[Javascript] Koans 주요 문제 다시 보기
Javascript Koans
1) AboutExpects.js
- toBe는 Matcher라고 합니다.
두 값을 비교하는 다양한 메소드 중 하나라고 생각하시면 됩니다.
toBe()는 === 처럼, 대상의 'type'도 같은지 비교합니다.
2) AboutArrays.js
- Array의 기본
let emptyArray = [];
expect(typeof emptyArray).toBe('object');✅ 배열의 타입은 ‘object’- Array 메소드 slice
it('Array 메소드 slice를 확인합니다.', function () {
let array = ['peanut', 'butter', 'and', 'jelly'];
expect(array.slice(0, 1)).toEqual(['peanut']);
expect(array.slice(0, 2)).toEqual(['peanut', 'butter']);
expect(array.slice(2, 2)).toEqual([]);
expect(array.slice(2, 20)).toEqual(['and', 'jelly']);
expect(array.slice(3, 0)).toEqual([]);
expect(array.slice(3, 100)).toEqual(['jelly']);
expect(array.slice(5, 1)).toEqual([]);
});✅ array 메서드 slice는 slice(index, index-1)첫번째 인수는 index부터, 두번째 인수는 index전까지 무조건 index 기준!
그러므로 첫번째 인수보다 두번째 인수가 더 작으면 빈 배열 리턴
- Array 주소값
let array = ['zero', 'one', 'two', 'three', 'four', 'five'];
let copyOfArray = array.slice();
copyOfArray[3] = 'changed in copyOfArray';
expect(array[3]).toBe('three');✅ 헷갈리지 않기!let copyOfArray = array.slice(); 한 후에 copyOfArray[3]를 'changed in copyOfArray’로 한다고 하여 array[3]가 해당 값으로 바뀌는 것이 아닙니다.
slice() 메서드의 인수에 아무것도 넣지 않았기 때문에 아무것도 변하지 않은 상태로 변수에 할당됩니다. 그래서 copyOfArray[3]는 array[3]과 같습니다.
- Array 메소드 push와 pop
let array = [1, 2, 3];
let poppedValue = array.pop();
poppedValue = 3;✅ 헷갈리지 않기!array.pop()의 대상이 되는 것이 변수로 할당된다.
array.pop()의 값을 할당한 poppedValue 변수는 배열이 나오는 것이 아니라 해당 값만 나온다.
- Array 메소드 shift와 unshift
let array = [1, 2];
array.unshift(3);
expect(array).toEqual([3, 1, 2]);
let shiftedValue = array.shift();
expect(shiftedValue).toEqual(3);
expect(array).toEqual([1, 2]);
});✅ array.shift()를 새로운 변수에 넣어도 기존 array 변수에 영향을 끼친다.shift, unshift, push, pop 같은 경우 기존 배열의 요소를 제거하고 해당 요소를 반환.
mutable immutable 검색!
- const로 선언해도 배열의 요소에 접근할 수 있습니다.
const arr = [];
const toBePushed = 42;
arr.push(toBePushed);
expect(arr).toEqual([42]);- const로 선언해도 객체의 속성을 추가 및 삭제할 수 있습니다.
const obj = { x: 1 };
delete obj.x;
expect(obj).toEqual({});
obj.toAchieve = 202050;
expect(obj).toEqual({ toAchieve: 202050 });3) AboutSpreadSyntax.js
-
Rest Parameter
const spread = [42, 2, 1, 4, 2, 12];
const max = Math.max(...spread);
expect(max).toBe(42);
✅ 배열 중 가장 큰 수를 구할 수 있습니다. -
Rest Parameter
const spread = [1970, 0, 1]; // 1 Jan 1970
const whenComputerStarts = new Date(...spread);
expect(whenComputerStarts).toEqual(new Date(1970, 0, 1));
✅ 생성자 함수에도 사용할 수 있습니다
4) AboutFunctions.js
- scope chain
(function () {
let variable = 'top-level';
function parentfunction() {
let variable = 'local';
function childfunction() {
return variable;
}
return childfunction();
}
expect(parentfunction()).toBe('local');
});✅ scope chain 이해하기! 지역변수를 return하였습니다.
- 클로저 함수
(function () {
function makeIncreaseByFunction(increaseByAmount) {
return function (numberToIncrease) {
return numberToIncrease + increaseByAmount;
};
}
const increaseBy3 = makeIncreaseByFunction(3);
const increaseBy5 = makeIncreaseByFunction(5);
expect(increaseBy3(10) + increaseBy5(10)).toBe(28);
});✅ 첫번째 매개변수 increaseByAmount는 10, 두번째 매개변수 numberToIncrease는 3 또는 5입니다.5) AboutObject.js
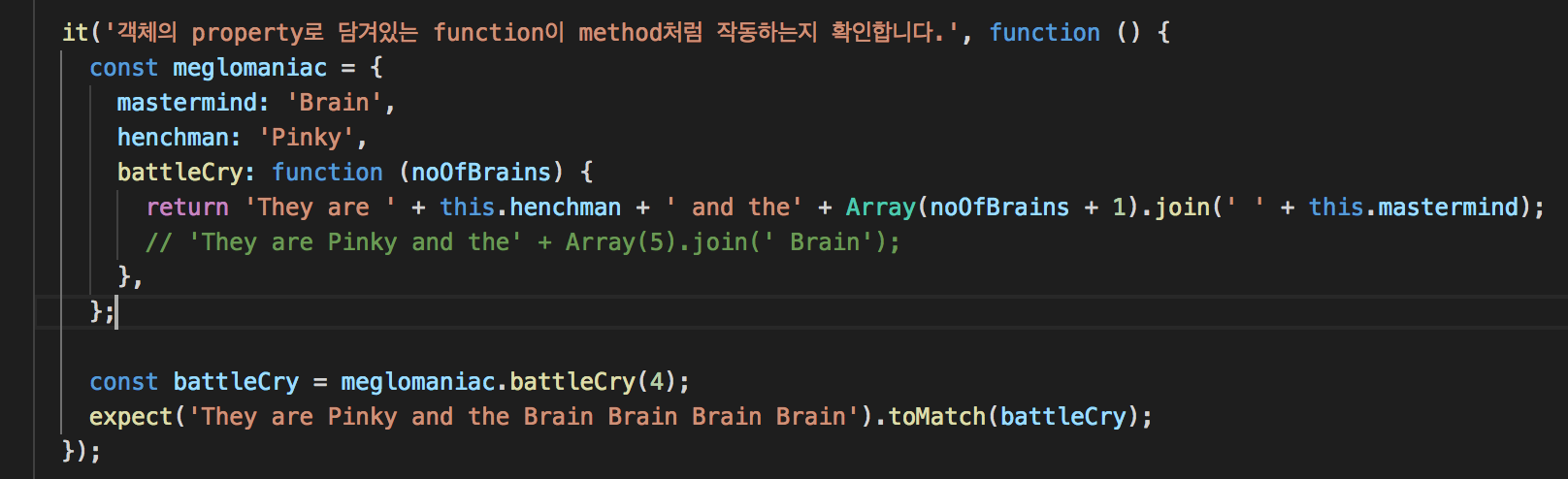
- 객체의 property로 담겨있는 function이 method처럼 작동하는가?


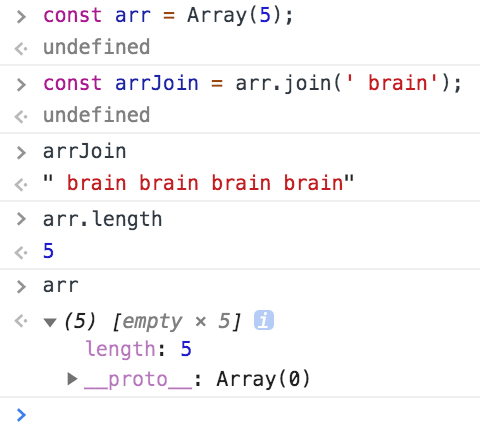
여기서 Array() 생성자 함수와 ' brain'이 다섯번이 아닌 왜 네번이 들어가는지 이해가 되질 않았다.
그래서 찾아봤더니
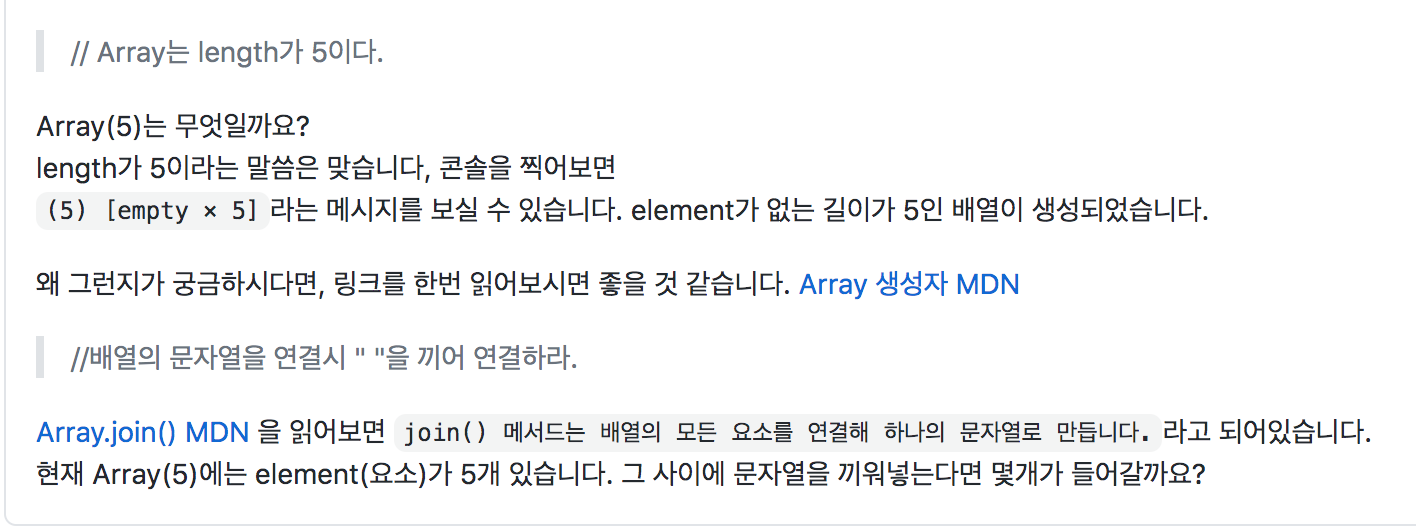
Array() 생성자 함수
Array() 생성자 함수는 매개변수의 개수에 따라 다르게 동작한다.
-매개변수가 1개이고 숫자인 경우 매개변수로 전달된 숫자를 length 값으로 가지는 빈 배열을 생성한다.
-그 외의 경우 매개변수로 전달된 값들을 요소로 가지는 배열을 생성한다.
['', '', '', '', ''] // length = 5인 빈 배열✅ 즉, Array(5)일 경우
join() 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만든다.
이걸 보고 이해했다!
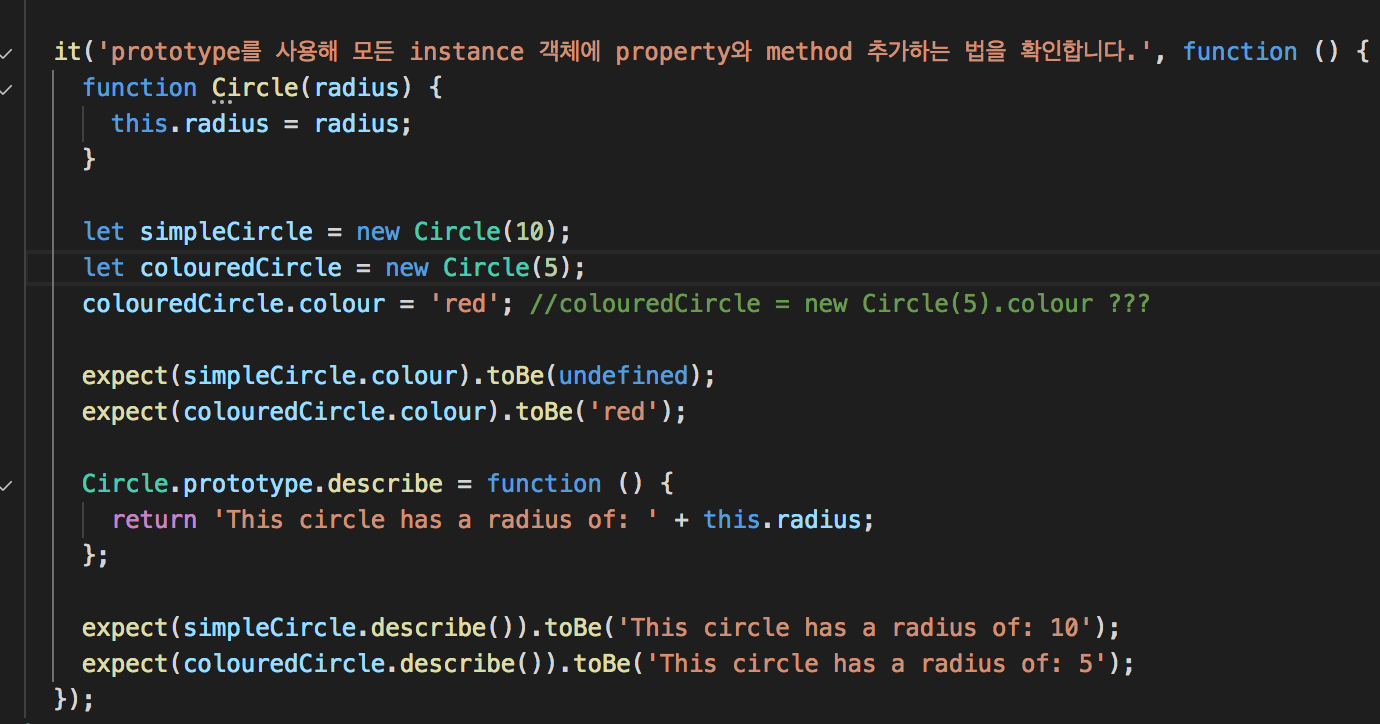
- prototype를 사용해 모든 instance 객체에 property와 method 추가하는 법
업데이트 중...