[ 모든 것이 HTTP ]
1. HTTP (HyperText Transfer Protocol)
문서간에 링크를 통해 연결할 수 있는 프로토콜
하지만 이제는 문서뿐만 아니라 HTTP 메시지에 모든 것을 전송하는 시대이다.
HTML,TEXTIMAGE, 음성, 영상, 파일JSON,XML (API)
→ 거의 모든 형태의 데이터를 전송할 수 있으며, 서버간에 데이터를 주고받을 때도 대부분 HTTP를 사용한다.
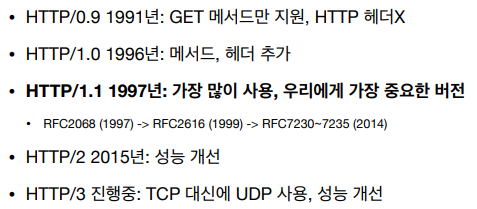
2. HTTP 역사

- HTTP는 여러 버전이 있지만, 가장 많이 사용하고 우리에게 중요한 버전은
HTML/1.1이다. HTTP/1.1에 대부분의 기능이 담겨 있으며,
HTTP/2와HTTP/3은 성능 개선에 초점이 맞춰져 있다.
3. 기반 프로토콜
TCP: HTTP/1.1, HTTP/2UDP: HTTP/3
현재 HTTP/1.1을 주로 사용하며, HTTP/2, HTTP/3도 점차 증가하고 있다.
📌 왜 HTTP/3은 UDP 기반일까?
TCP를 사용하기 위해서는3 way handshake등의 번거로운 과정을 거쳐야 해서 속도가 느려진다.
그래서TCP보다 속도가 빠른UDP사용하고, 애플리케이션에서의 추가 작업을 통해 신뢰성도 확보할 수 있어서 많이 사용되고 있다.
4. HTTP 특징
- 클라이언트 서버 구조로 동작한다.
- 무상태 프로토콜(
stateless), 비연결성 - HTTP 메시지를 통해 통신한다.
- 단순하며, 확장 가능하다.
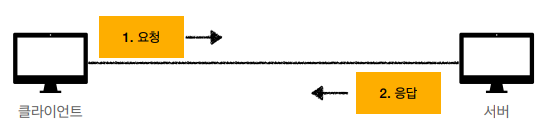
[ 클라이언트 서버 구조 ]

클라이언트는 서버에 요청을 보내고 응답을 대기하며 서버는 요청에 대한 결과를 만들어서 응답하는, Request와 Response로 이루어지는 구조이다.
이렇게 클라이언트와 서버를 구분해서 비즈니스 로직은 서버에서,
사용자 UI는 클라이언트에 집중하면 각각 독립적으로 진화할 수 있다.
[ Stateful, Stateless ]
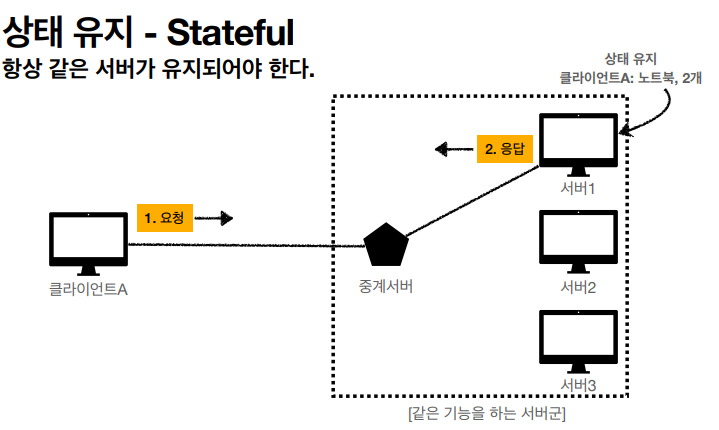
1. Stateful (상태 유지)
서버가 클라이언트의 상태를 보존한다.
고객: 이 노트북 얼마인가요?
점원: 100만원입니다. (노트북 상태 유지)
고객: 2개 구매하겠습니다.
점원: 200만원입니다. 신용카드 현금 중에 어떤 걸로 구매하시겠어요? (노트북, 2개 상태 유지)
고객: 신용카드로 구매하겠습니다.
점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)-
클라이언트와 서버가 단계별로 통신할 때, 서버에서 클라이언트가 이전 단계에서 제공한 값을 저장하고 다음 단계에서도 저장한 상태인 것을 뜻한다.
-
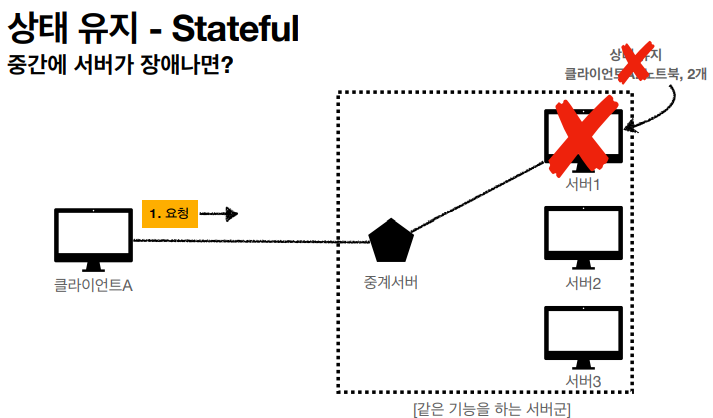
문제점: 에러 발생 등 여러 이유로 다른 서버를 사용하게 된다면, 새로운 서버에서는 이전 서버에서 가지고 있던 상태값들을 가지고 있지 않기 때문에 에러가 발생한다.
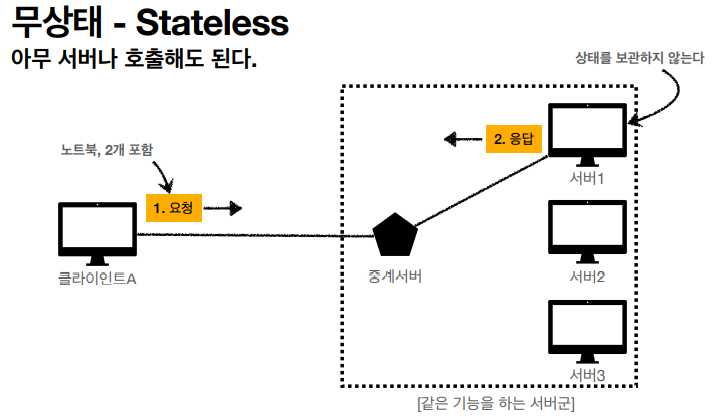
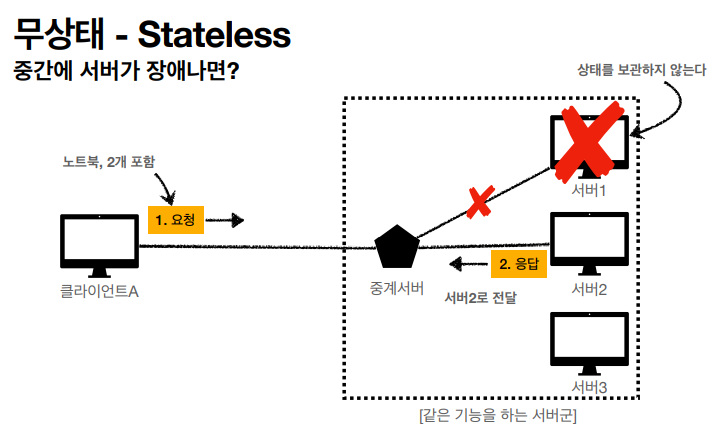
2. Stateless (무상태)
서버가 클라이언트의 상태를 보존하지 않는다.
고객: 이 노트북 얼마인가요?
점원A: 100만원입니다.
고객: 2개 구매하겠습니다.
점원B: ? 무엇을 2개 구매하시겠어요?
고객: 신용카드로 구매하겠습니다.
점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?→ 노트북, 2개, 신용카드 라는 상태를 보존하지 않는다.
다음과 같이 매번 요청에 모든 상태값들을 전달해줘야 한다.
고객: 이 노트북 얼마인가요?
점원: 100만원입니다.
고객: 노트북 2개 구매하겠습니다.
점원: 노트북 2개는 200만원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원: 200만원 결제 완료되었습니다.→ 중간에 점원이 바껴도 문제가 없다.
3. Stateful vs. Stateless
✅ 상태 유지
중간에 다른 서버로 바뀌면 안된다. (장애 발생)


✅ 무상태
중간에 다른 서버로 바뀌어도 된다.


→ 무상태는 응답 서버를 쉽게 바꿀 수 있으므로, 확장성이 좋다! (스케일 아웃)

4. Stateless(무상태)의 단점 및 한계
전송할 데이터의 양이 많아지며, 모든 것을 무상태로 설계할 수 없는 경우도 존재한다.
예를 들어 로그인이 필요없는 단순한 서비스 소개 화면은 무상태로 설계가 가능하지만, 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지시켜줘야 한다.
일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지가 가능하다.
⭐ 최대한 무상태로 설계하며, 상태 유지는 꼭 필요한 경우에만 사용하자!
[ 비연결성 (connectionless) ]
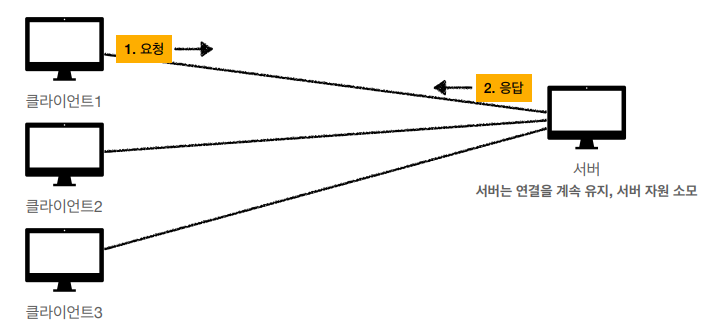
1. 연결을 유지하는 모델

TCP/IP는 연결을 유지하는 모델이다.
다른 클라이언트와 통신할 때도 모든 클라이언트는 서버와의 연결을 유지해야 한다. 그래서 자원을 계속 소모하게 된다는 문제점이 있다.
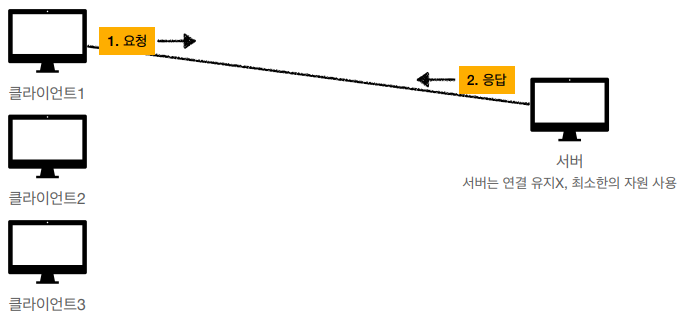
2. 연결을 유지하지 않는 모델

- 필요할 때만 연결하고, 통신이 끝나면 연결을 끊는다.
- 덕분에 서버에서는 최소한의 자원만 사용할 수 있다.
3. 비연결성 특징
HTTP는 기본이 연결을 유지하지 않는 모델이며, 일반적으로 초 단위 이하의 빠른 속도로 응답한다. 그래서 서버 자원을 매우 효율적으로 사용할 수 있다.
4. 비연결성의 한계와 극복
필요할 때마다 연결을 하기 때문에 매번 TCP/IP 연결을 새로 맺어야 한다. 이로 인해 매 연결마다 3 way handshake 시간이 추가된다.
또한, 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바 스크립트, css, 추가 이미지 등 수많은 자원이 함께 다운로드된다.
→ 지금은 HTTP 지속 연결(Persistent Connections)로 해결했다. HTTP/2, HTTP/3에서 더 많은 최적화하였다.
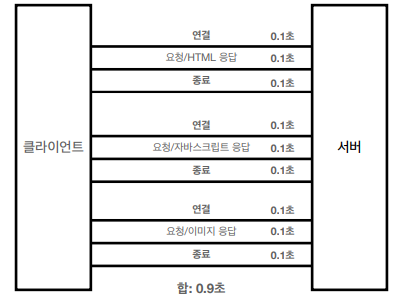
✅ HTTP 초기 - 연결, 종료 낭비

HTTP 초기에는 모든 자료에 대해서 비연결성으로 각각의 자원에 대해 연결/응답/종료를 반복하다보니 대략적으로 1초가량 소모되었다.
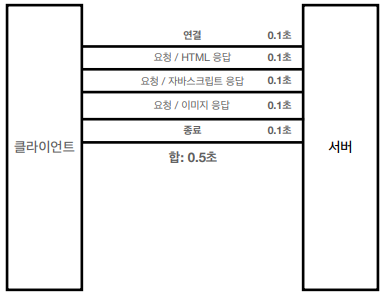
✅ HTTP 지속 연결(Persistent Connections)

클라이언트는 서버와 연결한 다음 필요한 자원을 요청/응답으로 다운로드받는다.
(초기와 달리) 연결이 종료되지 않고 필요한 자원들을 모두 다운받을 때까지 연결이 종료되지 않고 요청/응답이 반복된 뒤 종료된다. 이로 인해 속도가 단축되었다.
[ HTTP 메시지 ] ⭐
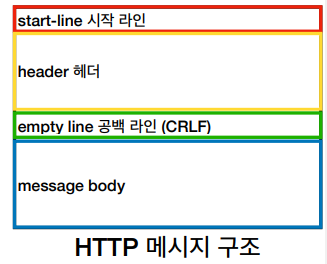
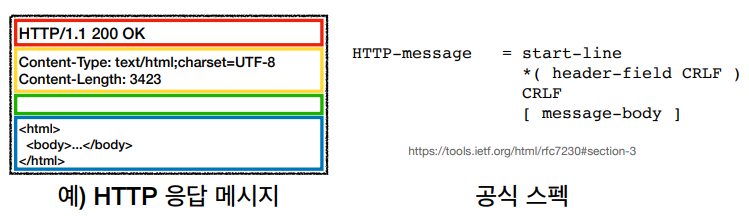
1. HTTP 메시지 구조

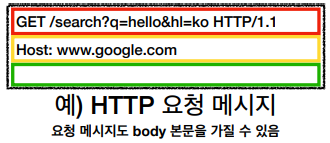
2. HTTP 요청 메시지

- 요청 메세지의 시작 라인에 전송 타입과 패스, 쿼리스트링, HTTP 버전같은 정보를 담는다.
- 헤더에는 기타 정보를 담는다.
- 전송할 데이터가 없으면 공백 이후 무언가 추가할 필요는 없다.
✅ 시작 라인
start-line=request-line/status-linerequest-line=methodSP(공백)request-targetSPHTTP-versionCRLF(엔터)HTTP method- 종류:
GET,POST,PUT,DELETE, ... - 서버가 수행해야 할 동작 지정
- 종류:
- 요청 대상
absoulte-path[?query](절대경로[?쿼리])- 절대경로는 "/"로 시작하는 경로
- 응답 메시지상태코드:
200(성공),400(클라이언트 요청 오류),500(서버 내부 오류) HTTP Version
3. HTTP 응답 메시지

- 시작라인에는 HTTP 버전과 Status Code등을 담는다
- 헤더에는 기타 정보를 담는다.
- Body에 요청한 자원을 담는다. (ex: HTML)
✅ 시작 라인
start-line=request-line/status-linestatus-line=HTTP-versionSPstatus-codeSPreason-phraseCRLF- HTTP 버전
- HTTP 상태 코드 - 요청 성공, 실패를 나타냄
200: 성공400: 클라이언트 요청 오류500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
4. HTTP 헤더
HTTP 전송에 필요한 모든 부가 정보를 담고 있다.
메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등등
5. HTTP 메시지 바디
실제 전송할 데이터를 담고 있다.
HTML 문서, 이미지, 영상, JSON 등등 byte로 표현 가능한 모든 데이터를 전송할 수 있다.
[ 📘 오늘의 TIL 정리 ]
- HTTP 메시지에 모든 것을 전송할 수 있으며, HTTP의 여러 버전 중
HTTP/1.1을 주로 사용한다.HTTP/1.1,HTTP/2는 TCP 기반,HTTP/3은 UDP 기반이다.
- HTTP의 특징은 다음과 같다.
- 클라이언트-서버 구조
- 무상태 프로토콜, 비연결성
- HTTP 메시지를 통해 통신
- 단순, 확장 가능
클라이언트 서버 구조는클라이언트와서버를 구분하여, 비즈니스 로직은 서버에서, 사용자 UI는 클라이언트에 집중하면 독립적으로 진화할 수 있다는 장점을 갖는다.무상태(Stateless)는 서버가 클라이언트의 상태를 보존하지 않는다는 것이다.- 응답 서버를 쉽게 바꿀 수 있어 서버 확장성이 높다.
- 클라이언트가 추가 데이터를 전송해야 한다.
- 최대한 무상태로 설계하며, 상태 유지는 꼭 필요한 경우(로그인)에만 사용하는 것이 좋다!
비연결성은 필요할 때만 연결하고, 통신이 끝나면 연결을 끊는 것이다.- HTTP는 기본이 연결을 유지하지 않는 모델이며, 빠른 속도로 응답하기 때문에 서버 자원을 효율적으로 사용할 수 있다.
- 매번
TCP/IP연결을 맺어야 하기 때문에3 way handshake시간이 추가된다.
→ 지금은HTTP 지속 연결로 해결하였다.
HTTP 메시지는시작 라인,헤더,공백 라인,메시지 바디부분으로 이루어져 있다.HTTP 헤더는 HTTP 전송에 필요한 모두 부가 정보를 담고 있다.HTTP 메시지 바디는 실제 전송할 데이터를 담고 있다.byte로 표현 가능한 모든 데이터를 전송할 수 있다.

