아래의 내용은 CRA 환경에서 사용하였습니다.
Jest란 무엇인가?
Jest is a delightful JavaScript Testing Framework with a focus on simplicity.
It works with projects using: Babel, TypeScript, Node, React, Angular, Vue and more!출처 : https://jestjs.io/
Jest는 JS 테스트 프레임워크이다.
Babel, TS, Node, React, Angular, Vue 등을 사용하는 프로젝트에서 사용할 수 있다.
즉, 프로젝트에서 코드 테스트를 하기 위해 사용하는 프레임워크.
Create React App 에서의 Jest
Create React App uses Jest as its test runner.
출처 : https://create-react-app.dev/docs/running-tests/
CRA 환경에서는 Test runner로 Jest를 사용하고 있다.
Test 환경을 이미 Jest를 사용하고 있다는 뜻으로 Jest를 따로 설치할 필요가 없다.

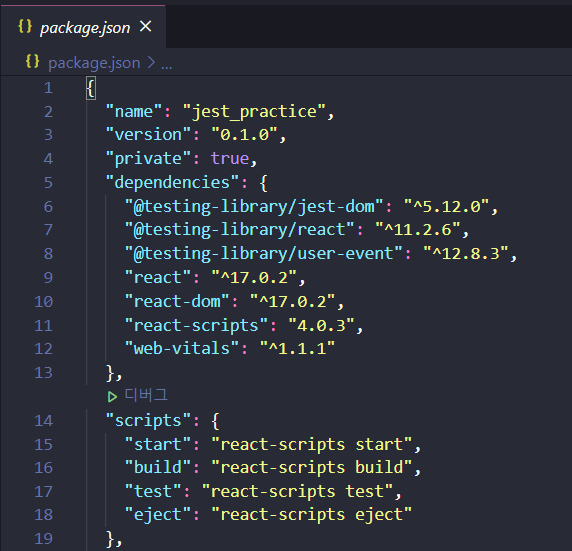
CRA로 프로젝트를 시작할 때 볼 수 있는 최초의 상태이다.
이미 App.test.js가 존재한다.

dependencies에 @testing-library/jest-dom 이 존재한다.

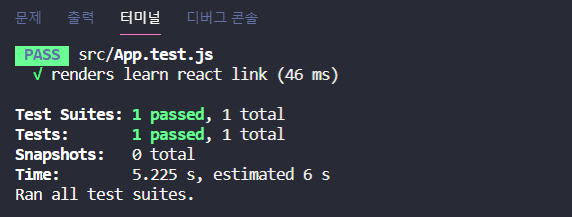
이미 App.js 에 대한 test 코드인 App.test.js가 존재하기 때문에 npm test로 test를 해보면 위와 같은 결과가 나온다.
파일 이름 규칙
Jest는 다음과 같은 일반적인 명명 규칙을 가진 테스트 파일을 찾는다.
- __tests __ 폴더에 .js 접미사가 있는 파일
- .test.js 접미사가 있는 파일
- .spec.js 접미사가 있는 파일
.test.js / .spec.js 파일(또는 __tests __ 폴더)은 src 폴더 아래의 모든 깊이에서 찾을 수 있다.
cra 공식페이지에선 테스트 파일을 테스트 중인 코드 옆에 배치하는 것을 추천하는데 이는 같은 수준(폴더)에서 파일을 배치하여 가져올 때 코드를 짧게 쓸 수 있기 때문이다.
예를 들어, App.test.js와 App.js가 동일한 폴더에 있는 경우 테스트는 짧게 경로를 쓸 수 있다.
("./App") < 이런 식,
이를 통해 대규모 프로젝트에서 테스트를 보다 신속하게 찾을 수 있다고 한다.
명령줄 인터페이스
npm test
npm test를 실행하면 Jest가 Watch 모드로 실행된다.
파일을 저장할 때마다 test가 다시 실행되는데, 이는 npm start 코드가 코드를 다시 컴파일하는 방법과 같다.
감시기(watcher)에는 모든 테스트를 실행하거나 검색 패턴에 초점을 맞출 수 있는 명령줄 인터페이스가 포함되어 있다.
npm test 실행시,

Test 코드 작성하기
test 코드를 작성하려면 it()(또는 test()) 블록을 사용한다.
그리고 블록안에 test 코드의 이름과 해당 코드를 작성한다.
추가적으로, describe() 블록을 사용하여 test 코드들을 그룹화 할 수 있다.
(그러나 이는 필수조건은 아니다.)
it('테스트 코드의 이름', '테스트할 코드')
또는 test('테스트 코드의 이름', '테스트할 코드')
테스트 코드 예시


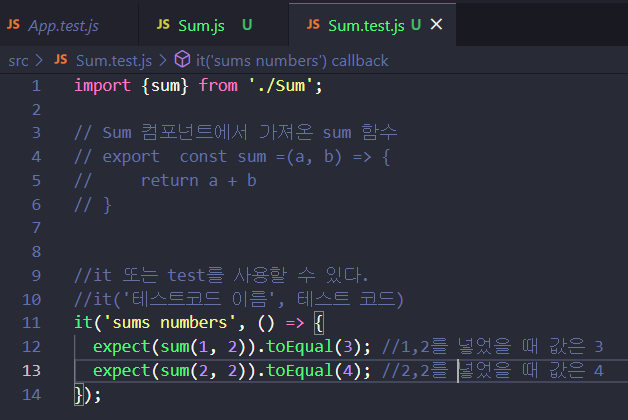
- Sum.test.js 에서 테스트를 진행한다.
- Sum 컴포넌트에서 함수 sum을 가져왔다.
- sum 함수는 두개의 인자를 받아 그것의 합을 return 하는 함수이다.
- it()블록(또는 test()블록)을 이용하여 테스트 코드를 작성한다.
- it() 블록에선 두개의 인자를 받는데 '테스트 코드 이름' 과 '테스트 코드' 이다.
- 이 테스트 코드의 이름은 'sums numbers'이다.
- 다음으로 작성한 코드가 해당 테스트를 하는 코드이다.
- jest의 expect와 toEqual 메서드를 사용한다.
- 코드를 읽자면, sum(1,2)의 값을 기대(expect)하면 3과 같다(toEqual)
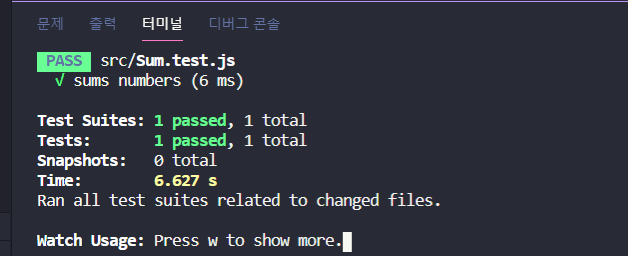
- npm test를 통해 코드를 테스트 해보면 작성한 테스트 코드('sums numbers')가 PASS가 되었다고 초록색으로 표시가 된다.

- it() 대신 test()를 사용해보았다.
- test 코드의 이름도 이번엔 한글로 작성하였다.('sum 함수를 테스트합니다.')
- 테스트에 통과하지 못 했을때를 알아보기 위해 sum(1,2)의 결과값과는 다른 값(5)을 작성하였다.

- 불합격한 테스트를 보여준다.('sum 함수를 테스트 합니다.' 가 통과하지 못함)
- Fail의 이유를 알려준다. (5를 기대했지만 3의 값을 받음)
Jest의 expect 와 matchers
expect
테스트를 작성할 떄, 값(value)이 특정 조건을 충족하는지 확인해야하는 경우가 있다.
이때 expect를 사용하면 다양한 'matchers' 를 확인할 수 있다.
즉, expect는 특정조건에서의 값이 맞는지(matchers) 확인하는데 사용한다.
test('test 이름', () => {
expect('검증대상'),matchers('기대값')
}

위의 코드에선 2 + 2의 값이 4와 같은지 (toBe) expect(확인,기대) 한다.
자주 사용하는 matchers
toBe()와 toEqual()
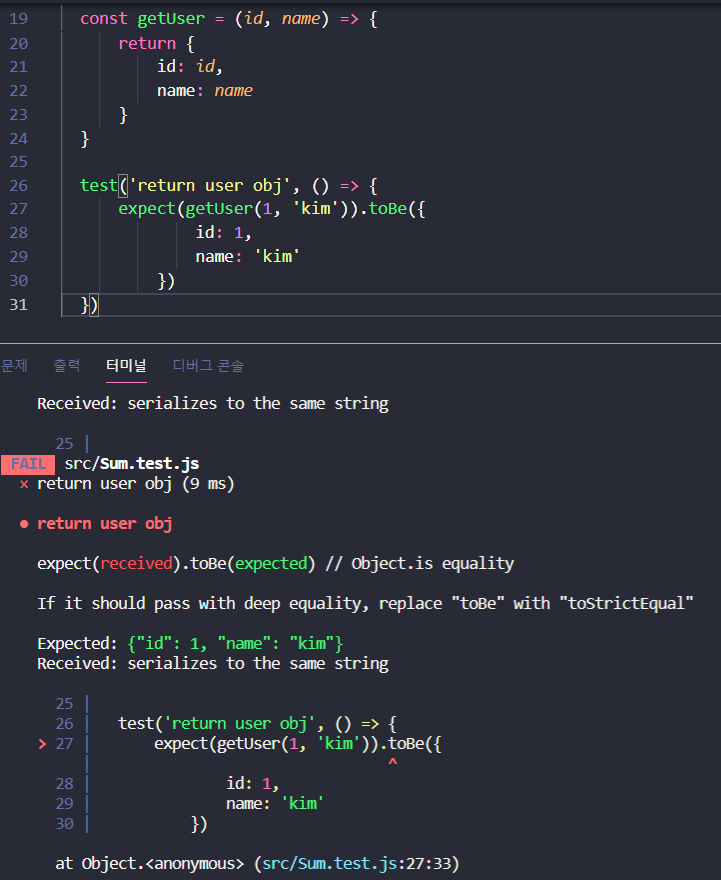
test의 코드를 작성하면서 expect() 대한 메서드로 toBe()와 toEqual()을 사용하였다.
둘의 차이는 다음과 같다.
'toBe' uses Object.is to test exact equality.
If you want to check the value of an object, use 'toEqual' instead:
toBe()는 값이 정확하게 같은지 평가한다.
따라서 객체를 평가할 땐 toBe()가 아닌 toEqual()을 사용한다.

- 객체의 값에 대해 toBe()를 쓰면 오류가 발생한다.
다양한 형태의 matchers
Jest에선 bollean, undefined, null 도 matchers를 통해 test 할 수 있다.
- toBeNull matches only null
- toBeUndefined matches only undefined
- toBeDefined is the opposite of toBeUndefined
- toBeTruthy matches anything that an if statement treats as true
- toBeFalsy matches anything that an if statement treats as false
matchers의 이름대로 그것이 null 값인지, undefined 값인지 확인할 수 있다.

- expect 다음에 .not 을 붙여 해당 값의 조건을 설정할 수 있다.
그 중에서 toBeTruthy와 toBeFalsy를 살펴보면,
true 또는 false인지 확인한다기 보단 불리언 문맥에서 평가되는 값을 확인한다.
즉, expect(true), expect(fasle) 도 가능하지만
expect(true 같은 값), expect(false 같은 값)으로 확인을 한다는 것이다.
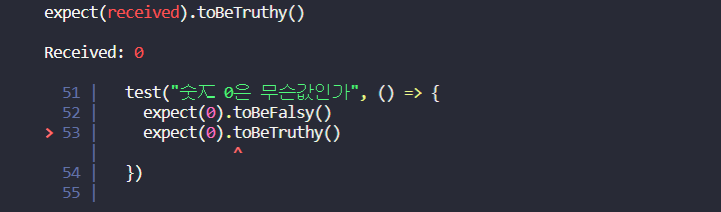
이러한 이유로 숫자 0은 false 같은 값이므로 toBeFalsy()의 테스트를 통과한다.

- 숫자 0은 toBeFalsy()를 통과하지만 toBeTruthy() 통과에는 실패한다.
거짓같은 값
거짓 같은 값(Falsy, falsey로 쓰이기도 함) 값은 불리언 문맥에서 false로 평가되는 값입니다.
false, 0, -0, 0n, "", null, undefined, Nan
출처 : https://developer.mozilla.org/ko/docs/Glossary/Falsy
값에 대한 특정 조건(숫자형 값의 0보다 큰가? 작은가? 등)에 대한 테스트,
예외 발생 여부 등 다양한 matchers가 있으며 expect와 함께 활용하여 확인할 수 있다.
더 자세한 사용은 Jest 공식페이지의 using matchers에서 확인할 수 있다.
https://jestjs.io/docs/using-matchers
참조
- create-react-app docs 중 running-tests
https://create-react-app.dev/docs/running-tests - jset docs 중 using matchers
https://jestjs.io/docs/using-matchers
