Chapter1. UI/UX 개념
Chapter2. UI 디자인
2-1. UI 디자인 패턴
2-2. UI 레이아웃
Chapter3. UX 디자인
3-1. 좋은 UX를 만드는 요소
3-2. User Flow
Chapter4. UI/UX 사용성 평가
Chapter5. 와이어프레임 & 프로토타입
Chapter6. Figma
과제1 - Figma 클론
과제2 - UI/UX 분석 및 개선
Chapter1. UI/UX 개념
- UI, UX의 사전적 의미를 기억한다.
- 프론트엔드 개발자가 UX를 공부해야 하는 필요성을 이해한다.
- UI, UX의 관계를 이해한다.
UI(User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템
화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템으로서 UI임
- UI 예시 : 핸드폰
물리적 UI : 볼륨, 전원, 홈 버튼 정도
나머지는 모두 GUI(그래픽UI)
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- GUI 예시
운영체제(Window, Mac OS)의 화면, 애플리케이션 화면
프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미함
UX(User Experience, 사용자 경험)
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험도 포함
- 즉, 제품 그 자체뿐만 아니라, 제품과 관련된 모든 요소가 UX에 영향을 줌
UX에 영향을 주는 이 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 바로 UI
광고 창이 마구 떠서 메인 화면은 보이지도 않는다면? 글씨체가 너무 크거나 작아서 읽기 힘들다면? 한 화면에 담긴 정보가 너무 많아서 혼란스럽다면? 사용자 경험이 나빠질 뿐만 아니라, 그 웹 사이트를 더 이상 이용하지 않고 바로 이탈할 것임
- 따라서, 가능하면 좋은 UX를 가져갈 수 있는 UI를 만들기 위해 노력해야 함
UI와 UX의 관계

UX는 UI를 포함한다.
일반적으로 UI의 형태에 따라 UX가 결정되는 경우가 많긴 하나,
좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않음
예시 : 계산기
- 디자인이 이쁘지 않아도 계산기 기본 기능을 제대로 제공한다면 훌륭한 UX
--> 좋은 UX가 좋은 UI를 의미하지 않음 - 디자인은 힙한데 계산기 기본 기능을 제대로 제공하지 않음
--> 좋은 UI가 좋은 UX를 보장하지 않음
하지만, 나쁜 UI는 보통 나쁜 UX를 유발합니다.
정리하면, UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 함
UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 함.
Chapter2. UI 디자인
- UI 디자인 패턴의 필요성을 이해한다.
- 자주 쓰이는 UI 디자인 패턴의 종류를 기억한다.
- 자주 쓰이는 UI 디자인 패턴이 필요한 상황과 주의사항을 이해한다.
2-1. UI 디자인 패턴
UI 디자인 패턴은 화면에 배치할 수 있는 자주 쓰이는 컴포넌트를 말함
쉽게 말하면 자주 사용되는 UI 컴포넌트라고 할 수 있음
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴
예시) 재귀로 구현해보았던 Tree UI
모달 (Modal)
기존에 이용하던 화면 위에 오버레이 되는 창
- 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없습니다.
- 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념
- 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋음
토글 (Toggle)
토글은 On/Off를 설정할 때 사용하는 스위치 버튼
- 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 함
- 보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있습니다. 단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 함
탭 (Tab)
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있습니다.
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 합니다.
태그 (Tag)
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 함
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있음
- 태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있습니다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 함
자동완성 (Autocomplete)
사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용합니다.
예시) 구글검색창 - 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋음
드롭다운 (Dropdown)
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있습니다. 드롭다운이 펼쳐지는 방식보다 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것임
아코디언 (Accordion)
아코디언은 접었다 폈다 할 수 있는 컴포넌트
- 보통 같은 분류의 아코디언을 여러 개 연속해서 배치함
- 예시) 트리 구조의 콘텐츠를 렌더링 할 때, 메뉴바, 단순히 콘텐츠를 담아놓기 위한 용도
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적
캐러셀 (Carousel)
캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있음
- 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 합니다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 합니다.
페이지네이션 (Pagination)
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말함
- 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있음
무한스크롤 (Infinite Scroll, Continuous Scroll)
무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴
-
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공합니다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점이 있음
-
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만듭니다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의해야 함
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻함
GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 합니다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있습니다
2-2. UI 레이아웃
UI 레이아웃 구성법은 컴포넌트(UI 디자인 패턴)들을 화면에 어떻게 배치할 것인지를 정하는 방법론
그리드 시스템 (Grid System)
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
질서 있는 구조의 UI를 구성할 수 있게 도와줌
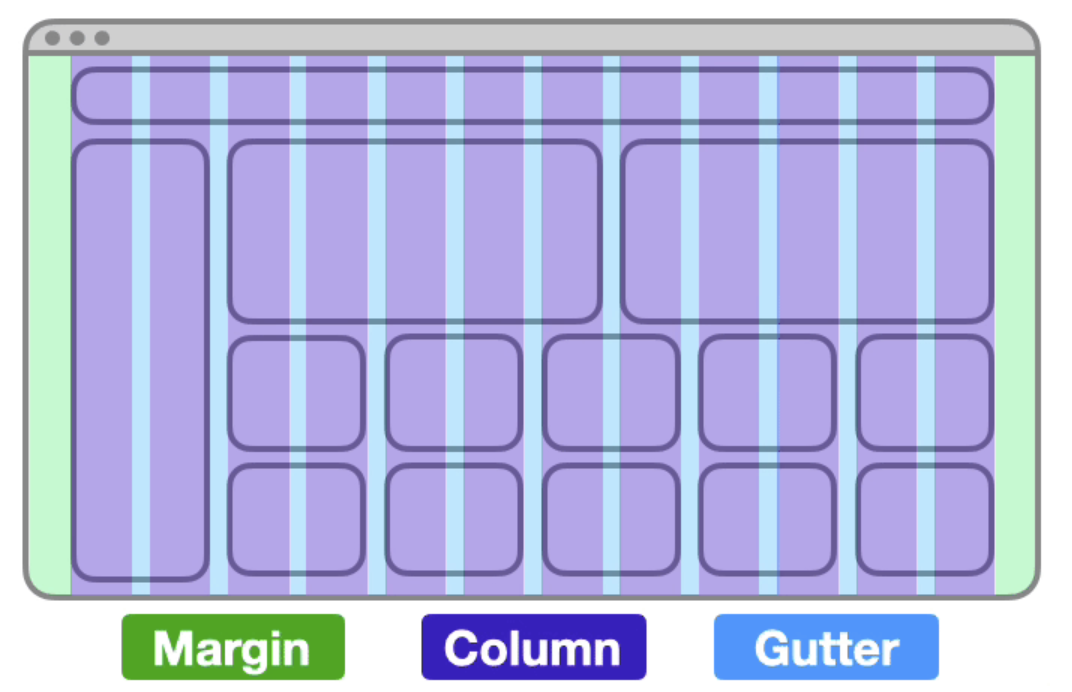
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성됨

1. Margin
Margin은 화면 양쪽의 여백을 의미
- 너비를
px같은 절대 단위를 사용해서 고정 값으로 사용해도 되고,vw,%같은 상대 단위를 사용하여 유동성을 주어도 됨 - 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하시면 됨
2. Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역
컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눔
- 각 디바이스의 화면 크기는 아래와 같음. 이미지 속 화면 크기의 구분선을 break point라고 함
- 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됨

- Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문
3. Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 합니다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 줍니다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해집니다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야 함
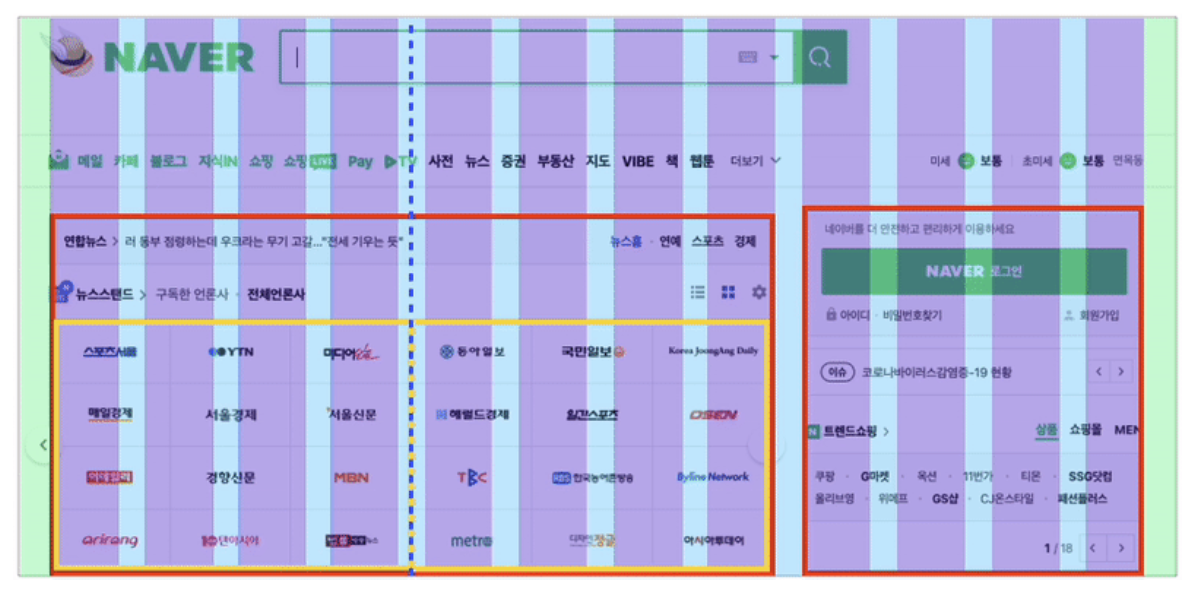
컬럼 그리드 시스템 예시: 네이버

컬럼 그리드 시스템 예시: 코드스테이츠 블로그 사이트
코드스테이츠 블로그 사이트는 브라우저 창의 너비(가로길이)에 따라 컬럼의 개수가 달라지도록 만들어져 세 가지의 경우를 모두 커버하고 있습니다.
- 브라우저의 가로 너비가 1025px 이상일 때의 화면
- 화면이 12개의 컬럼으로 나누어져있고, 가로로 3개의 콘텐츠가 컬럼 4개 만큼의 너비를 차지
- 브라우저의 가로 너비가 768px 이상일 때의 화면
- 화면이 8개의 컬럼으로 나눠져있고, 가로로 2개의 콘텐츠가 컬럼 4개 만큼의 너비를 차지
- 브라우저의 가로 너비가 480px 이상일 때의 화면
- 화면이 4개의 컬럼으로 나눠져있고 1개의 콘텐츠가 컬럼 4개, 즉 모든 컬럼의 너비를 차지
이 예시처럼 컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부름
Chapter3. UX 디자인
- 피터 모빌(Peter Morville)의 7요소를 기억한다.
- UX 7요소가 의미하는 바를 이해한다.
- UX 7요소로 UX를 평가할 수 있음을 기억한다.
- User flow의 개념과 필요성을 이해한다.
- User flow를 통해 UX를 디자인할 수 있음을 이해한다.
- 간단한 user flow를 그릴 수 있다.
3-1. 좋은 UX를 만드는 요소
피터 모빌(Peter Morville)의 벌집 모형에서 제시하는 UX의 7가지 요소를 고려해 좋은 UX를 만들자!

1. 유용성(Useful) : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소
- 계산기라면 계산을 틀리지 않고 맞는 결괏값이 나오는지, 계산기 본연에 목적에 맞는 기능을 하는지
- 여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있습니다. 계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단함
2. 사용성(Usable) : 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소
- 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다
- 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 합니다. 이 요소는 UI 디자인 패턴과도 연관이 깊다
3. 매력성(Desirable) : 매력적인가?
매력성은 제품이 사용자들에게 매력적인가에 대한 요소
- 단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요
- 예시) 애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것
4. 신뢰성(Credible) : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소
- 예시)과장홍보, 유저의 개인정보 유출, 결함제품판매
- 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋음
5. 접근성(Accessible) : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소
- 예시) 고연령자 유저 - 돋보기기능, 시각 장애인 - 음성안내기능
- 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력이 접근성을 높여줌
6. 검색 가능성(Findable) : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소
- 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 됨
- 예시) 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어려움
- 예시) 유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시
7. 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
- 사용자 마다 가치판단기준과 그 정도는 다 다름
- 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략임
벌집 모형 활용 : UX 평가
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해줌과 동시에, 벤다이어그램으로 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있음.
- 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있음
3-2. User Flow
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 다이어그램을 그려서 정리함

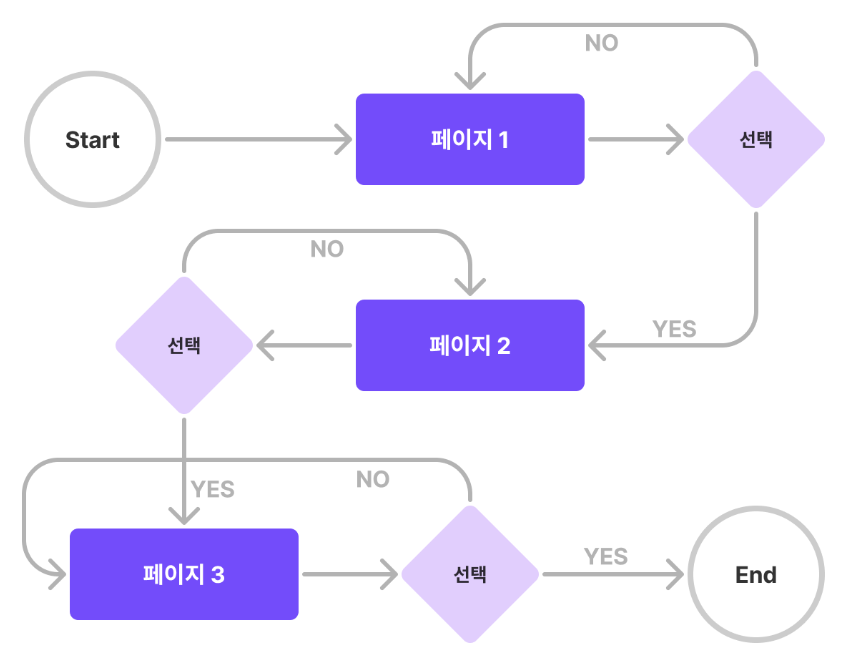
User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용함

- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
이 요소들을 활용하여 사용자가 보게될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐 없이 작성하면 됨
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가할 수 있고 반대로 사용자 흐름 상 없어도 괜찮은 기능을 발견하고 삭제하여 개발 단계에서 불필요한 자원을 소모하는 일을 방지할 수도 있음.
User flow 다이어그램을 그리면서 사용자 흐름을 빈틈 없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있음
User Flow 다이어그램 도구
https://miro.com/
https://figma.com/figjam/
Chapter4. UI/UX 사용성 평가
- 제이콥 닐슨의 10가지 사용성 평가 기준을 기억한다.
- 제이콥 닐슨의 사용성 평가 기준이 각각 어떤 의미인지 이해한다.
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
Heuristic(휴리스틱)
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말합니다.
1. 시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.
3. 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.
4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.
6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
예시) 최근 검색 했던 단어 목록을 확인할 수 있습니다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
- 예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.
10. 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
- 예시) 간단한 안내를 통해 검색에 도움을 줍니다.
사용성 평가 기준 활용하기
- 사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로 사용가능
- 또한 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해 사용할 수 있음
Chapter5. 와이어프레임 & 프로토타입
와이어프레임과 프로토타입은 제품 개발 이전에 화면 구조를 설계하기 위해 작성하는 것이라는 공통점을 가지며, 두 개념을 혼동해서 사용하는 경우도 종종 있습니다. 하지만 둘은 작성 시점도 작성 목적도 완전히 다름
- 와이어프레임과 프로토타입의 특징을 기억한다.
- 와이어프레임과 프로토타입을 피델리티에 따라서 구분할 수 있다.
- 와이어프레임과 프로토타입의 차이점을 이해한다.
와이어프레임(wireframe)
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻
- 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기위한 목적으로 만듦
피델리티(fidelity)
와이어프레임을 표현할때의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨로 나눔

1. Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임이라고 함
- 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉬움
- 아이디어를 구체화 시키며 큰 그림을 잡을 때 좋음
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임을 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기 좋게 다듬어준 것
- Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될 지 예상할 수 있음
3. High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것을 Hi-Fi 와이어프레임이라고 함
- 와이어프레임이라기 보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없습니다.
High는 거의 작성하지 않음
프로토타입(prototype)
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능함.
- 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적임
- 프로토타입 역시 얼마나 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉨
1. Low Fidelity Prototype (Lo-Fi Prototype)
구체적인 내용이 작성되어있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해볼 수 있는 수준의 프로토타입을 Lo-Fi 프로토타입이라고 함.
- User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있습니다.
Low는 테스트에 적합하지 않음
2. High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입을 Hi-Fi 프로토타입이라고 함
- 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능
- 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있음
3. Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입을 Mid-Fi 프로토타입이라고 함
- 사용성 테스트를 하기위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋습니다.
💡 프로토타입은 꼭 High Fidelity까지 작성하는 것이 좋다(x)
--> Mid-Fi 수준의 프로토타입도 사용성 테스트가 가능하므로 꼭 Hi-Fi 프로토타입까지 만들 필요는 없습니다.
차이점 정리
| 구분 | 와이어프레임 | 프로토타입 |
|---|---|---|
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 작성 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
| 피델리티 | Low ~ Middle (High는 거의 작성하지 않음) | Middle ~ High (Low는 테스트에 적합하지 않음) |
- 프로토타입만 잘 작성해도 화면 구성과 사용자 흐름(user flow)을 개선함으로써 좋은 UI, 좋은 UX를 디자인할 수 있어 최종 결과물의 완성도를 향상시킬 수 있음
- 또한 프로젝트 기획 내용을 직관적으로 전달할 수 있어 내부 인원은 물론 프로젝트 외부 인원과의 소통에도 큰 도움이 됨
Chapter6. Figma
현재 가장 인기있고 강력한 UI 디자인 & 프로토타이핑 툴
Figma는 와이어프레임, 프로토타입 제작 뿐 아니라 브레인스토밍, 아이디에이션, 다이어그램 제작, 디자인 시스템 구축 등 다양한 분야에서 사용됨
- Figma의 특징을 기억한다.
- Figma의 기본적인 사용법을 익힌다.
- Figma를 사용하여 간단한 프로토타입을 제작할 수 있다.
Figma 특징
1. 실시간 협업 기능
Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공
- 이러한 기능은 비대면 협업의 중요성이 높아지면서 Figma를 더욱 매력적인 툴로 만듦
2. 다양한 환경 지원
Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능함.
- Mac, Window, Linux 등 다양한 OS 환경은 기기도 가리지 않음. 필요에 따라 프로그램을 직접 설치해서 사용할 수도 있음
3. 자동 저장 및 버전 관리
Figma는 자동 저장 기능을 제공함
- 그리고 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리
4. 다양한 무료 폰트 지원
Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않음
- 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있음
5. 오토 레이아웃 기능
요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있습니다.
6. 프로토타이핑
프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있음
자주 사용하는 기능 & 단축키 모음
기본 단축키
- 복제하기 :
Command+D혹은Option누른 상태로 드래그 - 여러 요소 동시에 선택하기 :
Shift누른 상태로 클릭 - 그룹으로 묶기 :
Command+G - 프레임으로 묶기 :
Command+Option+G - 그룹, 프레임 해제하기 :
Command+Shift+G - 간격 측정하기 : 요소를 선택한 상태에서
Option누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 →
Shift+A - 오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서
+버튼 선택
- 오토 레이아웃 적용할 요소 선택 →
- 오토 레이아웃 제거하기 :
Shift+Option+A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 →
Command+Option+K혹은 상단 Create component 버튼 클릭 - 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create multiple component선택 - 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create component set선택 - 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭
Properties에서+버튼 클릭 →Variant선택 → 컴포넌트 하단에 생긴보라색 + 버튼눌러 상태 추가 - 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (
Command+D혹은Option누른 상태로 드래그) - 화면 좌측
Assets탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
- 컴포넌트 복제하기 (
기타
Control+Shift+?를 누르면 사용 가능한 모든 단축키를 확인
퀴즈 3번
종합퀴즈
2번
GNB는 어느 페이지에서 봐도 항상 동일한 위치에 있어야 한다.
LNB의 구성은 페이지에 따라 달라질 수 있다.
GNB에 종속된 LNB는 드롭다운으로 구현되는 경우가 많지만, 꼭 그래야 하는 것은 아닙니다. 필요에 따라 다른 방식으로 구현해도 흐름상 자연스럽다면 문제가 없습니다. 또한, 특정 페이지에서만 보이는 LNB는 드롭다운이 아닌 페이지 한쪽에 고정되어 있는 경우가 많습니다. 따라서, LNB는 꼭 드롭다운으로 구현해야 하는 요소가 아닙니다.
6번
< user flow 다이어그램 >
User flow를 그리는 과정에서 사용자 흐름 상 없어도 괜찮은 기능을 발견하고 삭제한다면, 개발 단계에서 불필요한 자원을 소모하는 일을 방지할 수 있습니다. 따라서 개발 비용에 큰 영향을 줄 수도 있습니다.
