CSS
1.HTML CSS - 선택자

기본 엘리먼트를 선택하여 css 스타일을 줄 수 있다..을 이용해 클래스 선택자를 작성할 수 있다.\[\`\`\`
2.CSS 단위, 색상, 보더

절대값루트 엘리먼트(html)에 상대적이다 1rem=root element의 폰트사이즈(브라우저에 설정된 기본 글꼴 크기. 보통 기본 16px)부모에 상대적이다. 1em = 부모의 font size부모에 상대적이다. 100% = 부모의 font size뷰포트(화면) 넓
3.CSS 폰트 스타일과 엘리먼트 정렬방법

css로 다양한 폰트 스타일을 지정 할 수 있다.font-size : 폰트크기font-style : italic 기울기 등의 스타일 font-weight : 폰트 굵기 (100 ~ 900)text-align : 폰트 정렬 (left, right 등)letter-spac
4.CSS padding, margin

엘리먼트 내부의 공간엘리먼트 외부의 공간
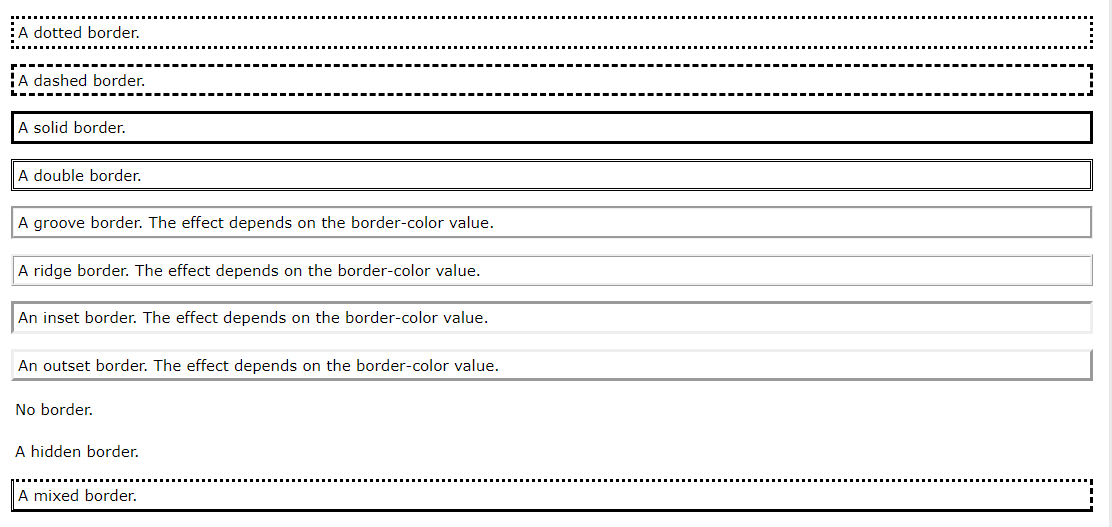
5.CSS border에 대해 알아보자

border style
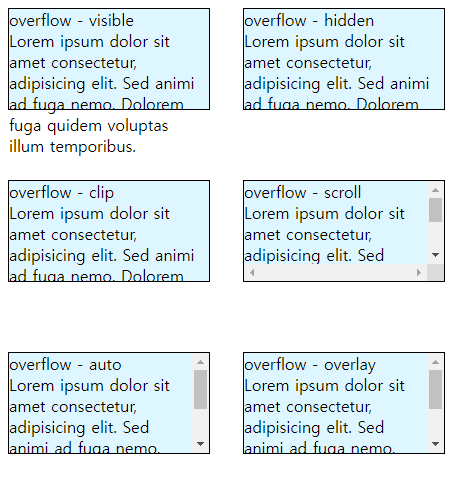
6.css overflow를 알아보자

overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락 (en-US)에 맞출 수 없을 때의 처리법을 지정한다./ 키워드 값 /overflow: visible;overflow: hidden;overflow: clip;overflow: sc
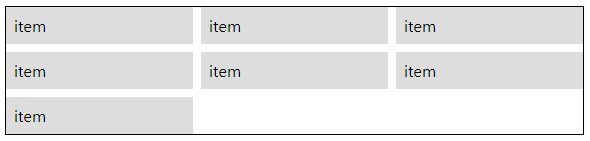
7.css grid를 알아보자

mdn 사이트에서 grid의 설명은 이러하다그리드는 수평선과 수직선이 교차해서 이루어진 집합체CSS 그리드 레이아웃(Grid Layout)은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계
8.Swiper 버튼 색상 커스텀을 해보자

리액트로 스와이퍼 슬라이드 만들다가대충 좀 바꾸고 싶은데 간단한 방법을 찾아보았다!css에 아래와 같이 작성하면 버튼, 인디케이터와 같은 색상이 바뀐다.크게 커스텀 할 필요가 없다면 이렇게 작성하는 것도 간단할 듯 싶다 😊
9.Tailwind를 알아보자

https://tailwindcss.com/css 프레임워크로, 쉽고 빠르고 일관되게 스타일을 작성할 수 있다는 장점이 있다.부트스트랩과 비슷한 방식으로 사용할 수 있다고 하는데 부트스트랩은 사용해본적이 없긴하다..css파일과 html파일을 오가며 작성하는 번