
🔐 s3 버킷에 배포한 뒤, 어떤도메인.com이 아닌 어떤도메인.com/login 등 페이지로 이동하면 왜 오류가 날까요?
원인
- React나 Vue 같은 SPA 라이브러리 또는 프레임워크를 사용하게 되면 클라이언트 사이드의 라우팅을 사용하게 됩니다. 즉, 별다른 설정 없이 서브 디렉토리 형태의 URL로 접근하게 되면 S3 내에 있는 해당 파일을 찾게 되기 때문에, 의도한 바와 다르게 접근할 수 없는 URL이 됩니다.
여기서 잠깐 SPA 프레임워크, 라이브러리 (React, Vue, Angular)란?
-
SPA란 Single Page Application의 약자.
-
SPA 중심에는 대표적인 라이브러리/프론트프레임워크 React, Vue/Angular가 있다.
-
단일 페이지 어플리케이션(SPA)는 현재 웹개발의 트랜드이다.
-
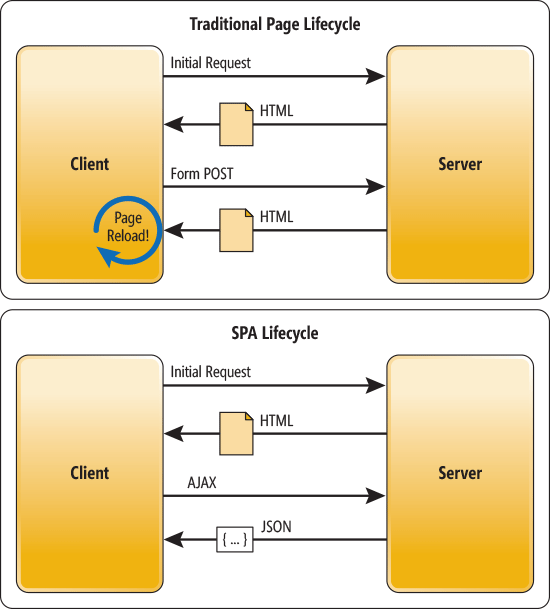
기존 웹 서비스는 요청시마다 서버로부터 리소스들과 데이터를 해석하고 화면에 렌더링하는 방식이다. SPA형태는 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식이다.
-
프레임워크와 라이브러리의 차이 : 둘다 개발에 필요한 인터페이스들을 포함하는 도구들이지만, 프레임워크가 좀더 틀, 지켜야할 규칙이 명확하고 라이브러리는 그에 반해 좀 더 자유롭다.
SPA를 잘 구동하기 위해서 서버에 있는 코드(back-end)보다 브라우저상의 코드들(front-end)에 집중하기 위해 나옴.?(라이브러리: 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임이다.)

해결방법
- 따라서 모든 라우팅이 클라이언트 사이드에서 이루어질 수 있게, 오류 문서의 항목을 index.html로 설정해줍니다.
추가로 읽어보면 좋을법한 자료들의 링크를 공유해 놓겠습니다.
우아한 형제들 기술블로그 사례별로 알아본 안전한 S3 사용 가이드
https://techblog.woowahan.com/6217/
S3에 의한 데이터 유출 보안사고 목록
https://github.com/nagwww/s3-leaks