
이 글은 책 「가상 면접 사례로 배우는 대규모 시스템 설계 기초」를 공부하고 정리한 글입니다.
오늘은 응답 시간(latency)을 개선하는 방법에 대해 알아볼 것이다.
응답 시간은 캐시(cache)를 붙이고 정적 컨텐츠를 콘텐츠 전송 네트워크(CDN)로 옮기면 개선할 수 있다.
[ 캐시 ]
캐시는
값비싼 연산 결과또는자주 참조되는 데이터를 메모리 안에 두고,
뒤이은 요청이 보다 빨리 처리될 수 있도록 하는 저장소이다.
웹 페이지를 새로고침 할 때마다 표시할 데이터를 가져오기 위해 한 번 이상의 데이터베이스 호출이 발생한다. 애플리케이션의 성능은 데이터베이스를 얼마나 자주 호출하느냐에 크게 좌우되는데, 캐시는 그런 문제를 완화할 수 있다.
캐시 계층 (cache tier)
데이터가 잠시 보관되는 곳으로 데이터베이스보다 훨씬 빠르다.
별도의 캐시 계층을 두면
- 성능이 개선될 뿐 아니라 데이터베이스의 부하를 줄일 수 있고,
- 캐시 계층의 규모를 독립적으로 확장시키는 것도 가능해진다.
캐싱 전략
캐싱 전략은 애플리케이션에서 데이터를 읽고 쓰는 방법에 따라 달라진다.
Cache Aside, Read-Through, Write-Through, Write-Around 등 다양한 전략이 있으며, 캐시할 데이터 종류, 크기, 액세스 패턴에 맞는 캐시 전략을 선택하면 된다. 이 중에서 Write-Through을 살펴보도록 하겠다.
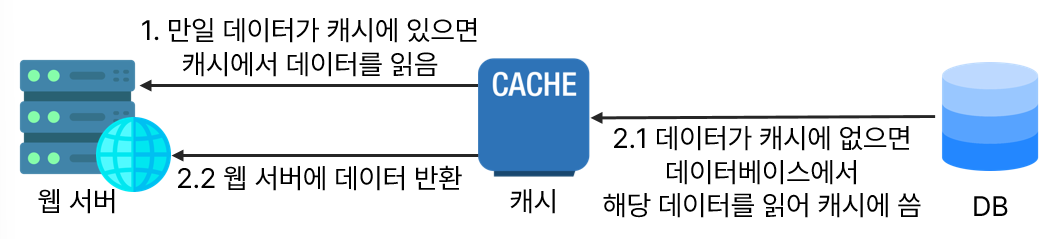
Read-Through은 "캐시를 통해서 읽기"를 뜻하며, 데이터베이스와 캐시가 일렬로 배치된다.

요청을 받은 웹 서버는 캐시에 응답이 저장되어 있는지를 검사해서,
- 데이터가 캐시에 있다면 해당 데이터를 클라이언트에 반환한다.
- 데이터가 캐시에 없다면 데이터베이스 질의를 통해 데이터를 찾아 캐시에 저장한 뒤 클라이언트에 반환한다.
캐시 사용 시 유의할 점
캐시를 사용할 때는 아래 사항들을 고려하여야 한다.
캐시는 어떤 상황에 바람직한가?
데이터 갱신은 자주 일어나지 않지만 참조는 빈번하게 일어난다면 캐시를 고려해볼 만하다.
어떤 데이터를 캐시에 두어야 하는가?
캐시는 데이터를 휘발성 메모리에 두므로, 영속적으로 보관할 데이터를 캐시에 두는 것은 바람직하지 않다. 예를 들어, 캐시 서버가 재시작되면 캐시 내의 모든 데이터는 사라진다. 중요 데이터는 지속적 저장소(persistent data store)에 두어야 한다.
캐시에 보관된 데이터는 어떻게 만료(expire)되는가?
만료된 데이터는 캐시에서 삭제되어야 한다. 만료 정책이 없으면 데이터는 캐시에 계속 남게 된다. 만료 기한이 너무 짧으면 데이터베이스를 너무 자주 읽게 되므로 좋지 않고, 너무 길어도 원본과 차이가 날 가능성이 높아지기 때문에 적절한 정책을 만드는 것이 중요하다.
일관성(consistency)은 어떻게 유지되는가?
일관성은 데이터 저장소의 원본과 캐시 내의 사본이 같은지 여부다. 저장소의 원본을 갱신하는 연산과 캐시를 갱신하는 연산이 단일 트랜잭션으로 처리되지 않는 경우 이 일관성은 깨질 수 있다. 여러 지역에 걸쳐 시스템을 확장해 나가는 경우 캐시와 저장소 사이의 일관성을 유지하는 것은 어려운 문제가 된다.
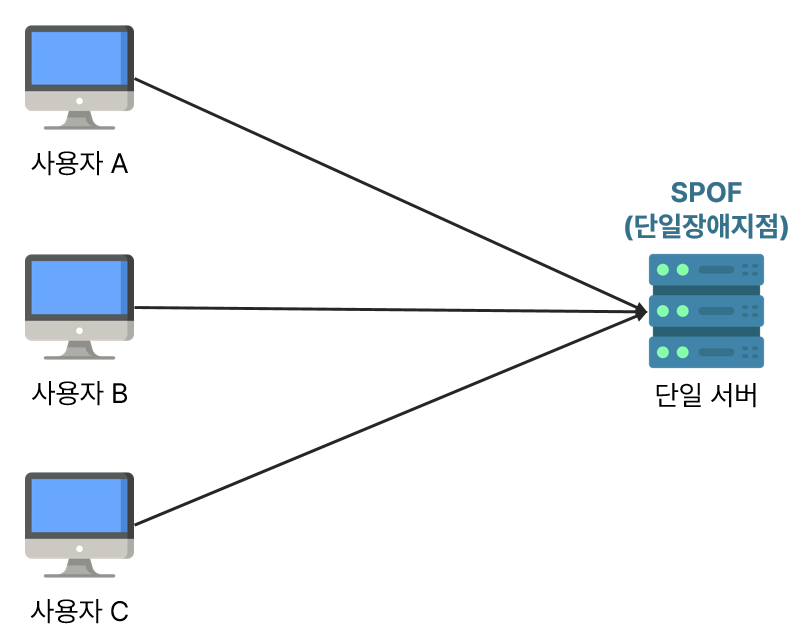
장애에는 어떻게 대처할 것인가?
캐시 서버를 한 대만 두는 경우 해당 서버는 단일 장애 지점(Single Point of Failure, SPOF)이 되어버릴 가능성이 있다.
("어떤 특정 지점에서의 장애가 전체 시스템의 동작을 중단시켜버릴 수 있는 경우 우리는 해당 지점을 단일 장애 지점이라고 부른다." - 위키피디아)
SPOF를 피하려면 여러 지역에 걸쳐 캐시 서버를 분산시켜야 한다.

캐시 메모리는 얼마나 크게 잡을 것인가?
캐시 메모리가 너무 작으면 액세스 패턴에 따라서는 데이터가 너무 자주 캐시에서 밀려나버려(eviction, 축출) 캐시의 성능이 떨어지게 된다.
캐시 메모리를 과할당(overprovision)하면 캐시에 보관될 데이터가 갑자기 늘어났을 때 생길 문제도 방지할 수 있다.
데이터 방출(eviction) 정책은 무엇인가?
캐시가 꽉 차버리면 추가로 캐시에 데이터를 넣어야 할 경우 기존 데이터를 내보내야 한다. 이것을 캐시 데이터 방출 정책이라고 한다.
그 가운데 가장 널리 쓰이는 것은 LRU(Least Recently Used, 마지막으로 사용된 시점이 가장 오래된 데이터를 내보내는 정책)로, LFU(Least Frequently Used, 사용된 빈도가 가장 낮은 데이터를 내보내는 정책)이나 FIFO(First In First Out, 가장 먼저 캐시에 들어온 데이터를 가장 먼저 내보내는 정책) 등도 있다.
[ 콘텐츠 전송 네트워크(CDN) ]
CDN은 정적 콘텐츠를 전송하는 데 쓰이는, 지리적으로 분산된 서버의 네트워크를 말하며, 이미지, 비디오, CSS, JavaScript 파일 등을 캐시할 수 있다.
동적 콘텐츠 캐싱은 상대적인 개념으로서, 요청 경로(request path), 질의 문자열(query string), 쿠키(cookie), 요청 헤더(request header) 등의 정보에 기반하여 HTML 페이지를 캐시하는 것이다.
CDN 동작
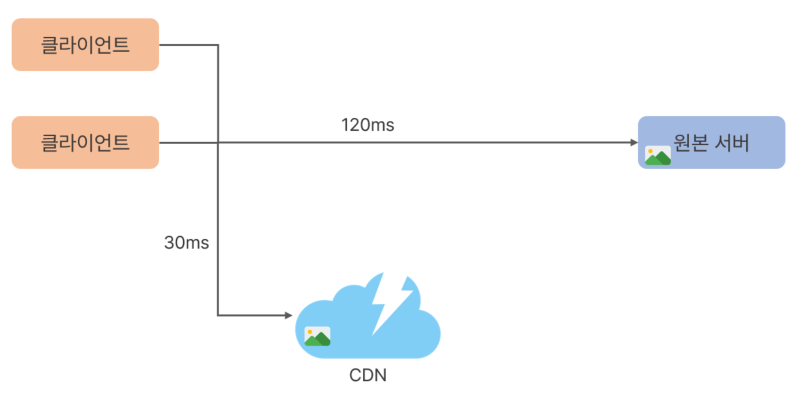
어떤 사용자가 웹사이트를 방문하면 그 사용자에게 가장 가까운 CDN 서버가 정적 콘텐츠를 전달하게 된다. 사용자가 CDN 서버로부터 멀면 멀수록 웹사이트는 천천히 로드된다.
CDN을 이용한 사이트 로딩 시간 개선

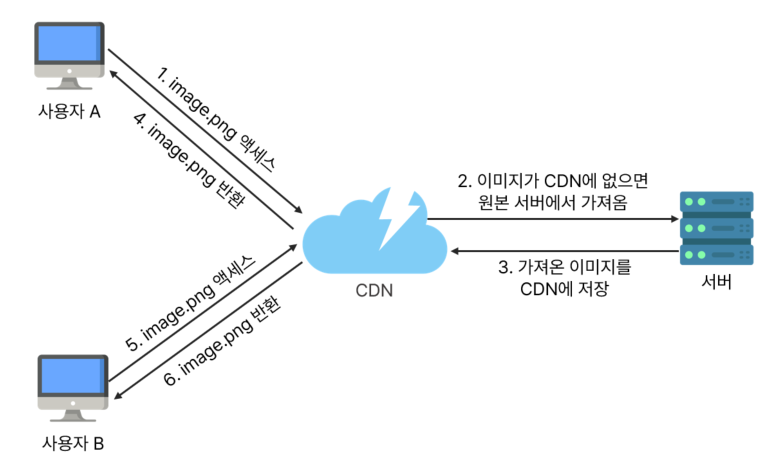
CDN 동작

1. 사용자 A가 이미지 URL을 이용해서 image.png에 접근한다.
- URL의 도메인은 CDN 서비스 사업자가 제공한다.
- 아래의 두 URL은
클라우드프론트(CloudFront)와아카마이(Akamai) CDN이 제공하는 URL의 예제이다.https://mysite.cloudfront.net/logo.jpghttps://mysite.akamai.com/image-manager/img/logo.jpg
2. CDN 서버의 캐시에 해당 이미지가 없는 경우, 서버는 원본(origin) 서버에 요청하여 파일을 가져온다.
- 원본 서버는 웹 서버일 수도 있고 아마존(Amazon) S3 같은 온라인 저장소일 수도 있다.
3. 원본 서버가 파일을 CDN 서버에 반환한다.
- 응답의 HTTP 헤더에는 해당 파일이 얼마나 오래 캐시될 수 있는지를 설명하는
TTL(Time-To-Live)값이 들어 있다.
4. CDN 서버는 파일을 캐시하고 사용자 A에게 반환한다.
- 이미지는 TTL에 명시된 시간이 끝날 때까지 캐시된다.
5. 사용자 B가 같은 이미지에 대한 요청을 CDN 서버에 전송한다.
6. 만료되지 않은 이미지에 대한 요청은 캐시를 통해 처리된다.
CDN 사용 시 고려해야 할 사항
1. 비용
- CDN은 보통
제3 사업자(third-party provides)에 의해 운영되며, 개발자는 CDN으로 들어가고 나가는 데이터 전송 양에 따라 요금을 내게 된다. - 자주 사용되지 않는 콘텐츠를 캐싱하는 것은 이득이 크지 않으므로, CDN에서 빼는 것을 고려하는 것이 좋다.
2. 적절한 만료 시한 설정
시의성이 중요한(time-sensitive)콘텐츠의 경우 만료 시점을 잘 정해야 한다.- 너무 길면 콘텐츠의 신선도는 떨어진다.
- 너무 짧으면 원본 서버에 빈번히 접속하게 되어서 좋지 않다.
3. CDN 장애에 대한 대처 방안
- CDN 자체가 죽었을 경우 웹사이트/애플리케이션이 어떻게 동작해야 하는지 고려해야 한다.
- 일시적으로 CDN이 응답하지 않을 경우, 해당 문제를 감지하여 원본 서버로부터 직접 콘텐츠를 가져오도록 클라이언트를 구성하는 것이 필요할 수도 있다.
4. 콘텐츠 무효화(invalidation) 방법
- 아직 만료되지 않은 콘텐츠라 하더라도 아래 방법 가운데 하나를 쓰면 CDN에서 제거할 수 있다.
- CDN 서비스 사업자가 제공하는 API를 이용하여 콘텐츠 무효화
- 콘텐츠의 다른 버전을 서비스하도록
오브젝트 버저닝(object versioning)이용. 콘텐츠의 새로운 버전을 지정하기 위해서는 URL 마지막에 버전 번호를 인자로 주면 된다. (Ex.image.png?v=2)
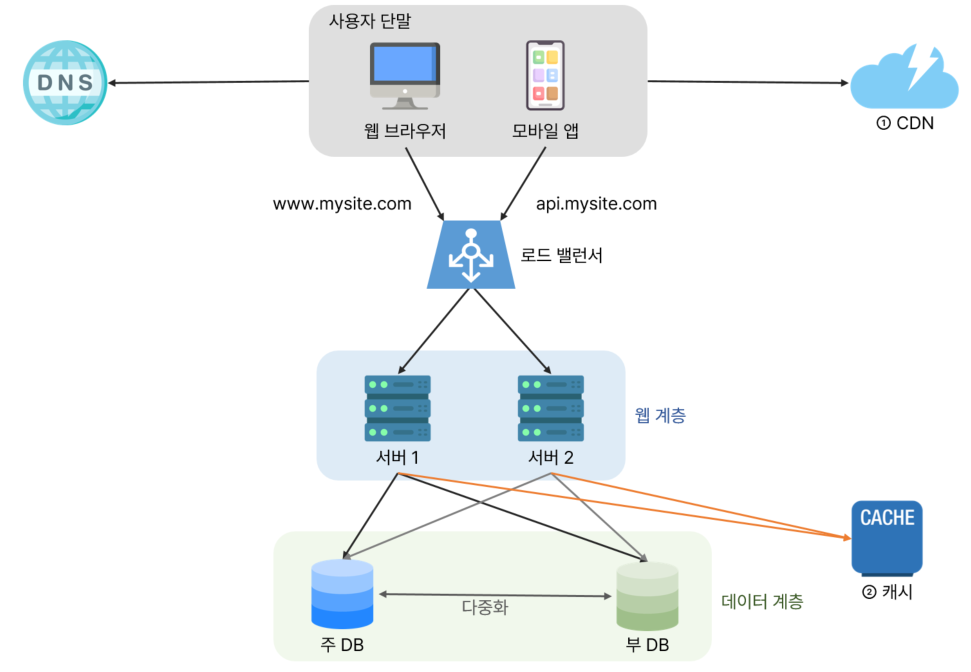
CDN과 캐시가 추가된 설계

변화된 부분은 다음과 같다.
- 정적 콘텐츠(JS, CSS, 이미지 등)는 더 이상 웹 서버를 통해 서비스하지 않으며,
CDN를 통해 제공하여 더 나은 성능을 보장한다. - 캐시가 데이터베이스 부하를 줄여준다.
[ 참고자료 ]
https://azure.microsoft.com/ko-kr/overview/what-is-caching/#how-does-caching-work
https://wnsgml972.github.io/database/2020/12/13/Caching/
https://luran.me/357