하핫... 분명 어제 블로깅했던 내용인데 정리하면서 날린 것 같다. 😂😂 다시 복습하라는 뜻일까ㅎㅎㅎ
정확한 답을 적지 않고 정말 내가 헷갈렸던 부분을 모아보았다.
객체 코플릿 문제풀이 복습
🔥 문제 1) 두 개의 객체를 입력받아 두번째 객체의 속성들을 첫번째 객체에 추가해야 합니다.
전제조건
1) 추가하려는 속성이 첫번째 객체에 존재하는 경우는 기존 값
2) 두번째 객체는 수정하지 않음.
const extend = function(fir, sec) { // fir와 sec는 객체
for(let key in sec) {
if(!fir[key]) {
...
}
}
}예시)
const fir = {a: 1, b: 2};
const sec = {b: 4, c: 3};✅ 두 객체 모두 'b' 라는 key를 갖고있다. 이럴 경우 첫번째 객체의 value 값을 가져온다.
fir = {a: 1, b: 2, c: 3} 를 결과값으로 가져와야 한다.
const extend = function(fir, sec) { // fir = {a: 1, b: 2}; sec = {b: 4, c: 3};
for(let key in sec) { // key = b, c
if(!fir[key]) { // fir['b'] 또는 fir['c']가 존재하지 않는다면...
...
}
}
}🔥 문제 2) 객체와 키를 입력받아 키에 해당하는 값이 배열인 경우, 마지막 요소가 제거된 새로운 배열을 리턴해야 합니다.
function getAllButLastElementOfProperty(obj, key) {
if(Array.isArray(obj[key])) {
//틀린 코드
// obj[key].slice(0, -1); // 초기 작성코드 이렇게 하면 안 되는 이유? slice는 입력받은 객체를 수정하지 않으므로...
// return obj[key];
...
}
return [];
}
✅ 이전에 나는 array 메서드인 pop()을 사용했다. pop()은 입력받은 배열을 수정(해당 메서드의 특징)하므로 배열 원본을 수정하지 않는 다른 메서드를 사용해야 한다.
✅ 대체 메서드 slice()
✅ slice()는 immutable한 메서드
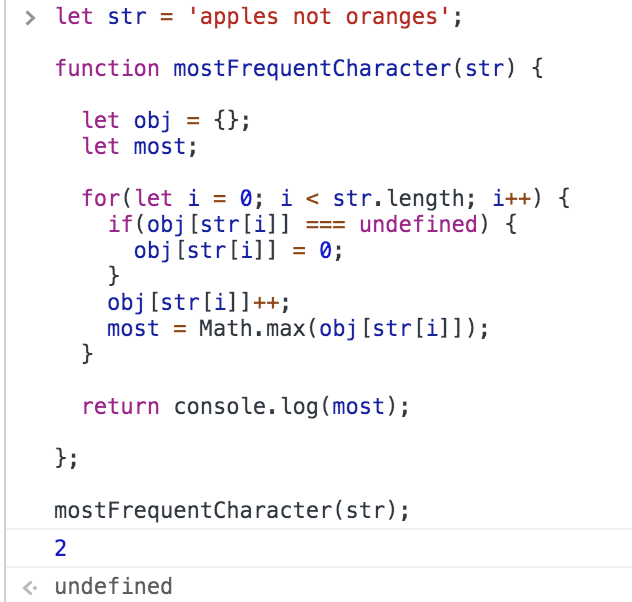
🔥 문제 3) 문자열을 입력받아 가장 많이 반복되는 문자(letter)를 리턴해야 합니다.
예시)

✅ Math.max(obj[str[i]]) 의 값을 할당한 변수를 리턴하면 문자열의 개수 리턴!
✅ 기존에는 배열이나 요소만 판별 가능한 줄 알았지만 객체의 value값도 판별한다는 사실이 신기👀
✅ 문제가 원한 답안은 아니나 Math.max를 이렇게 사용할 수도 있음!
🔥 20.countAllCharacters, 21.mostFrequentCharacter
보면서 레퍼런스와 내 코드 비교해보기
