
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술

드디어 로드맵 1의 마지막 강의, 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 강의를 시작했다!
프로젝트 생성

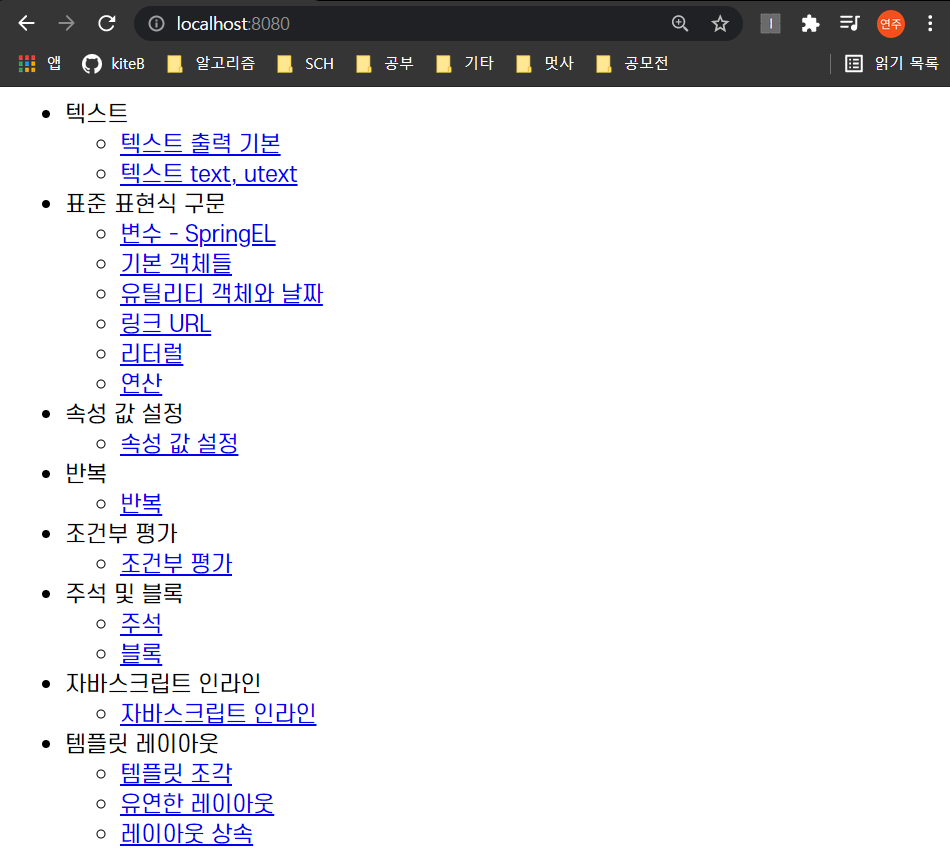
각 예제에 접근하기 쉽도록 index.html 파일을 만들어 주었다!
타임리프 소개

이번 시간에는 타임리프에 대해 자세히 알아보자!
특징
1. 서버 사이드 HTML 렌더링 (SSR)
타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링하는 용도로 사용된다.
2. 네츄럴 템플릿 (Natural Templates)
타임리프는 순수한 HTML을 최대한 유지하려는 특징이 있다.
이게 JSP와의 큰 차이점으로, 타임리프로 작성한 파일은
- 확장자가
.HTML이며, - 웹 브라우저에서 직접 파일을 열어도 내용을 확인할 수 있다.
물론 동적인 결과가 렌더링되지는 않지만, HTML 마크업 결과가 어떻게 되는지 확인할 수 있다.
💡 네츄럴 템플릿
이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 네츄럴 템플릿이라고 한다!
3. 스프링 통합 지원
타임리프는 스프링과 자연스럽게 통합되어 스프링의 다양한 기능을 쉽게 사용할 수 있다.
사용법
<html xmlns:th="http://www.thymeleaf.org">타임리프를 사용하려면 html 문서 최상단의 위의 코드를 넣어줘야 한다.
기본 표현식
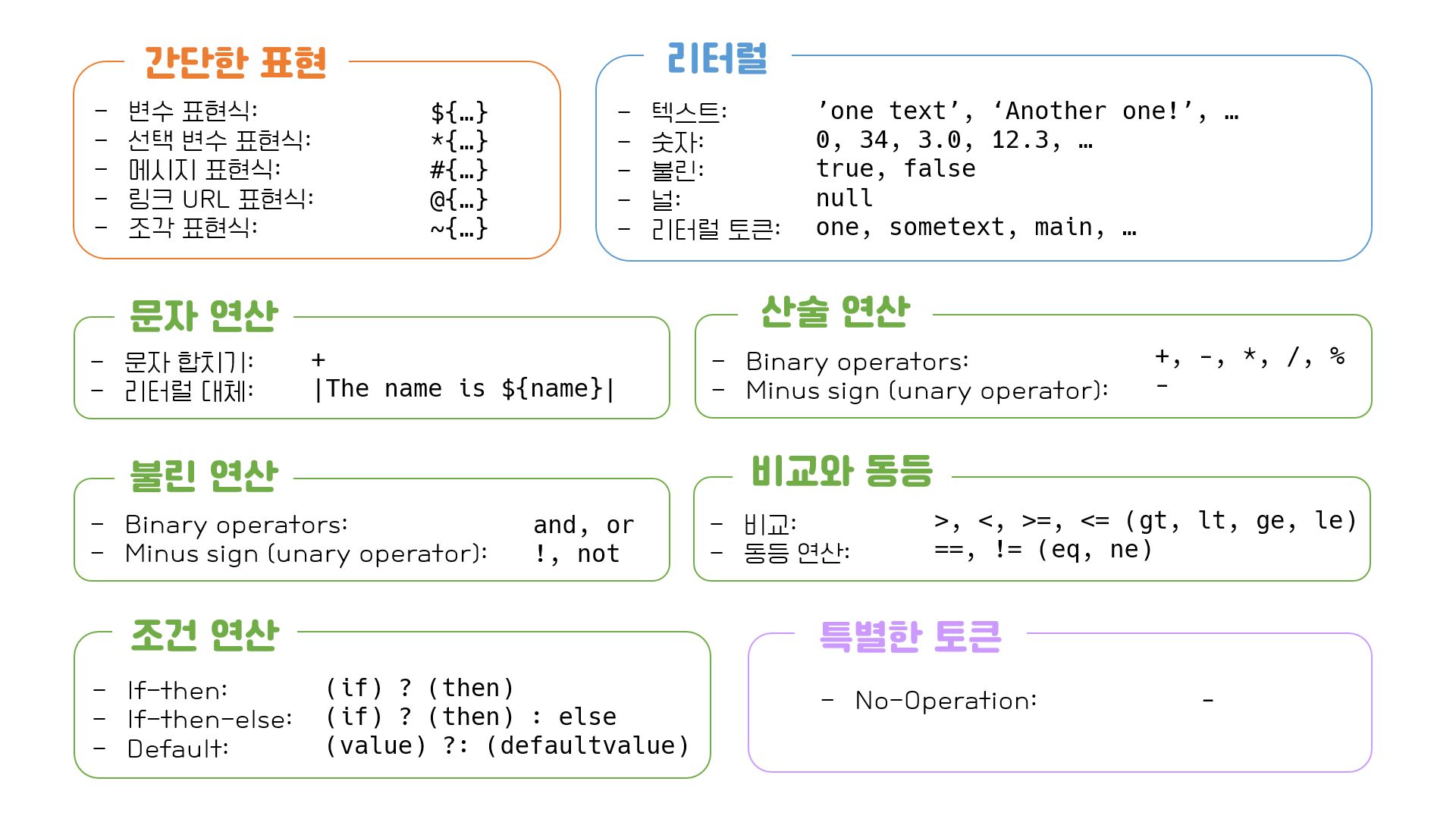
타임리프는 다음과 같은 기본 표현식들을 제공한다. 지금부터 하나씩 살펴보자!

텍스트 - text, utext
타임리프의 가장 기본 기능인 텍스트를 출력하는 기능에 대해 알아보자!
타임리프는 기본적으로 HTML 태그의 속성에 기능을 정의해서 동작한다.
기본적인 텍스트 출력 문법
1. th:text
<span th:text="${attributeName}"></span>HTML의 콘텐츠에 데이터를 출력할 때는 th:text를 사용한다.
2. [[...]]
HTML 태그의 속성이 아니라 HTML 콘텐츠 영역 안에서 직접 데이터를 출력하고 싶으면 [[...]]을 사용하면 된다!
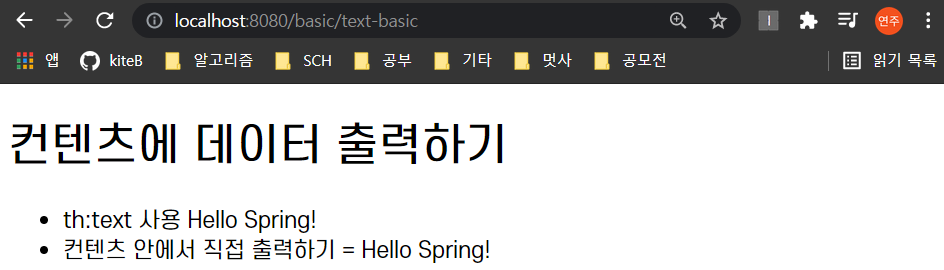
실행 결과

🔗 코드 확인하기
HTTP Entity
HTML 문서는 <, > 같은 특수 문자를 기반으로 정의된다.
따라서 <를 태그의 시작이 아니라 문자로 표현할 수 있는 방법이 필요한데, 이를 HTTP 엔티티라고 한다.
그리고 이렇게 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프(escape)라고 한다.
타임리프가 제공하는 th:text, [[...]]는 기본적으로 이스케이프를 제공한다.
<→<>→>- 기타 수많은 엔티티가 있다.
Unescape
그런데 만약 이스케이프 기능을 사용하고 싶지 않을 때는 어떻게 해야 할까?
즉, HTML 엔티티로 변경하지 않고, HTML 태그로 사용하고 싶다면?
타임리프는 이를 위해 두 가지 기능을 제공한다.
th:text→th:utext[[...]]→[(...)]
이 기능들을 확인하기 위해 간단한 예제를 만들어보자. (코드는 위의 링크 참고하기)
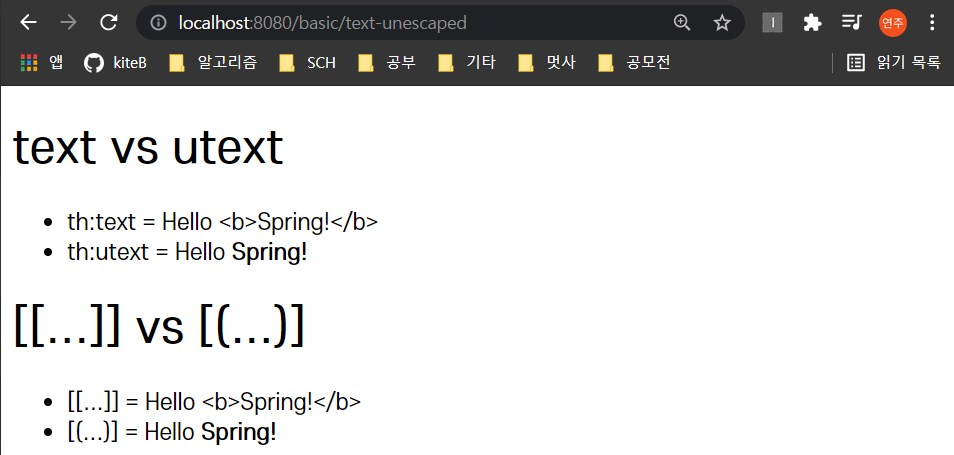
실행 결과

th:utext와 [(...)]을 사용하면 escape 되지 않게 할 수 있다!
📌 주의
실제 서비스를 개발할 때,
escape를 사용하지 않아서 HTML이 정상 렌더링되지 않는 문제가 발생할 때가 많다.escape를 기본으로 하고, 꼭 필요할 때만unescape를 사용하자!
변수 - SpringEL
💡 변수 표현식:
{...}타임리프에서 변수를 사용할 때 변수 표현식을 사용한다.
변수 표현식에는 SpringEL이라는 스프링이 제공하는 표현식을 사용할 수 있다.
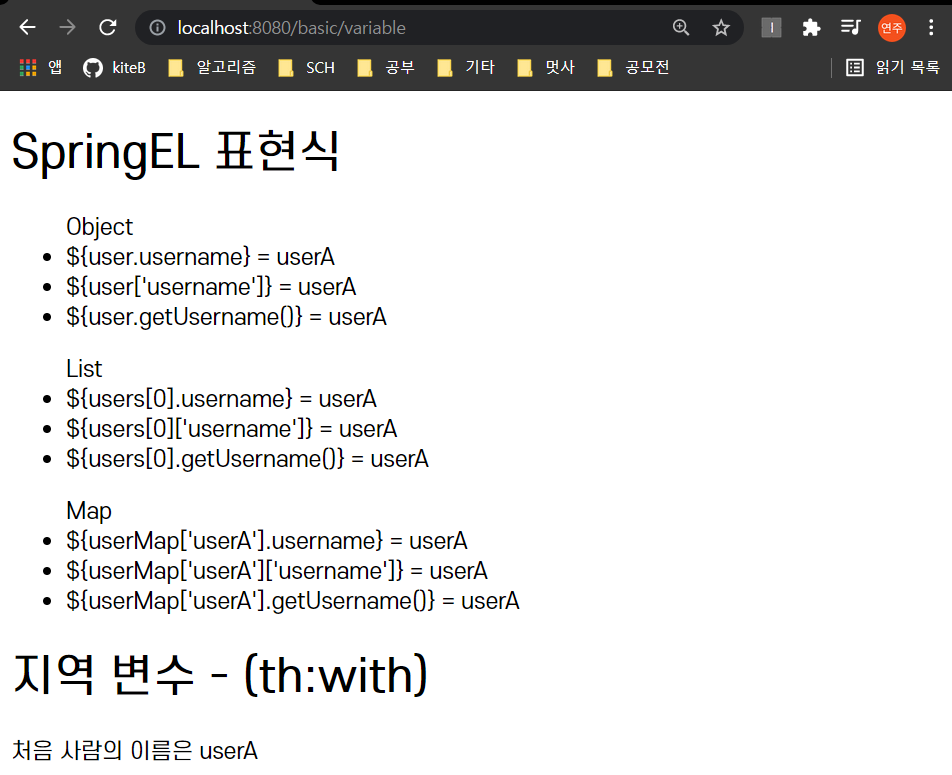
SpringEL 표현식
1. Object
data.field: data의 field 프로퍼티 접근 (user.getUsername())data['field']: 위와 같음data.getField(): data의getField()를 직접 호출
2. List
list[0].field: List에서 첫 번째 데이터를 찾아서 field 프로퍼티 접근 (list.get(0).getUsername())list[0]['field']: 위와 같음list[0].getField(): List에서 첫 번째 회원을 찾아 메서드를 직접 호출
3. Map
map['key'].field: Map에서 key를 찾아 field 프로퍼티 접근.map.get('key').getField()와 같음map['key']['field']: 위와 동일map['key'].getField(): Map에서 key를 찾아 직접 메서드 호출
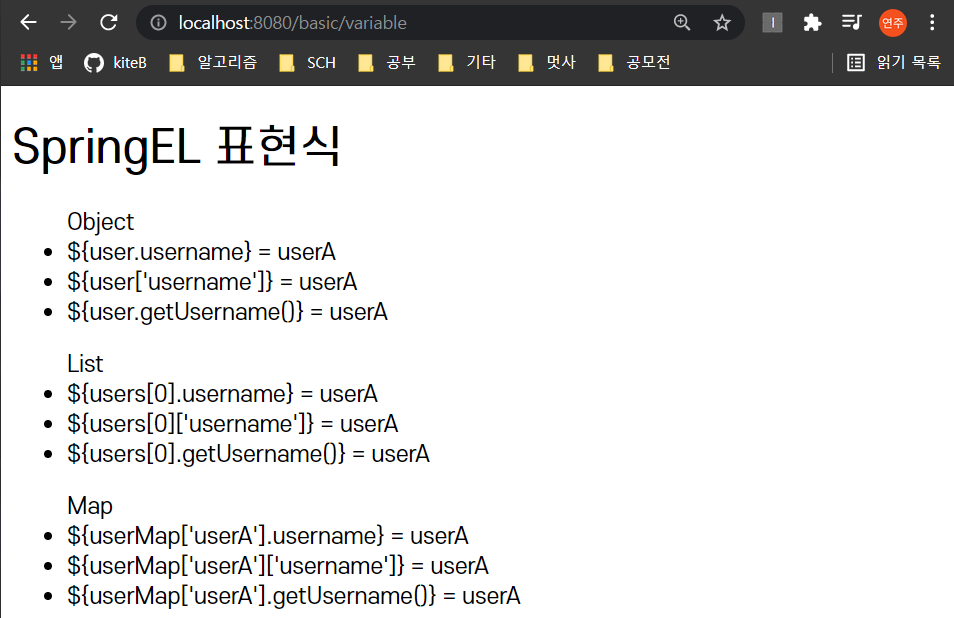
실행 결과

🔗 코드 확인하기
지역 변수 선언
th:with를 사용하면 지역 변수를 선언해서 사용할 수 있다.
지역 변수는 선언한 태그 안에서만 사용할 수 있다.
<h1>지역 변수 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>처음 사람의 이름은 <span th:text="${first.username}"></span></p>
</div>실행 결과