
기본 객체들
기본 객체
타임리프는 기본 객체들을 제공한다.
${#request}${#request}${#response}${#session}${#servletContext}${#locale}
그런데 #request는 HttpServletRequest 객체가 그대로 제공되기 때문에 데이터를 조회하려면 request.getParameter("data")를 사용해서 접근해야 한다.
편의 객체
이런 점을 해결하기 위해 편의 객체를 제공한다.
- HTTP 요청 파라미터 접근:
param- Ex)
${param.paramData}
- Ex)
- HTTP 세션 접근:
session- Ex)
${session.sessionData}
- Ex)
- 스프링 빈 접근:
@- Ex)
${@helloBean.hello('Spring!')}
- Ex)
코드로 확인하기
🔗 코드 확인하기
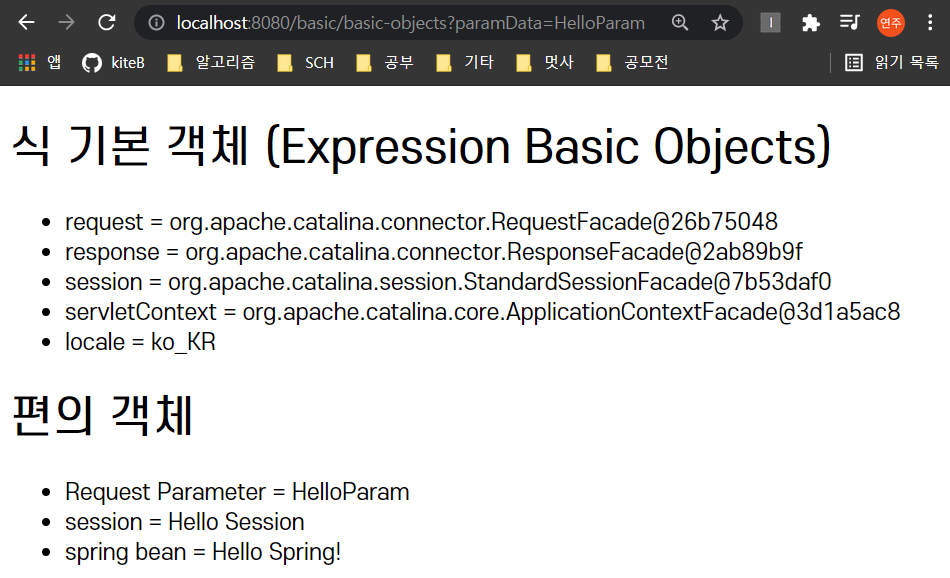
실행 결과

유틸리티 객체와 날짜
타임리프는 문자, 숫자, 날짜, URI 등을 편리하게 다루는 다양한 유틸리티 객체들을 제공한다.
타임리프 유틸리티 객체들
#message: 메시지, 국제화 처리#uris: URI 이스케이프 지원#dates:java.util.Date서식 지원#calendars:java.util.Calendar서식 지원#temporals: 자바8 날짜 서식 지원#numbers: 숫자 서식 지원#strings: 문자 관련 편의 기능#objects: 객체 관련 기능 제공#bools: boolean 관련 기능 제공#arrays: 배열 관련 기능 제공#lists,#sets,#maps: 컬렉션 관련 기능 제공#ids: 아이디 처리 관련 기능 제공
자바8 날짜
타임리프에서 자바8 날짜인 LocalDate, LocalDateTime, Instant를 사용하려면 추가 라이브러리가 필요하다. 하지만 스프링 부트 타임리프를 사용하면 해당 라이브러리가 자동으로 추가되고 통합되므로 그냥 사용하면 된다😉
코드로 확인하기
🔗 코드 확인하기
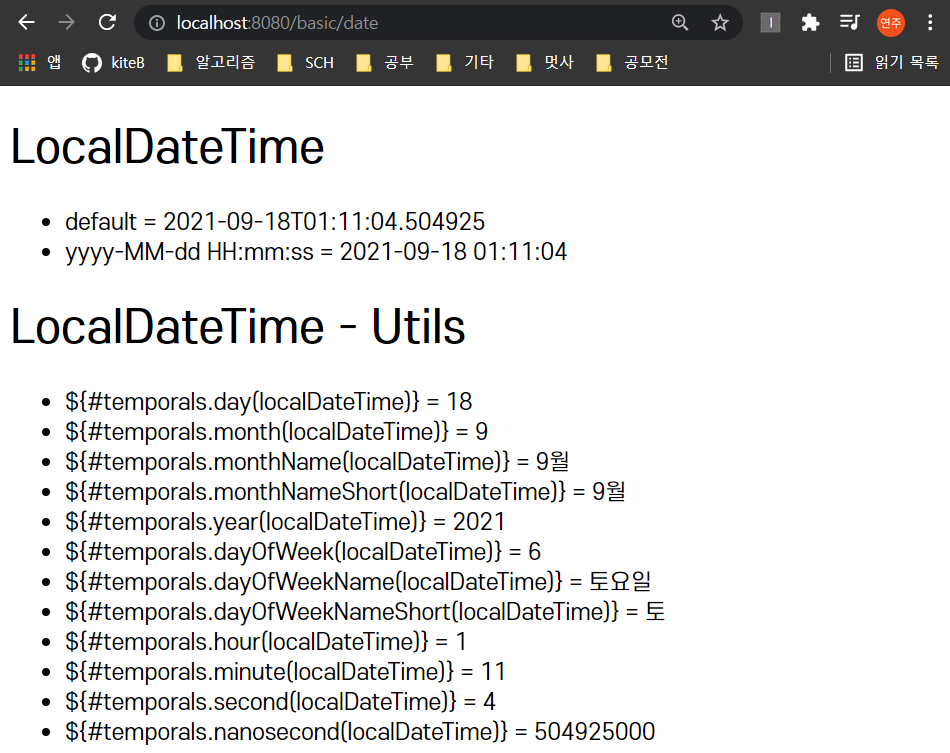
실행 결과

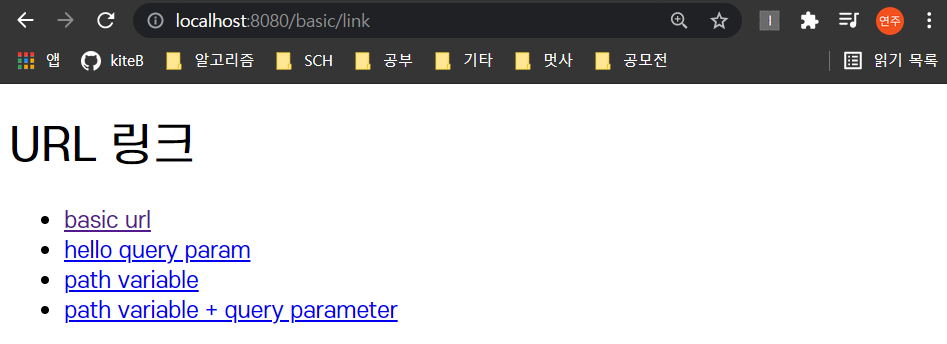
URL 링크
타임리프에서 URL을 생성할 때는 @{...} 문법을 사용하면 된다.
코드로 확인하기
🔗 코드 확인하기
✔ 단순한 URL
@{/hello} → /hello
✔ 쿼리 파라미터
@{/hello(param1=${param1}, param2=${param2})}
→ /hello?param1=data¶m2&data2}
()에 있는 부분은 쿼리 파라미터로 처리된다.
✔ 경로 변수
@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}
→ /hello/data1/data2
- URL 경로상에 변수가 있으면
()부분은 경로 변수로 처리된다.
✔ 경로 변수 + 쿼리 파라미터
@{/hello/{param1}(param1=${param1}, param2=${param2})}
→ /hello/data1?param2=data2
- 경로 변수와 쿼리 파라미터를 함께 사용할 수 있다.
실행 결과


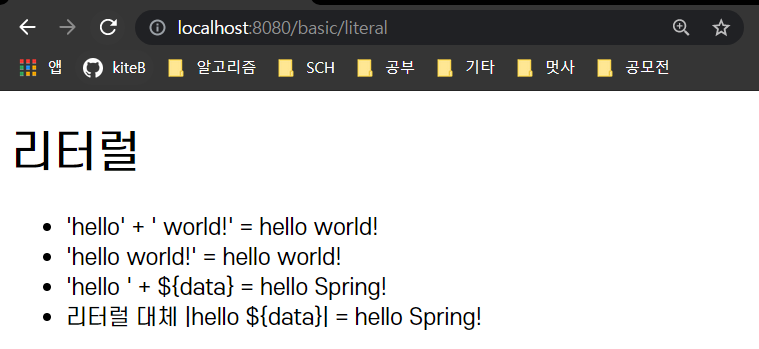
리터럴
리터럴은 소스 코드상에 고정된 값을 말하는 용어이다.
String a = "Hello"
int a = 10 * 20예를 들어서, 위의 코드에서 "Hello"는 문자 리터럴, 10, 20은 숫자 리터럴이다.
타임리프는 다음과 같은 리터럴이 있다.
- 문자:
'hello' - 숫자:
10 - 불린:
true,false - null:
null
문자 리터럴
- 타임리프에서 문자 리터럴은 항상
'(작은 따옴표)로 감싸야 한다.- Ex)
<span th:text="'hello'">
- Ex)
- 하지만❗ 만약 공백이 없다면 작은 따옴표를 생략할 수 있다.
- 룰:
A-Z,a-z,0-9,[],.,-,_ - Ex)
<span th:text="hello">
- 룰:
오류
<span th:text="hello world!"></span>
문자 리터럴은 원칙상 ' 로 감싸야 한다.
중간에 공백이 있어서 하나의 의미있는 토큰으로도 인식되지 않는다.
수정
<span th:text="'hello world!'"></span>
이렇게 ' 로 감싸면 정상 동작한다.

코드로 확인하기
🔗 코드 확인하기
리터럴 대체 (Literal substitutions)
<span th:text="|hello ${data}|">마지막의 리터럴 대체 문법을 사용하면 마치 템플릿을 사용하는 것처럼 편리하다!
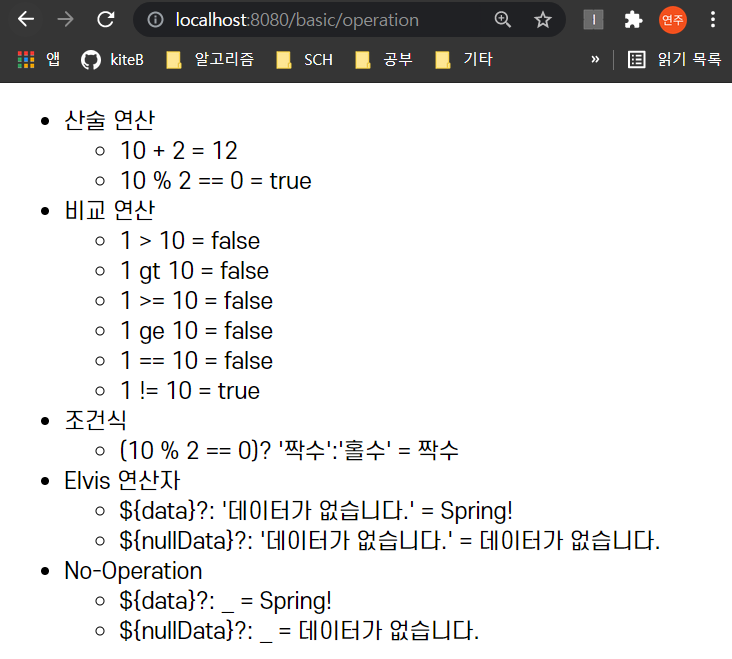
연산
타임리프 연산은 자바와 크게 다르지 않다.
HTML 안에서 사용하기 때문에 HTML 엔티티 사용하는 부분만 주의하기!
코드로 확인하기
🔗 코드 확인하기
- 비교 연산: HTML 엔티티를 사용해야 하는 부분을 주의하자!
>(gt),<(lt),>=(ge),<=(le),!(not),==(eq),!=(neq, ne)
- 조건식: 자바의 조건식과 유사하다.
Elvis연산자: 조건식의 편의 버전No-Operation:_인 경우 마치 타임리프가 실행되지 않는 것처럼 동작한다.
실행 결과

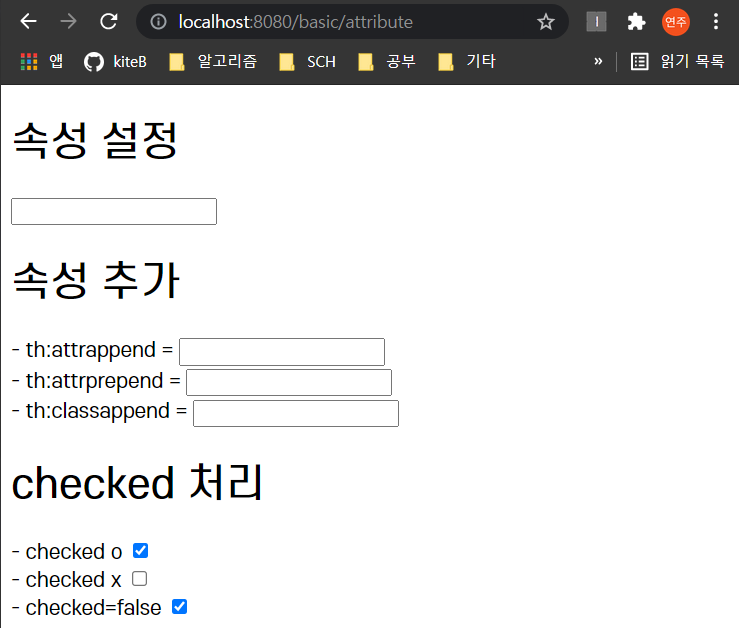
속성 값 설정
타임리프 태그 속성 (Attribute)
- 타임리프는 주로 HTML 태그에
th:*속성을 지정하는 방식으로 동작한다. th:*로 속성을 적용하면 기존 속성을 대체한다. 기존 속성이 없으면 새로 만든다.
코드로 확인하기
🔗 코드 확인하기
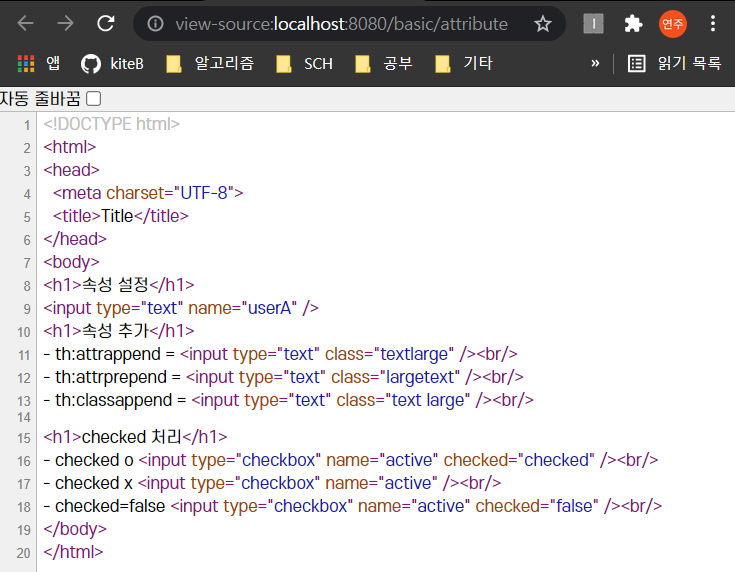
✔ 속성 설정
th:* 속성을 지정하면 타임리프는 기존 속성을 th:*로 지정한 속성으로 대체한다. 기존 속성이 없다면 새로 만든다.
✔ 속성 추가
th:attrappend: 속성 값의 뒤에 값을 추가한다.th:attrprepend: 속성 값의 앞에 값을 추가한다.th:classappend: class 속성에 자연스럽게 추가한다.
✔ checked 처리
HTML에서 checked 속성은 checked 속성의 값(true, false)과 상관없이 checked 라는 속성만 있어도 체크가 된다.
이런 부분이 true, false 값을 주로 사용하는 개발자 입장에서는 불편하다.
타임리프의 th:checked는 값이 false인 경우, checked 속성 자체를 제거한다.
실행 결과


반복
타임리프에서 반복은 th:each를 사용한다.
추가로 반복에서 사용할 수 있는 여러 상태 값을 지원한다.
코드로 확인하기
🔗 코드 확인하기
✔ 반복 기능
<tr th:each="user : ${users}">- 반복 시 오른쪽 컬렉션(
${users})의 값을 하나씩 꺼내서 왼쪽 변수(user)에 담아서 태그를 반복 실행한다. th:each는 List 뿐만 아니라 배열,java.util.Iterable,java.util.Enumeration을 구현한 모든 객체를 반복에 사용할 수 있다.Map도 사용 가능한데, 이 경우 변수에 담기는 값은Map.Entry
✔ 반복 상태 유지
<tr th:each="user, userStat : ${users}">- 반복의 두 번째 파라미터를 설정해서 반복 상태 확인.
- 두 번째 파라미터는 생략 가능한데, 생략 시 지정한 변수명(
user) +Stat- 여기서는
user+Stat=userStat
- 여기서는
✔ 반복 상태 유지 기능
index: 0부터 시작하는 값count: 1부터 시작하는 값size: 전체 사이즈even,odd: 홀수, 짝수 여부( boolean )first,last: 처음, 마지막 여부( boolean )current: 현재 객체
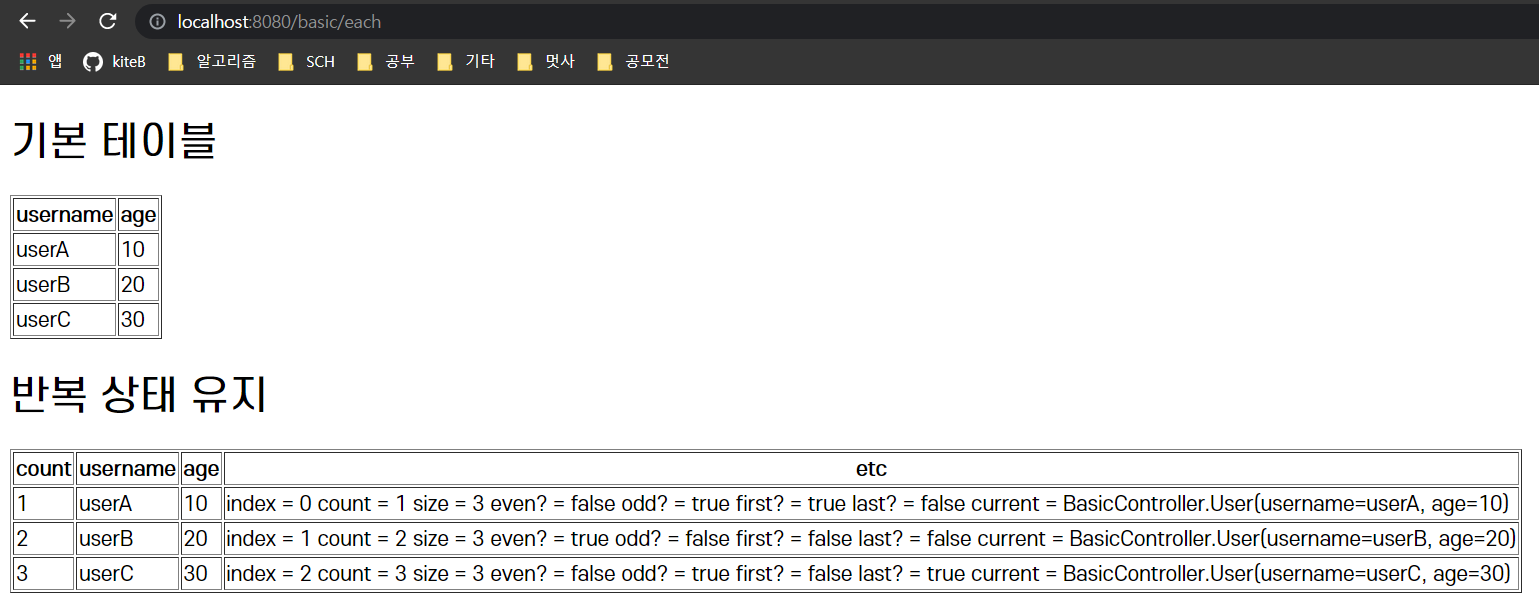
실행 결과