오늘은 프로젝트 발제가 시작됐고 기존 CRUD를 복습하는 뉴스피드 프로젝트에 이어 백오피스를 포함한 RBAC의 기초를 써먹는 인증/인가의 느낌이 있고 최적화적으로도 배워먹은 QueryDSL을 써먹을 수도 있을 것 같다는 생각이 들었다.
팀 회의
이번 프로젝트도 당연히 팀 이름, 프로젝트 주제부터 설정하는 것부터 시작했다. 팀 회의 분위기는 만난지 이제야 5일쯤 된지라 어색할 법도 한데 내가 말이 쓸데없이 많아도 다들 잘 소통해주셔서 감사했다.
우선 다들 프로젝트 경험이 한 번씩 더 생기신게 얼마 안된만큼 체계적인 진행에 동의해주셨고 미리미리 하나씩 챙겨가며 시작하기로 했다.
서비스는 백오피스를 붙일법한 서비스를 생각하다보니 음식 강의를 수강하는 서비스가 주제가 됐다.
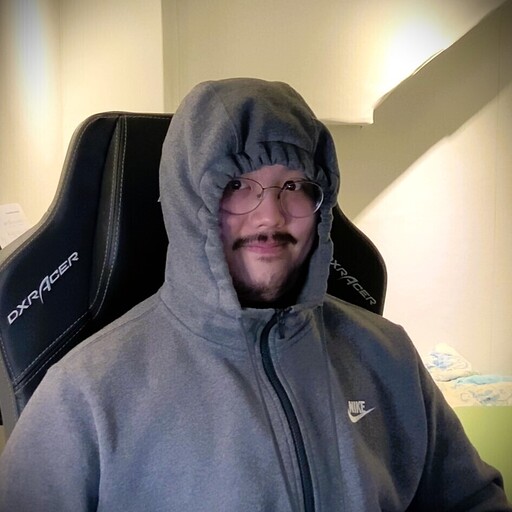
이벤트 스토밍 & 와이어프레임

이벤트 스토밍을 위해 썼던 포스트잇 서비스인 Miro를 보여드렸었는데 다들 써보신 서비스가 달라서 여러 개를 비교해보다가 Figma의 Figjam을 쓰기로 했다.
Figjam은 일단 서비스 퀄리티 자체가 좋고 각종 플러그인, 위젯에 대한 검색도 워낙 잘 되어있는 만큼 이벤트 스토밍을 진행하기 적절했다.
프로젝트 주제에 맞춰서 필요할 것 같은 커맨드와 결과와 정책을 이거저거 붙여넣기 시작했고 Domain으로 구분해보고 Actor도 구분하다보니 되게 그럴싸한 도메인이 구성됐다.
이걸 토대로 와이어프레임까지 구성하니 되게 보기 좋고 정리가 잘 된 결과물이 된 것 같아 기분이 좋았다.
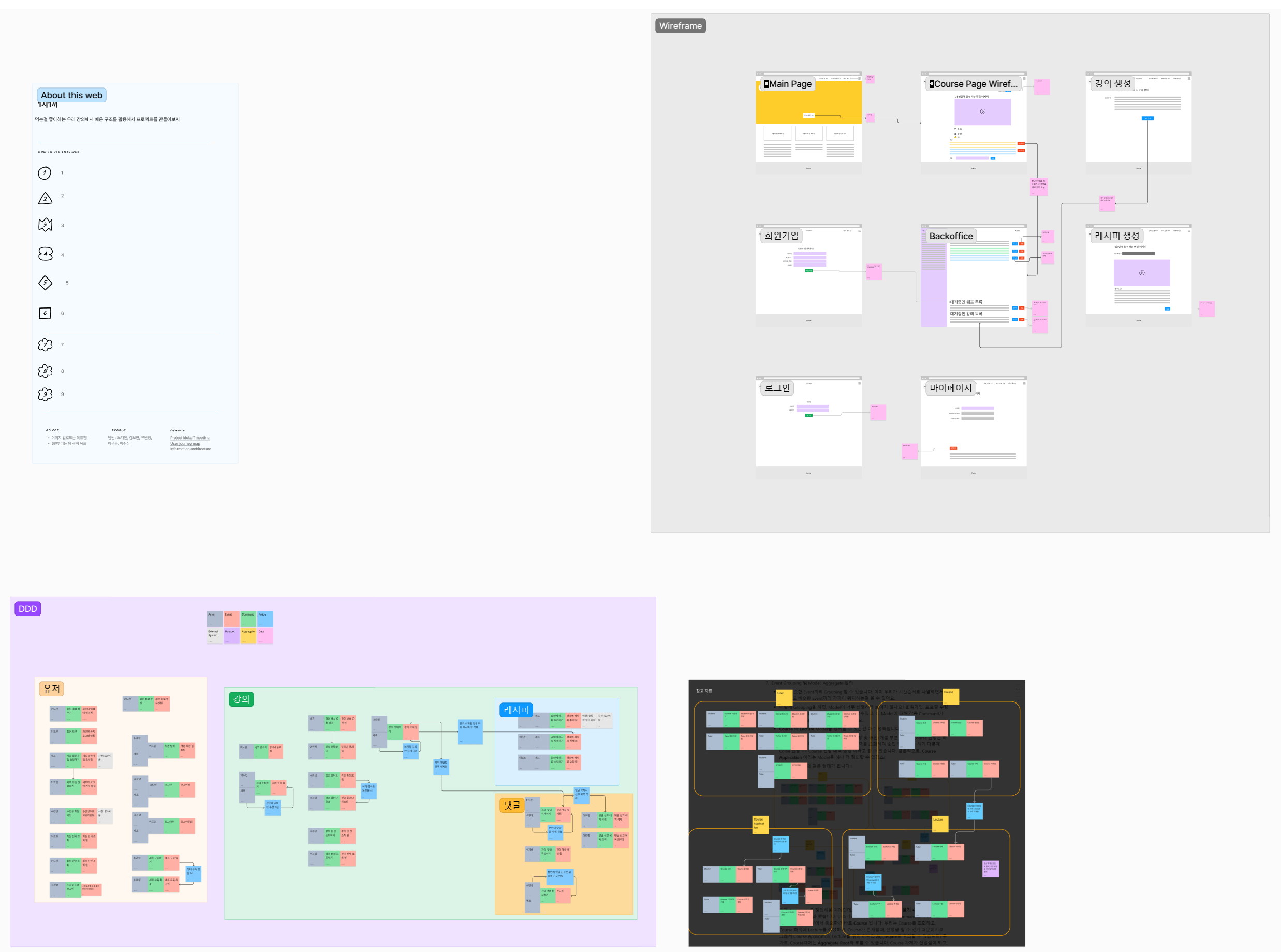
ERD

이제 명세서를 작성하기 전에도 구조를 생각해야하는 만큼 ERD를 다 같이 작성하기 시작했다. 저번 프로젝트에서 느낀건데 실제 서비스를 대하는 것처럼 작성하면 당연히 좋겠지만 과하게 늘리다보니 짧은 기간에 진행해야하는 프로젝트 작성에 오히려 부담이 되길래 이번엔 조금은 간단하게 작성하려고 했다.
그런데 이벤트에 맞추다보니 생각보다 많아져서 간단하게 작성하는 의미는 없고 필요한 것만 있어도 많아진다는 걸 깨달았다.
보통 ~ 기능을 쓸 때는 이렇게 하더라 처럼 레퍼런스를 조사하고 구조를 잡긴 했는데 조금 사전조사는 부족했던 감이 있는 것 같다.
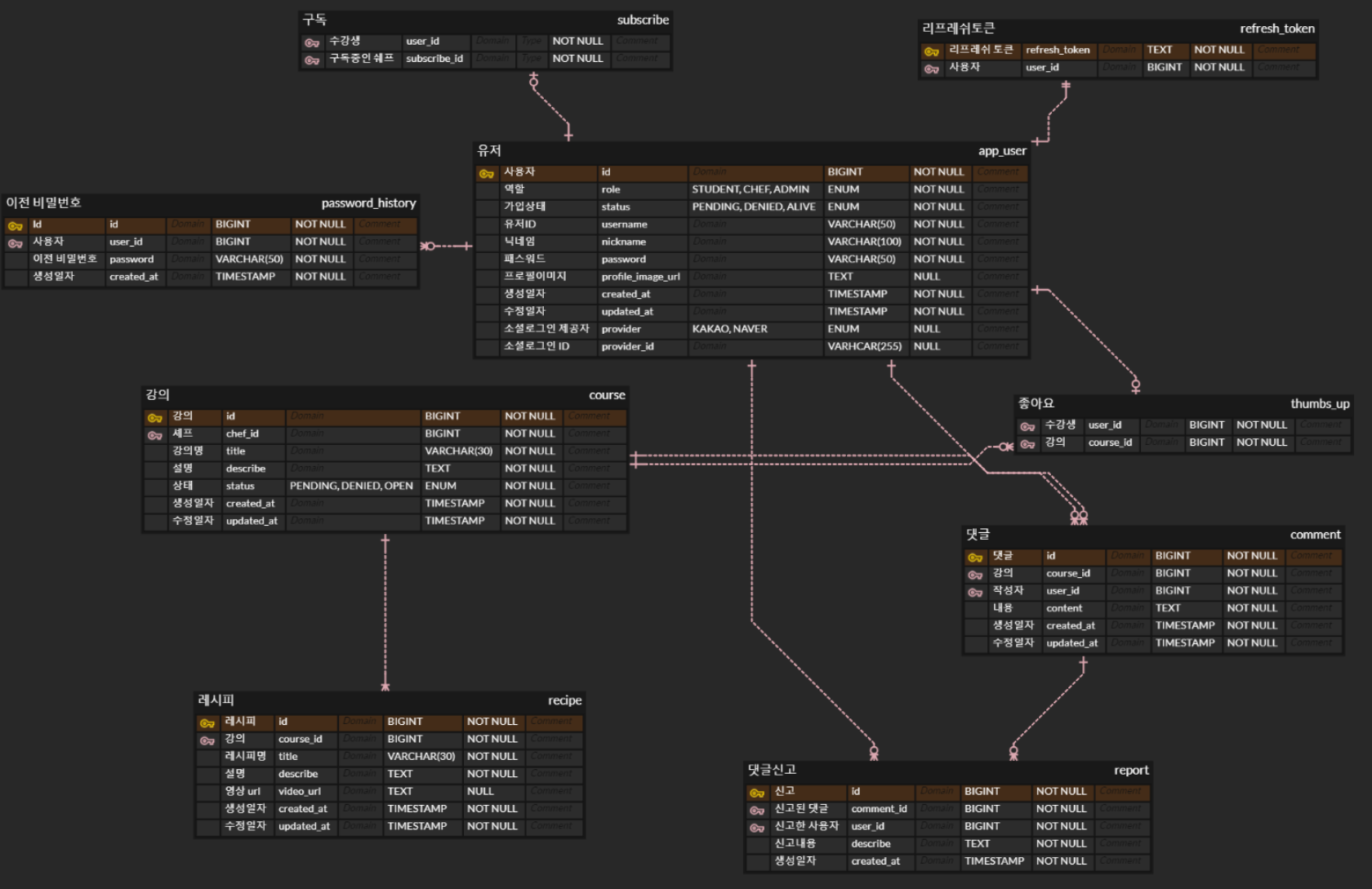
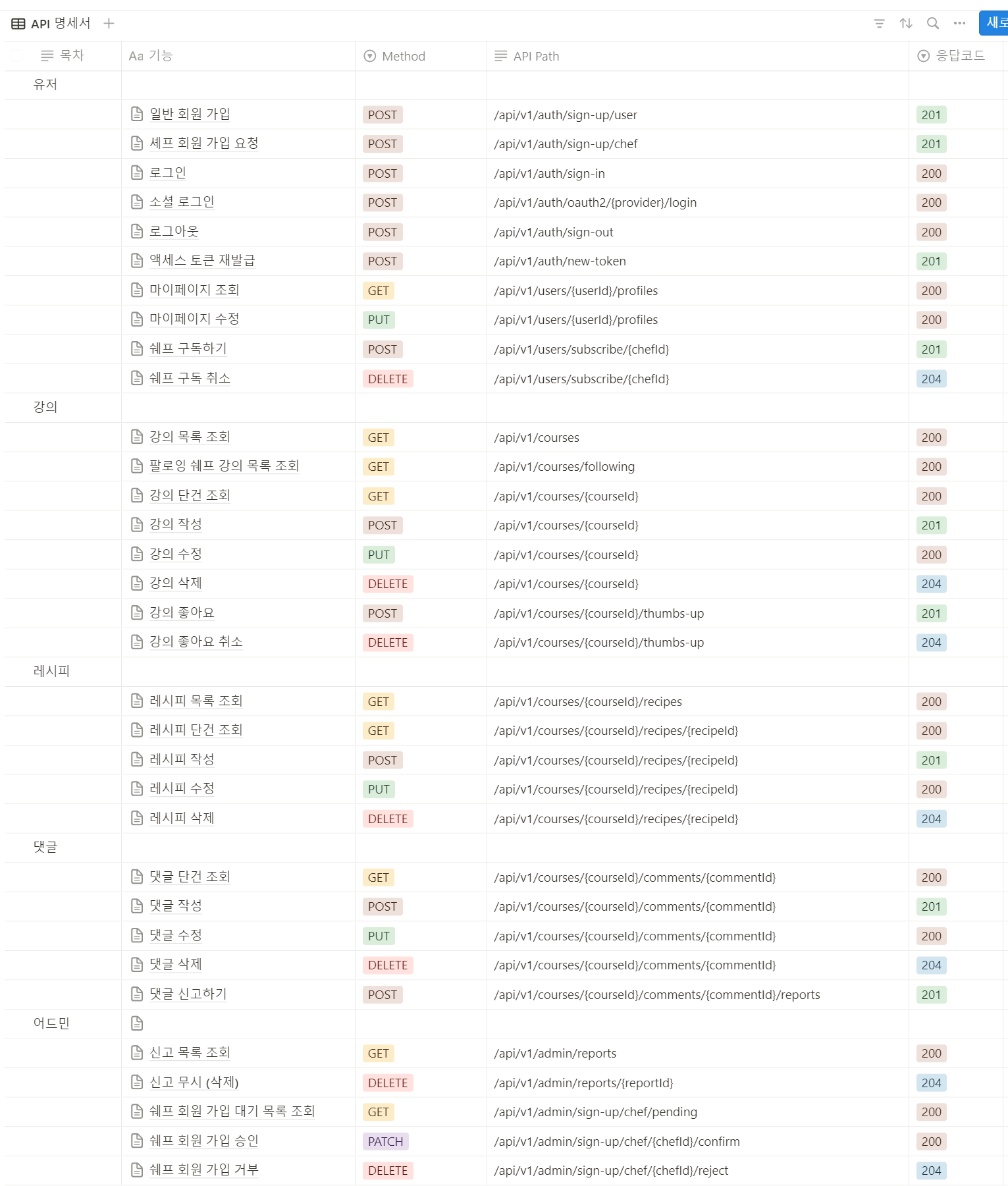
API 명세서

이제 명세서 시간이었는데 항상 하던대로 구조를 잡아놨다가 다른 분이 이전 프로젝트에서 쓰신 더 좋은 노션 페이지 구조를 갖다주셔서 그걸 쓰게 됐다.
안그래도 부족한 칸에 욱여넣는 것 같던 느낌이 사라지고 명세서 자체가 조금 정돈되고 차분한 느낌이 들어 만족스러웠던 것 같다.
세부 내용은 기능란의 페이지에 Query param, Path param, Response, Request, Error가 잘 구성되어 있다.
컨벤션
이번 컨벤션은 이전 조에서 복잡하게 작성하신 조가 많지 않아서 최대한 경험을 끌어 살렸는데 일단 지난 프로젝트에서 아쉬웠던 Code style은 공통적인 Code style xml을 써서 맞춰 나가기로 했다.
그리고 Git commit message는 Gitmoji 플러그인을 써보기로 했다. 어차피 우리 팀간의 컨벤션이니 새로운 경험이라 재밌을 것 같다.
추가로 5명인 조다 보니 이번엔 Git branch 정책을 2명의 리뷰 필수로 조정했다.
이슈 탬플릿, PR 탬플릿도 잘 작성해주셔서 이번 프로젝트는 협업하는 경험으로는 더 만족스러운 경험이 될 것 같아 설렌다.
그리고 코드 카타는 오늘도 미리 팀 노션/프로젝트 설정 조사한다고 한시간 넘게 날려서 조사하지 못했다.