
Tailwind css란?
css 프레임워크로, 쉽고 빠르고 일관되게 스타일을 작성할 수 있다는 장점이 있다.
부트스트랩과 비슷한 방식으로 사용할 수 있다고 하는데 부트스트랩은 사용해본적이 없긴하다..
장점 1
css파일과 html파일을 오가며 작성하는 번거로움이 tailwind를 사용하면 클래스 명으로 바로 바로 스타일을 적용할 수 있어 해결이 된다. 리액트로 프로젝트를 만들 때 컴포넌트가 파일로 다 나뉘어있어 애초에 파일이 엄청 많아 이미 복잡한데 css파일까지 따로 있다면 두배로 복잡했을 것같았다. css 파일을 따로 관리 할 필요가 없다는 점이 가장 큰 장점으로 다가왔다.
장점 2
직관적인 클래스명들을 사용하기 때문에 적응이 쉽다. vscode를 사용할 때 관련 확장프로그램을 이용하였는데 작성한 클래스가 어떤 css 스타일을 갖는지 바로 확인 할 수 있었다.
ex)
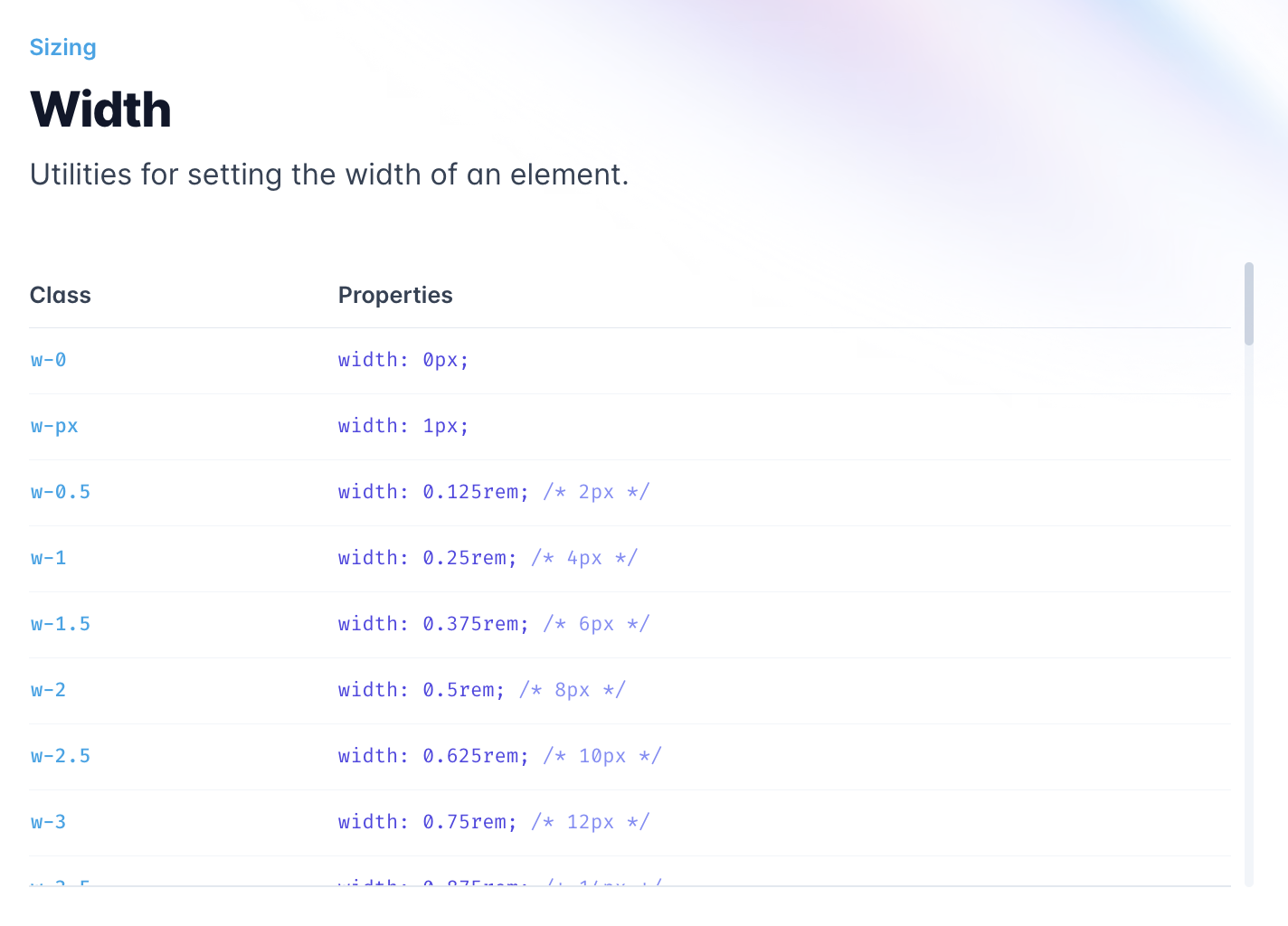
width: 100% -> w-0
border-radius: 0.125rem; /* 2px */ -> rounded-sm

장점 3
색상이나 사이즈, 간격 등의 유틸리티 클래스를 사용하므로 일관된 스타일로 구현하기가 수월하다.

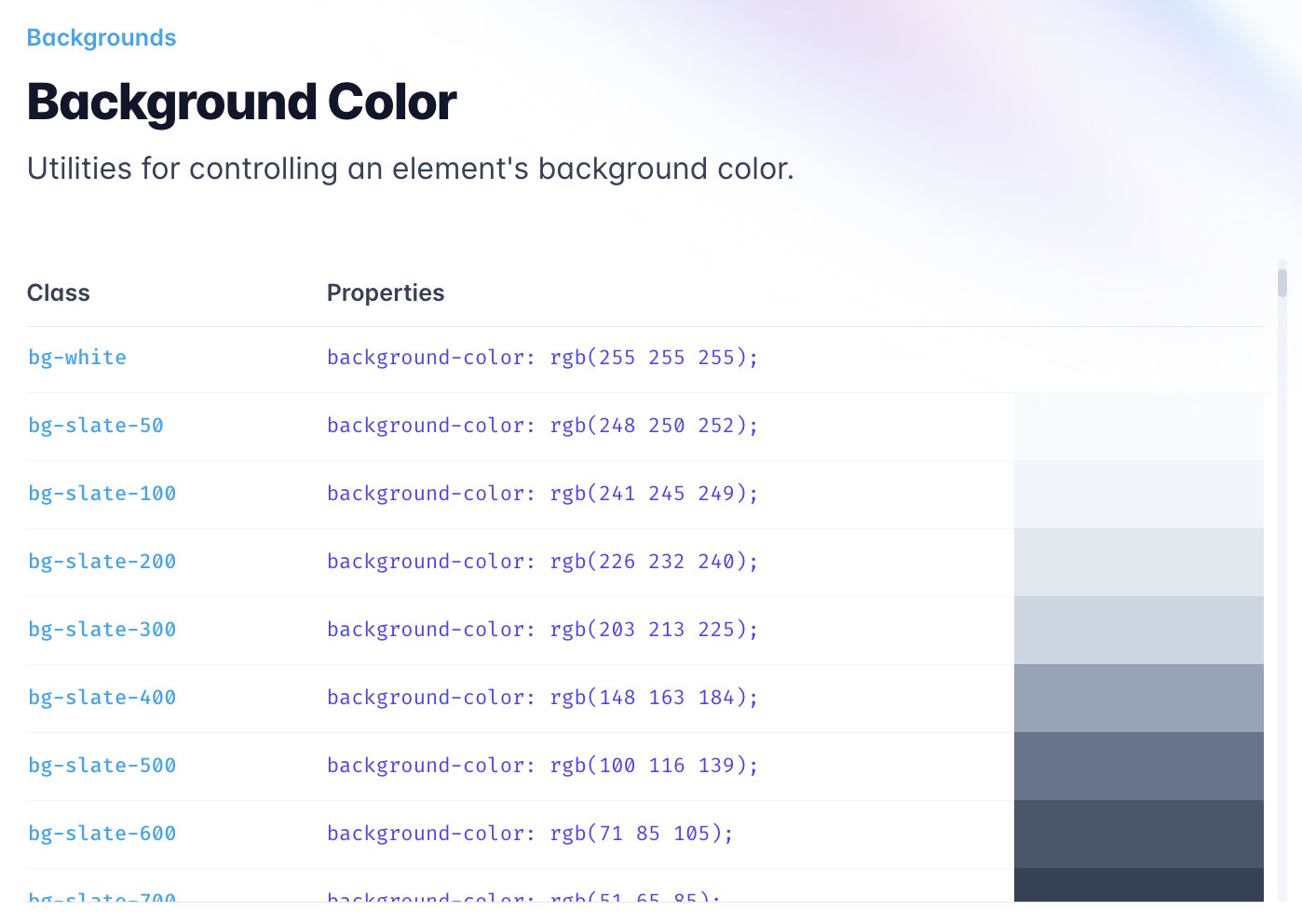
background-color를 지정해주고 싶을 땐, bg-black 처럼 클래스를 작성해주면 된다. 컬러파레트에 없는 색을 사용하고 싶다면 커스텀을 통해 클래스명을 새로 만들어주거나 bg-[#000000]과 같은 방법으로 사용할 수도 있다.

장점 4
css를 위해 클래스 이름을 결정해야하는 고민을 덜 수 있다.
단점 1
클래스가 굉장히 지저분해진다. 클래스가 10개가 넘어가는 일도 빈번하기 때문에 가독성이 안좋아진다.

단점 2
어쩔 수 없이 클래스명들을 익히는데에 시간이 걸릴 수 있다. 홈페이지를 들락날락하며 적응하는 시간이 필요하다.
단점 3
빠른 코딩을 위한 프레임워크이다보니 세밀한 css 작업을 위할 때는 적합할까 라는 생각이 든다.
ex)
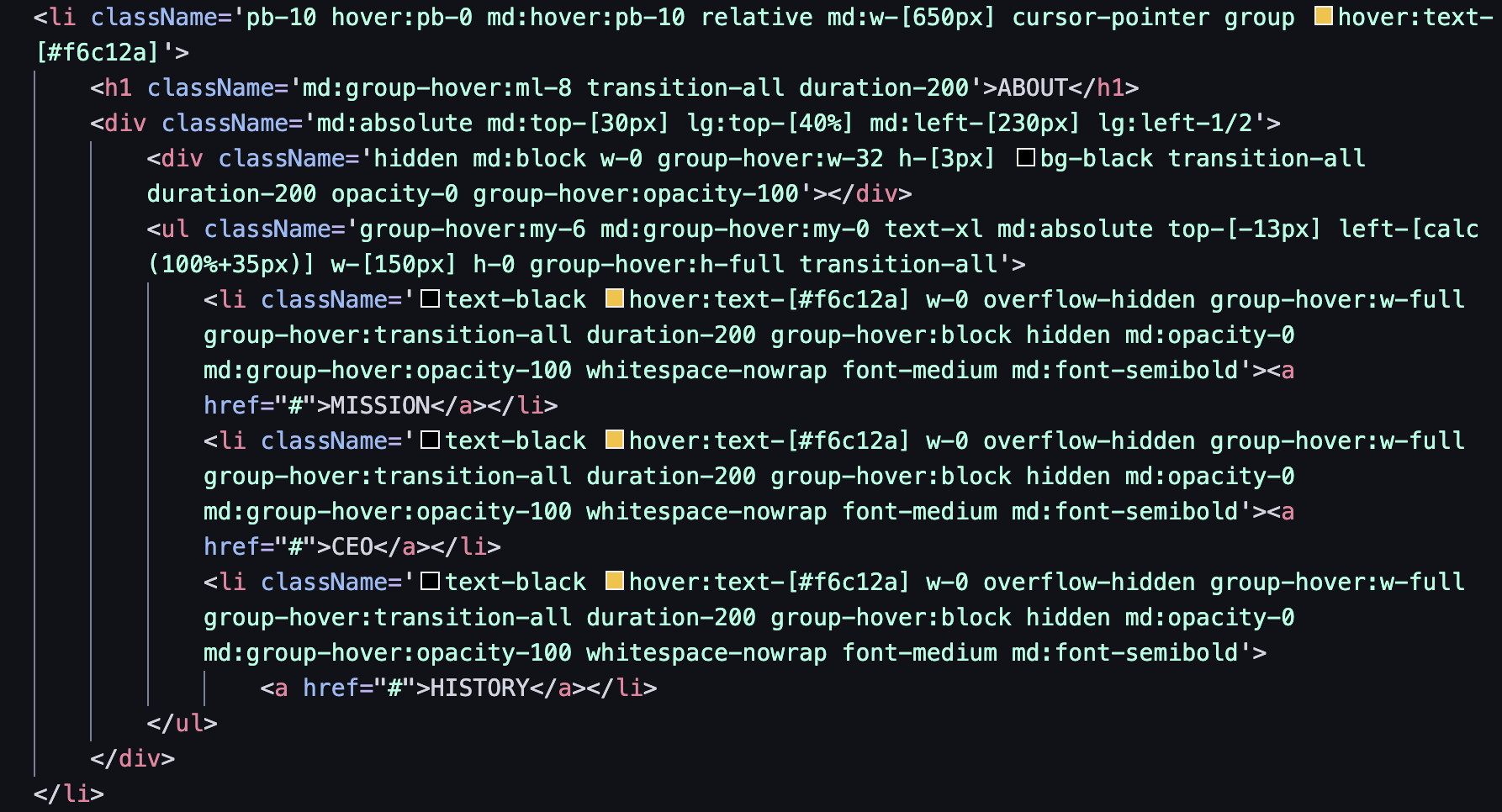
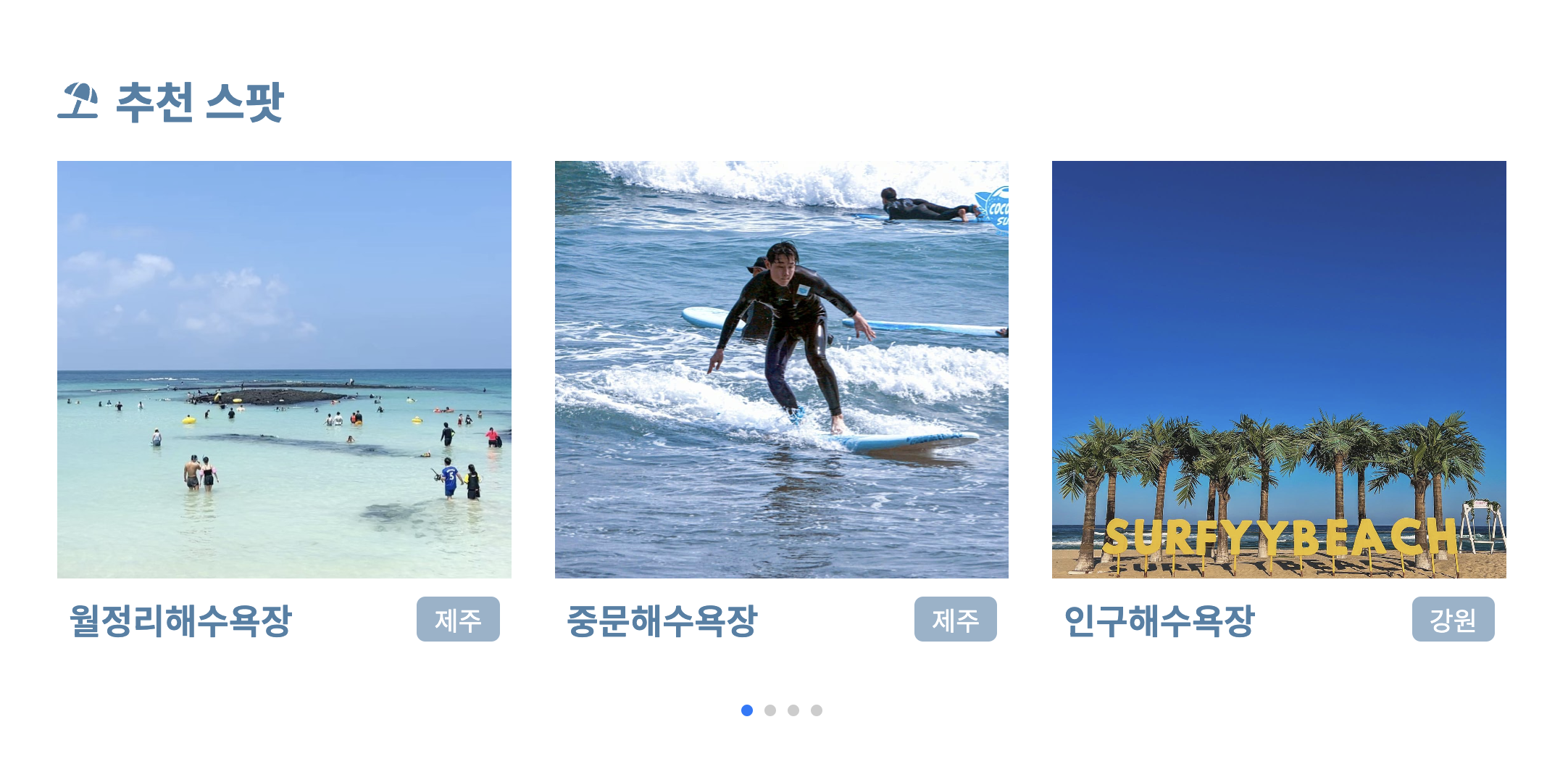
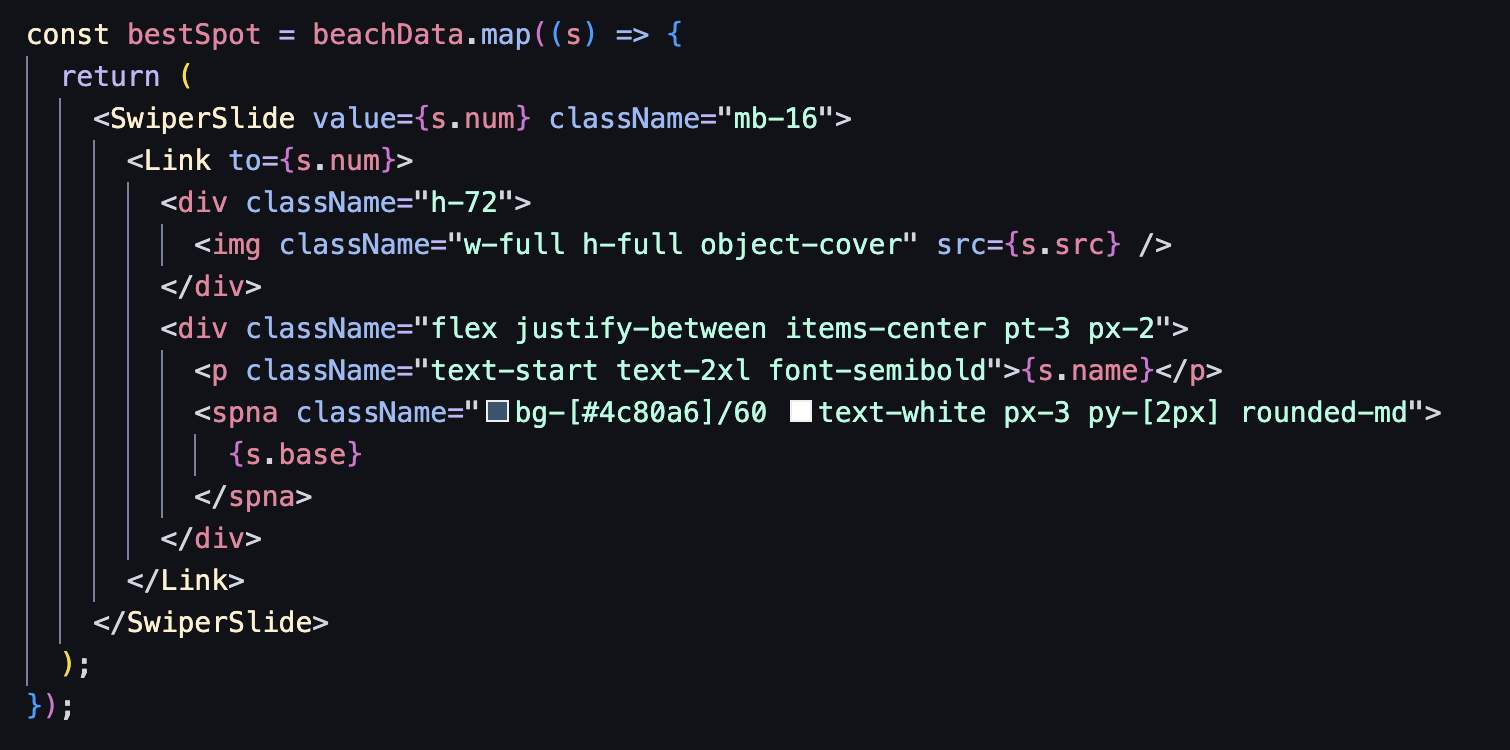
리액트와 tailwind를 이용하여 아래와 같은 슬라이드를 만들어보았다. 슬라이드에 들어갈 데이터 배열이 준비되어있었던 상황이여서 이를 이용하여 만들 수 있었다.


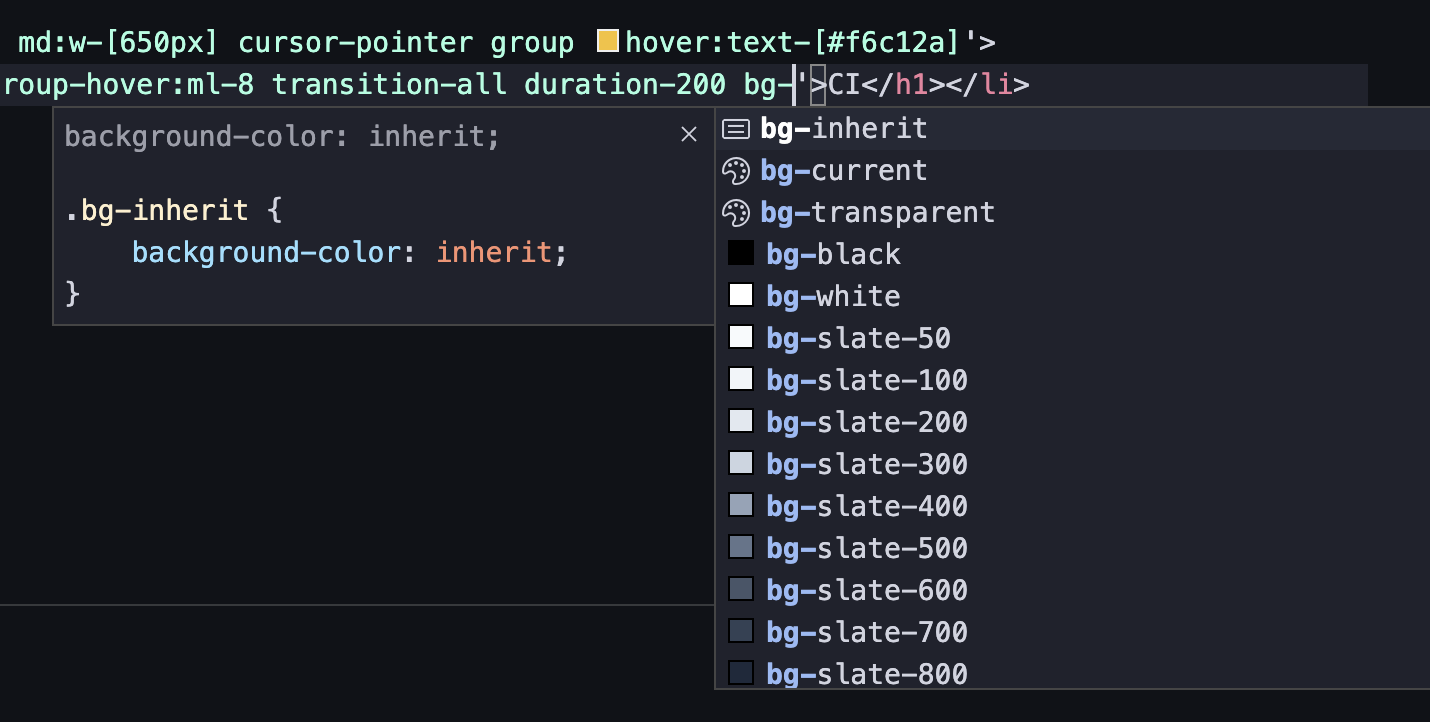
이외에도 hover 등 가상클래스도 사용이 가능하다.

클래스에 호버했을 때 어떻게 css가 적용 되었는지 나오는 모습이다.

자동완성이 되어서 골라서 약간만 익숙해지면 골라서 쓰면 되기 때문에 아주 편리하다!
