koans 과제 제출 때 git 과정이 너무 헷갈려서 유어클래스 강의 또 보고 강의 슬라이드 내용 캡쳐해서 혼자 이해하며 정리해보고나니 이제서야 알 것 같다!
헬프데스크도 이용해보고 헤헷
간략히 과제 제출 시 필요한 명령어만 나열하자면
//codestates 디렉토리를 만듦
mkdir codestates
//디렉토리로 입장
cd codestates
// 오픈소스에서 내 계정으로 Fork한 repository를 git clone으로 내 local repository에 복사하기
// 내 계정에 복사된 repository는 remote repository라고 함
git clone https://github.com/s2jeong/PRE-JavaScriptKoans.git
// codestates의 하위 디렉토리... local repository
cd PRE-JavaScriptKoans
//VScode 실행
code .
// 과제 제출🔥
// staging area에 올라갔는지 확인 (내가 수정한 파일이 올라온다)
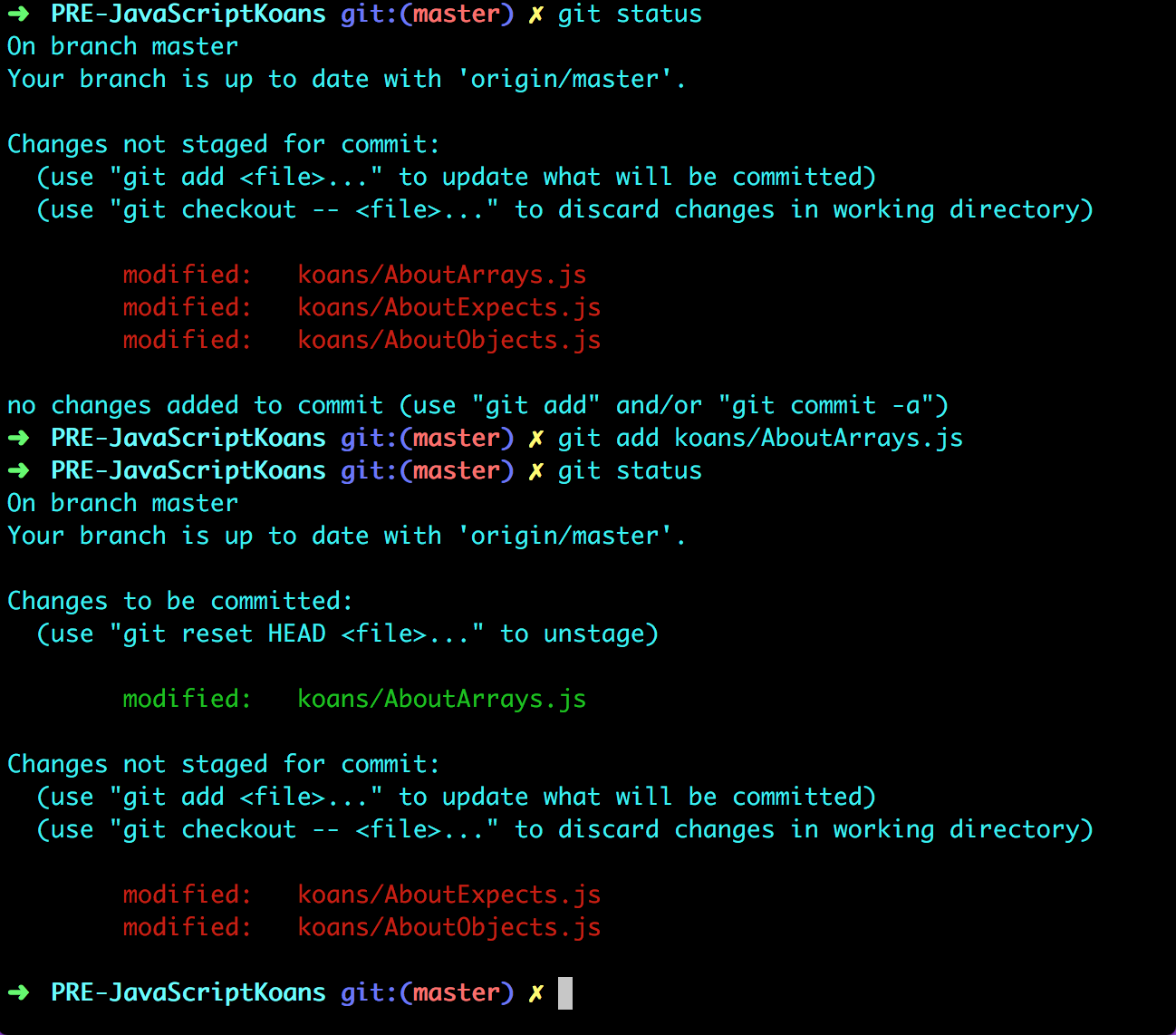
git status
//git에 추가
git add koans/AboutExpects.js
git commit -m "completed koans"
git push origin master
참고로 staging area에 올린다는 것!은

✅ Changes to be committed의 초록색으로 된 부분을 보면 된다!
과제 하다가 내 로컬에 파일이 보이지 않아
git 올리는 과정이 내가 생각한 것과 일치하는지 볼 겸 헬프데스크에 문의를 남겼는데 어이없는 실수를...ㅎ-ㅎ
https://github.com/codestates/pre-help-desk/issues/1842
주소 확인 잘하자 🔥
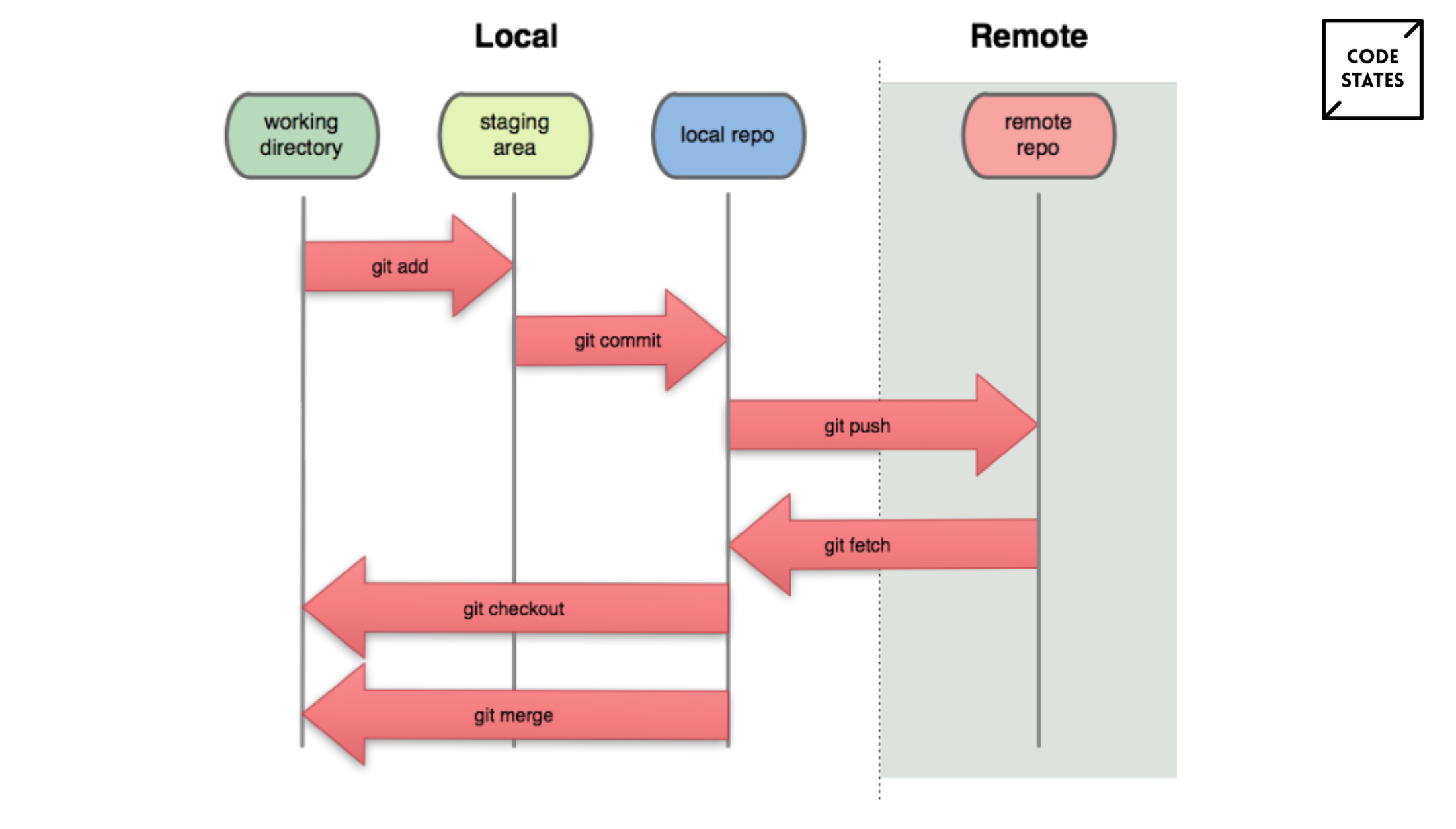
workflow 이해하기!

정리하기
// 가져오기
오픈소스 -> 내 계정(remote repository) // Fork
내 계정(remote repository) -> local repository // clone
// 파일 수정 후
local repository -> remote repository // push
// 내 github 계정 거치지 않고 바로 로컬로 이동
오픈소스 -> local repository // pull
이때 명령어는 git pull upstream master
⚠️ 주의<! git remote add upstream [URL]을 먼저 해줘야 함
// 동료가 수정한 것을 가져올 경우
remote repository -> local repository // pull
// commit 과정은 making snapshot...!
// repository: 기록, 작업흐름 등 모든 것을 전부 포함하고 있는 것.