React
1.[React] 양방향 바인딩

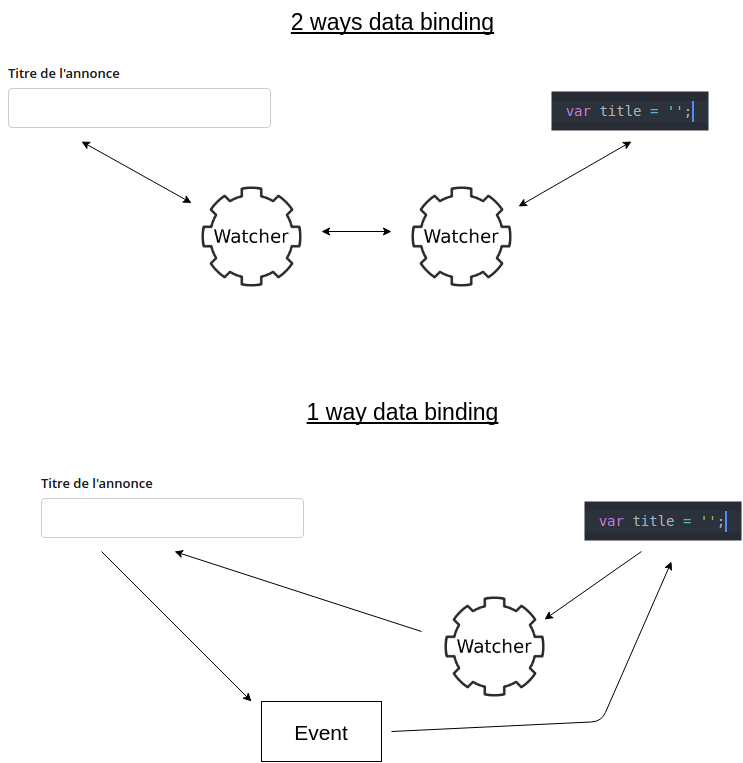
양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요.(부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정하고 그려봅시다.)양방향 바인딩의 경우, 사용자의 입력값이 곧바로 코드 상의 변수에 바인딩 될 수 있지만 단방향바인딩의 경우 적절한 Event를
2022년 5월 20일
2.[React] s3 버킷으로 배포시 오류사항

React나 Vue 같은 SPA 라이브러리 또는 프레임워크를 사용하게 되면 클라이언트 사이드의 라우팅을 사용하게 됩니다. 즉, 별다른 설정 없이 서브 디렉토리 형태의 URL로 접근하게 되면 S3 내에 있는 해당 파일을 찾게 되기 때문에, 의도한 바와 다르게 접근할 수
2022년 5월 23일
3.[React] 컴포넌트의 State 란?

State는 props처럼 App 컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체지만,props는 (함수 매개변수처럼) 컴포넌트에 전달되는 반면 state는 (함수 내에 선언된 변수처럼) 컴포넌트 안에서 관리된다는 차이가 있다.props를 사용했는데도
2022년 5월 25일