[ HTTP 헤더 개요 ]

💡 header-field =
field-name:OWSfield-valueOWS
OWS: 띄어쓰기 허용field-name은 대소문자 구분 없음.
1. 용도
- HTTP 전송에 필요한 모든 부가정보를 넣는다.
- Ex) 메시지 바디의 내용, 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등
- 필요하다면 임의의 헤더 추가도 가능하다.
- Ex) helloworld: hihi
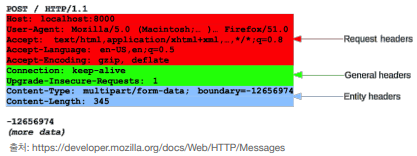
2. 과거 - RFC2616

- General 헤더: 메시지 전체에 적용되는 정보
- Ex) Connection: close
- Request 헤더: 요청 정보
- Ex) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Response 헤더: 응답 정보
- Ex) Server: Apache
- Entity 헤더: 엔티티 바디 정보
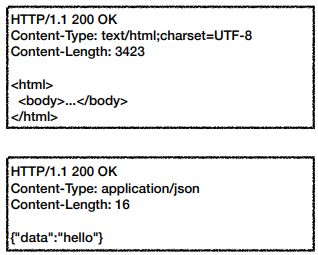
- Ex) Content-Type: text/html, Content-Length: 3423
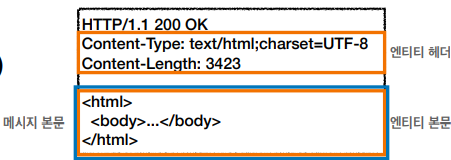
✅ HTTP Body

메세지 본문(message body)은엔티티 본문(entity body)를 전달하는데 사용한다.엔티티 본문은 요청이나 응답에서 전달할 실제 데이터를 의미한다.
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공한다.
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등
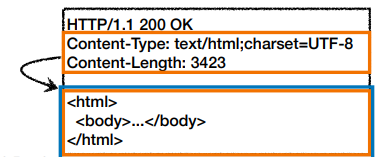
3. RFC723x 등장
- 엔티티(
Entity) → 표현(Representation) Representation=representation Metadata+Representation Data- 표현은 표현 메타 데이터와 표현 데이터가 합쳐진 것이다.
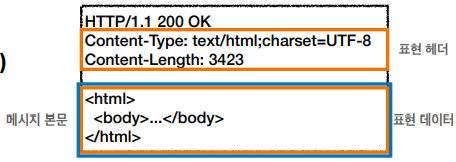
✅ RFC7230

- 메시지 본문을 통해 표현 데이터 전달
- 메세지 본문 = 페이로드(Payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다.
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등
[ 표현 ]

Content-Type: 표현 데이터의 형식Content-Encoding: 표현 데이터의 압축 방식Content-Language: 표현 데이터의 자연 언어Content-Length: 표현 데이터의 길이
표현 헤더는 전송, 응답 둘 다 사용한다.
1. Content-Type

표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- Ex)
- text/html; charset=utf-8
- Application/json
- image/png
2. Content-Encoding

표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용한다.
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더 정보로 압축 해제
- gzip
- deflate
- identity (압축을 하지 않는다는 의미)
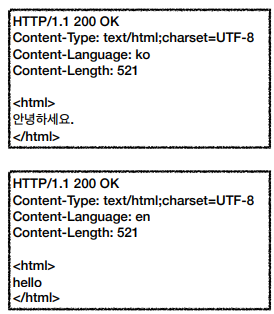
3. Content-Language

표현 데이터의 자연 언어
- ko
- en
- en-US
- 해당 헤더를 통해 국가별로 맞는 언어로(지원한다는 가정하에) 응답을 받을 수 있다.
4. Content-Length

표현 데이터의 길이
- 바이트 단위
Transfer-Encoding(전송 코딩)을 사용하면Content-Length를 사용하면 안된다.
[ 콘텐츠 협상 ]
💡 협상
: 클라이언트가 선호하는 표현 요청
- 클라이언트와 서버 간에 클라이언트가 원하는 우선순위대로 맞춰서 서버에서 표현 데이터를 만들어 주는 것.
- 클라이언트에서 요청시에 작성하는 것이기에 요청에만 사용한다.
Accept: 클라이언트가 선호하는 미디어 타입 전달Accept-Charset: 클라이언트가 선호하는 문자 인코딩Accept-Encoding: 클라이언트가 선호하는 압축 인코딩Accept-Language: 클라이언트가 선호하는 자연 언어
1. Accept-Language 적용 전

- 한국어 브라우저에서 특정 웹사이트에 접속했을 때 콘텐츠 협상(
Accept-Language)이 안되있을 경우 - 서버에서는 딱히 우선순위같은게 없기에 기본 언어로 설정된 영어로 응답한다.
2. Accept-Language 적용 후

클라이언트에서 Accept-Language로 KO를 작성해 요청하면 서버에서는 해당 우선순위 언어를 지원할 수 있기 때문에 해당 언어인 한국어로 된 응답을 작성해 반환해준다.
[ 전송 방식 ]
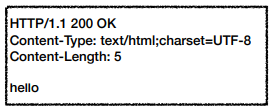
1. 단순 전송 (Content-Length)

응답할 때 메세지 바디에 대한
Content-Length를 지정하는 것
- 메세지 바디의 길이를 다 알고있을 때 사용.
- 한번에 요청하고 응답한다.
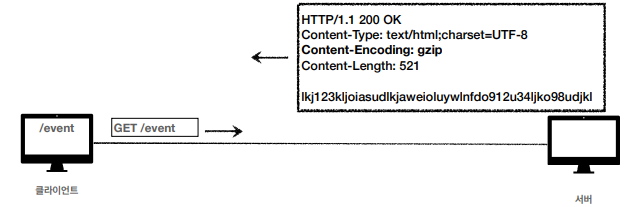
2. 압축 전송 (Content-Encoding)

서버에서 메세지 바디를
gzip같은 방식을 이용해 압축해서 전달하는 방식
Content-Encoding이라는 항목을 헤더에 넣어서 어떻게 압축했는지 알려줘야 한다.
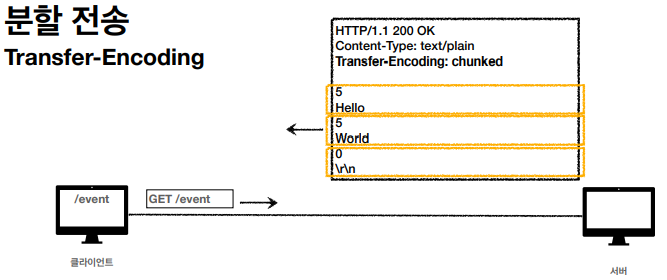
3. 분할 전송 (Transfer-Encoding)

chunked라고 불리는 덩어리로 쪼개서 보내는 방식
- 서버에서 클라이언트로 응답 메세지를 특정 단위로 나눠서 보낸다.
- 용량이 매우 큰 응답을 할 때 분할 전송으로 전송되는대로 표현을 하는 방식이다.
- 이때는
Content-Length를 넣으면 안된다.(길이를 예측할 수 없기 때문)
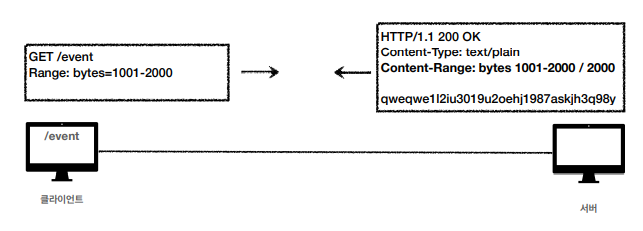
4. 범위 전송 (Range, Content-Range)

중간에 전송이 끊긴 경우, 처음부터 보내면 아까우니까 범위를 지정해서 전송하는 것.
이미지와 같이 용량이 큰 데이터를 받을 때 중간에 전송이 끊겼을 경우 범위를 지정해서 요청하면 매번 끊길 때마다 새로 받을 필요없이 특정 범위부터 응답해서 속도를 높일 수 있다.
[ 일반 정보 ]
1. From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지는 않는다.
- 검색 엔진 같은 곳에서, 주로 사용한다.
- 요청(Request)에서 사용한다.
2. Referer
현재 요청된 페이지의 이전 웹 페이지 주소
- A에서 B로 이동하면 B를 요청할 때
Referer: A를 포함해서 요청한다. Referer를 사용해서 유입 경로 분석이 가능하다.- 요청(Request)에서 사용한다.
3. User-Agent
유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능하다.
- 요청(Request)에서 사용한다.
4. Server
요청을 처리하는
ORIGIN서버의 소프트웨어 정보
- 응답(Response)에서 사용한다.
5. Date
메세지가 발생한 날짜와 시간
- 응답(Response)에서 사용한다.
[ 특별한 정보 ]
1. Host

요청한 호스트 정보(도메인)
- 요청(Request)에서 사용한다.
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리할 때 사용
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
2. Location
페이지 리다이렉션
- 웹 브라우저는 3xx 응답 결과에
Location헤더가 있으면,Location위치로 자동 이동한다. 201(Created):Location값은 요청에 의해 생성된 리소스URI이다.3xx(Redirection):Location값은 요청을 자동으로 리디렉션 하기 위한 대상 리소스를 가리킨다.
3. Allow
허용 가능한 HTTP 메서드
- 경로는 존재하지만 지원하는 HTTP 메서드가 한정적이기에 해당 헤더를 넣어주면 클라이언트에서는 서버에서 해당 경로가 지원하는 HTTP 메서드가 무엇인지 알 수 있다.
- 실제로 사용되는 빈도수는 높지 않다.
405(Method Not Allowd)에서 응답에 포함해야 한다.- Allow:
GET,HEAD,PUT
4. Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 사용하기가 쉽지 않다.(예측하기 힘듦)
503(Service Unavailable): 서비스가 언제까지 불가능한지 알려줄 수 있다.
[ 인증 ]
Authorization: 클라이언트 인증 정보를 서버에 전달WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
[ 쿠키 ]
쿠키란 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각. 브라우저는 이 데이터 조각들을 저장해 놓았다가 동일한 서버에 재요청시 저장된 데이터를 함께 전송한다.
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고,
1. 주사용 목적
1. 세션 관리(Session Management)
- 서버에 저장해야 할 로그인, 장바구니, 게임 스코어등의 정보 관리
2. 개인화(Personalization)
- 사용자 선호, 테마 등의 세팅
3. 트래킹(Tracking)
- 사용자 행동을 기록하고 분석하는 용도
2. 쿠키를 사용하지 않으면?

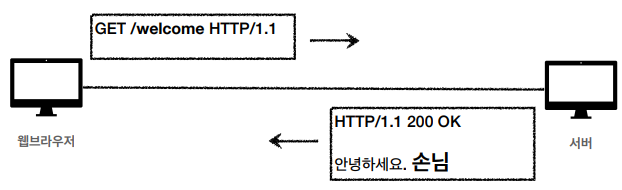
로그인 후 welcome 페이지에 접속하면,"안녕하세요. [닉네임]" 이렇게 해주기를 바라지만, 서버에서는 이게 로그인한 유저가 보낸 요청인지 알 수 없다.
이것은 바로 HTTP가 무상태 프로토콜(Stateless Protocol)이기 때문이다!

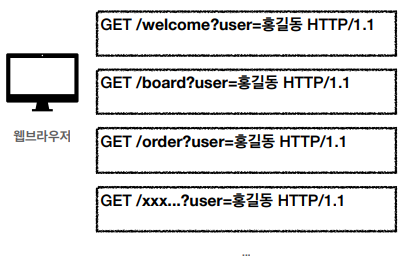
원하는 형태로 나오게 하기 위해서는 위와 같이 모든 요청에 사용자 정보를 포함해줘야 할 것이다.

한두 번은 괜찮겠지만, 이 과정을 100번 이상해야 한다면,,,?

정말 너무 귀찮을 것이다! 😣
이를 위해서 쿠키를 사용하는 것이다!
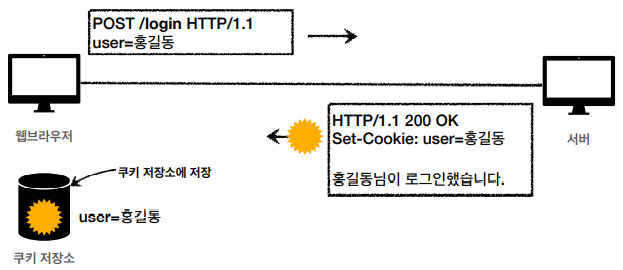
3. 쿠키를 사용하면? 🍪

- 클라이언트에서 로그인을 요청하며 데이터를 보내면 서버에서는
Set-Cookie로 로그인 정보를 담아 응답한다. - 웹브라우저는 내장된 쿠키 저장소에
Set-Cookie에 있는 정보를 저장한다.

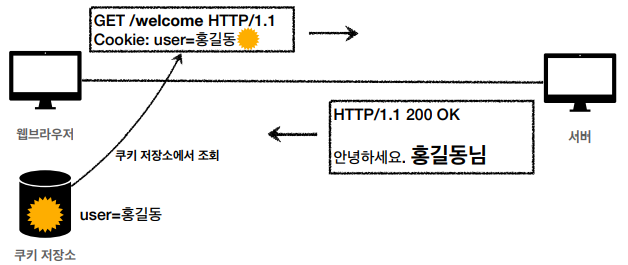
그래서 로그인 이후 welcome 페이지에 접근하면 쿠키를 조회해서 쿠키값을 Cookie에 담아서 보낸다.

이제 모든 요청에 쿠키 정보를 자동으로 포함하게 된다!

