[ 캐시 기본 동작 ]
캐시가 어떻게 동작하는지 살펴보자!
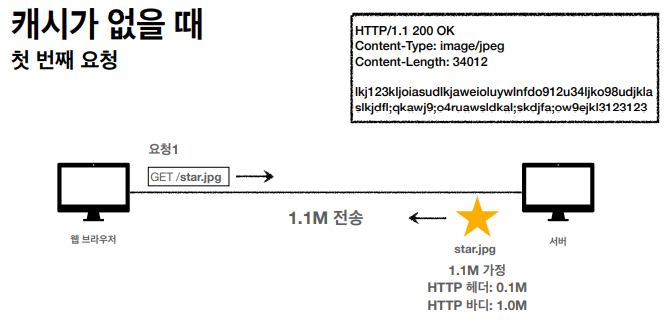
1. 캐시가 없을 때
1. 첫 번째 요청

- 클라이언트에서
star.jpg이미지를 요청한다. - 서버에서는 해당 이미지가 있으면 응답을 줘야하는데, 이미지의 HTTP 헤더+바디를 합쳐 대략
1.1M정도 용량의 데이터를 응답한다. - 클라이언트에서는 해당 이미지를 응답받아 사용한다.
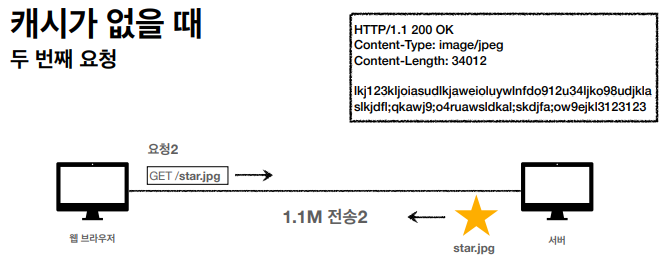
2. 두 번째 요청

- 클라이언트에서는
star.jpg이미지를 다시 한 번 요청한다. - 서버에서는 동일한 이미지를 다시
1.1M정도 용량의 데이터를 응답해준다. - 클라이언트에서는 해당 이미지를 응답받아 사용한다.
- 동일한 이미지를 요청하는데 네트워크를 통해 같은 데이터를 또 다운받아야 한다.
- 용량이 클수록 비용이 커지고 브라우저의 로딩속도가 느려진다.
📌 정리
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 PC 메모리나 하드디스크에 비해 느리고 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험
2. 캐시 적용
1. 첫 번째 요청

- 헤더에
cache-control속성을 넣어주어 캐시가 유효한 시간을 넣어준다.

cache-control의max-age를60으로 지정하여,60초 동안 유효하도록 한다.
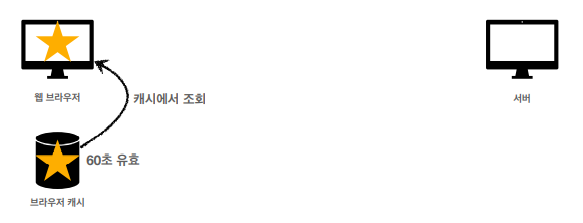
2. 두 번째 요청
두 번째 요청할 때는 우선 캐시를 조회한다.


캐시가 존재하고 아직 60초 이내이기에 유효한 캐시가 있어서 해당 캐시에서 자료를 가져온다.
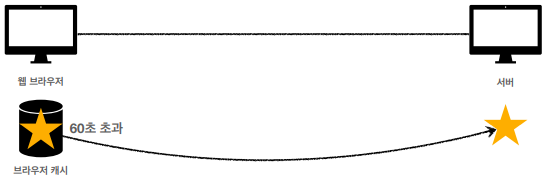
3. 세 번째 요청 - 캐시 시간 초과


- 이 경우에는 다시 서버에 요청하고 60초간 유효한
star.jpg이미지를 응답받아서 캐시를 업데이트 해준다. - 이때 다시 네트워크 다운로드가 발생한다.
📌 정리
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 사용자는 매우 빠른 경험을 할 수 있다.
검증 헤더와 조건부 요청1
✔ 캐시 시간 초과
- 캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타난다.
- 서버에서 기존 데이터 변경함.
- 서버에서 기존 데이터 변경하지 않음. → 이 경우, 새로 갱신할 때 드는 비용이 너무 아깝다 ㅠㅠ → 개선해보자!
- 캐시 만료후에도 서버에서 데이터를 변경하지 않음.
- 단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법 필요하다.

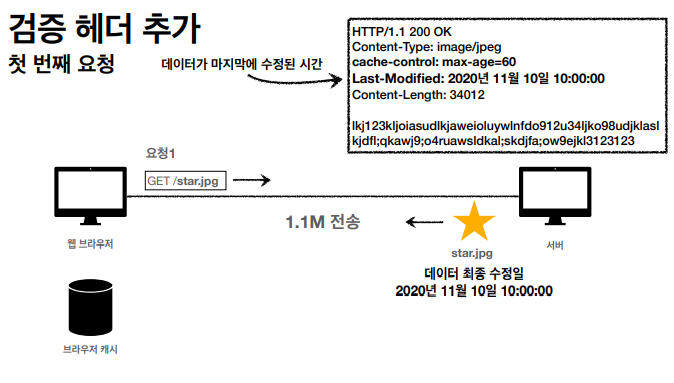
✔ 검증 헤더 추가
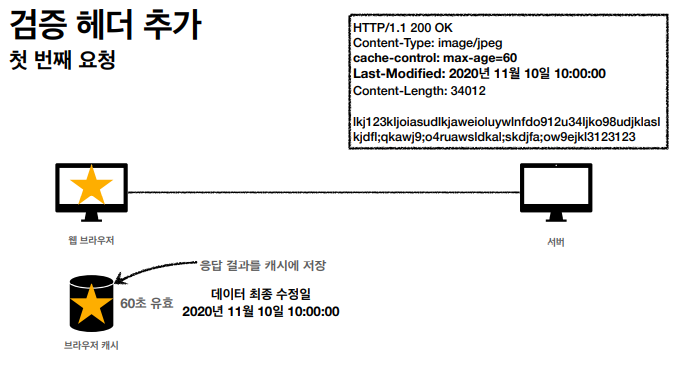
1. 첫 번째 요청

- 데이터가 마지막으로 수정된 시간 정보를 헤더에 작성한다.

- 응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장된다.
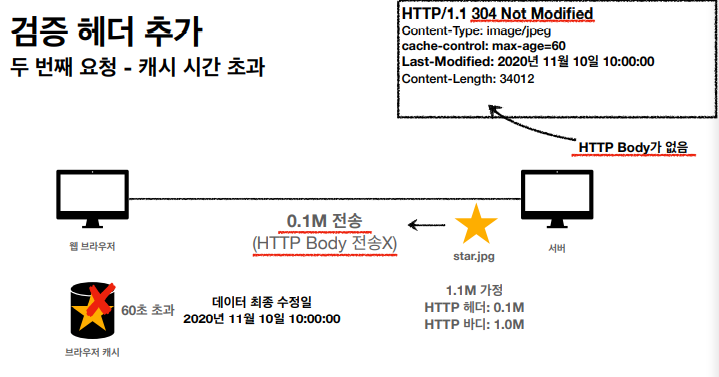
2. 두 번째 요청 - 캐시 시간 초과

- 캐시 시간이 초과해서 다시 요청을 해야하는데, 캐시에 최종 수정일 정보(
Last-Modified)가 있다면 요청 헤더에if-modified-since에 해당 날짜를 담아서 서버에 보낸다. - 서버의 해당 자료의 최종 수정일과 비교해서 데이터가 수정이 안되었을 경우 응답 메세지에 이를 담아서 알려준다.

- HTTP Body는 응답 데이터에 없다.
- 상태코드는
304 Not Modified로 변경된 것이 없다는 것을 알린다. - 그래서 전송 데이터는 바디가 빠졌기에 헤더만 포함된
0.1M만 전송된다. - 클라이언트에서는 해당 응답을 받은 뒤 캐시를 갱신해주고 다시 일정시간(60초) 유효하게 된다.
검증 헤더와 조건부 요청 2
✔ 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
Last-Modified,ETag
✔ 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
If-Modified-Since: Last-Modified사용If-None-Match:ETag사용- 조건이 만족하면
200 OK - 조건이 만족하지 않으면
304 Not Modified
✔ Last-Modified, If-Modified-Since의 단점
- 1초 미만(0.x초)단위로 캐시 조정이 불가능하다.
- 날짜 기반의 로직을 사용한다.
- 데이터를 수정해 날짜가 다르지만, 같은 데이터를 수정해 데이터 결과가 똑같은 경우
- test.txt 파일의 내용을 A→B로 수정했지만, 다시 B→ A로 수정한 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- Ex) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
✔ ETag, If-None-Match
서버에서 완전히 캐시를 컨트롤하고 싶은 경우 ETag를 사용하면 된다.
💡
ETag (Entity Tag)캐시용 데이터에 임의의 고유한 버전 이름을 달아둔다.
- 데이터가 변경되면 이 이름을 바꾸어서 변경한다. (Hash를 다시 생성)
- 단순하게
ETag만 보내서 같으면 유지하고 바르면 다시 받는다. - 캐시 제어 로직을 서버에서 완전히 관리한다.
- 클라이언트는 단순히 이 값을 서버에 제공한다. (클라이언트는 캐시 메커니즘을 모름)
캐시와 조건부 요청 헤더
Cache-Control: 캐시 제어Pragma: 캐시 제어 (하위 호환)Expires: 캐시 유효 기간 (하위 호환)
1. Cache-Control
📌 캐시 지시어(
directives)
Cache-Control: max-age
- 캐시 유효 시간이고 초 단위이다.
Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용해야 한다.
Cache-Control: no-store
- 데이터에 민감한 정보가 있기에 저장하면 안된다. (메모리에서 사용하고 최대한 빨리 삭제)
2. Pragma
캐시 제어 (하위 호환)
Pragma:no-cacheHTTP 1.0하위 호환- 현재는 거의 사용되지 않는다.
3. Expires
캐시 만료일 지정 (하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT- 캐시 만료일을 정확한 날짜로 지정
HTTP 1.0부터 사용- 지금은 더 유용한
Cache-Contol: max-age를 권장한다.
→ 그래서max-age와 동시에 사용되면Expires는 무시된다.
프록시 캐시
웹 브라우저가 프록시 캐시 서버에 접근하도록 하는 것이다. → (원 서버에 비해) 응답 시간이 빨라짐.
그래서 한국 사람들이 많이 안보는 유튜브 영상을 보면 상대적으로 느리다!
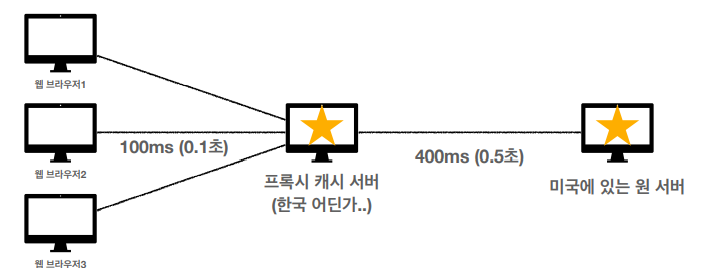
✔ 원(Origin) 서버 직접 접근

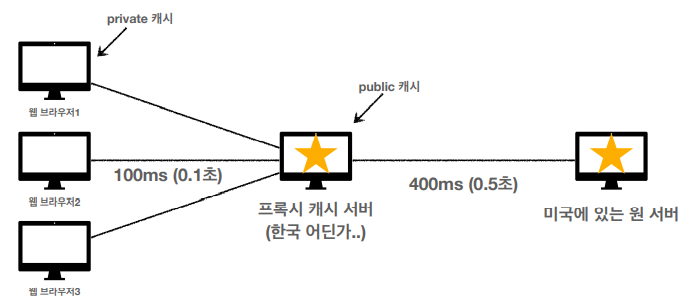
한국에 있는 클라이언트에서 별 이미지가 필요한데 이 이미지가 미국에 있는 원 서버에 있다고 해보자.
한국에서 미국까지 이미지를 가져오려면 0.5초가 걸린다. 실제로 이것보다 훨씬 오래 걸릴 수도 있고, 만약 이 별 이미지가 자주 사용되는 이미지라면 이렇게 매번 미국에서 직접 가져오는 것은 너무 비효율적이다!
✔ 프록시 캐시 도입
위의 문제를 해결하기 위해서 프록시 캐시가 도입되었다.

한국 어디간에 프록시 캐시 서버를 두고, 한국의 클라이언트(웹 브라우저)들은 이 프록시 캐시 서버에서 자료를 가져오도록 한다.
여러 사람이 찾은 자료일수록 이 프록시 캐시 서버에 등록되어있기 때문에 빠른 속도로 자료를 가져올 수 있다.

이때 클라이언트에서 사용되어 저장되는 캐시를 private 캐시라고 하고, 프록시 캐시 서버의 캐시를 public 캐시라고 한다.
✔ Cache-Control
📌 캐시 지시어(
directives) - 기타
Cache-Control:public
- 응답이
public캐시에 저장되어도 된다.Cache-Control:private
- 응답이 해당 사용자만을 위한 것으로
private캐시에 저장해야 한다(default)Cache-Control:s-maxage
- 프록시 캐시에만 적용되는
max-ageAge: 60(HTTP 헤더)
- 오리진 서버에서 응답 프록시 캐시 내에 머문 시간(초)

