타입스크립트의 기본 타입
자바스크립트에서 주로 사용하는 타입과 큰 차이점은 없다.
- String
- Number
- Boolean
- Array
- Object
- Null and Undefined
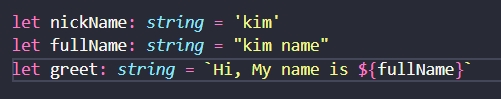
String(문자열)
'Hi', "Hi",
Hi(백틱)

자바스크립트처럼 타입스크립토 큰따옴표(""), 작은따옴표('')를 문자열 데이터를 감싸는데 사용.
템플릿 리터럴을 사용하면 여러 줄에 걸쳐 작성할 수 있으며 표현식을 포함시킬 수 있다.
즉, 백틱으로 감싸며, ${} 과 같은 형태로 표현식을 포함시킬 수 있다.
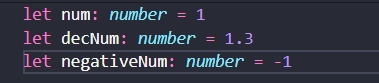
Number(숫자)
1, 5.3, -10

자바스크립트와 마찬가지로 타입스크립트에서도 숫자 유형은 하나 뿐이다.
(모든 숫자는 부동 소수 값이다.) 음수, 소수에 대한 특별한 타입이 없음.
이외에도 타입스크립트는 16진수, 10진수 리터럴에 더불어, ECMAScript 2015에 소개된 2진수, 8진수 리터럴도 지원한다고 한다.
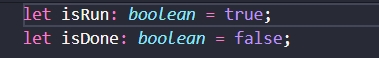
Boolean(불리언)
true, false

자바스크립트와 마찬가지로 참/거짓 두 가지 값만 존재.
코드예시

Array(배열)
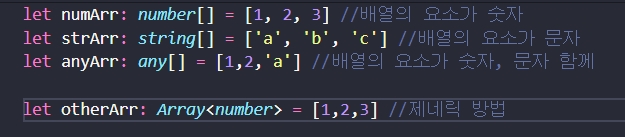
[1, 2, 3], ['가', '나', '다'], ['가', 1]

배열 타입은 두 가지 방법으로 정의할 수 있다.
먼저 배열 요소들을 나타내는 타입 뒤에 []를 쓰는 방법이 있다.
(배열의 요소들이 문자열, 숫자가 함께 있을 땐 타입으로 any를 사용)
두 번째 방법은 제네릭 배열 타입을 쓰는 것.
Object(객체)
{age:30}

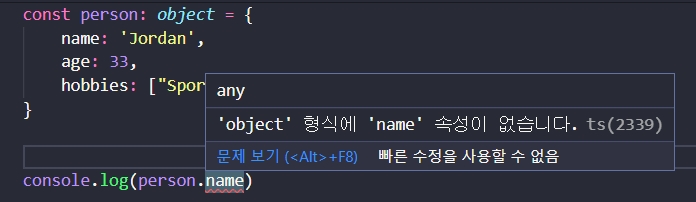
객체 타입을 지정할 땐 object 또는 {} 를 사용할 수 있다.
그러나 단순히 이렇게 지정할 경우 타입스크립트는 정보를 제공하지 않은 객체를 가지고 있는 것이다. 더 구체적으로 지정해주어야 한다.(객체의 구조에 대한 정보)

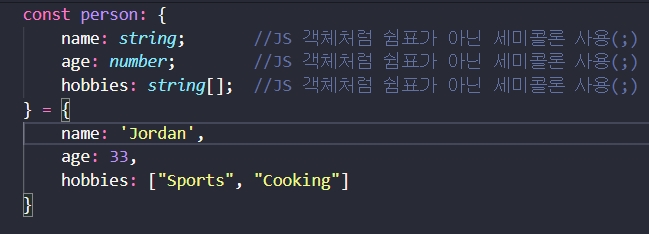
이렇게 지정해주어야 타입스크립트에서 오류가 발생하지 않는다.
타입스크립트의 객체내에 타입을 지정하는 것은 자바스크립트의 객체와는 달리
줄이 끝날 때 쉼표(,)가 아닌 세미콜론(;)을 사용한다.

udemy 강의에선 자바스크립트의 객체처럼 작성하는게 더 좋은 구문이라고 한다. 그 이유는 이렇게 작성해도 타입스크립트에서 타입을 유추할 수 있기 때문.
(이 부분에 대해선 다 말이 다른 것 같다.)
속성의 정보를 포함해서 타입을 정의하기 위해서는 이후에 배울 인터페이스(interface)를 사용하라고 한다.
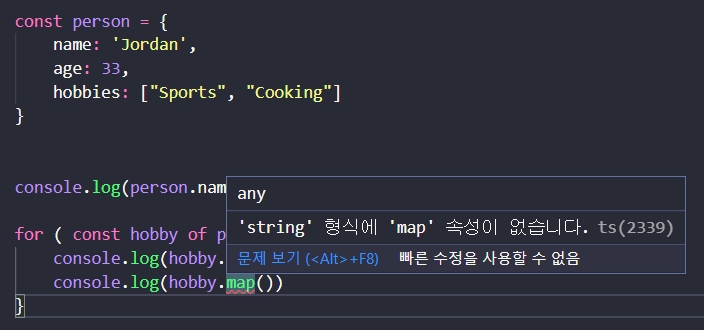
코드 예시


타입스크립트에 person.hobbies의 요소 hobby는 문자열 타입이기 때문에 배열 메서드인 map을 사용할 수 없다고 알려준다. 이와는 달리 문자열 메서드인 toUpperCase는 문제가 없는 모습이다.
Null 과 Undefined
Null, Undefined


타입스크립트에서 undefined와 null 은 각각 자신의 타입 이름으로 undefined, null을 사용.
any타입 알아두기
any 타입에는 숫자와 문자열뿐만 아니라 함수도 입력될 수 있다.
기존의 자바스크립트 코드로 작성된 프로젝트를 타입스크립트로 포팅하는 경우 유용.
한번에 타입을 정의하기 힘들기 때문에 임시로 any 타입으로 정의하는 것이 좋다.(포팅의 경우)
any 타입을 남발하면 타입스크립트의 의미가 퇴색되기 때문에 주의
참고
- 타입스크립트 핸드북
https://typescript-kr.github.io/ - 실전리액트프로그래밍(개정판) - 이재승지음
http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9788966262670 - Understanding TypeScript - 2021 Edition(Udemy강의)
https://www.udemy.com/course/understanding-typescript/
