
조건부 평가
타임리프에서 조건식은 다음과 같이 사용할 수 있다.
조건에 해당되지 않으면 태그 자체가 렌더링되지 않는다.
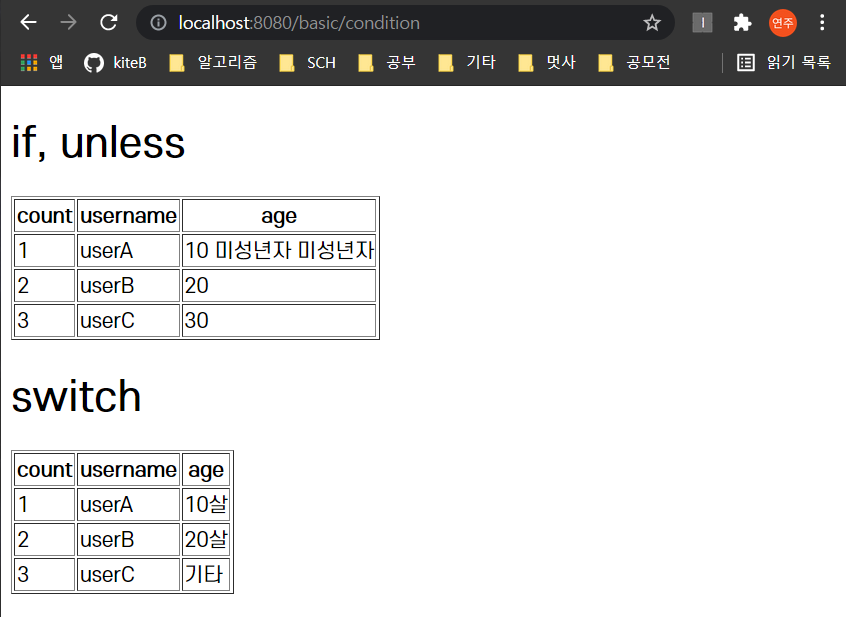
if, unless
th:if="조건식"th:unless="조건식"(if의 반대)
<span th:text="${user.age}">0</span>
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>⭐ 주의
if의 조건과unless의 조건을 동일하게 적어야 정상적으로 동작한다!
switch
th:switch를 통해 기준이 될 변수를 지정하고,th:case를 통해 case를 나누면 된다.*은 만족하는 조건이 없을 때 사용하는 디폴트이다.
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span>
</td>실행 결과


주석
주석의 종류
1. 표준 HTML 주석
- HTML에서 사용하는 기본적인 주석 사용법과 동일하다.
- 자바스크립트의 표준 HTML 주석은 타임리프가 렌더링 하지 않고, 그대로 남겨둔다.
- Format:
<!-- contents -->
<!--
<span th:text="${data}">html data</span>
-->2. 타임리프 파서 주석
- 주로 이것을 사용한다.
- 타임리프 파서 주석은 타임리프의 진짜 주석이다.
- 렌더링에서 주석 부분을 제거한다.
- Format
- 한 줄:
<!--/* contents */--> - 여러 줄:
<!--/*--> \n contents \n <!--*/-->
- 한 줄:
<!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->3. 타임리프 프로토타입 주석
- HTML 파일을 그대로 열어보면 주석처리가 되지만, 타임리프를 렌더링 한 경우에만 보이는 기능이다.
- Format:
<!--/*/ contents /*/-->
<!--/*/
<span th:text="${data}">html data</span>
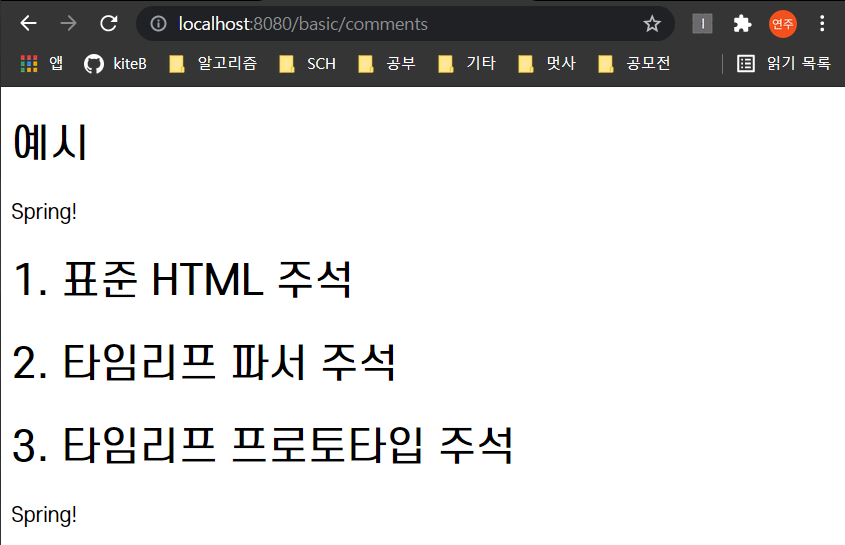
/*/-->실행 결과


→ 표준 HTML 주석만 보이는 것을 확인할 수 있다!
블록
<th:block>은 HTML 태그가 아닌 타임리프의 유일한 자체 태그이다!
렌더링 시 제거되며, 타임리프의 속성을 사용하기 애매한 경우 사용된다.
대표적으로 th:each로 반복하고자 할 때,
한 요소가 아닌 동등한 레벨의 여러 요소를 그룹화하여 반복하고자 할 때 유용하다.
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span>
</div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>
</div>
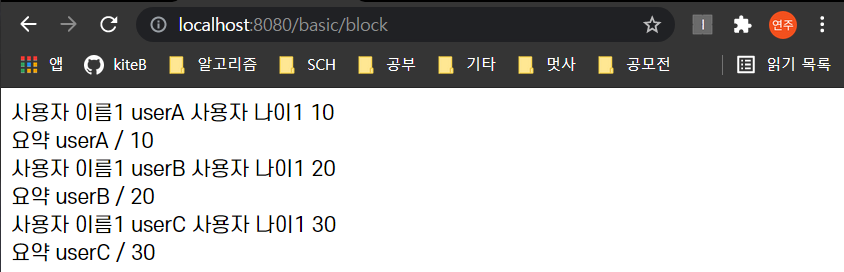
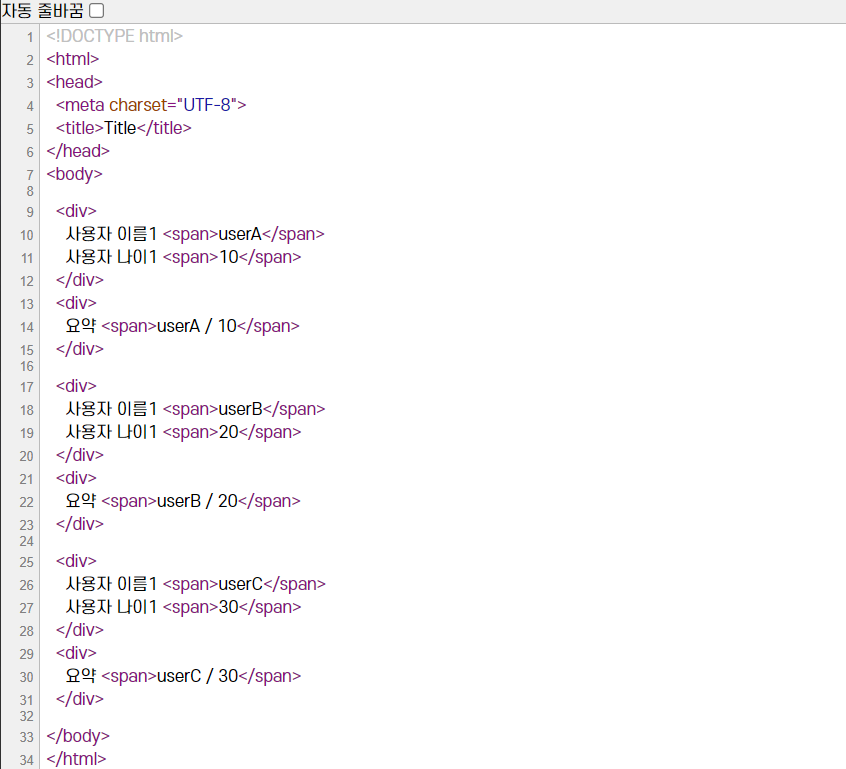
</th:block>코드로 확인하기
실행 결과


자바스크립트 인라인
타임리프의 인라인 기능을 이용해서 자바스크립트에서 타임리프를 편리하게 사용할 수 있다.
아래의 코드를 추가하여 인라인 기능을 사용할 수 있다.
<script th:inline="javascript">자바스크립트 인라인 사용 전
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>✔ 텍스트 렌더링
var username = [[${user.username}]]; → var username = userA;
: userA는 문자열인데 작은 따옴표(or 큰 따옴표)가 없어서 변수명으로 인식하여 오류가 발생한다.
✔ 자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username"; → var username2 = /*userA*/ "test username";
: 순수하게 그대로 해석해버려서 내추럴 템플릿 기능이 동작하지 않고, 렌더링 내용이 주석 처리 되어버린다!
✔ 객체
var user = [[${user}]];
→ var user = BasicController.User(username=userA, age=10);
: toString()이 호출된 값이어서 분리해서 파싱하기 까다롭다.
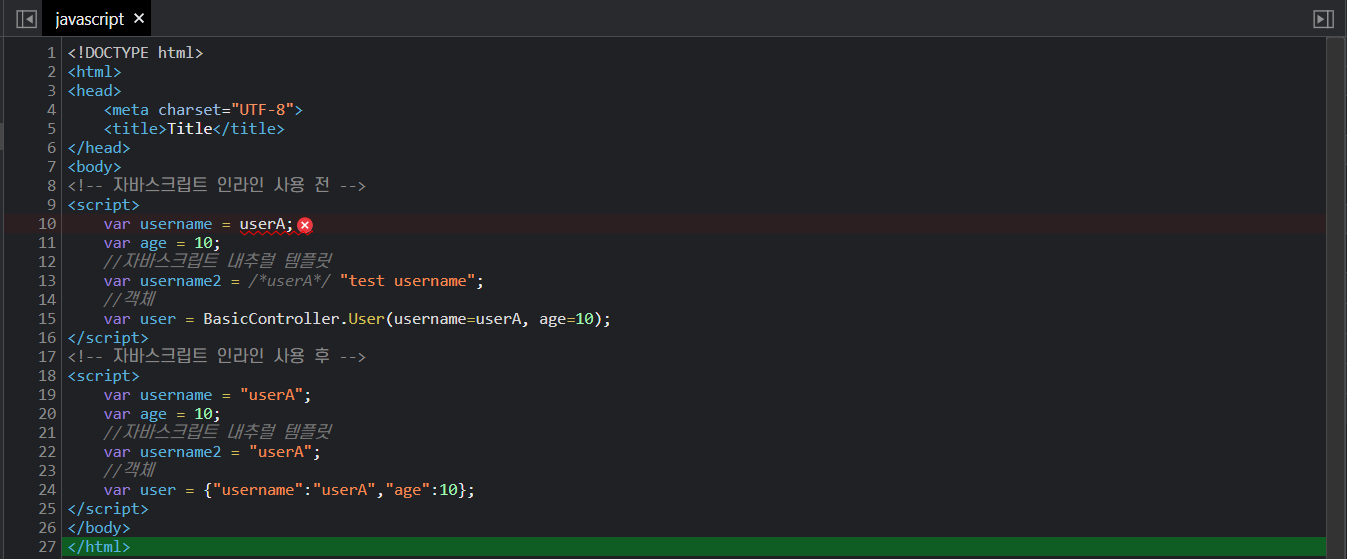
자바스크립트 인라인 사용 후
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>✔ 텍스트 렌더링
var username = [[${user.username}]]; → var username = "userA";
- 인라인을 사용하면 문자 타입인 경우
"를 포함해준다. - 추가적으로 자바스크립트에서 문제가 될 수 있는 문자가 포함되어 있으면 이스케이프 처리도 해준다. (Ex.
"→\")
✔ 자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username"; → var username2 = "userA";
- 타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다.
- 인라인을 사용하면, 주석 부분이 제거되고, 기대한
"userA"가 정확하게 적용된다!
✔ 객체
var user = [[${user}]];
→ var user = {"username":"userA","age":10};
: 타임리프의 자바스크립트의 인라인 기능을 사용하면 객체를 JSON으로 자동 변환해준다.


자바스크립트 인라인 each
자바스크립트 인라인은 each를 지원한다.
사용법은 다음과 같다.
<!-- 자바스크립트 인라인 each -->
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>자바스크립트 인라인 each 결과
<script>
var user1 = {"username":"userA","age":10};
var user2 = {"username":"userB","age":20};
var user3 = {"username":"userC","age":30};
</script>템플릿 조각
웹 페이지 개발 시 발생하는 공통 영역(헤더, 푸터 등)을 템플릿화하여 필요할 때마다 해당 템플릿을 불러와 설정하는 기능!
템플릿 조각 만들기
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>th:fragment: 이 코드가 있는 태그는 다른 곳에 포함되는 코드 조각으로 이해!
템플릿 조각 사용법
💡
template/fragment/footer :: copy:
template/fragment/footer.html템플릿에 있는
th:fragment="copy"라는 부분을 템플릿 조각으로 가져와서 사용한다는 의미
1. 부분 포함 insert
<div th:insert="~{template/fragment/footer :: copy}"></div>th:insert을 사용하면 템플릿 조각을 현재 태그(div) 내부에 추가한다.
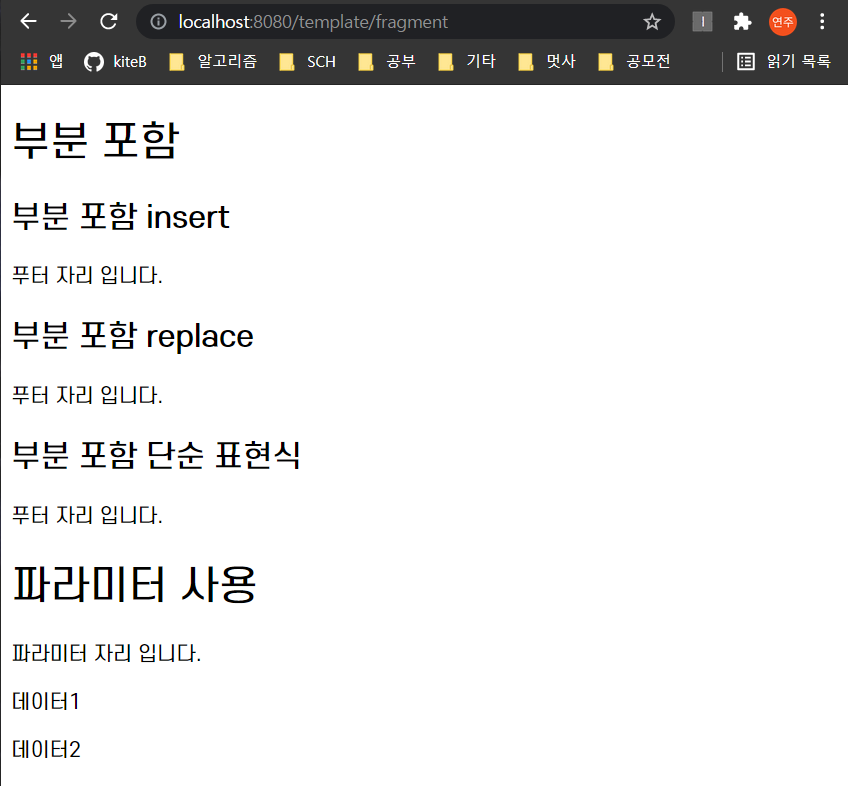
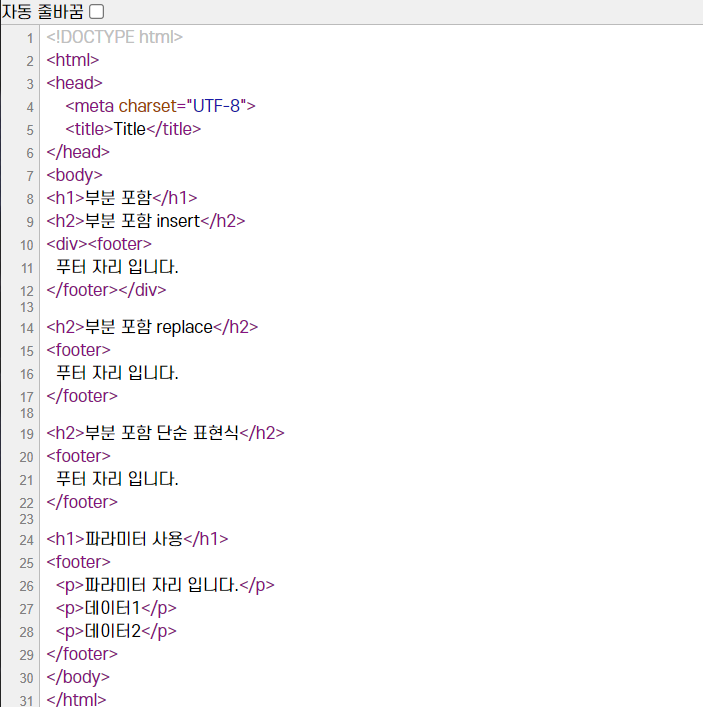
실행 결과
<h2>부분 포함 insert</h2>
<div>
<footer>
푸터 자리 입니다.
</footer>
</div>2. 부분 포함 replace
<div th:replace="~{template/fragment/footer :: copy}"</div>th:replace를 사용하면 템플릿 조각이 현재 태그(div)를 대체한다.
실행 결과
<h2>부분 포함 replace</h2>
<footer>
푸터 자리 입니다.
</footer>3. 부분 포함 단순 표현식
<div th:replace="template/fragment/footer :: copy"></div>~{...}를 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 이 부분을 생략할 수 있다.
실행 결과
<h2>부분 포함 단순 표현식</h2>
<footer>
푸터 자리 입니다.
</footer>4. 파라미터 사용
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>파라미터를 전달해서 동작으로 조각을 렌더링 할 수도 있다.
실행 결과
<h1>파라미터 사용</h1>
<footer>
<p>파라미터 자리 입니다.</p>
<p>데이터1</p>
<p>데이터2</p>
</footer>전체 코드


템플릿 레이아웃 1
앞에서 일부 코드 조각(템플릿 조각)을 가지고 와서 사용했다면,
이번에는 코드 조각을 레이아웃에 넘겨서 사용하는 방법에 대해서 알아보자!
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body>
메인 컨텐츠
</body>
</html> common_header(~{::title},~{::link})::title: 현재 페이지의title태그 전달::link: 현재 페이지의link태그 전달
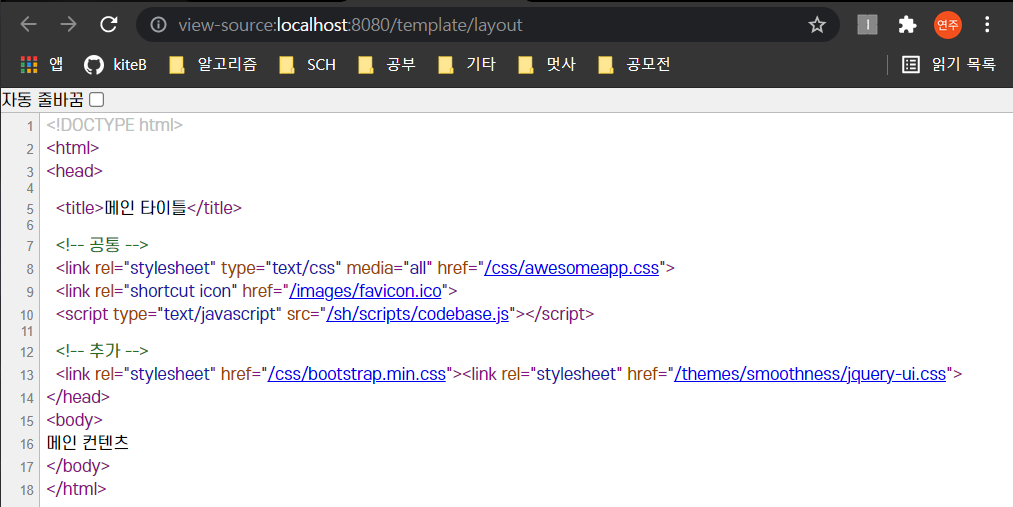
실행 결과

- 메인 타이틀이 전달한 부분으로 교체되었다!
- 공통 부분은 그대로 유지되고, 추가 부분에 전달한
<link>들이 포함되었다.
템플릿 레이아웃 2
방금 예제에서는 <head> 부분만 적용했지만, <html> 전체에 적용할 수도 있다!
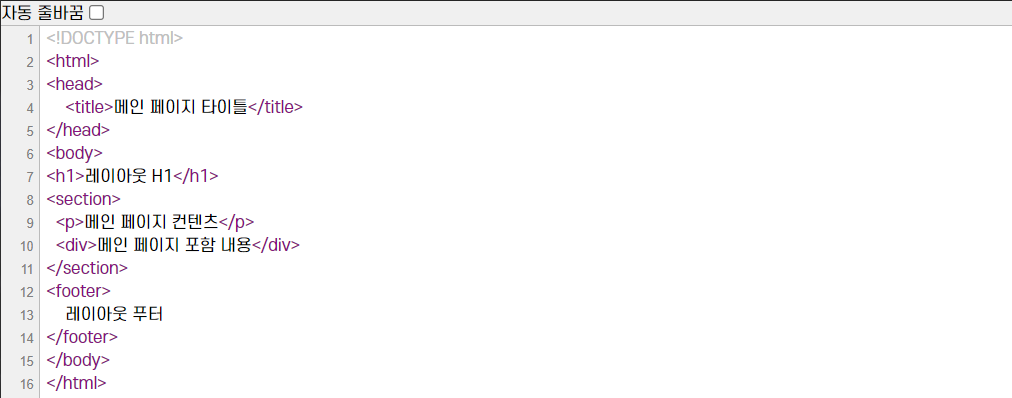
실행 결과

layoutFile.html 파일을 기본으로 하고, 여기에 필요한 내용을 전달해서 부분적으로 변경하는 것으로 이해하면 된다!
