
초안 작성
글쓰기에서 가장 중요한 단계입니다.
초안 작성은 컴퓨터를 사용하지 않고, 펜과 종이로 정리하는 것을 추천합니다. 저는 펜과 종이를 이용하는 편이 생각을 정리하는데 도움이 많이 되었습니다. 펜과 종이를 이용하지 않고도 생각 정리가 쉽게 된다면 굳이 손글씨로 작성할 필요는 없습니다.
프로그램을 만들 때에 설계가 중요하듯 글을 작성할 때에는 초안 작성이 중요합니다. 시간을 들여서 글의 흐름과 방향을 잡아 준다면, 세부 내용을 작성하는 것은 생각보다 어렵지 않습니다.
목차 만들기
전달 대상까지 정해졌다면 어느 방향으로 글을 써야 될지 정해진 것입니다. 이제 정해진 방향에서 어떤 순서로 내용을 전달할 지 핵심 키워드를 기반으로 목차를 만들어 봅니다. 목차 만들기 연습은 책 정리하기를 통해서 익숙해 질 때까지 연습합니다.
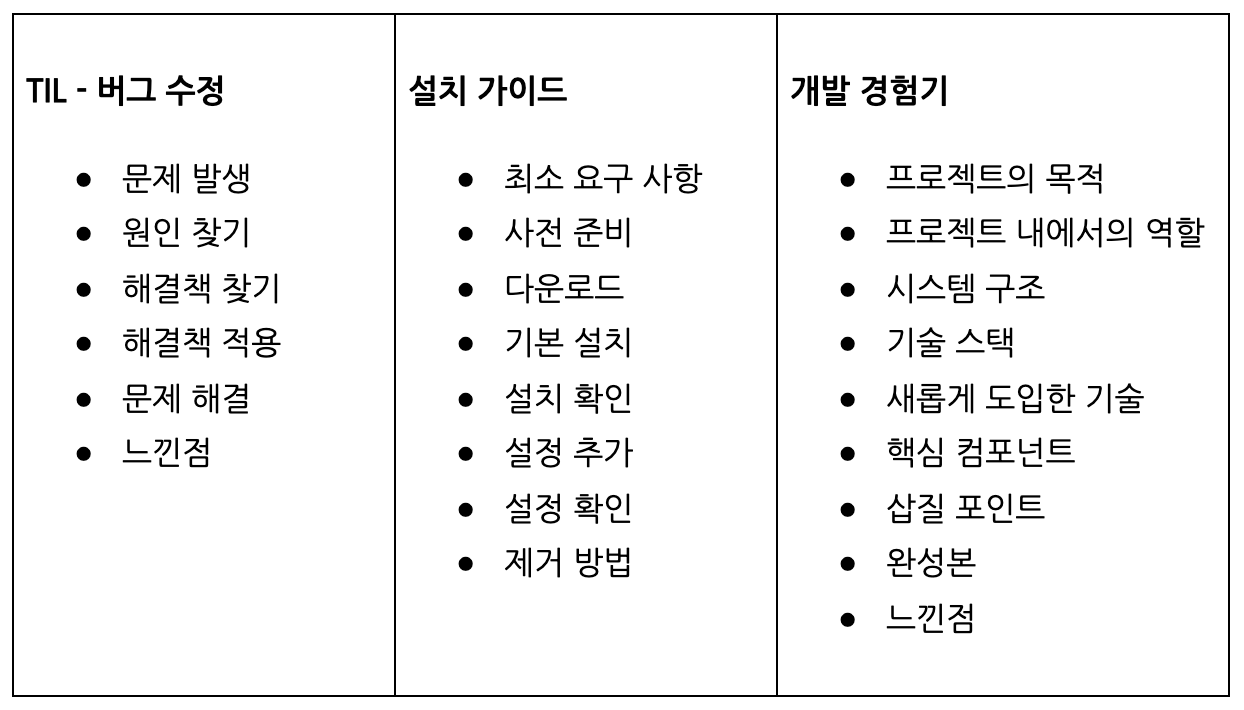
예시

간단히 내용 적어 보기
목차가 완성되었다면, 해당 목차에는 어떤 내용을 적어야 겠다는 생각이 어느 정도 정리된 상태일 것입니다. 그렇다면 떠오르는 생각을 해당 목차에 밑에 적어봅니다.
예시 (TIL - 버그 수정)
- 문제 발생 : 로그인 페이지에서 404 에러
- 원인 찾기 : 로그 파일 찾아 봄
- 해결책 찾기 : 라이브러리 버전 문제
- 해결책 적용 : 라이브러리 버전 변경
- 문제 해결 : 버전 변경 후 로그인 페이지 정상 작동
- 느낀점 : 주기적 버전 업데이트 필요
본문 작성
이제 손으로 작성 한 글을 키보드로 타이핑 할 차례입니다.
- 초안이 작성됐다면 머리 속에는 이미 글의 구조가 그려진 상태이므로 본문을 채워 넣는 것은 생각보다 쉽게 진행됩니다. 초안 작성과 동일하게 목차를 적은 후 간단히 적은 내용을 바탕으로 목차를 하나 하나씩 채워 나갑니다.
- 본문 작성 시 문체를 통일해서 사용하는 것이 보기 편합니다.
~했다. ~했습니다. ~했음또는 원하는 형태를 선택하여 글 전체에서 통일성 있게 사용합니다. - 본문을 작성하다 보면 초안 작성 시 생각나지 않았던 것들이 더 생각 날 수 있습니다. 그럴 경우에는 목차 안에 세부 섹션을 만들어도 되고, 새로운 주제를 목차에 추가해도 됩니다.
- 글 위주로 작성을 하고 이미지, 소스코드 등은 들어갈 위치에 어떤 이미지, 소스코드 인지 표시 정도만 합니다.
- 본문 작성 시 마크다운을 활용하면 쉽게 소제목으로 나눠서 작성할 수 있습니다.
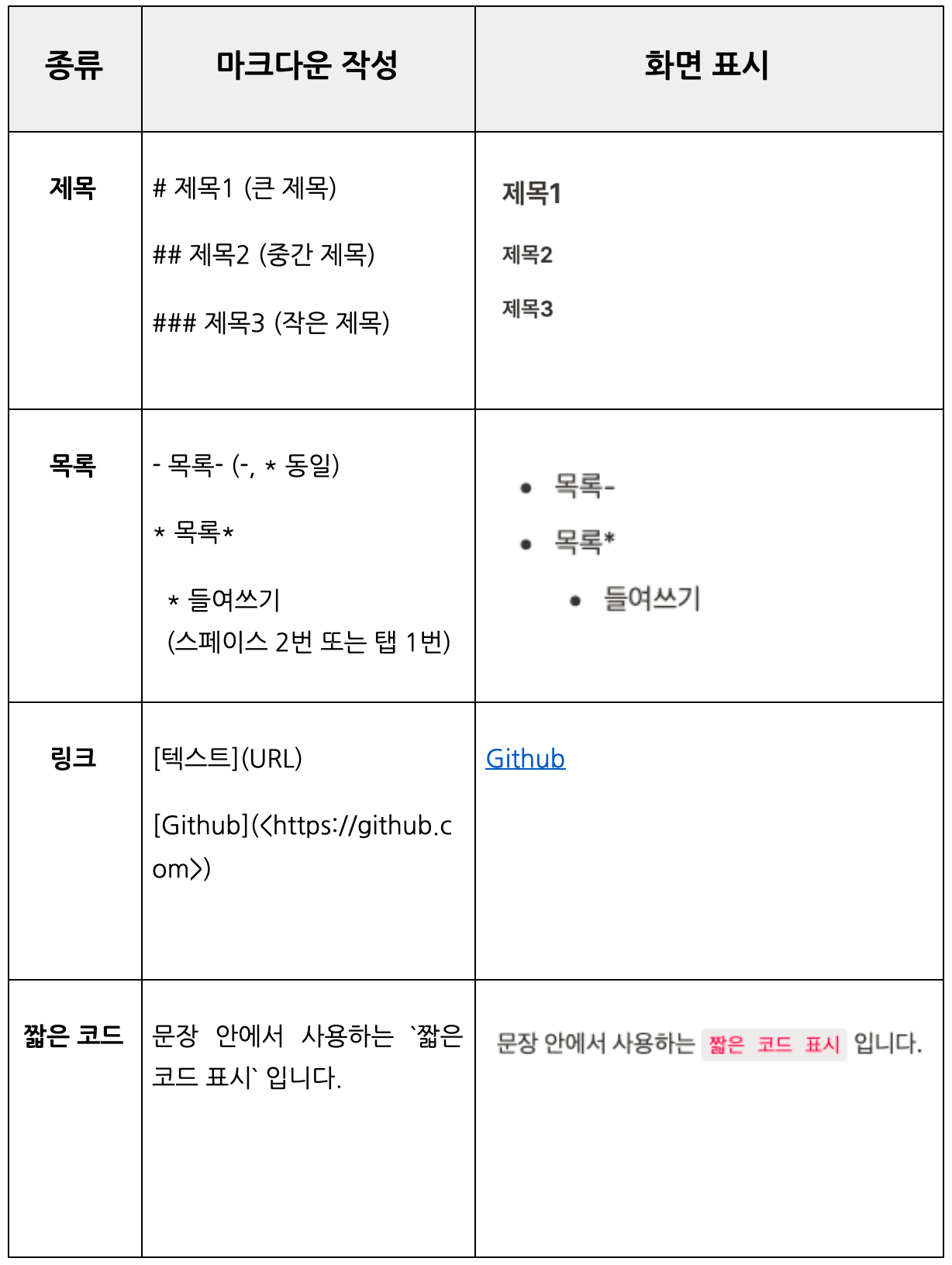
본문 작성 시 자주 사용하는 마크다운

글 꾸미기
본문까지 모두 작성했다면, 이해를 돕기 위한 이미지나 소스코드를 추가합니다.
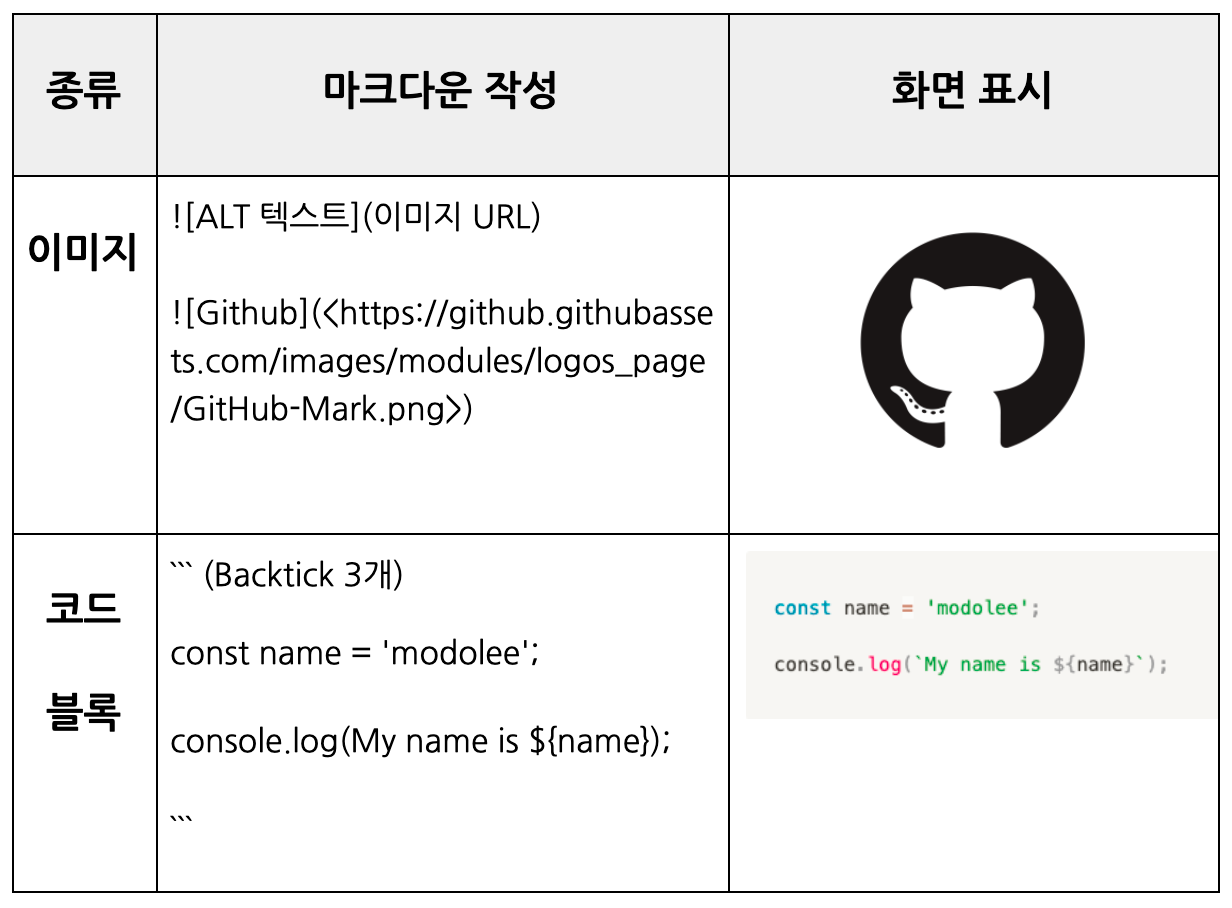
꾸미기 시 자주 사용하는 마크다운

코드 예제
- 코드 블록을 통해서 예제 코드와 캡처 화면을 보여주는 것도 좋지만, 실제 구동하는 페이지(웹 페이지의 경우)를 보여주면 이해하는데 더 좋은 경우도 많이 있습니다.
- HTML, CSS, JS 를 입력하면 결과 화면을 보여주고 인터렉티브 하게 결과를 확인할 수 있는 서비스들이 존재합니다.
- 예제 코드를 저장한 후 해당 코드가 담긴 페이지의 주소를 공유하면 누구나 동일한 화면을 확인할 수 있습니다.
- CodePen, JSFiddle을 사용하면 실제 구동하는 페이지를 공유할 수 있습니다.
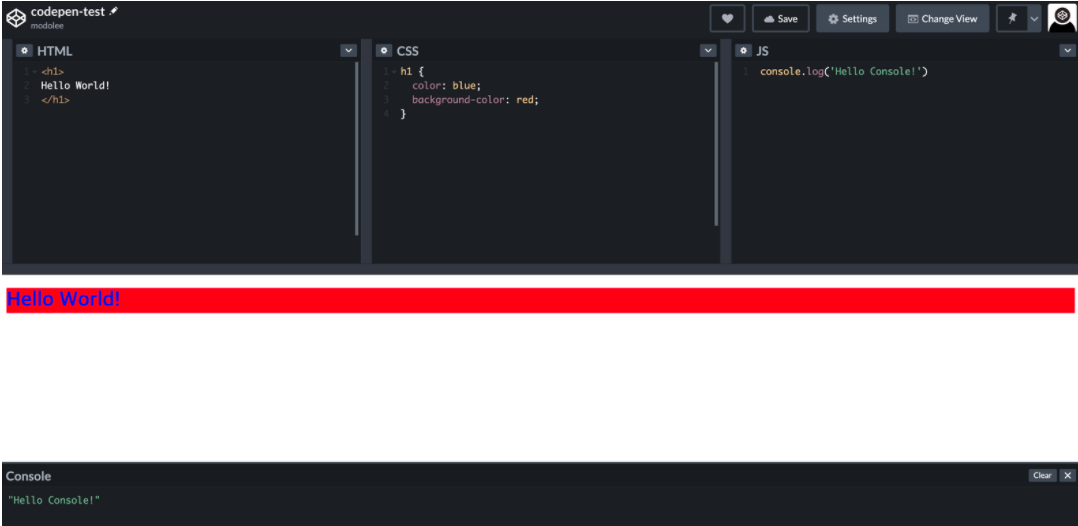
CodePen
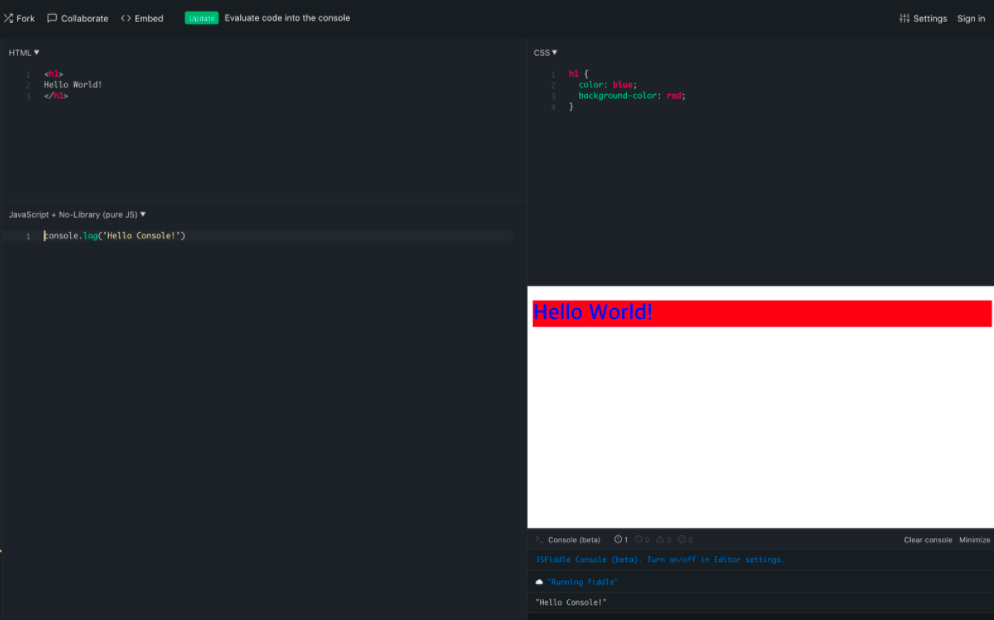
JSFiddle
캡처 방법
이 부분은 제 PC 기준으로 작성했기에, MacOS를 중점적으로 다루고 있습니다. Windows에 대한 설명은 제가 아는 선에서 정리했으며, 부족한 부분은 링크로 대체했습니다. Windows 사용자 분들께 심심한 사과의 말씀을 드립니다.
이미지
-
MacOS
Cmd + Shift + 4를 누르고 캡처하고 싶은 영역을 선택합니다.- 캡처 파일 저장 위치는
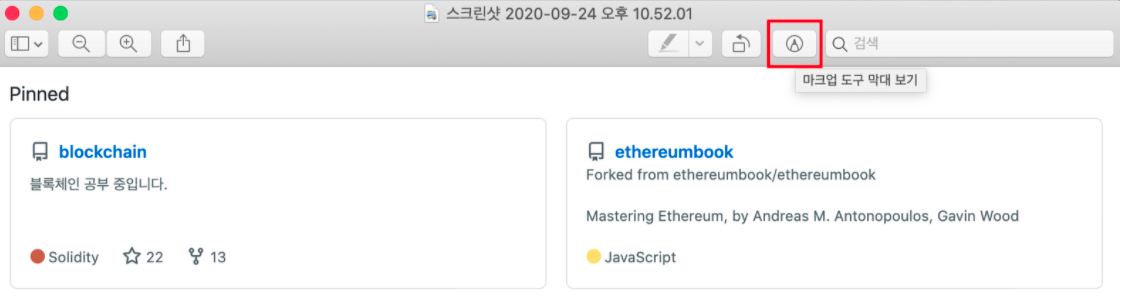
Cmd + Shift + 5를 누른 후 옵션에서 변경 가능합니다. - 캡처한 파일을 미리 보기(기본 앱)로 열면 연필 모양을 누르면 간단한 편집도 가능합니다. 저는 주로 아래와 같이 네모 박스를 그리는데 사용합니다.
- 이미지 바로 붙여 넣기(이미지 복사 후 블로그 글에 붙여 넣었을 때 자체 URL을 생성해 주는 기능)를 지원하는 블로그의 경우 미리 보기에서
Cmd + A&Cmd + C를 이어서 눌러 이미지를 복사한 후 블로그에 붙여 넣으면 됩니다.

-
Windows
Alt + PrtScn을 누르면 활성화 된 창을 캡처합니다.- 그 상태에서 그림판을 열어 붙여넣기 하면 캡처한 화면을 볼 수 있습니다.
- 그림판 도구를 이용해서 간단히 편집 후 저장합니다.
- 이미지 바로 붙여 넣기(이미지 복사 후 블로그 글에 붙여 넣었을 때 자체 URL을 생성해 주는 기능)를 지원하는 블로그의 경우 그림판에서
Ctrl + A&Ctrl + C를 이어서 눌러 이미지를 복사한 후 블로그에 붙여 넣으면 됩니다. - Windows에서 캡처하는 방법
동영상 (움짤)
-
대부분의 블로그의 경우 동영상을 업로드를 지원하는 곳을 많지 않습니다. 그래서 동영상으로 설명이 필요한 경우에는 GIF로 변환하여 업로드 합니다.
-
MacOS
Cmd + Shift + 5를 누르고선택 부분 기록을 선택합니다.- 동영상으로 저장할 영역을 선택하고 기록을 누릅니다.
- 기록을 완료했으면 다시
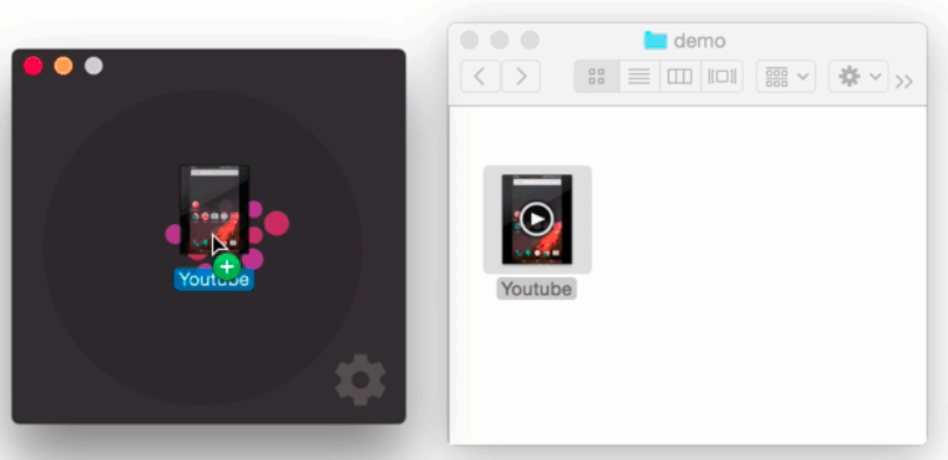
Cmd + Shift + 5를 누르고화면 기록 중단 버튼을 누릅니다. - Drop to GIF 프로그램을 다운 받고 설치합니다.
- 해당 프로그램을 실행 시킨 후 GIF로 변환하고 싶은 동영상을 끌어다 넣습니다.
- 변환이 될 때까지 기다립니다. 동영상 길이가 길수록 변환이 오래 걸립니다.
- 동영상이 있는 동일한 위치에 GIF 파일에 생성됩니다.

-
Windows
- ScreenToGif 프로그램을 다운 받습니다. (설치 버전, 무설치 버전 중 선택)
- 프로그램을 실행 시킨 후 원하는 크기로 창을 조절한 후
녹화버튼을 눌러 화면을 녹화합니다. - 녹화가 완료되었다면
정지버튼을 눌러 녹화를 종료합니다. - 녹화 된 영상을 확인한 후
저장 메뉴를 눌러 이동 후 파일 이름을 지정하고저장 버튼을 누릅니다. - Windows에서 움짤 만드는 방법
그림 그리기
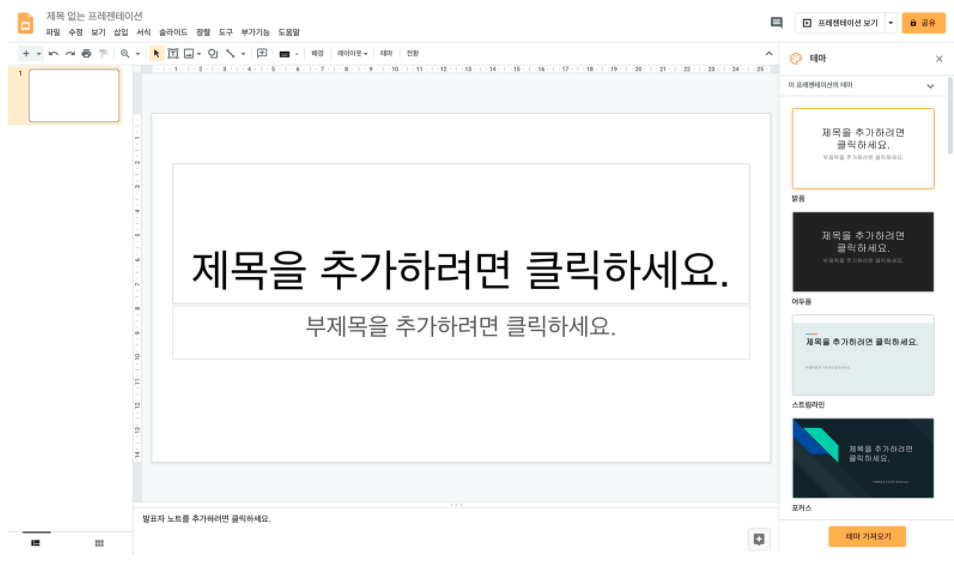
Google Presentation
- https://docs.google.com/presentation
- 파일 하나를 즐겨 찾기 해놓은 후 그림이 필요할 때마다 슬라이드를 추가해서 사용하면 편리합니다.

- 아래와 같은 간단한 그림은 Google Presentation을 이용해서 쉽게 그릴 수 있습니다.

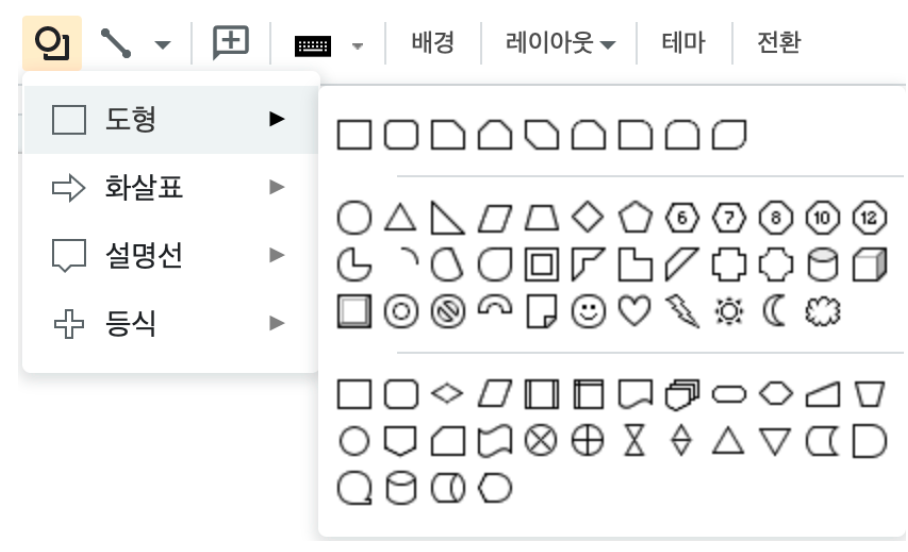
- 도형, 화살표, 설명선, 등식 등 꽤 다양한 모양을 지원합니다.

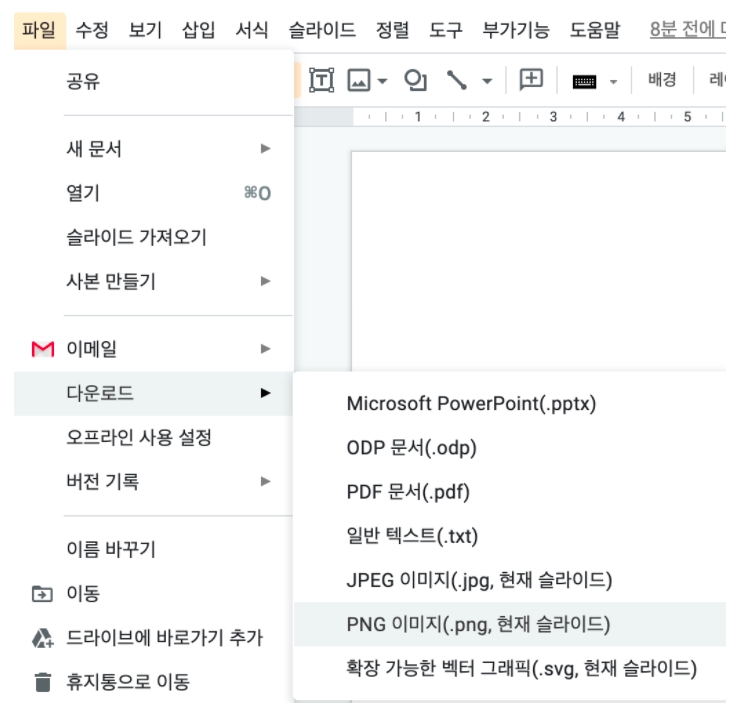
- 그림을 다 그린 후에는 해당 부분만 캡처해서 이미지로 저장한 후 사용하거나, 파일로 다운 받아(파일 → 다운로드 → PNG 이미지) 사용하면 됩니다.
- 파일로 다운받는 경우 폰트가 깨질 수 있으니 업로드 전 확인해 주세요.

Diagrams.net
- https://www.diagrams.net/

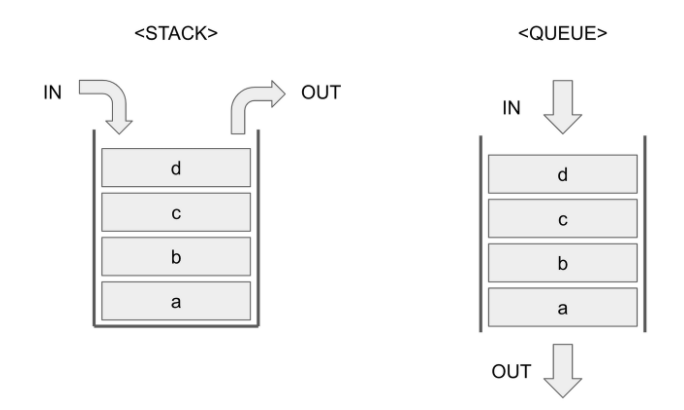
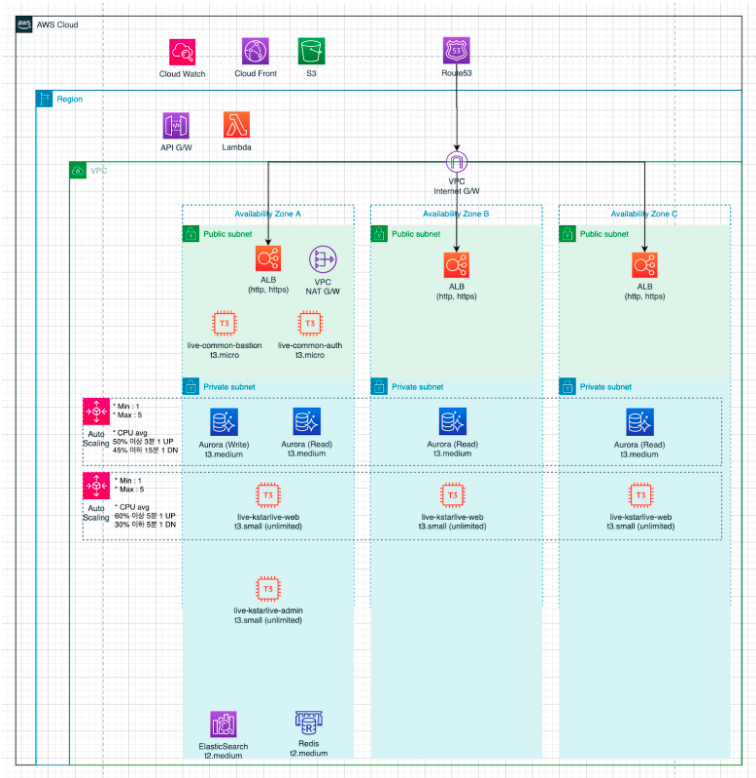
- 아래와 같이 조금 더 복잡하고 전문적인 그림을 원한다면 diagrams.net(구 draw.io)를 추천합니다.

- 최근에 PC용 프로그램이 출시되어, 사용이 더 편해졌습니다. (웹 버전의 경우 조금 밀리는 경향이 있었습니다.)
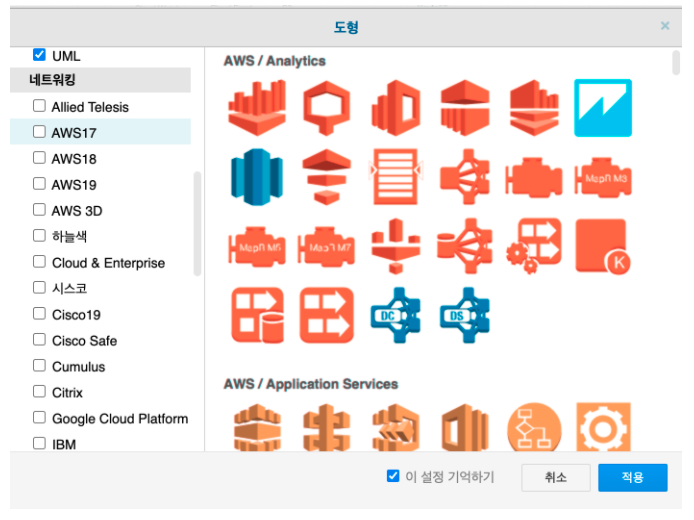
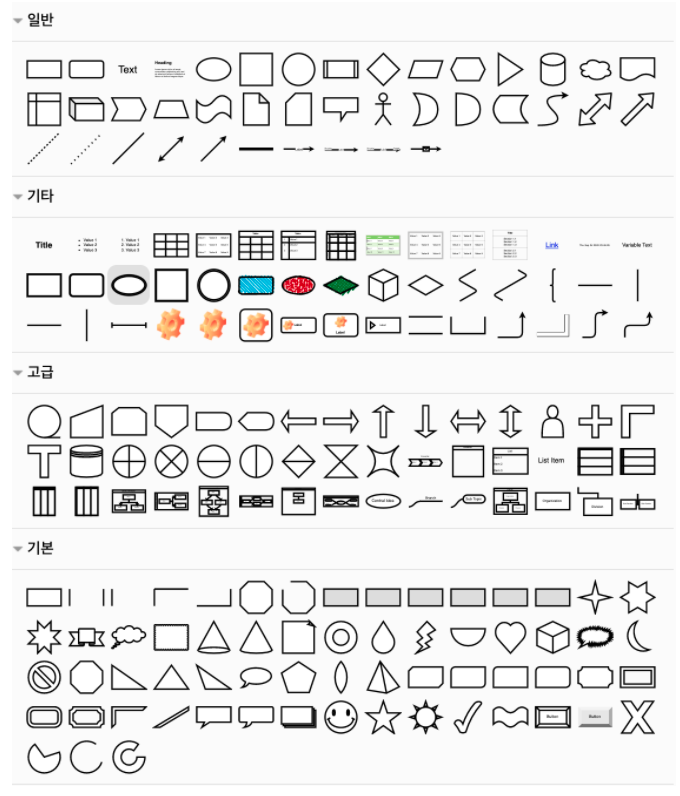
- 기본 제공하는 도형이 굉장히 다양합니다.

- 추가로
그 외 도형을 선택하면 더욱 많은 도형을 추가할 수 있습니다.