코드스테이츠 부트캠프 - FE
1.1. [학습방향] - 메타 인지 학습

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 오리엔테이션
2.2.[JavaScript] 기초 (변수, 타입, 함수)

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
3.3.[JavaScript] 기초제어문(조건문, 반복문) & 문자열

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
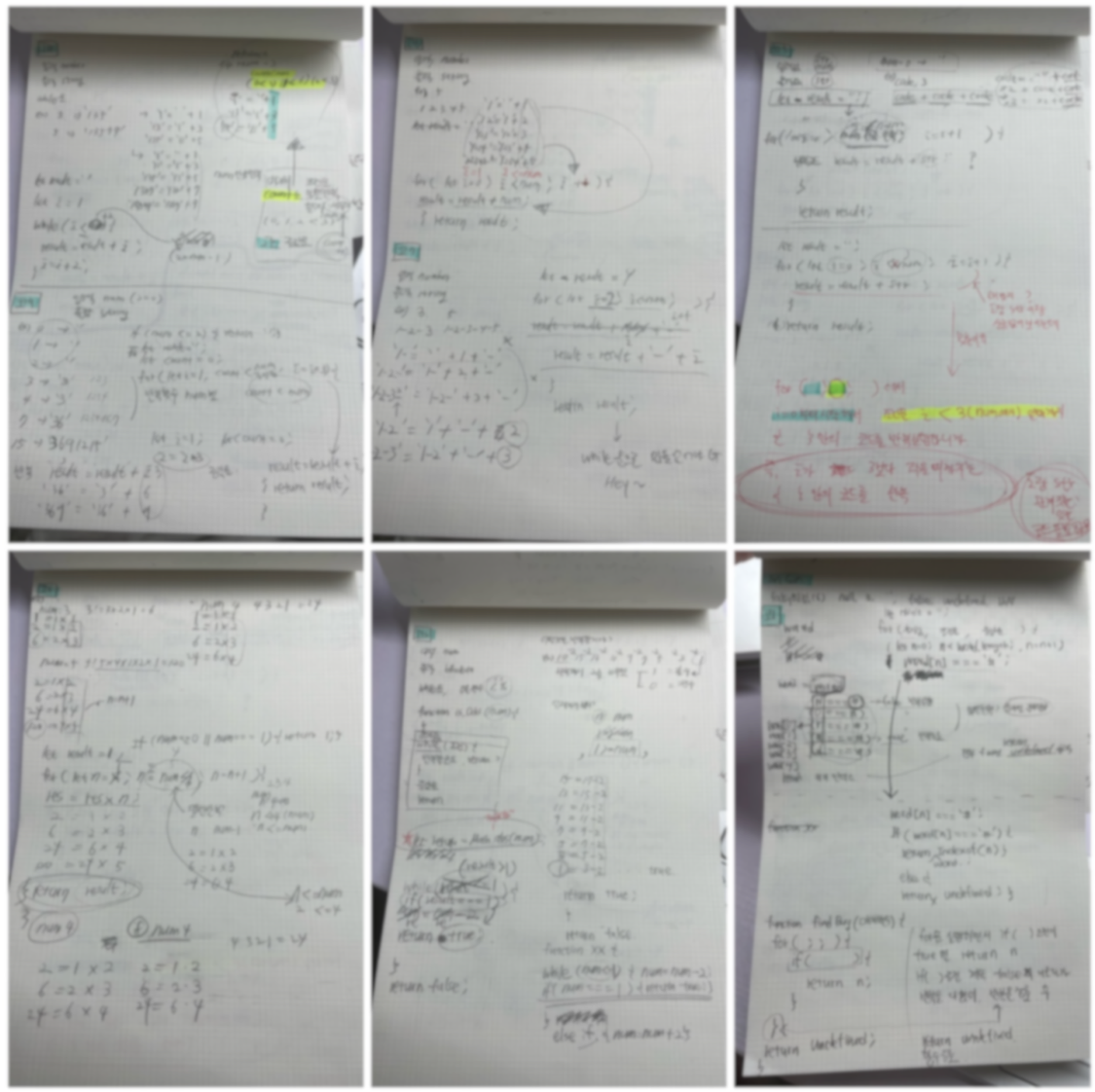
4.4.[JavaScript] 기초제어문_반복문

지금 기분 😅 반복문 for는 누가 만들었을까? 훗.. 나를 괴롭히려고 만든 거라면.. 합격. 개념 공부할때는 이해가 잘 됐는데 막상 예제를 풀려고 보니, 알맞은 타입의 변수 선언부터, 조건식, 증감문, 반복할 코드짜기 까지 ... 너무 어려웠다.
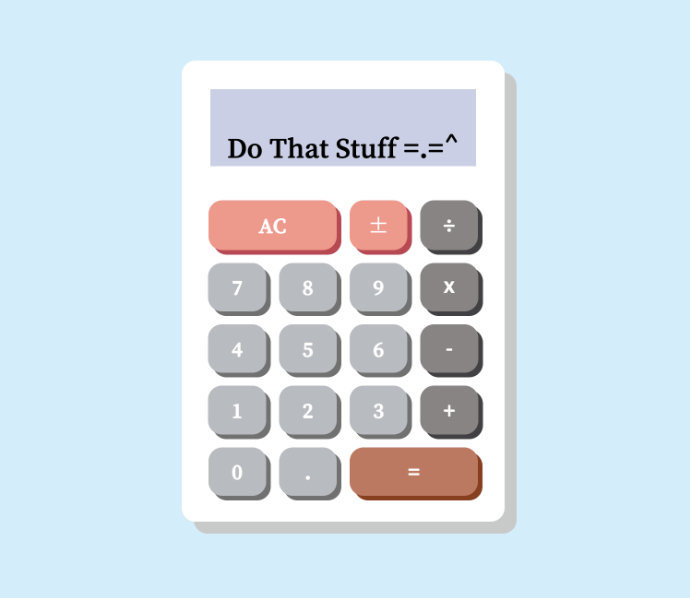
5.5.[HTML/CSS 활용] 계산기 와이어프레임/목업 만들기

우당탕탕 계산기 만들기 1
6.6. [간단한 웹앱 만들기] 계산기

우당탕탕 계산기 만들기 2
7.7.[Linux/Git 기초]

아주 정신없다. 오늘은 CLI 명령어 부터, 자바스크립트의 또 다른 실행환경인 Node.js, 개발자들의 협업에서 빼놓을 수 없는 Git에 대해 학습했다. 학습자들이 개발자다운 개발역량을 쌓도록, 개발자다운 개발 환경을 조성해주기 위해서 오늘의 학습컨텐츠가 존재했으리라
8.8.[JavaScript] 배열, 객체

🙂 지금 기분 음.. 딱 적당하다..? 체력이 완전히 소진된 것도 아니고, 그렇다고 힘들지 않은 건 아닌.. 그런 상태..? 배열과 객체가 악명높다고 들어왔기 때문에, 사실 많이 긴장하고 걱정했었다. 근데 왠걸.? 생각보다, 개념에 대한 이해가 잘 되었고, 지난번에
9.9. [JavaScript] 핵심개념과 주요문법

😙 지금기분 조금 지쳐있지만, 기분은 나쁘지 않다. 5-6시간씩 자던 수면시간을 7시간으로 늘려서일까.. 이제 좀 살 것 같다. 체력관리 필수..지난주 금요일과 오늘, 자바스크립트의 핵심 개념인 클로저, 스코프, spread syntax, rest syntax,
10.10.[DOM]

😌 지금기분 웃기다.. 재밌다.. 그러나 내적분노 또한 쌓이고 있다! 이번 유닛에서 DOM을 이용해 JS를 통해서 HTML을 조작하는 것에 대해 배웠고, 회원가입 페이지에 필수인 유효성 검사 실습을 했다. 또, 이벤트 객체에 대해서도 배웠다. 이번 학습을 하기 전
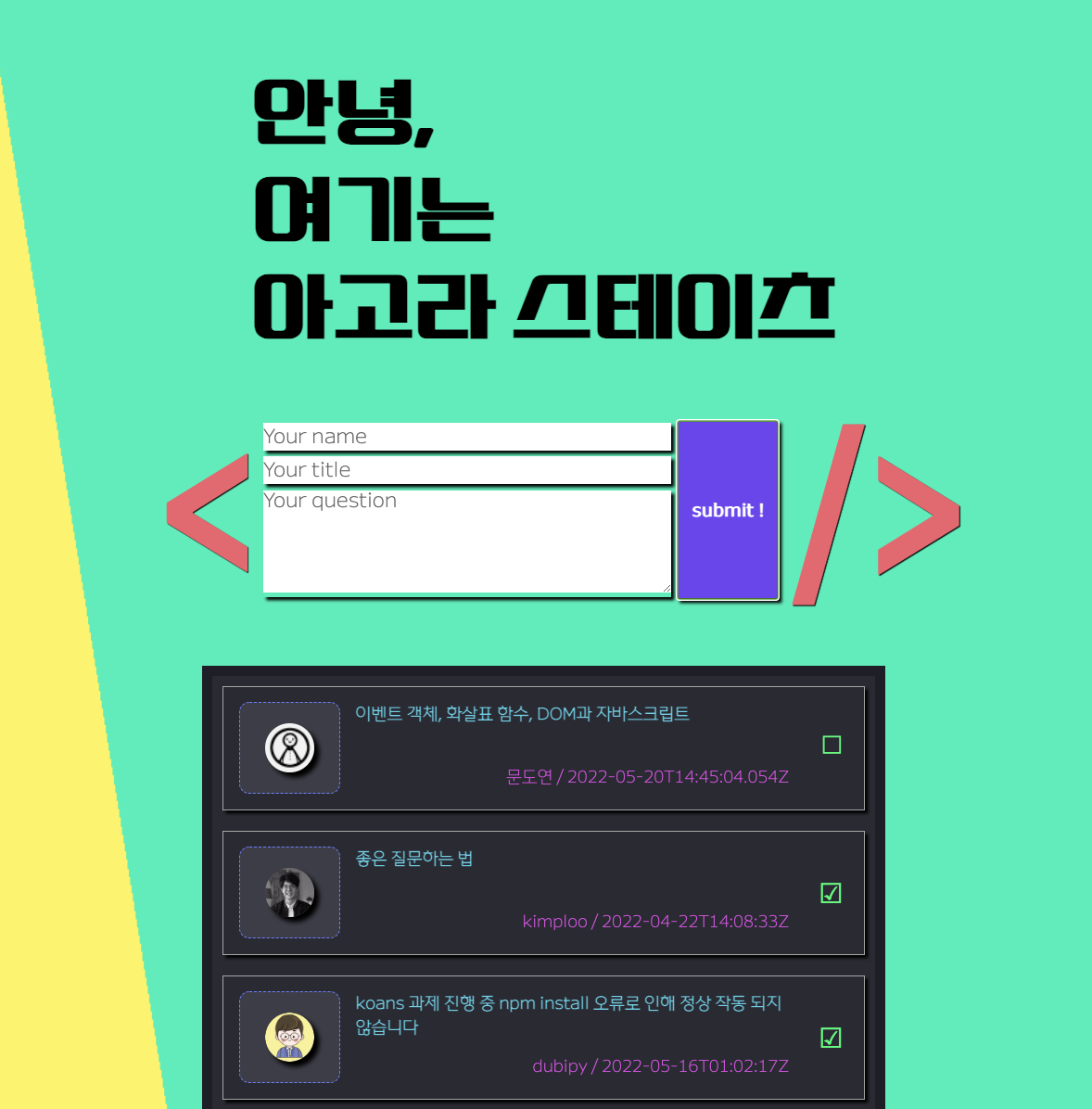
11.11.[솔로프로젝트] 아고라스테이츠 만들기

😅 지금기분 참.. 사람은 신기하다. 한달전만해도 혼자서 하는게 제일 편하고 좋았는데, 이제는 혼자서 뭘하려니까 누군가가 함께했으면 좋겠다. ㅋㅋㅋㅋ.
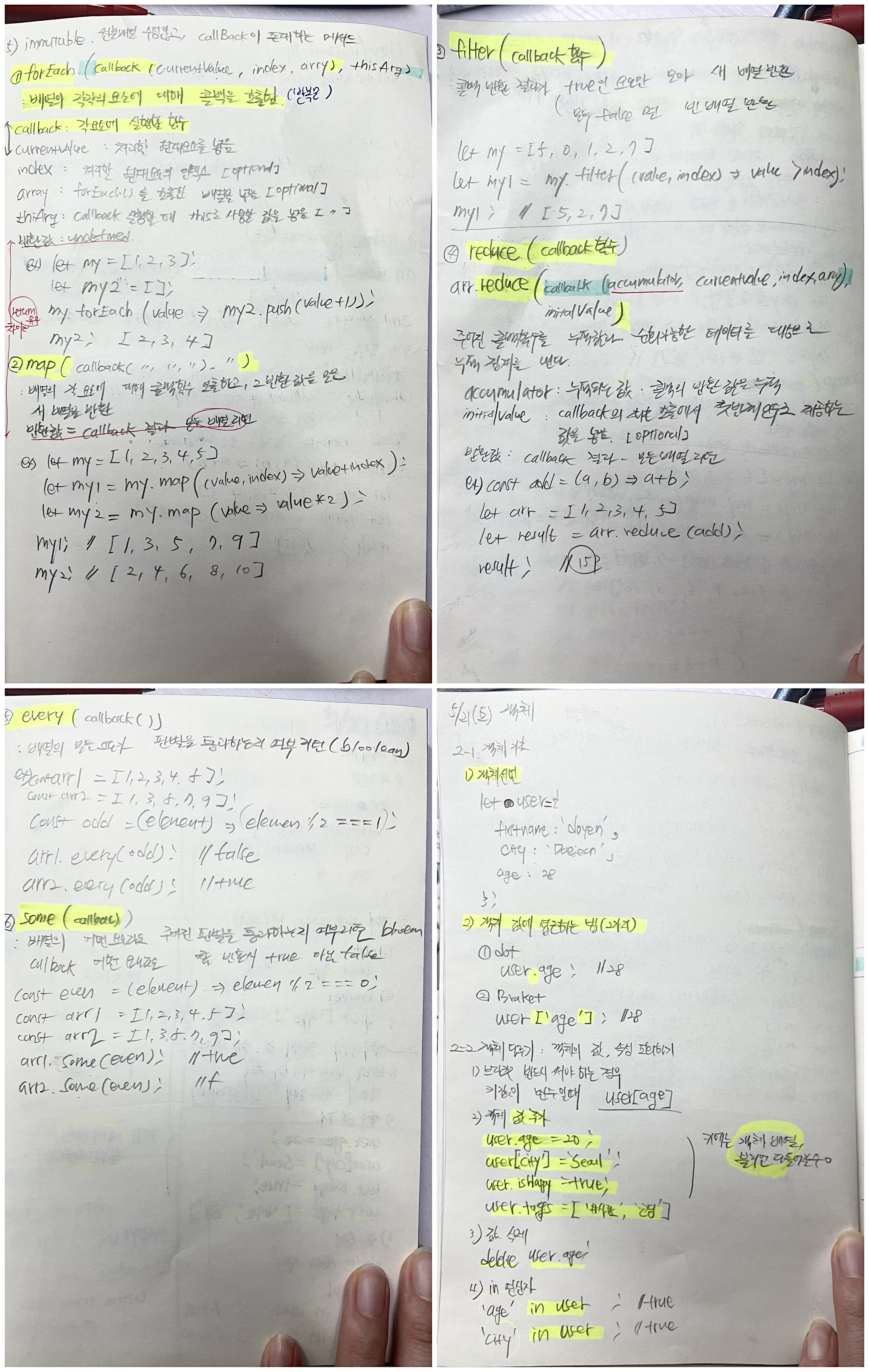
12.12. [JavaScript] 고차함수

코드스테이츠 부트캠프 프론트엔드 과정 수업 내용을 정리한 것입니다.
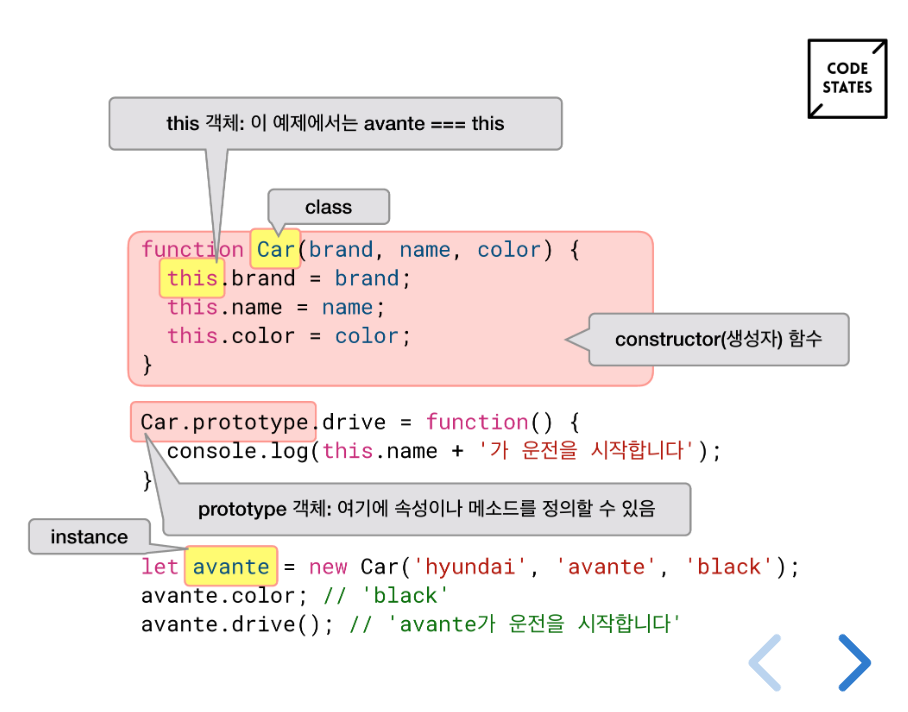
13.13. [JavaScript] 객체 지향 프로그래밍__객체 지향

코드스테이츠 수업 정리 내용
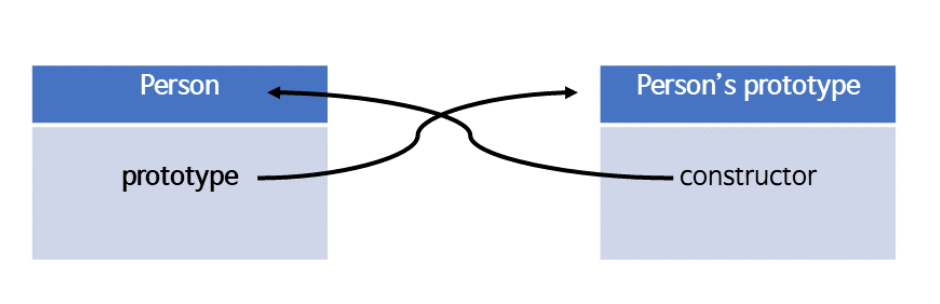
14.13. [JavaScript] 객체 지향 프로그래밍__프로토타입

수업 내용 정리
15.14. [JS/Node] 비동기

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
16.15.[React] Intro

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
17.16.[React] React SPA

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
18.17. [React] - React State & Props

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
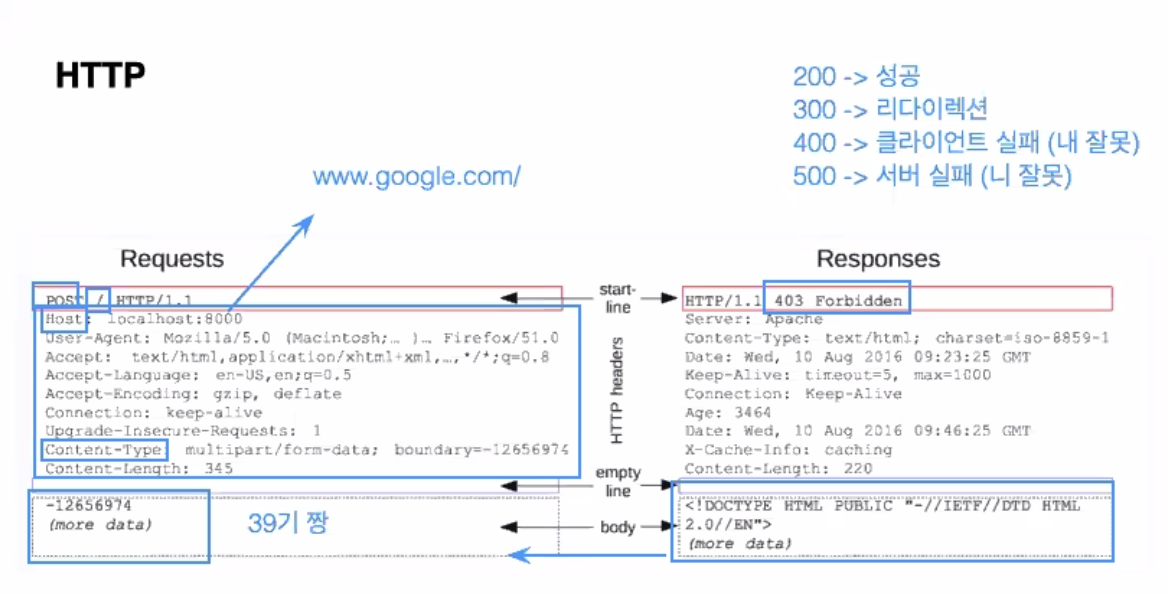
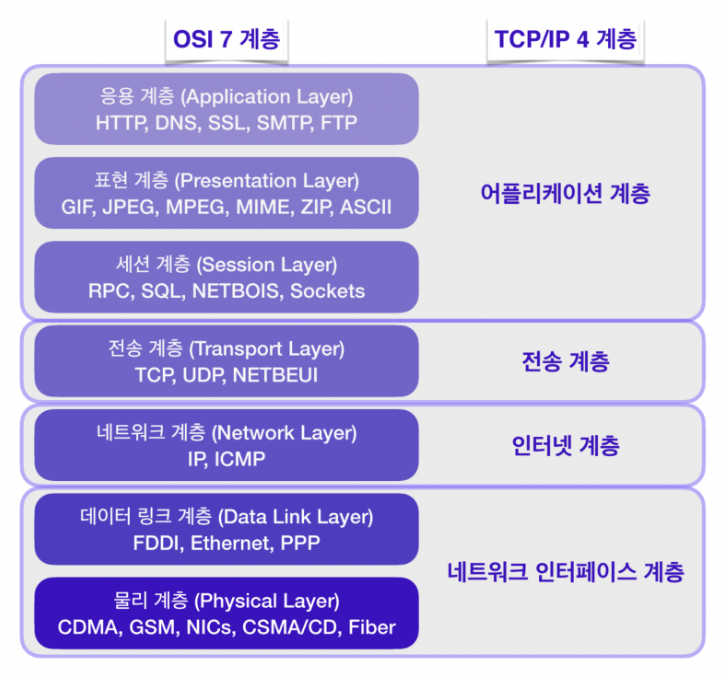
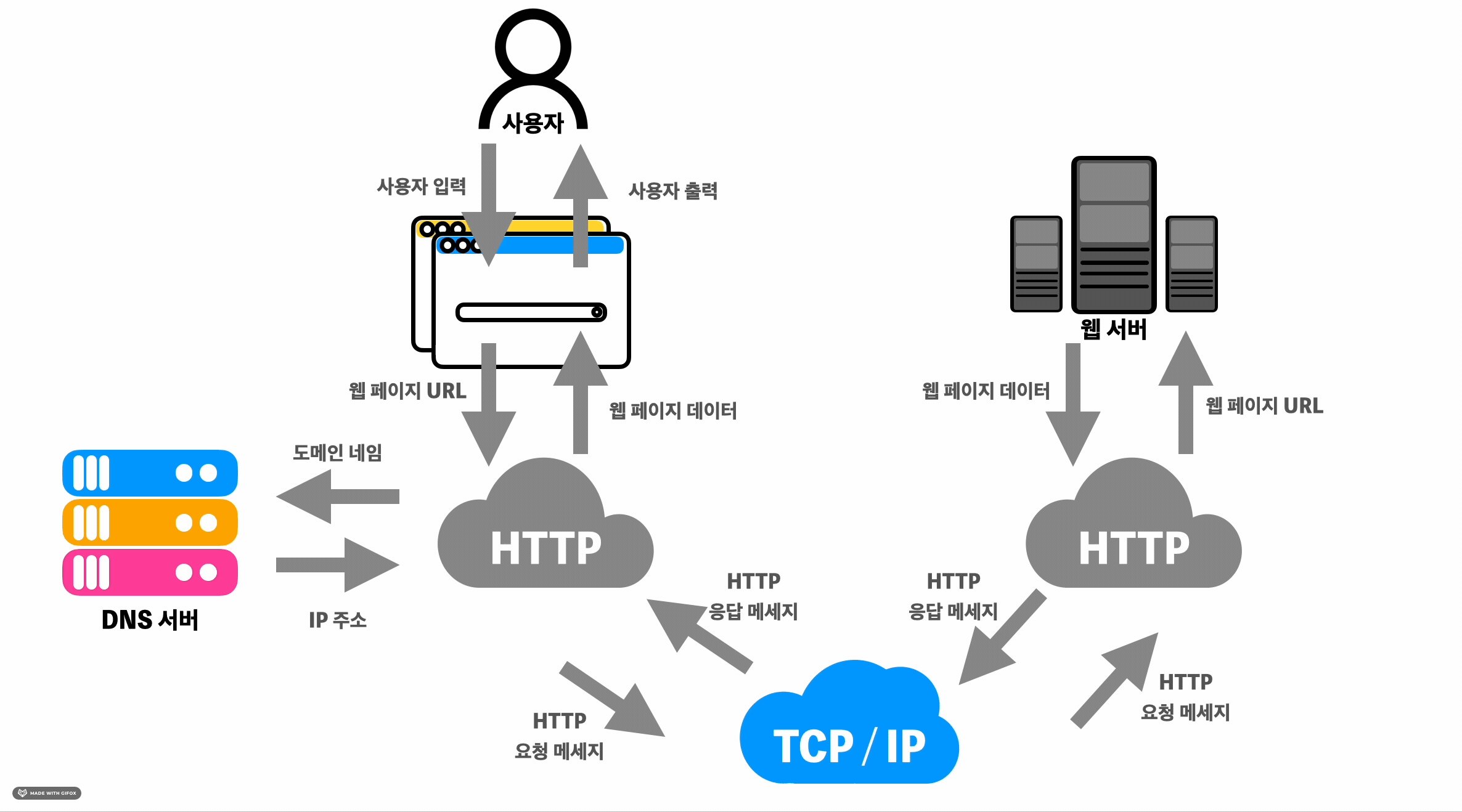
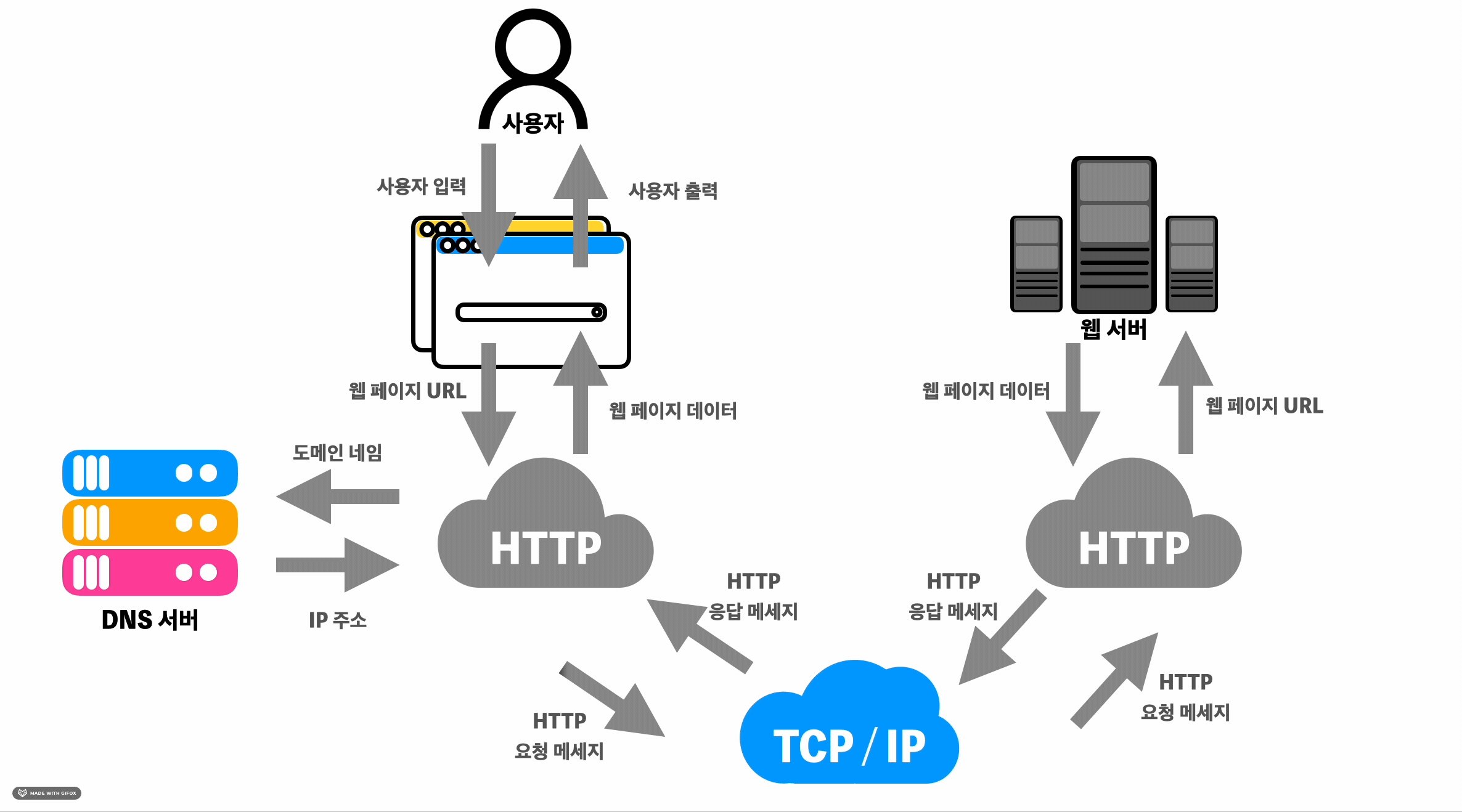
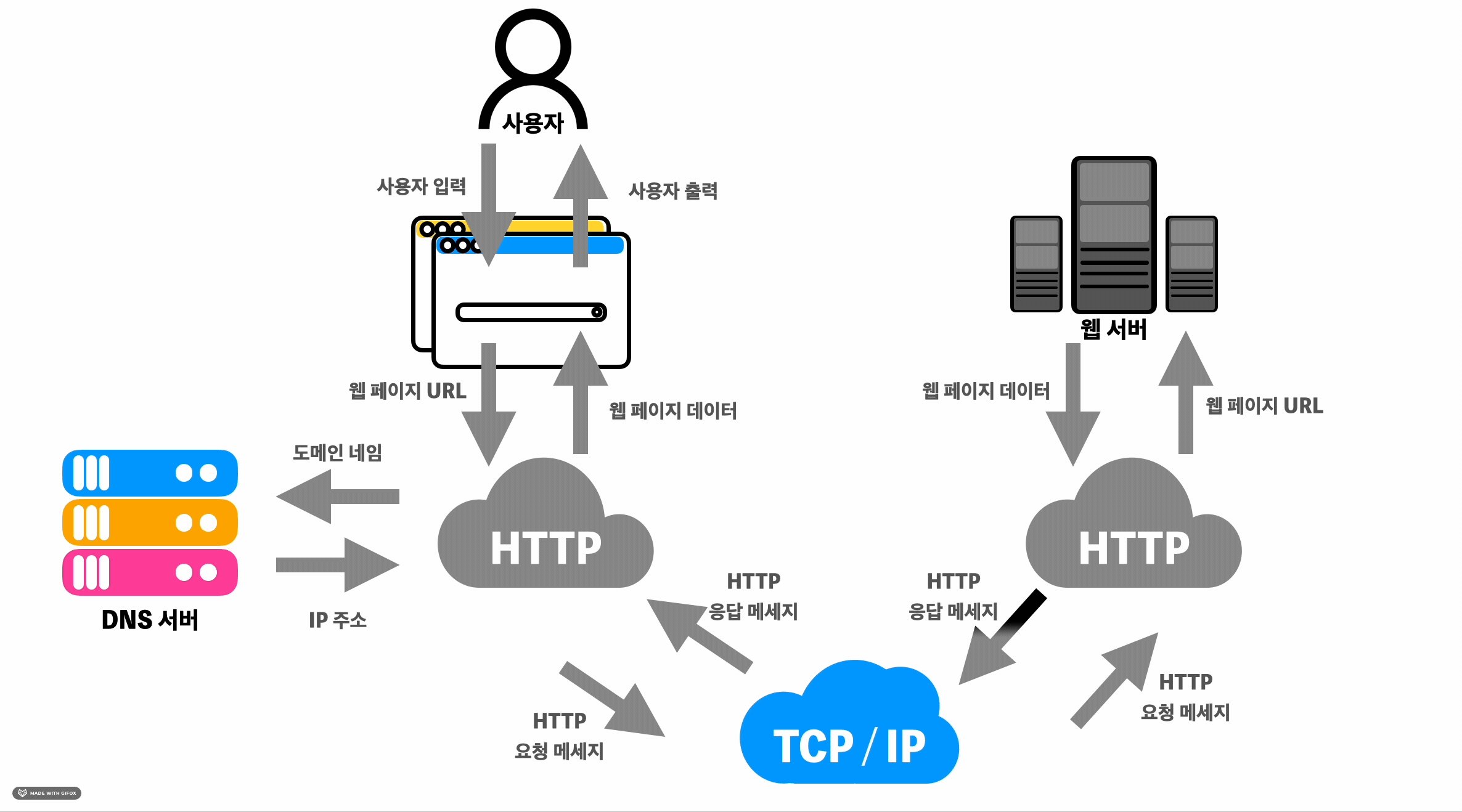
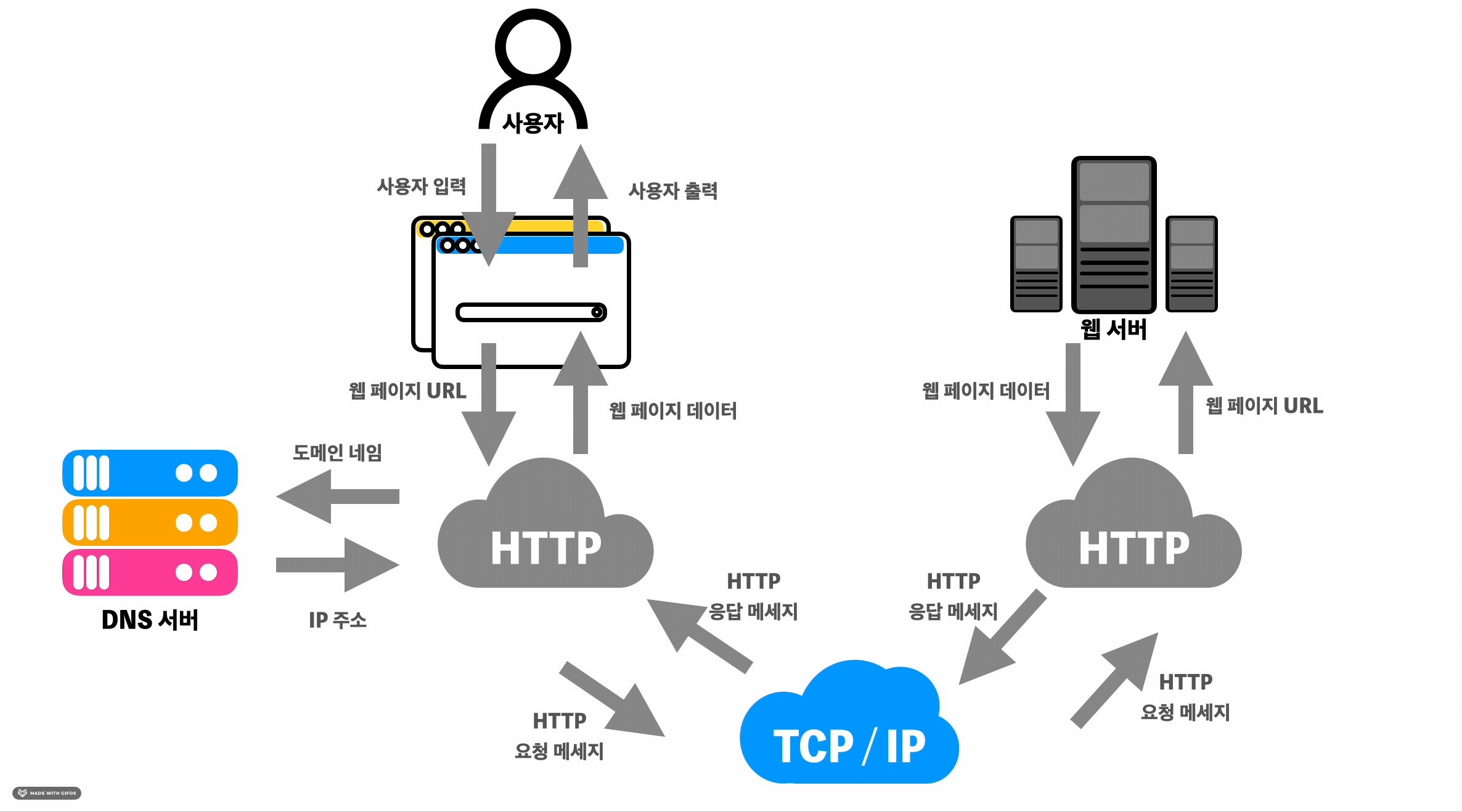
19.18. [HTTP/네트워크] 기초

코드스테이츠 부트캠프 프론트엔드 과정 수업을 정리한 내용입니다.
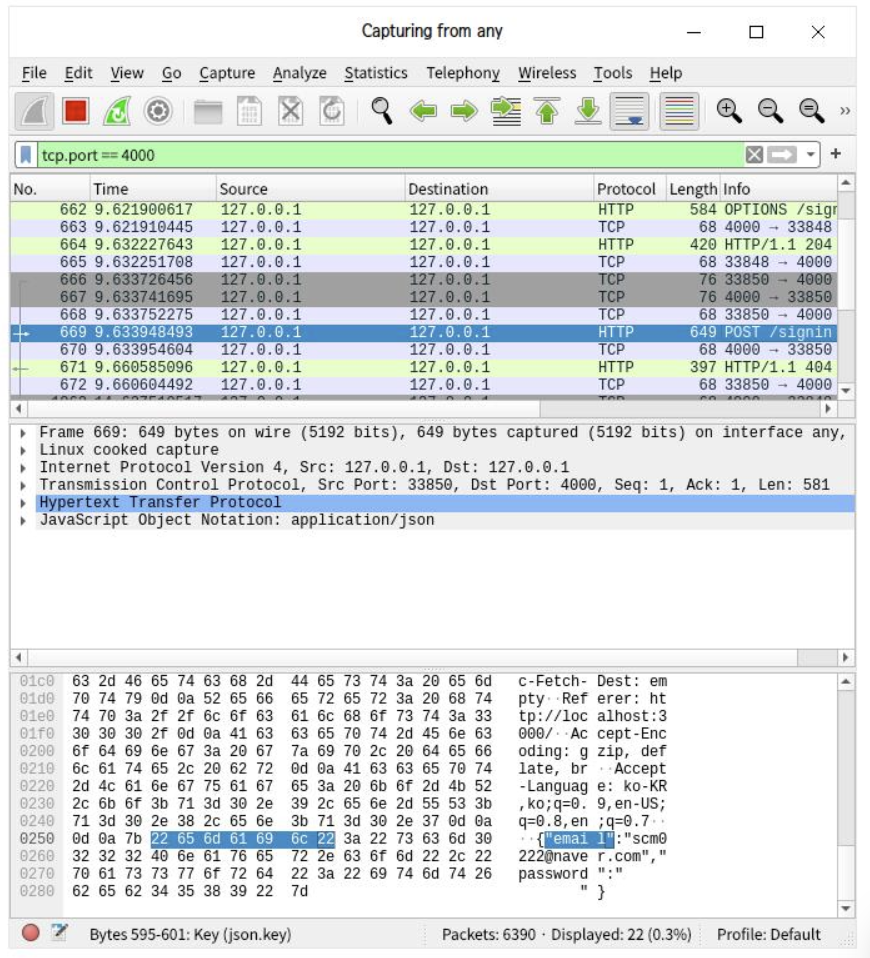
20.19. [HTTP/네트워크] 실습

코드스테이츠 소프트엔지니어링 부트캠프 - 프론트엔드 과정 수업을 정리한 내용입니다.
21.20. [React] 클라이언트 Ajax 요청

수업 내용 정리
22.21. [Web Server] 기초

수업 내용 정리
23.22. [Section2 마무리] -기술면접, 회고

기술면접 준비 및 Section2 회고에 대한 내용입니다.
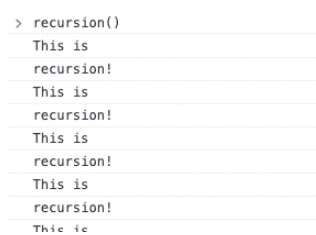
24.23. [자료구조/알고리즘] 재귀

수업내용정리
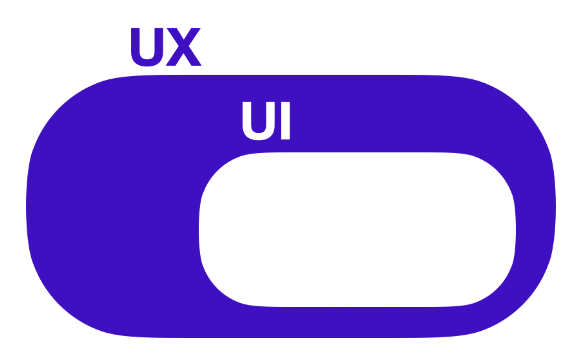
25.24. [사용자 친화 웹] UI/UX

수업을 정리한 내용입니다.
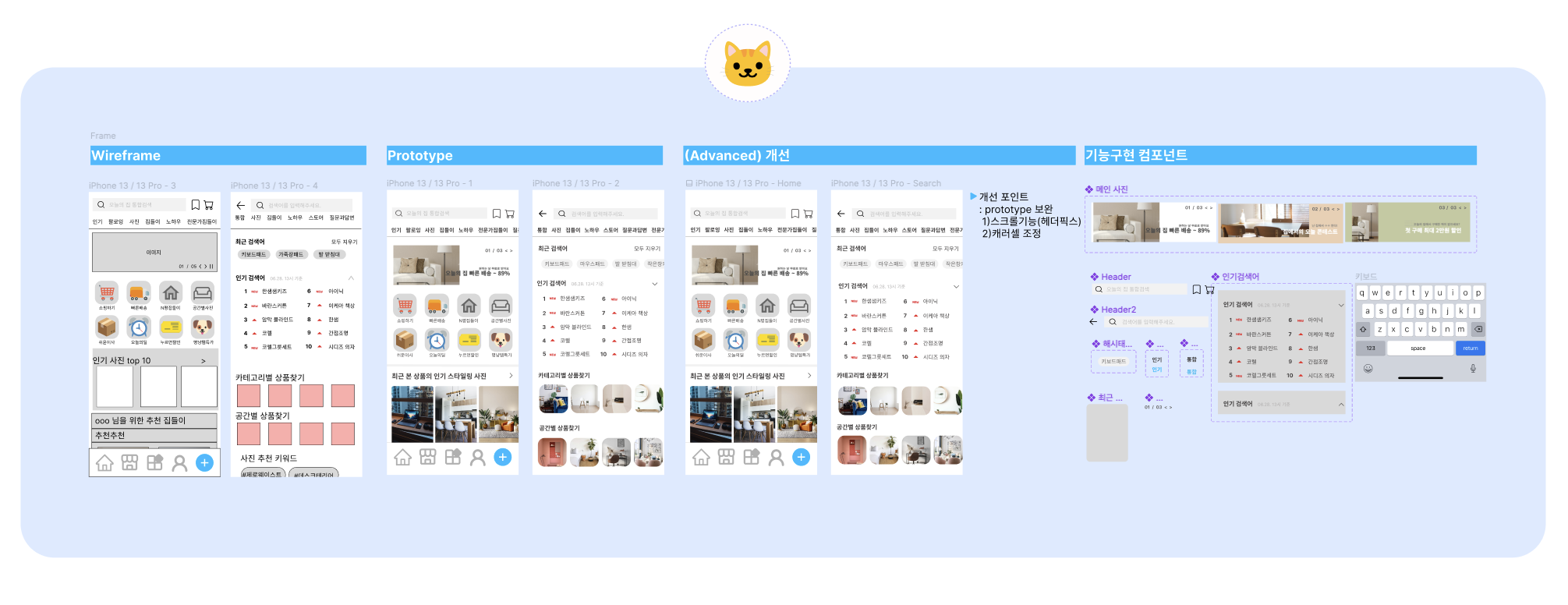
26.25. [사용자 친화 웹] UI/UX - 모바일 앱 Figma 클론 및 분석

제출한 과제에 대해 정리한 내용입니다.
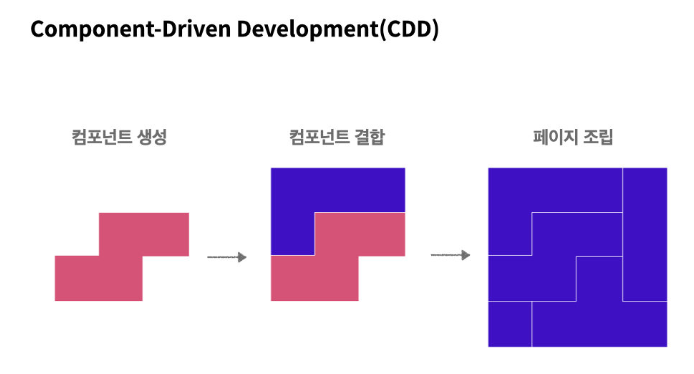
27.26.[React] Custom Component

수업을 정리한 내용입니다.
28.27.[React] 상태관리

수업을 정리한 내용입니다.
29.28.[사용자 친화 웹] 웹 표준 & 접근성

수업을 정리한 내용입니다.
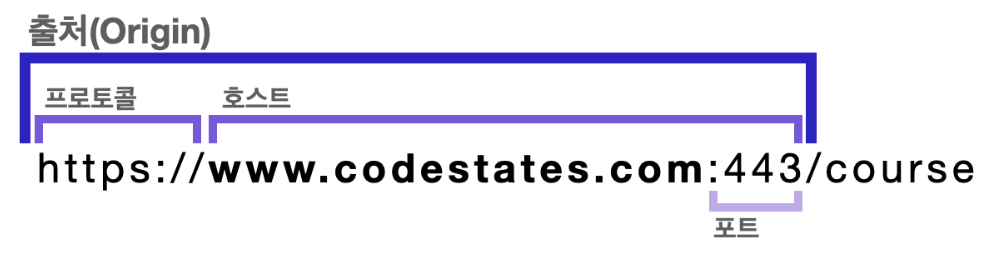
30.29.[네트워크] 심화

수업을 정리한 내용입니다.
31.30.[Backend] 인증 / 보안

수업을 정리한 내용입니다
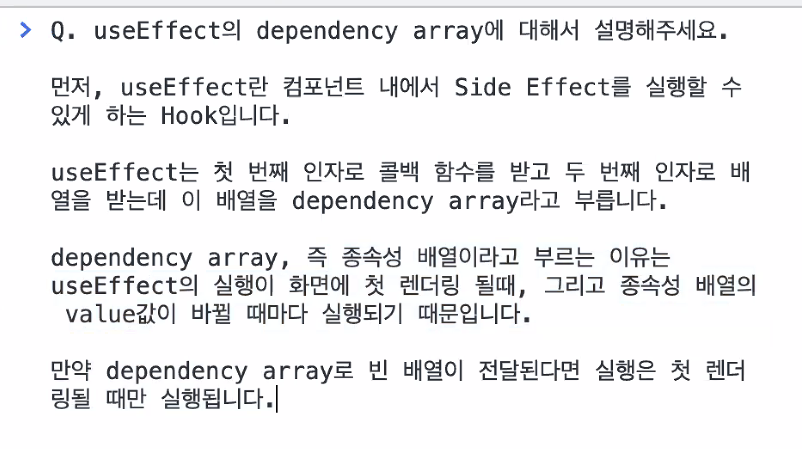
32.31.[기술면접준비]

기술면접 예상 질문 & 답변과 피드백에 대한 내용입니다.
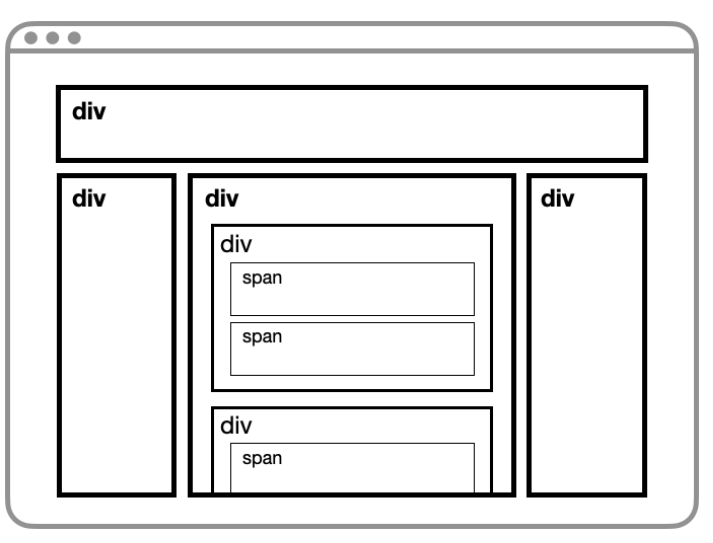
33.32. [HTML / CSS 심화]

수업을 정리한 내용입니다.
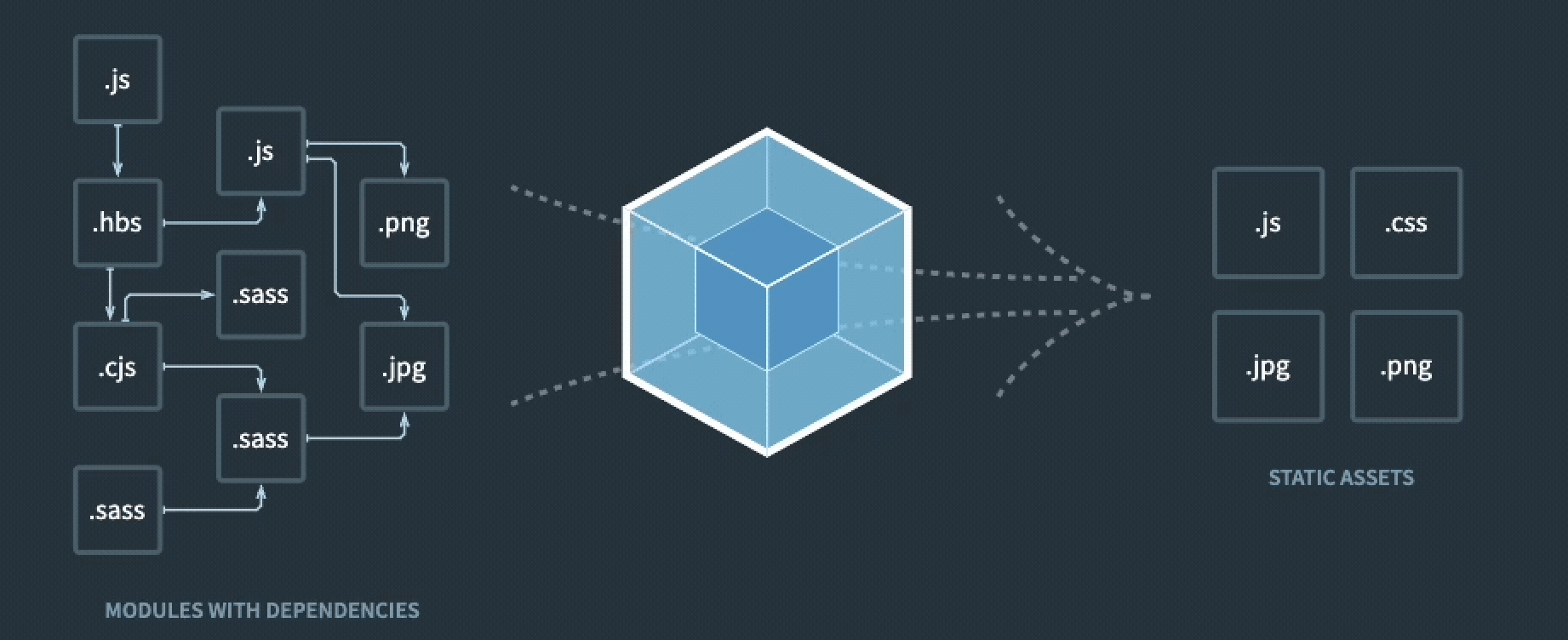
34.33.[번들링과 웹팩]

수업을 정리한 내용입니다.
35.34.[React 심화]

수업을 정리한 내용입니다.
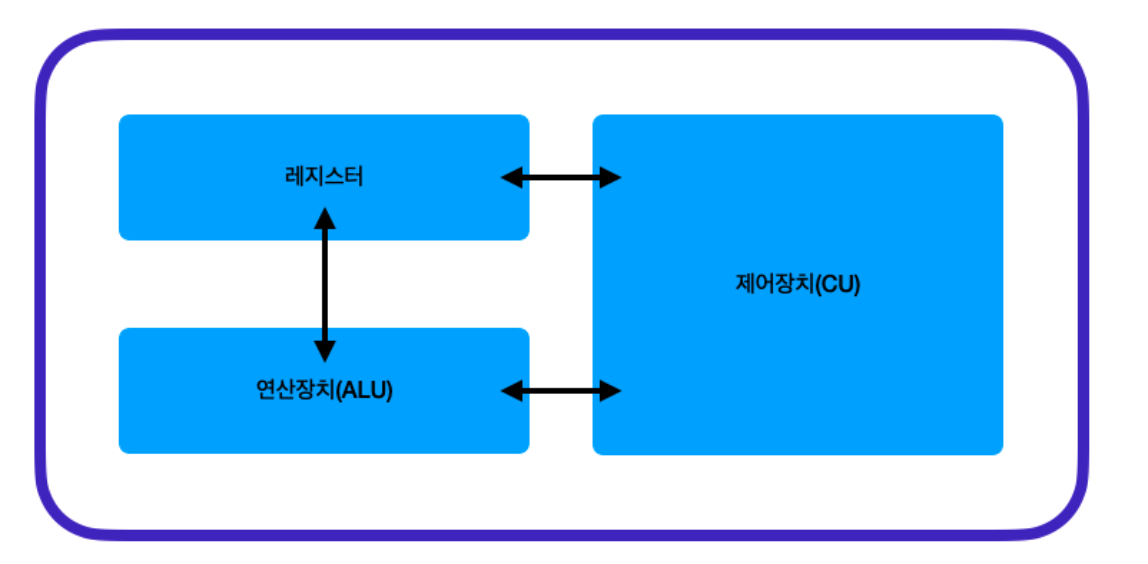
36.35.[CS 기초]

수업을 정리한 내용입니다.
37.36.[GraphQL]

수업을 정리한 내용입니다.
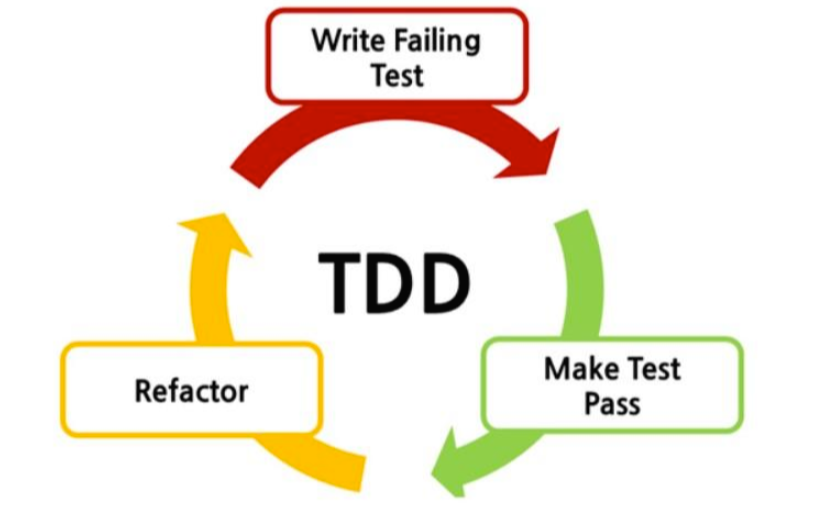
38.37.[TDD]

수업을 정리한 내용입니다.
39.39.[Amazon Web Service]

수업을 정리한 내용입니다.
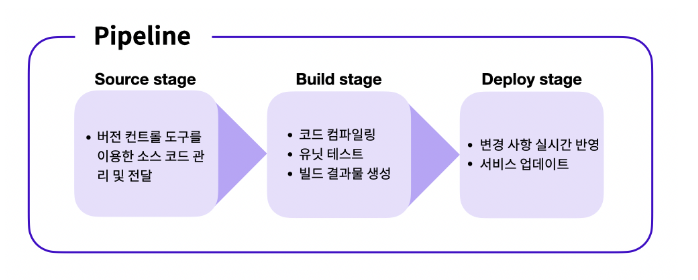
40.40.[CI/CD]

수업을 정리한 내용입니다.
41.41.[Algorithm]

수업을 정리한 내용입니다.
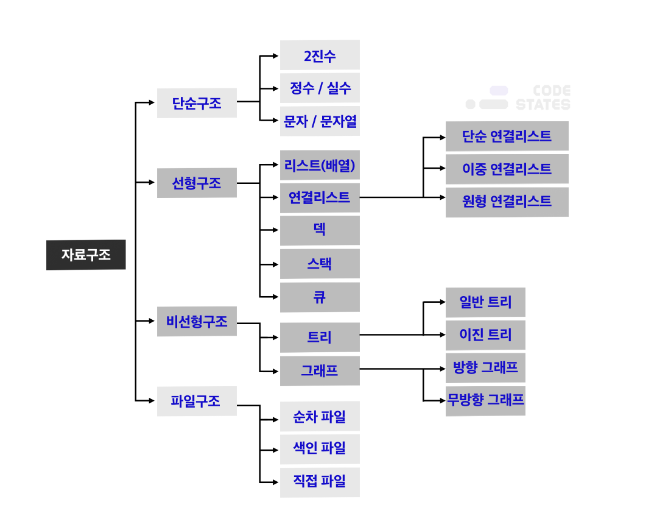
42.42.[자료구조]

수업을 정리한 내용입니다.
43.44.[기술면접준비]

기술면접 대비
44.45.[회고] 메인 프로젝트

어찌저찌 끝이 나버렸다.처음엔 끝났다고 헤벌쭉 좋아했다.그러나 정신차려보니, 뒷마무리가 깔끔하지 못했다."어찌저찌" 끝이 나버리면 안됐다.여러가지 아쉬움이 있다.첫 프로젝트와 달리 타입스크립트를 도입한다는 점. 기존과는 다른 스택으로 로그인 유지 기능을 구현한다는 점에