데이터의 종류 및 차이점
Primative Type
객체가 아닌 데이터 유형을 말한다.
-
Number
-
String
-
Boolean
-
Symbol(ES6에 추가, 객체 속성을 만드는 데이터 타입)
-
null
-
undefined
기본형 데이터는 값을 그대로 할당한다.
메모리상에 고정된 크기로 저장되며 원시 데이터 값 자체를 보관하므로, 불변적이다.
기본적으로 같은 데이터는 하나의 메모리를 사용한다.(재사용)
코어 자바스크립트 (정재남)님의 강의 요약

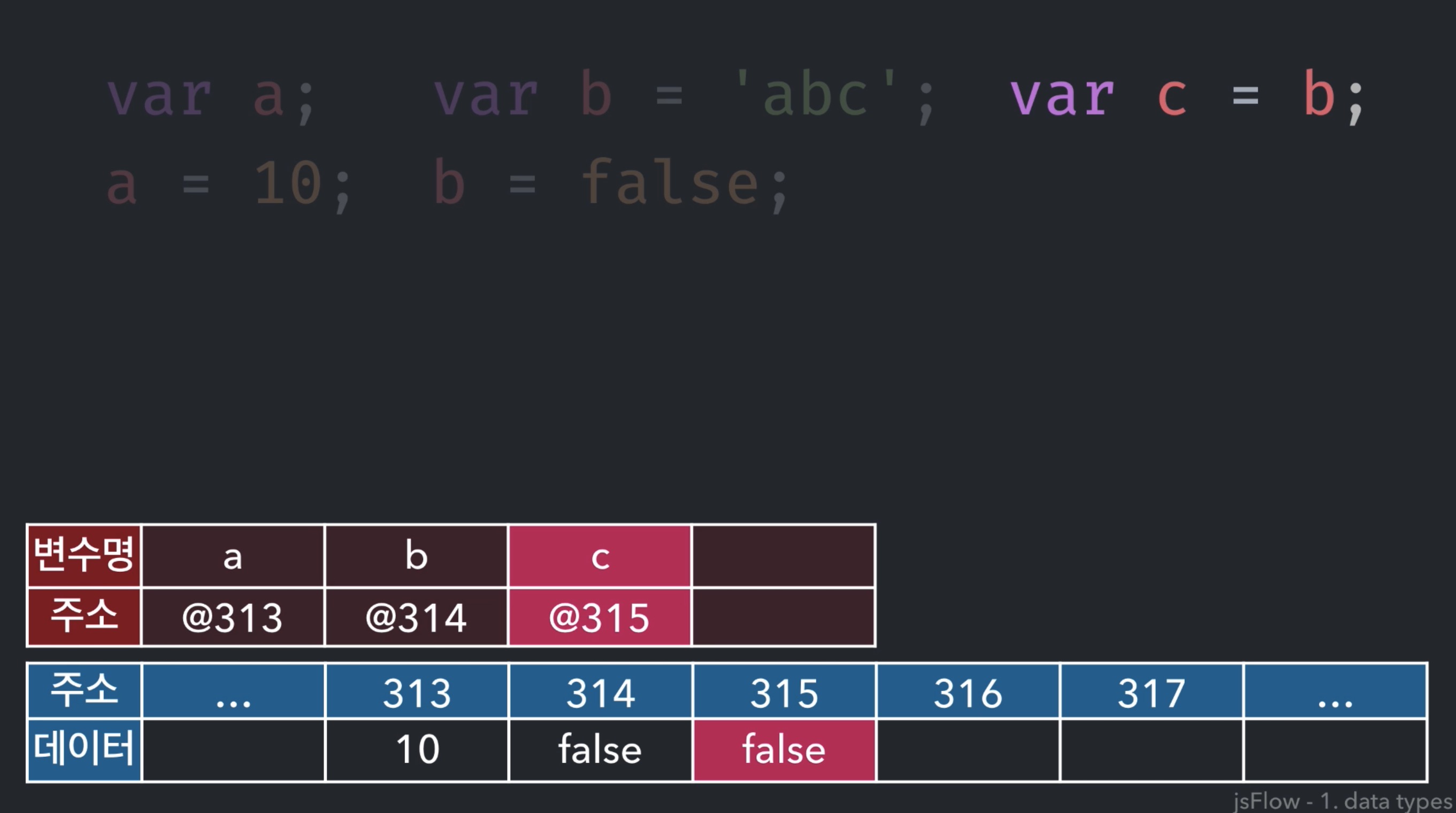
기본형 데이터 변수(a, b, c)를 타이핑하면 우선 변수를 저장할 비어있는 데이터 영역을 확보한다. -
변수 a는 313번 영역에, b는 314번 영역에, c는 315영역 해당주소를 확보하고 해당주소를 변수명과 맵핑시킨다.
-
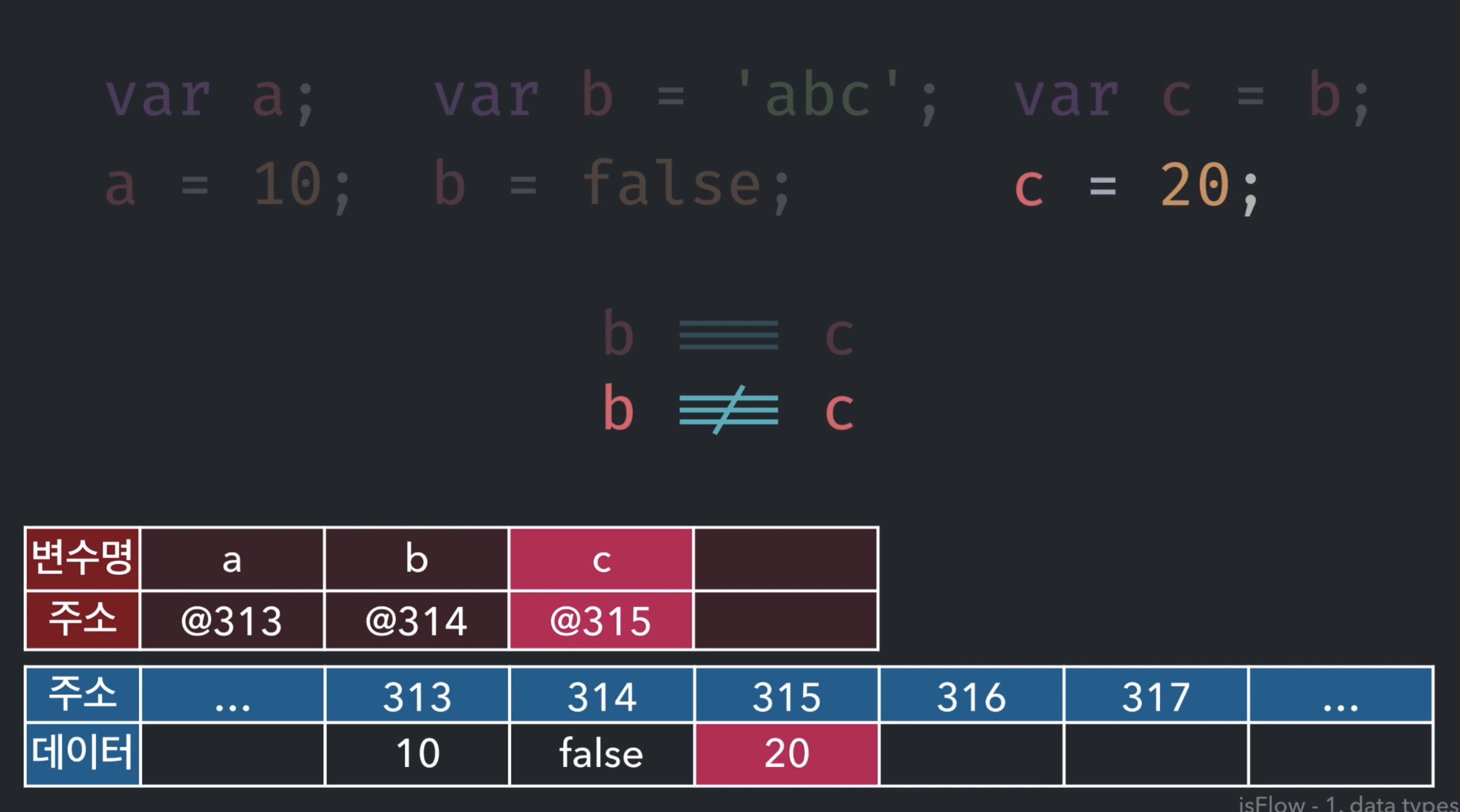
기존 변수명을 새롭게 할당하려고 하는 경우, 새로운 변수는 별도의 공간을 확보하고, 불리언값을 통해 기존 변수에 대입된다.(기본값은 직접적인 비교가 가능하다)

Reference Type
참조 타입은 변수에 할당할때 값이 아닌 데이터의 주소를 저장한다.
-
Object
-
Array
const 로 선언된 변수 배열에 Array.push를 적용할 수 있는 이유는 배열은 참조 타입이기 때문에 데이터의 주소를 대입할 수 있기 때문이다.- Function RegExp
문자열에 나타나는 특정 문자조합과 대응시키기 위해 사용되는 패턴이다.- Map
- else..
참조형은 기본형 데이터의 집합이다. 참조형 데이터는 값이 지정된 주소값을 할당한다.코어 자바스크립트 (정재남)님의 강의 요약

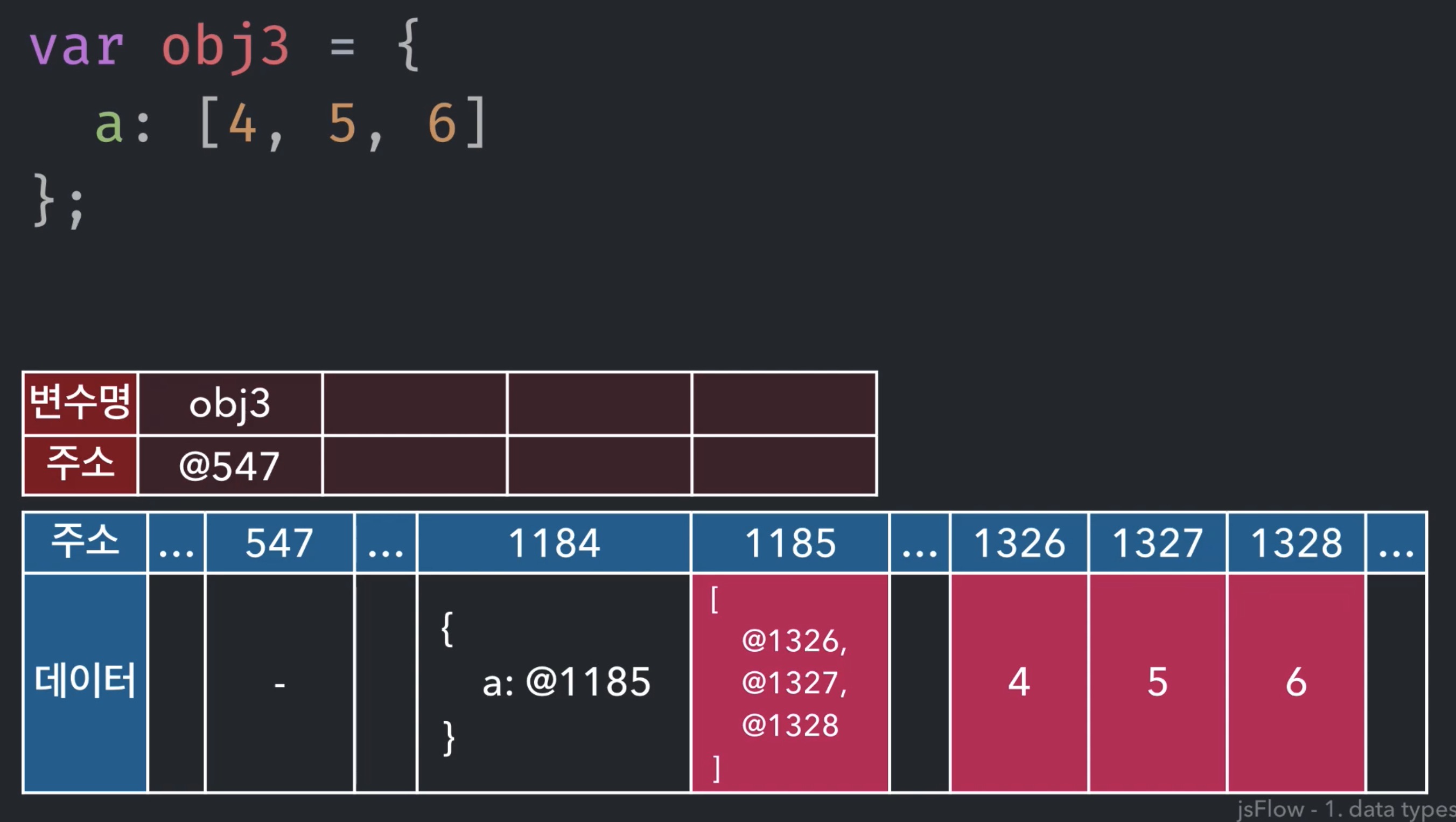
객체의 선언은 위와 같이 저장된다.
- 값이 저장된 주소값을 할당한다.
- 비어있는 데이터 공간을 확보하고, 객체 속 프로퍼티에 대한 공간을 다시 확보한다.
- 객체의 프로퍼티 명과 주소를 매칭하고 확보했던 두 번째 주소에 데이터를 할당한다.
변수를 선언하면 데이터가 담길 공간을 확보하고, 확보된 데이터의 주소값을 가지고 변수면과 매칭시키는 선언과정까지 동일하나, 할당 과정에 차이를 갖는다.