
문제 상황
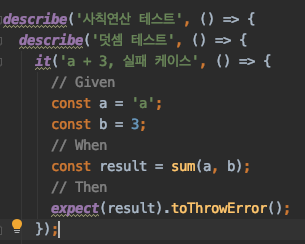
- yarn test를 통해서 테스트를 실행할 때에는 문제가 없지만, IntelliJ에서 키워드를 인식 못해서 밑줄이 있는 것을 볼 수 있음 (describe, it, expect 등의 jest 관련 키워드)

해결 방법
설정 메뉴 들어가기
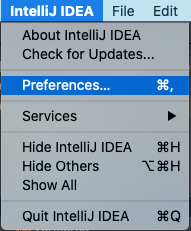
- 메뉴 > Preferences 실행 (
cmd+,)

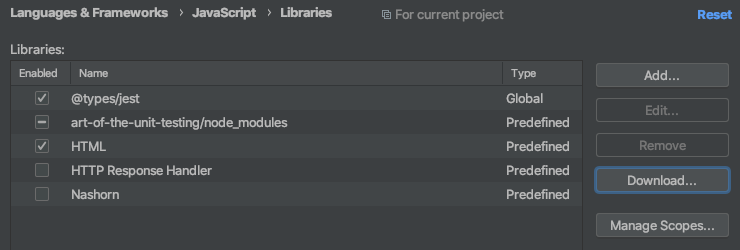
- Languages & Frameworks > JavaScript > Libraries

jest 라이브러리 추가
- 해당 화면에서
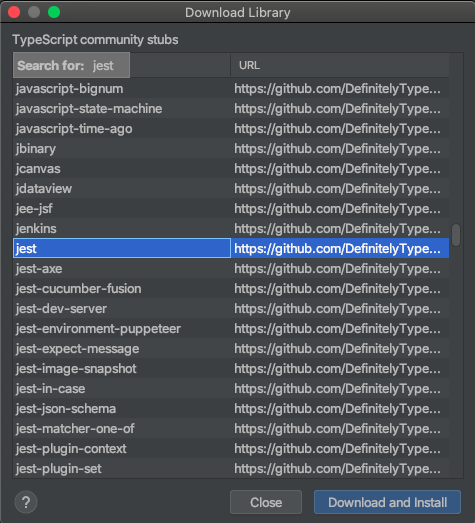
@types/jest가 없다면, 오른쪽 Download 버튼 클릭 - 목록에서 jest 찾기

- Download and Install 클릭
- 목록에
@type/jest가 추가 된 것을 확인
확인
- 추가가 완료되면 밑줄이 없어진 것을 확인할 수 있음

