
📌 김영한 선생님의 스프링 입문 강의 강의를 들으면서 공부한 내용을 정리한 게시물입니다.
[ 회원 웹 기능 - 홈 화면 추가 ]
이전까지는 localhost:8080으로 접속했을 때 staic/index.html을 띄웠었는데,
오늘은 홈 화면을 띄우는 컨트롤러를 만들어서 우리가 만든 홈 화면을 띄워보자.
🔗
static/index.html파일은 여기 참고
✅ 홈 컨트롤러 추가
main/java/hello.hellospring/controller/HomeController.java
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}@GetMapping을 사용해서 "/" URL 입력 시home메소드를 호출한다.
home메소드는home.html파일을 찾아서 화면에 띄워준다.
✅ 회원 관리용 홈
main/resources/templates/home.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<div class="container">
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</body>
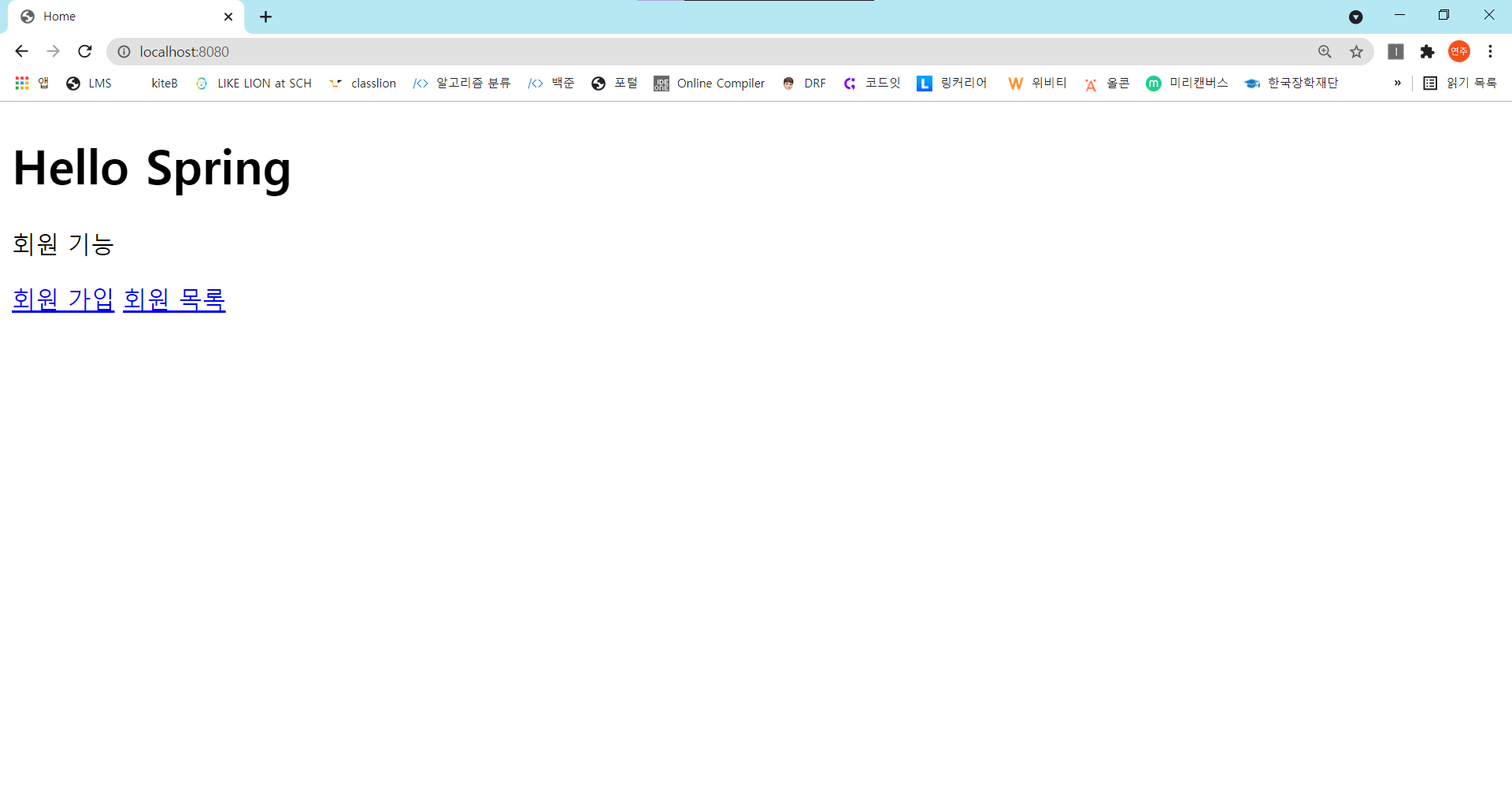
</html>✅ 실행 화면
Run→localhost:8080으로 접속

아직은 홈 화면만 뜨게 설정했기 때문에 회원 가입, 회원 등록을 클릭하면 에러가 발생한다.
⭐ 컨트롤러가 정적 파일보다 우선 순위가 높다!
그래서 클라이언트에서 요청이 오면 먼저 스프링 컨테이너 안에서 컨트롤러를 찾아보고, 컨트롤러가 없으면
static폴더 안에서 관련 파일을 찾아본다!
[ 회원 웹 기능 - 등록 ]
✅ 회원 등록 폼 개발
- 회원 등록 폼 컨트롤러 -
main/java/hello.hellospring/controller/MemberController.java
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
}createForm()메소드는 url에서/members/new요청을 받으면members/createMembersForm화면으로 이동한다.
- 회원 등록 폼 HTML -
main/resources/templates/members/createMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div>
</body>
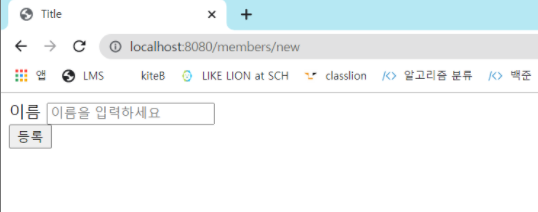
</html>✅ 실행 화면
Run→ 홈 화면에서회원가입버튼을 클릭 →@GetMapping을 통해members/new로 이동 →
/members/createMemberForm화면이 나타난다.

✅ 회원 등록 컨트롤러
- 웹 등록 화면에서 데이터를 전달 받을 폼 객체 -
main/java/hello.hellospring/controller/MemberForm.java
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- 회원 컨트롤러에서 회원을 실제로 등록하는 기능 -
main/java/hello.hellospring/MemberController.java
@Controller
public class MemberController {
...
@PostMapping(value="/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
}- 입력 받은 데이터(이름)를 저장한다.
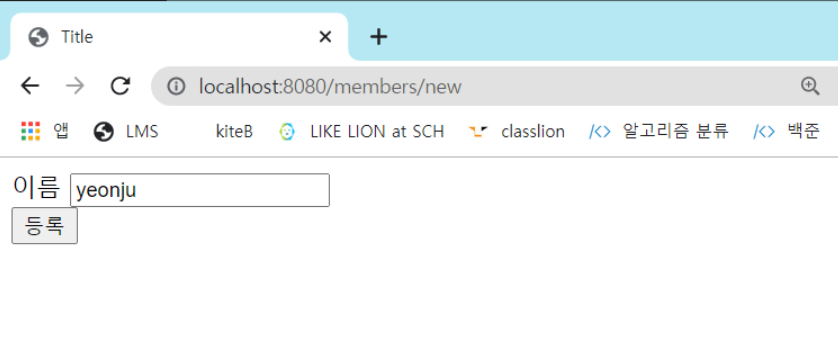
✅ 실행 화면
Run→회원가입버튼 클릭 → 이름 입력 후등록버튼 클릭 → 홈 화면으로 redirect


[ 회원 웹 기능 - 조회 ]
이제 회원 목록 버튼을 클릭했을 때 현재 가입되어 있는 회원들을 조회하는 기능을 구현해보자.
✅ 회원 컨트롤러에서 조회 기능
main/java/hello.hellospring/controller/MemberController.java
@Controller
public class MemberController {
...
@GetMapping(value = "/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
}✅ 회원 리스트 HTML
main/resources/templates/members/memberList.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>✅ 실행 화면
Run → 이름 입력하여 회원 등록 → 회원 목록으로 들어가보면 회원 목록이 나타난다.

⭐ 서버를 껐다 키면 이 데이터가 사라진다. 그래서 따로 파일이나 데이터베이스에 저장을 해주어야 한다.
[ 📘 오늘의 TIL 정리 ]
오늘은 홈 화면을 추가하고 회원 등록/조회하는 기능을 구현해보았다!
