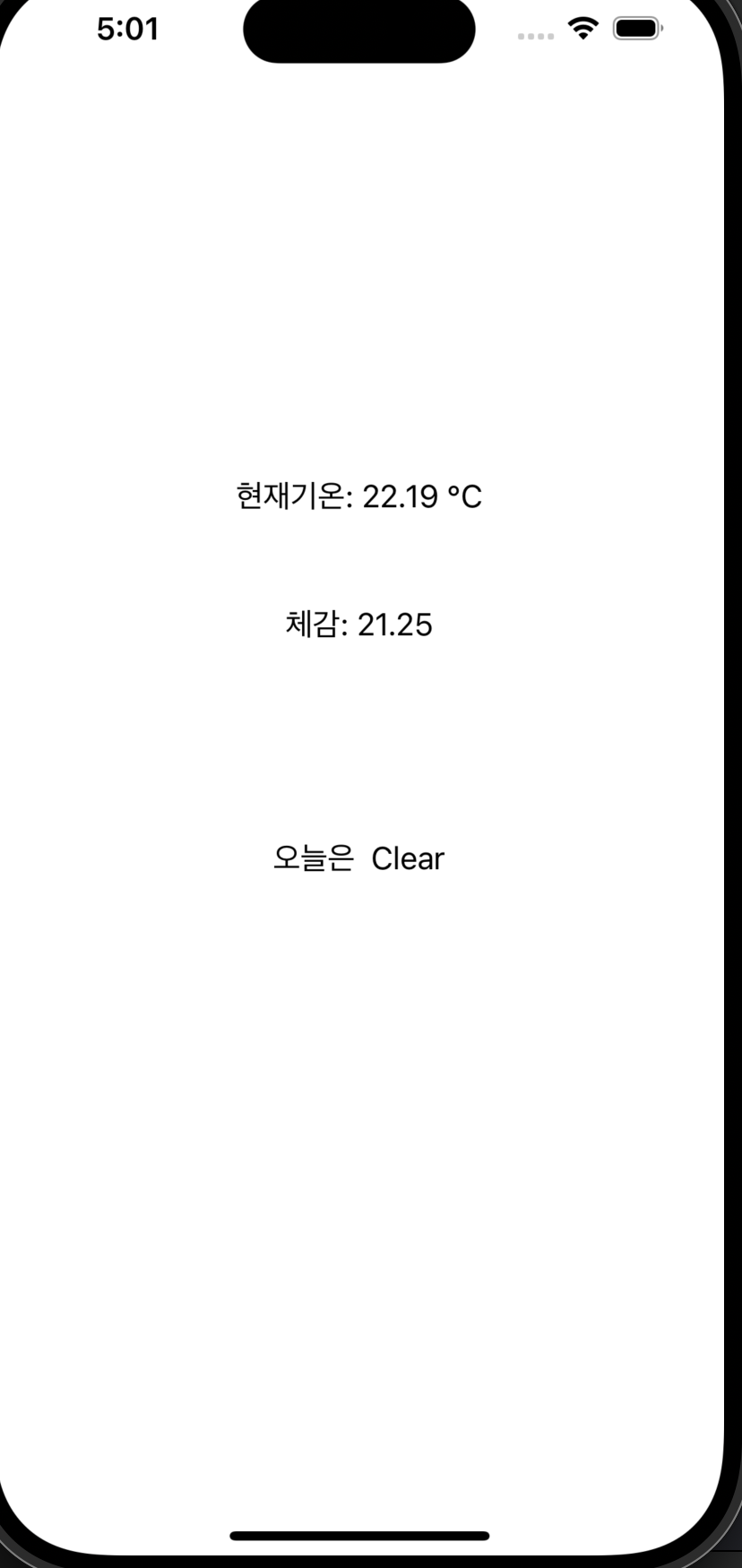
결과

간단하게 네트워킹이 잘 되고 있다. 그럼 이제 디자인을 한다거나 더 추가하고싶은 부분을 수정하면 된다.
그러나 나는 이 과정을 거치고 글을 쓰면서 지쳐버렸고 내일 할 것이다. 내일의 나야 화이팅