
곤란 상황
코드베이스 ui를 작성할 때 snapKit라이브러리를 추가하는 것 외에도 몇 가지 따로 설정해줘야하는 부분이 있다. info.plist에서 main부분삭제, 프로젝트 타겟에서 main검색하여 삭제하는 부분까지는 금방 익숙해져서 외우게된다. 그러나

SceneDelegate 커스텀 설정 코드 부분은 외우기도 애매하고 생각해내는 방법이 있을 것 같지만 아직은 모르겠다. (더 알아볼 것)
일단 지금 상황에서는 무식하게 외우거나 이 코드 부분을 메모해놓고 갖다쓰는 방법을 써야하는데 xcode안에 코드스니펫이라는 기능을 통해 메모해두고 갖다쓸 수 있다.
코드 스니펫 code snippet 사용방법

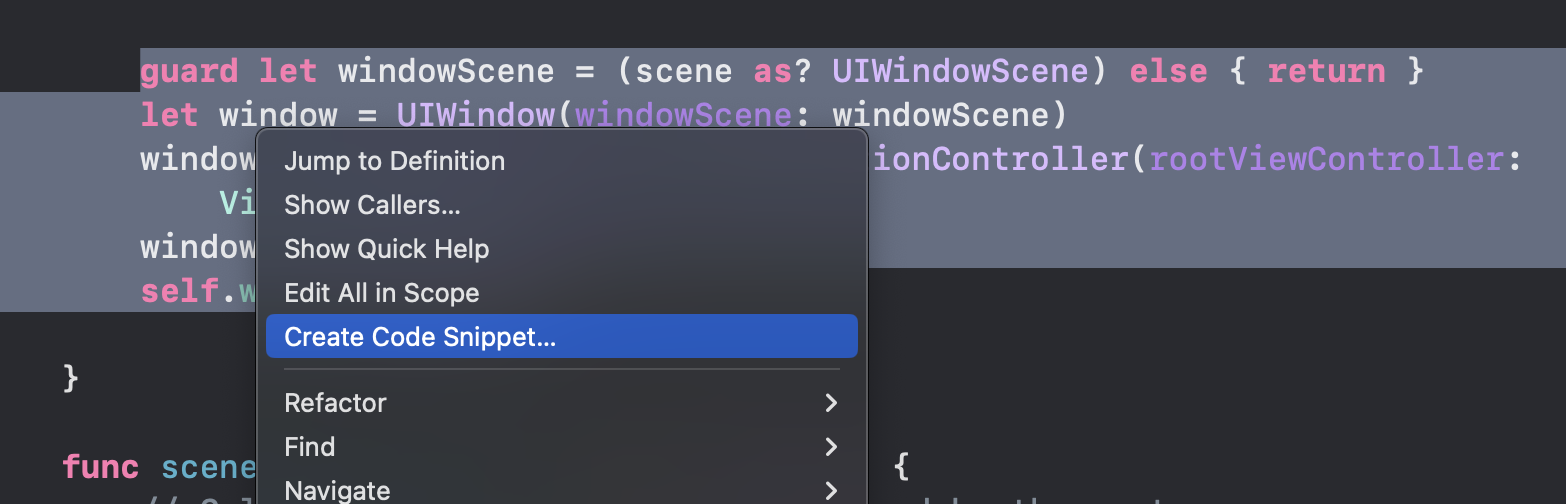
1. 필요한 코드 부분을 드래그 > 오른쪽 클릭 > Create Code Snippet

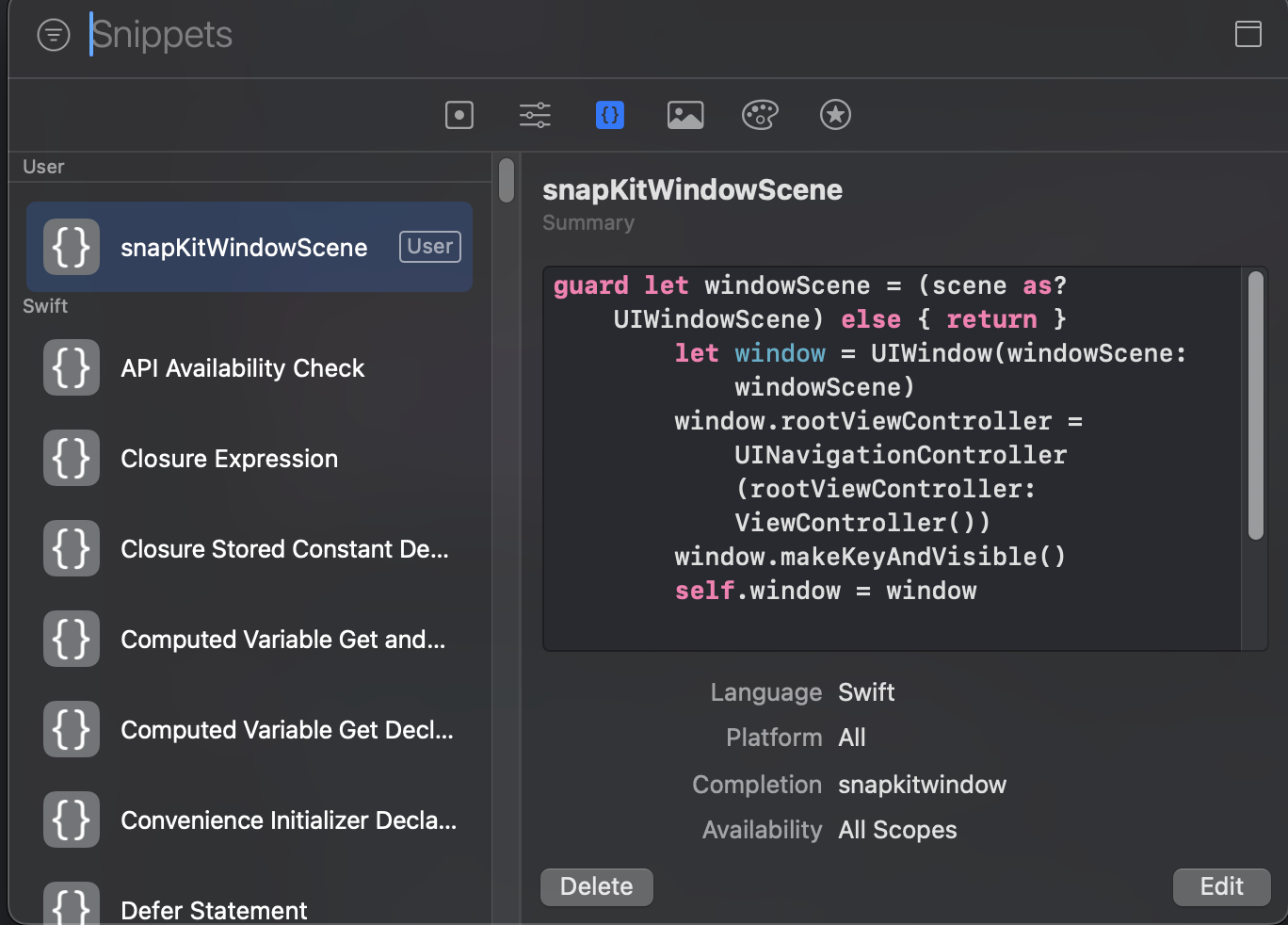
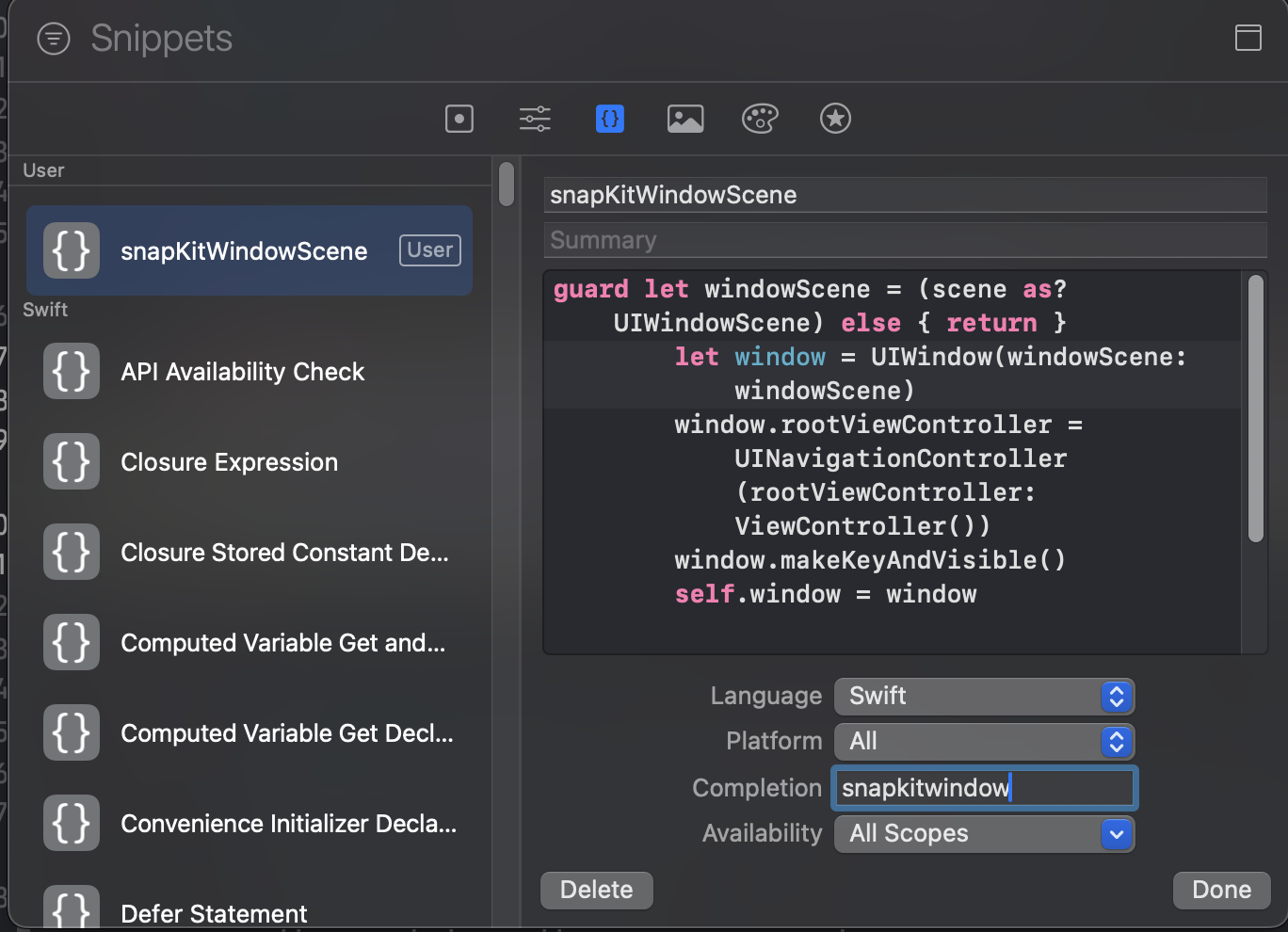
2. 그럼 스니펫을 추가할 수 있는 창이 나타난다.
제목을 설정하고 completion : 에 자동완성 시켜줄 나만의 키워드를 넣는다.
나의 경우 'snapkitwindow'를 입력하면 자동완성되게 설정했다.
기타 설명 (별로 안중요함 3번으로 넘어가시오)
- Title: 스니펫의 제목을 입력합니다. (예: UIWindow Setup)
- Summary: 스니펫의 간단한 설명을 입력합니다. (예: Sets up the UIWindow for a given UIWindowScene.)
- Platform: 스니펫이 사용될 플랫폼을 선택합니다. (iOS)
- Language: 스니펫이 작성된 언어를 선택합니다. (Swift)
- Completion Shortcut: 스니펫을 빠르게 삽입하기 위한 단축키를 입력합니다. (예: winSetup)
- Scope: 스니펫이 적용될 문맥을 선택합니다. (All)
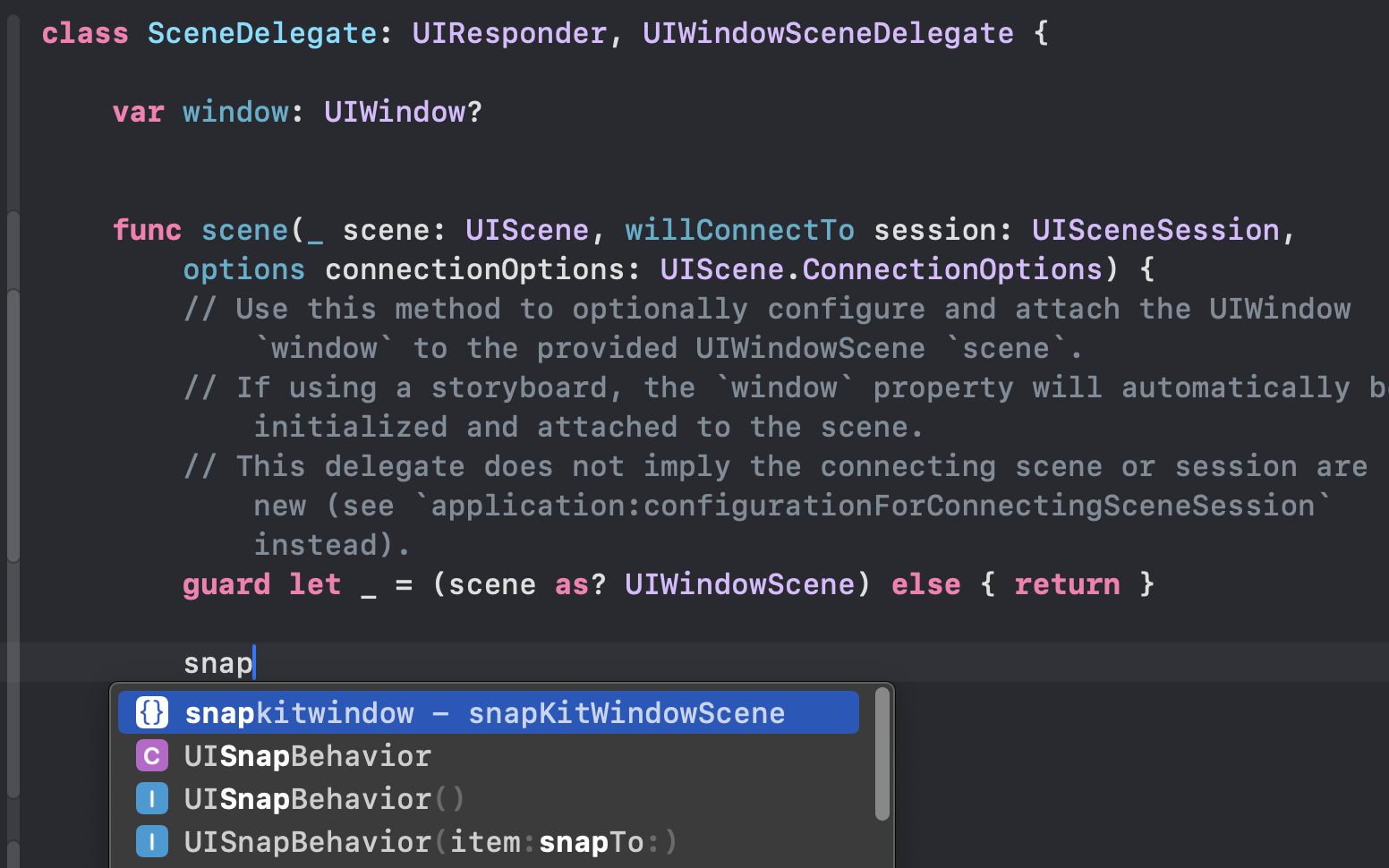
3. 같은 코드가 필요한 상황이되었을 때 내가 지정해둔 snapkitwindow라는 자동완성키를 입력하고 엔터를 친다.
(지금 나의 경우에 생성한 스니펫이 저것밖에 없기 때문에 snap만 쳐도 바로 나온다.)

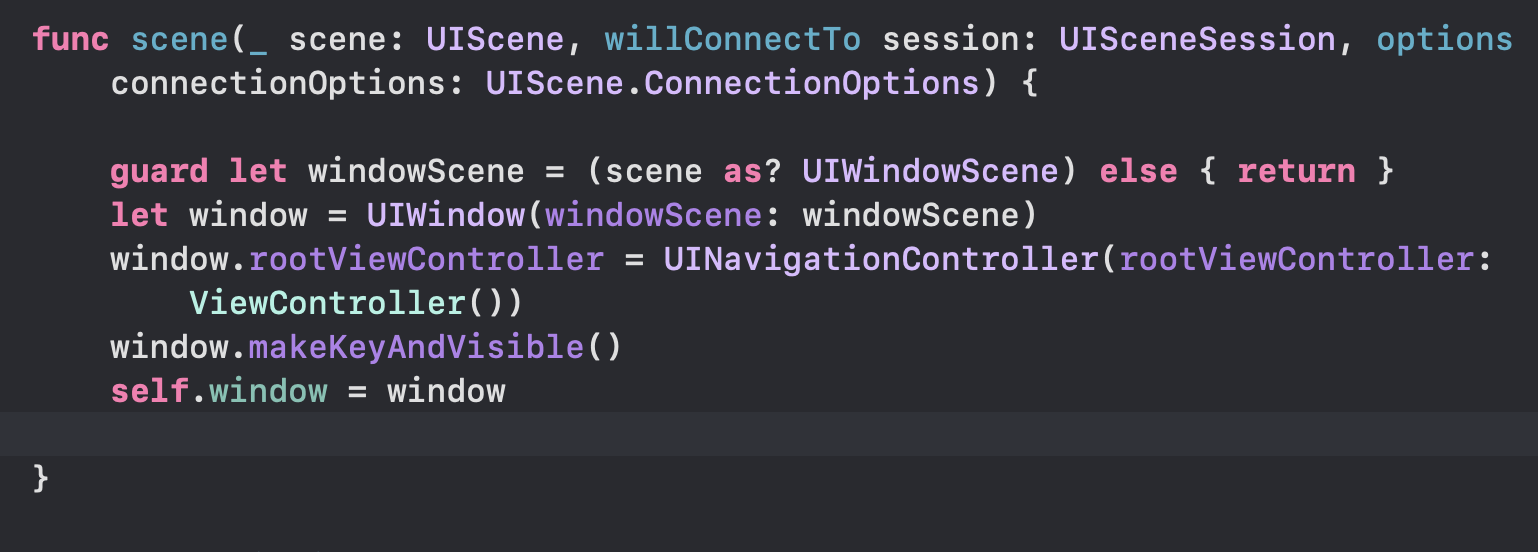
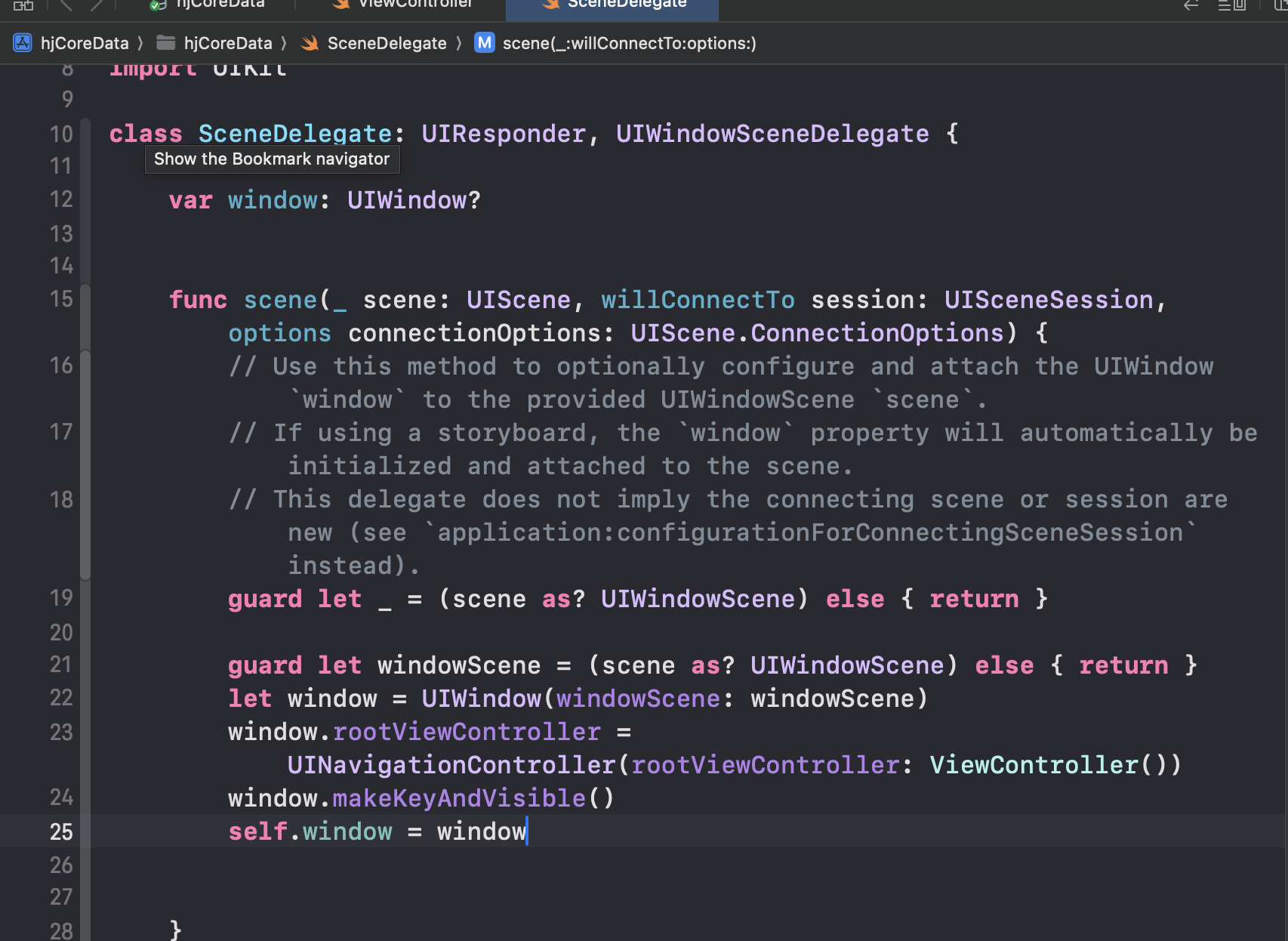
4. 내가 저장해둔 코드가 자동으로 생성된 걸 볼 수 있다.
 굿.
굿.4개의 댓글
Xcode 파일 템플릿도 꿀입니다
https://velog.io/@whitehyun/iOS-Xcode-Template을-이용하여-파일을-쉽게-구성하기
답글 달기




퍼가요~ 🙌