[ URI ]
1. URI (Uniform Resources Identifier)
리소스를 식별하는 통합된 방법
Uniform: 리소스를 식별하는 통일된 방식Resource: 자원,URI로 식별할 수 있는 모든 것 (제한 없음)Identifier: 다른 항목과 구분하는데 필요한 정보
URI는 인터넷 자원을 나타내는 고유 식별자이다.ID라고 생각하면 된다.URI는 로케이터(locator), 이름(name) 또는 둘 다 추가로 분류될 수 있다.

2. URL, URN

URL (Uniform Resource Locator): 리소스가 있는 위치를 지정URN (Uniform Resource Name): 리소스에 이름을 부여
Ex) 초코가 인천에 살고 있다. → URL: 인천, URN: 초코
- 위치는 변할 수 있지만, 이름은 변하지 않는다.
URN이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화되지 않으므로 그냥URI를URL과 같은 의미로 생각할 것이다!
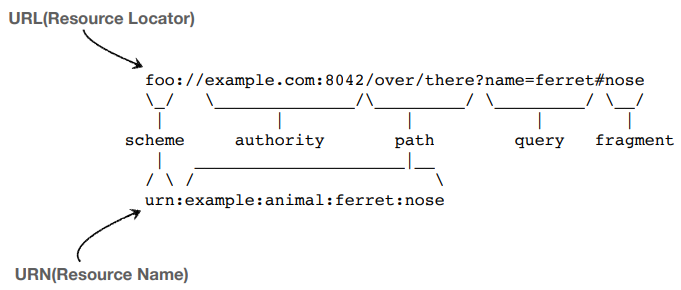
3. URL 분석
다음의
URL를 분석하면서URL문법을 알아보자.
https://www.google.com/search?q=hello&hl=ko
✅ 전체 문법
💡 URL 구조
scheme://[userinfo@]host[:port][/path][?query][#fragment]
위의 URL을 구조에 따라 분류하면 다음과 같다.
- 프로토콜:
https - 호스트명:
www.google.com - 포트번호:
443 - 패스:
/search - 쿼리 파라미터:
q=hello&hl=ko
하나씩 알아보자!
1. scheme
- 사용할 프로토콜, 리소스에 어떤 방식으로 접근할 것인지를 명시한다.
scheme = 영문 * (영문 * (영문 / 숫자 / "+" / "-" / ".")
- 웹에서는 주로
http,https프로토콜을 주로 사용하며,ftp등 다양한 프로토콜을 사용할 수도 있다. http는 포트80,https는443을 주로 사용하며, 포트 번호는 생략할 수 있다.
📌 참고
https는http에 보안을 추가한 것이다. (HTTP Secure)
2. authority - userinfo, host, port
authority는 사용자 정보, 호스트, 포트로 나뉜다.authority = [ userinfo "@" ] host [ ":" port ]
userinfo:URL에 사용자 정보를 포함하여 인증하는 것으로, 거의 사용하지 않는다.host: 호스트명. 도메인명 또는 IP 주소를 직접 사용할 수 있다.PORT: 접속 포트 번호. 일반적으로 생략하며, 생략 시http는80,https는443
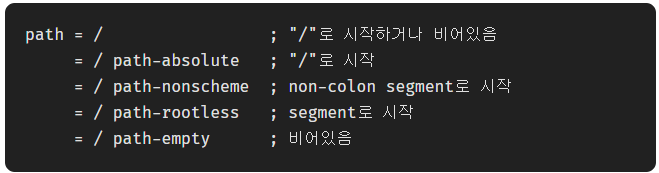
3. path
호스트에서 제공하는 자원의 경로(
path)를 나타낸다.
- 계층 구조를 가진다.
4. query
클라이언트가 자원을
GET방식으로 요청할 때, 필요한 데이터를 함께 넘겨줄 목적으로 사용한다.
key=value형태이다.?로 시작하며,&로 추가할 수 있다.?keyA=valueA&keyB=valueB
query parameter,query string등으로 불린다. 웹 서버에 제공하는 파라미터, 문자 형태
5. fragment
html내부 북마크 등에 사용된다.
- 서버에 전송하는 정보가 아니다.
[ 웹 브라우저 요청 흐름 ]
이번에는
https://www.google.com/search?q=hello&hl=ko의URL을 이용해서
웹 브라우저가 서버에 요청하는 동작을 자세하게 살펴보자.
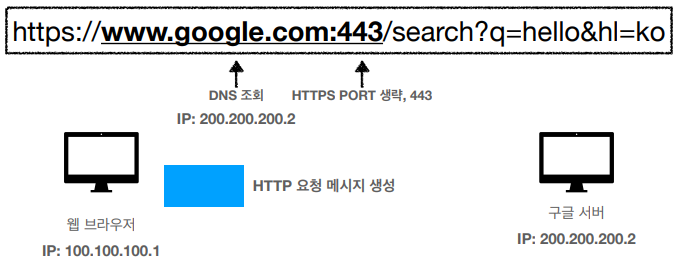
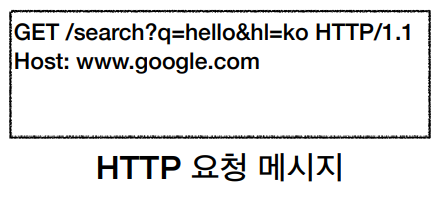
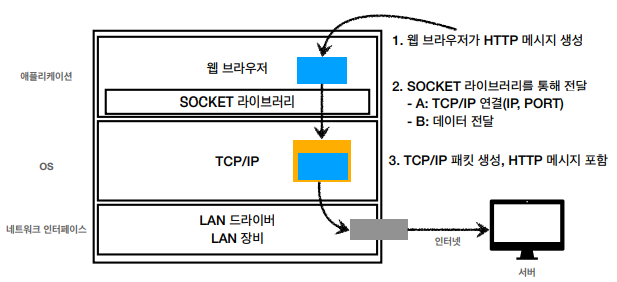
1. HTTP 요청 메시지 생성

DNS를 통해google.com의 IP 주소를 찾는다. 이때 포트 번호를 생략했다.

- HTTP 요청 메시지를 생성한다.
2. HTTP 메시지 전송

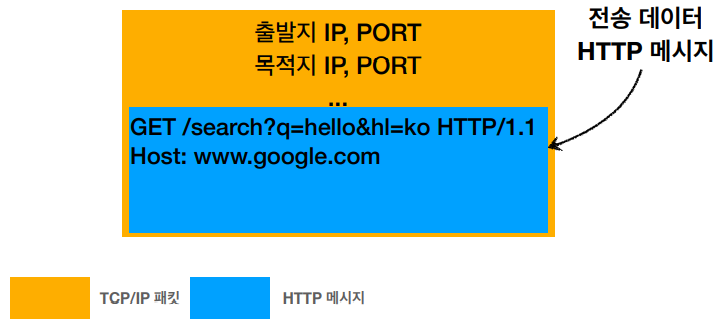
✅ 패킷 생성

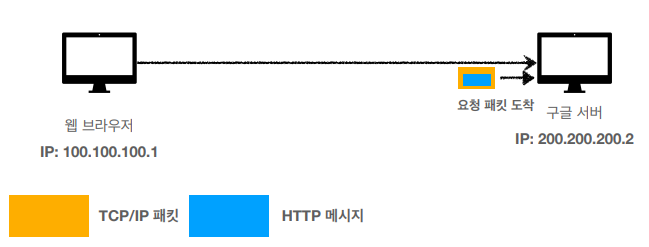
✅ 패킷 전송

웹 브라우저가 패킷을 전송하고,
서버는 패킷이 도착하면 패킷의 내부 HTTP 메서드를 해석해서 정보에 맞는 동작을 한다.
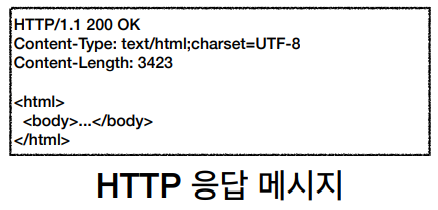
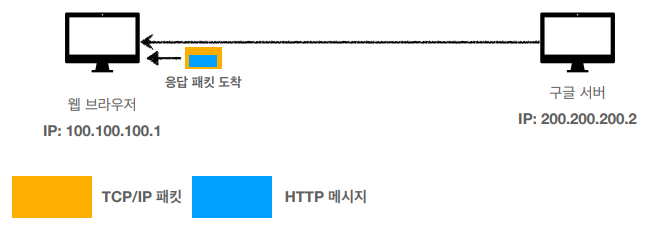
3. 응답 메시지 생성 및 전송


서버에서 HTTP 응답 메시지를 생성하고 전송한다.
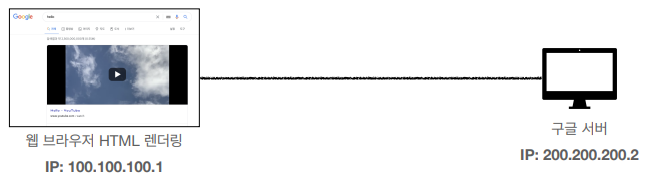
4. 웹 브라우저에서 HTML 렌더링

웹 브라우저에서 응답 메시지를 받아서 맞는 동작을 한다. (여기에서는 렌더링)
[ 📘 오늘의 TIL 정리 ]
- URI는 인터넷 자원을 나타내는 고유 식별자이며 URL과 URN으로 분류된다.
- 하지만 URN은 보편화되지 않아서 그냥 URI를 URL로 생각해도 된다.
- 클라이언트가 서버에게 자원을 요청할 때 이 URI(URL)를 사용한다.
- URL은 schema, authority, path, query, fragment로 구성되어 있다.
- 웹 브라우저가 서버에 요청하는 동작 과정은 다음과 같다.
HTTP 요청 메시지 생성→HTTP 메시지 전송→응답 메시지 생성 및 전송→웹 브라우저에서 응답 메시지에 맞는 동작
.png)