배열
array 중첩
- 이차원 배열, 삼차원 배열...
배열[세로인덱스][가로인덱스]
myNumber = [[1,2], [3,4], [5,6]]; - 온점을 이용해 변수가 가지고 있는 속성에 접근할 수 있다.
- .push(96) ➡️ 메서드... 함수 실행하듯이 괄호 여닫는 형태로 실행
Array.isArray()
- Array.isArray()는 배열인지 아닌지를 true || false로 나타낸다.
Array.isArray(123);
false
Array.isArray(words); //words = [];
trueconsole.table(arr)
- index, Value가 Table 형식으로 나타남.
let arr = [code, states];
console.table(arr); // 직접 실습해보기배열 요소 포함 여부 확인하기
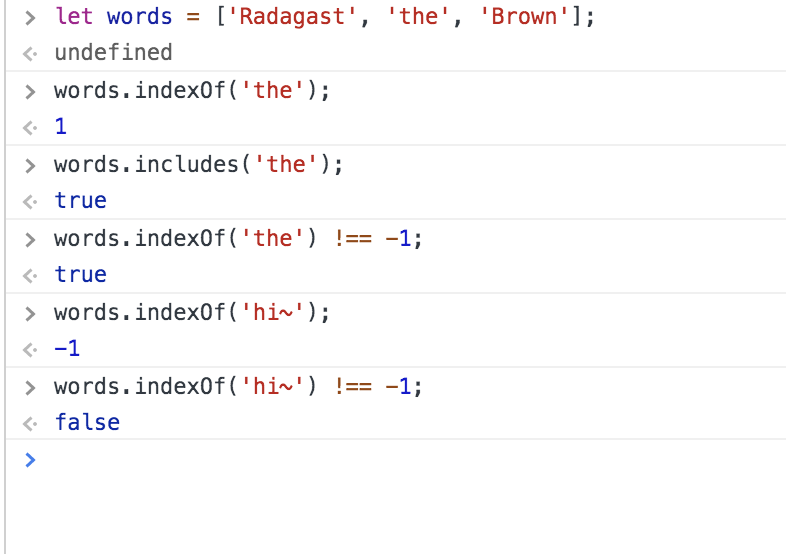
let words = ['Radagast', 'the', 'Brown'];
words.indexOf('the'); // 1
words.indexOf('Brown'); // 2indexOf()와 includes()의 차이 알아보기!

- includes() ➡️ 참, 거짓만 / ✅ 인터넷 익스플로러에서는 호환되지 않음.
- indexOf() ➡️ 인덱스까지 알 수 있음.
보이는 것과 같이 indexOf()는 인덱스를 반환하고, includes()는 해당 요소가 있는지의 여부를 판별하여 Boolean값을 반환한다.
그러면 indexOf()로는 Boolean값을 반환할 수 없을까?

✅ 비교연산자를 이용하여 나타낼 수 있다.
배열에서의 요소 추가, 삭제
- 배열에서 요소를 첫번째 인덱스에서 추가 혹은 삭제를 하거나, 마지막 인덱스에서 추가 혹은 삭제를 할 수 있는 메서드가 존재한다.
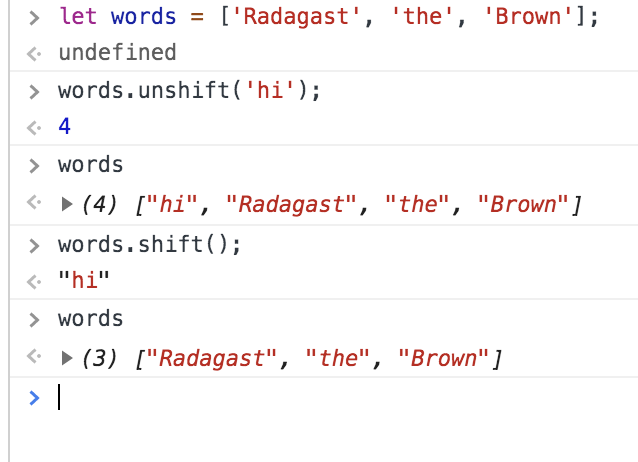
unshift(), shift(), push(), pop() 메서드 mutable
unshift() // 첫 번째 요소 추가
shift() // 첫 번째 요소 삭제
push() // 마지막 요소 추가
pop() // 마지막 요소 삭제
✅ 여기서 내가 헷갈렸던 점은, 기존 배열이 해당 메서드에 의해 수정될 수 있다는 점이다. 꼭 주의하기 👀
arr.concat(여기에 추가할 요소) immutable
배열 그대로든 요소만 넣든 상관없이 요소 형태로 arr에 추가된다.
arr.splice(index, 개수, ‘변경할 요소’); mutable
splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb'); // 해당 인덱스에 추가
console.log(months);
// months = ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May'); // 마지막 인덱스 삭제 후 추가 (요소 변경)
console.log(months);
// months = ["Jan", "Feb", "March", "April", "May"]
months.splice(1, 1, ‘Hello!’); // 요소 내용 변경
console.log(months);
// months = ["Jan", “Hello!”, "March", "April", "May"]
months.splice(1, 1, [1,2,3]);
["Jan", Array(3), "March", "April", "June"]
// 배열 형태로 추가하면 배열 그대로 요소에 들어간다.(해당 인덱스가 배열이고 이중배열이 됨.)객체
✅ 객체의 값을 사용하는 방법 두가지
- Dot notation
- Bracket notation
let user = {
firstName: ~,
city: ~,
content: ~
};// Dot notation일 경우
user.firstName;
user.city;// Bracket notation일 경우
user[‘firstName’];
user[‘city’];Bracket notation 사용시 주의할 점
user[content] !== user['content'] //다르다...!Bracket notation을 반드시 사용해야 할 경우
key값이 변할 때! (동적)
Dot/Bracket notation을 이용해 값을 추가할 수도 있음
let tweet = {
writer: ‘sojeong’,
content: ‘hi’
};객체에 key값 추가
tweet[‘category’] = ‘잡담’
tweet.isPublic = true;
tweet.tags = [‘#코드스테이츠’, ’#프리코스’];객체에 key값 삭제
delete tweet.content;in 연산자로 해당 키가 있는지 확인
‘content’ in tweet; //true
‘updatedAt’ in tweet; //falseObject.keys()
const object1 = {
a: 'somestring',
b: 42,
c: false
};
console.log(Object.keys(object1)); // output = ["a", "b", "c"]
// 객체의 key값이 추출된다... 배열로 리턴됨.배열과 객체 각각의 문제풀이는 어려움이 없었지만 두 조건이 하나에 합쳐질 경우, 예를 들자면 객체의 Value 값으로 Array가 있는 문제에 약한 듯 하다.
이중배열, 객체 안 배열 등 문제풀이에 익숙해지고 코플릿 객체 15. Select 문제는 헬프데스크행😆
