타입스크립트의 타입2
타입스크립트는 자바스크립트에서 사용하지 않는 타입을 제공한다.
- 튜플(Tuple)
- 열거(Enum)
- 유니온
- 리터럴
- 함수
- void
- never
- unknown
Tuple(튜플)

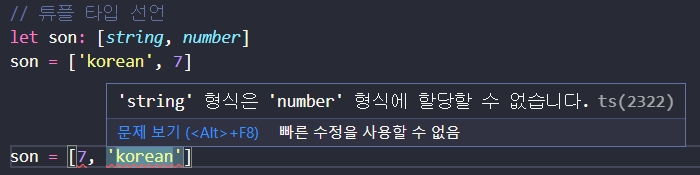
튜플은 배열이라고 말할 수 있다.
이는 배열이지만 고정 길이를 가진 배열이며 실제로는 길이뿐만 아니라 요소의 타입을 고정할 수 있다. 즉, 튜플 타입을 사용하면 요소의 타입과 개수가 고정된 배열을 표현할 수 있다.
요소들의 타입이 모두 같을 필요는 없다.(number와 string을 함께 쓸 수 있음)

튜플은 고정 길이와 요소의 타입을 지정하는 배열이다.
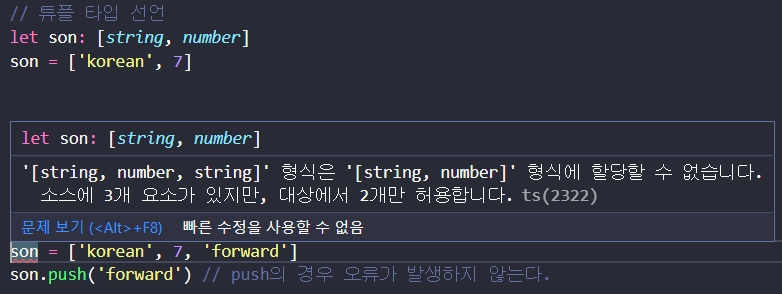
따라서 해당 배열의 길이보다 더 커지거나 또는 요소의 타입이 바뀌는 경우 오류가 발생한다.
그러나 push 를 사용할 경우 오류가 발생하지 않는다는 점을 주의해야 한다.
일반적인 배열 대신 요소의 각 타입을 고려하는 튜플을 사용하면 더 명확하고 엄격하게 데이터 타입을 작업할 수 있다.
Enum(열거)

타입스크립트의 핸드북에 따르면, 열거(Enum)은 자바스크립트의 표준 자료형 집합과 사용하면
도움이 되는 데이터 형이며 값의 집합에 더 나은 이름을 붙여줄 수 있다고 한다.
간단하게 설명하지만 자바스크립트에선 열거형을 사용해본적이 없어 이해하기 어려운 개념이다.
Enum이 왜 필요한가?
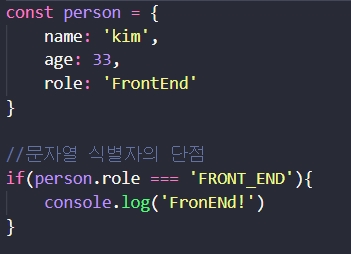
다음과 같은 코드가 있다.

객체 person의 role 값을 문자열로 지정했을 경우에 이후 코드 작성에서 실수가 발생할 수 있다.
('FrontEnd !== 'FRONT_END') 이로 인해 원하는 결과 값을 얻지 못 할수도 있다.
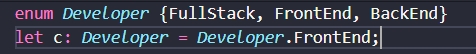
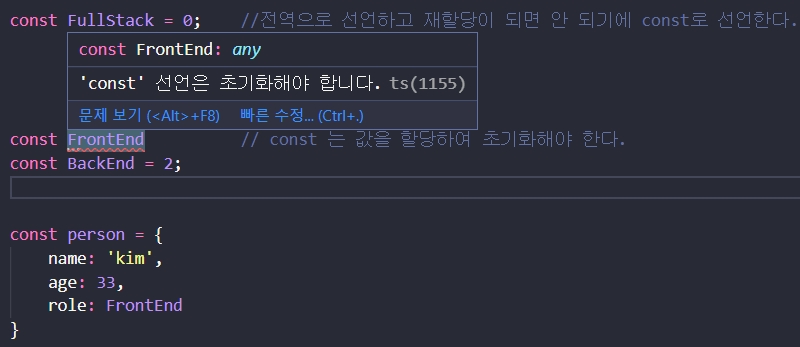
이러한 실수를 방지하기 위해 전역으로 변수를 선언하여 상수로 활용하는 방법을 쓴다.

전역 선언이며 재할당을 방지하기 위해 const를 사용한다.
이와 함꼐 const 선언은 초기화해야 하기 때문에 값을 할당하였다.

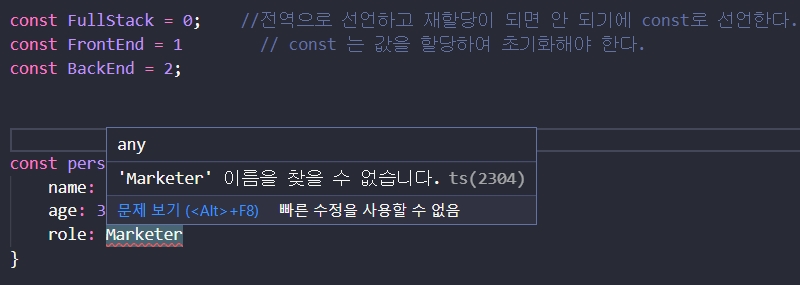
Marketer는 따로 선언되지 않았기에 찾을 수 없다.

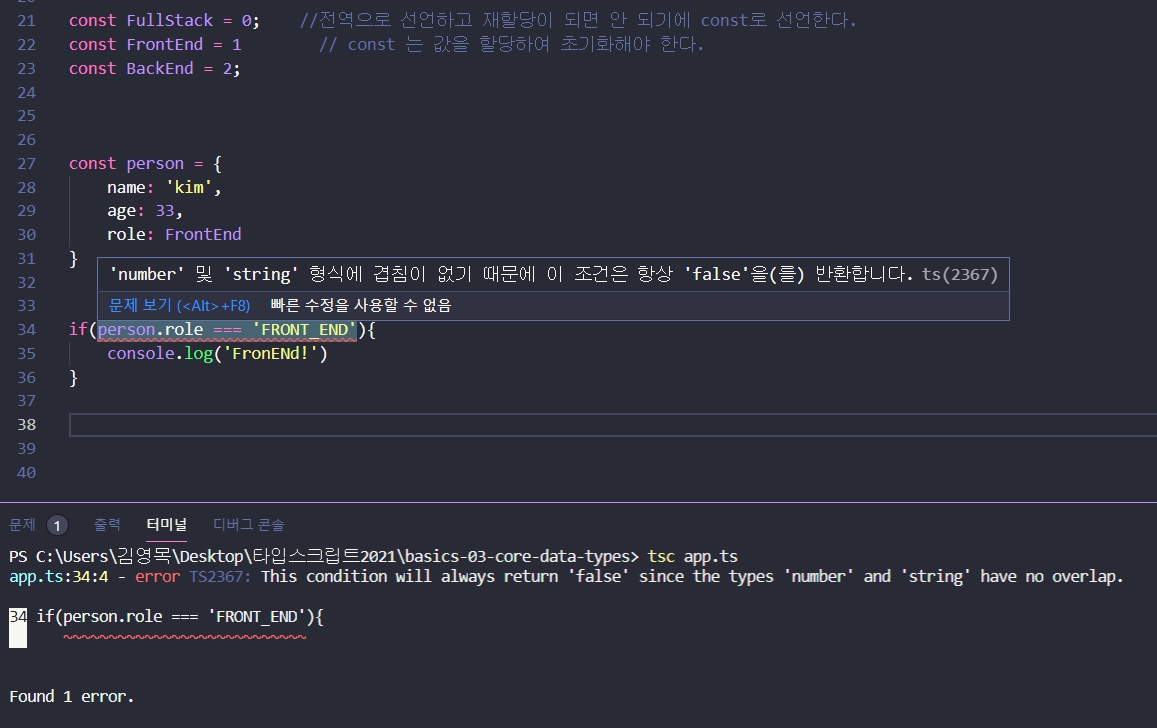
객체 person의 role의 값으로 전역으로 선언된 상수 FrontEnd를 값으로 주었을 때,
이후 코드에서 person.role === 'Front_END'에서 'FRONT_END'은 문자열로서 상수 FrontEnd와 맞지 않아 타입스크립트가 오류를 알려주고 트랜스파일링 역시 되지 않는다.(터미널에서 경고)
이러한 시나리오의 오류를 잡아내기 위해 전역으로 선언된 상수를 활용하는데,
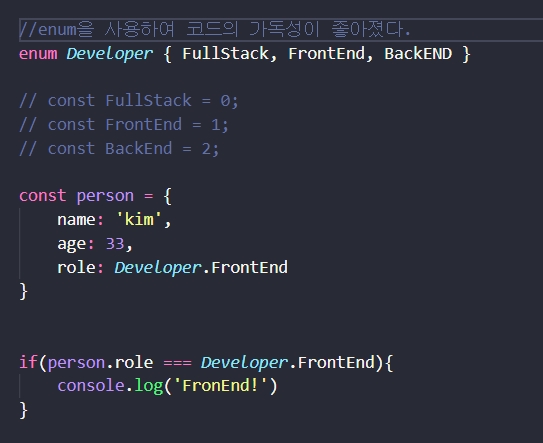
enum을 쓰게 되면 이러한 방식을 조금 더 가독성있고 짧게 코드를 작성할 수 있게 도와준다.

열거형을 자바스크립트에서 써보지 않아서 더 공부가 필요하다.
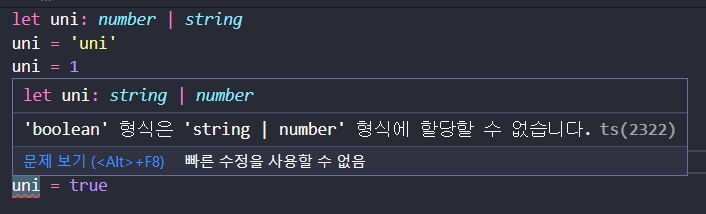
Union Types(유니온 타입)

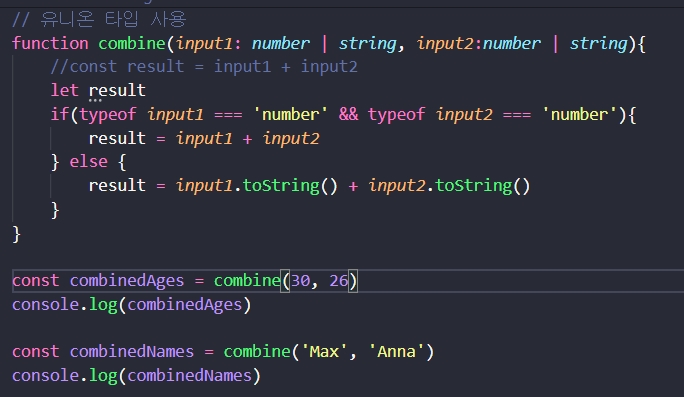
number나 string 등을 매개변수로 기대할 경우 사용한다.
유니언 타입은 여러 타입 중 하나가 될 수 있는 값을 의미하며 세로막대(|)로 타입을 구분한다.
(필요한 만큼 타입을 가질 수 있음)

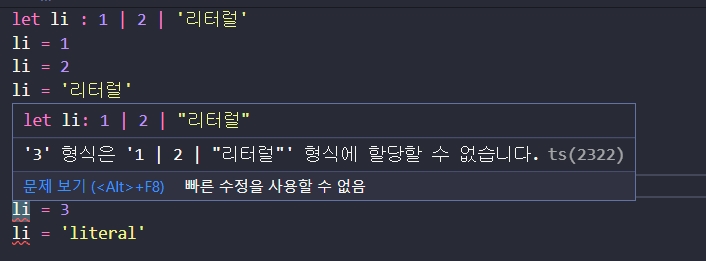
Literal Types(리터럴 타입)

리터럴 타입에는 문자열과 숫자, 두 가지 타입이 있는데 이를 이용하여 정확한 문자열이나 숫자 값을 지정할 수 있다.

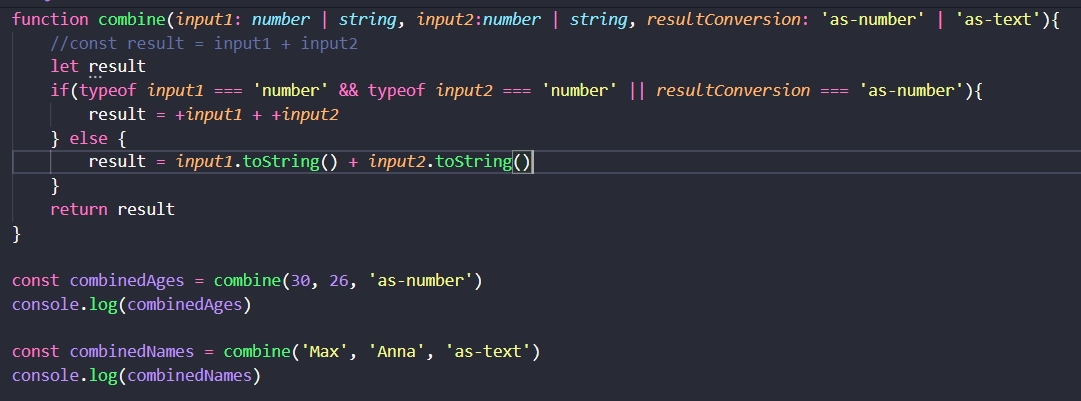
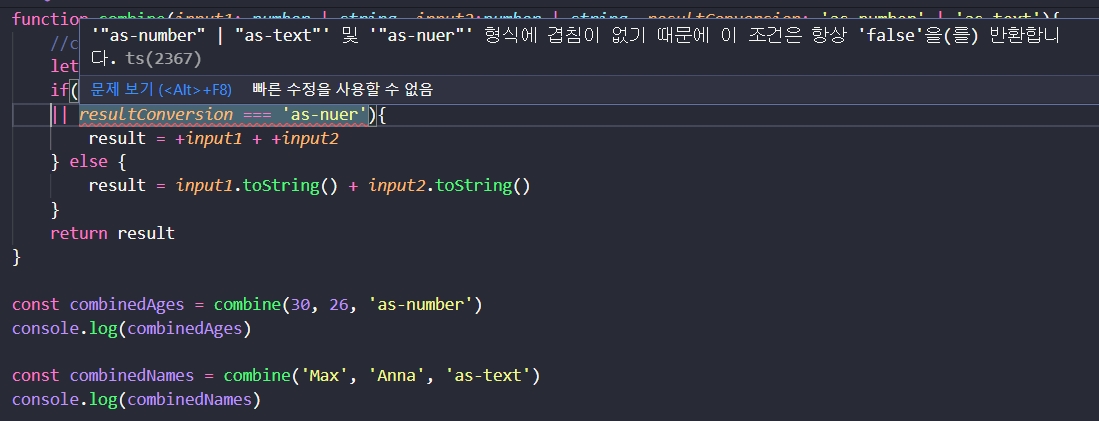
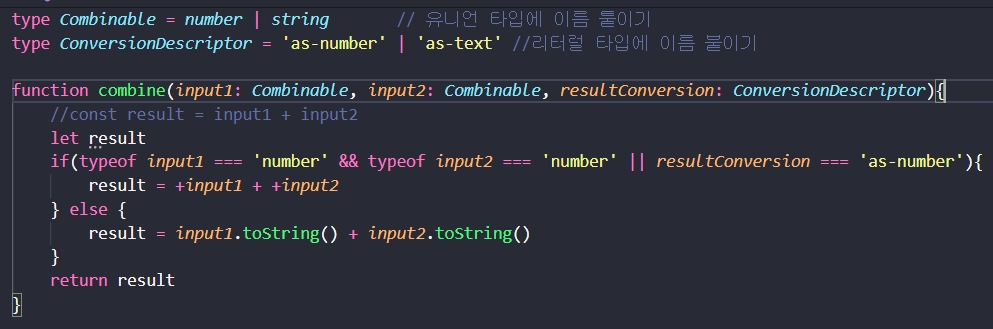
리터럴 타입과 유니온 타입을 같이 사용하여 문자열인 'as-number' 와 'as-text'를 타입으로 지정하였다.

두 문자열 중 어느 하나에도 맞지 않는 문자열을 입력하는 순간 오류가 발생한다.
추가 type aliases(타입 별칭)
항상 유니언 타입이나 리터럴 타입을 반복하는 것이 번거로울 수도 있다.
이를 해결하기 위해 타입에 이름을 붙여(별칭) 사용할 수 있다.
type 타입이름(대문자로 시작) = 원하는 유니온 타입(또는 리터럴 타입)

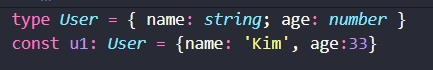
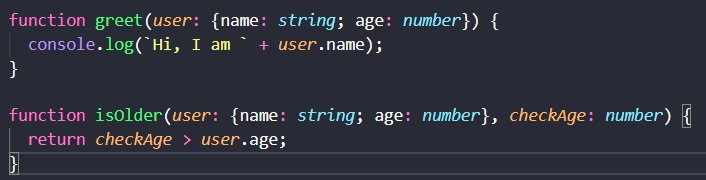
이 방식은 객체 타입에서도 사용할 수 있으며 코드를 더 쉽게 작성하게 도와준다.

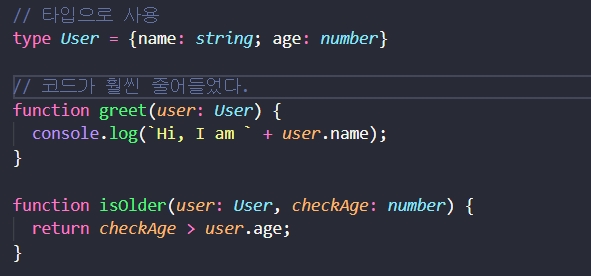
기존 코드는 다음과 같다.

type aliases을(타입 별칭) 사용하면 코드가 더 깔끔해진다.

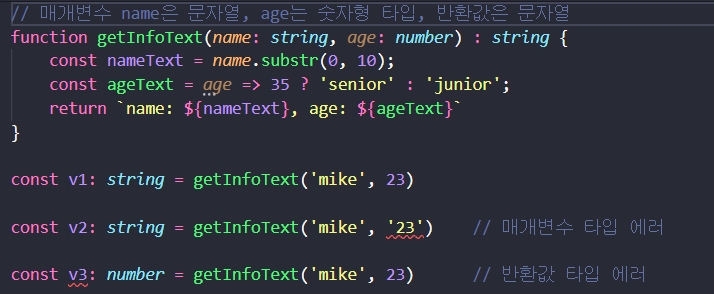
함수 타입
function 함수이름 (매개변수:매개변수의 타입) : 반환값의 타입 { ... }//화살표 함수 const 변수이름 = (매개변수: 매개변수의 타입) : 반환값의 타입 => { ... }
함수의 타입은 매개변수의 타입과 반환 타입이 있다.
전체 함수 타입을 작성하려면 두 가지 타입이 필요하다.

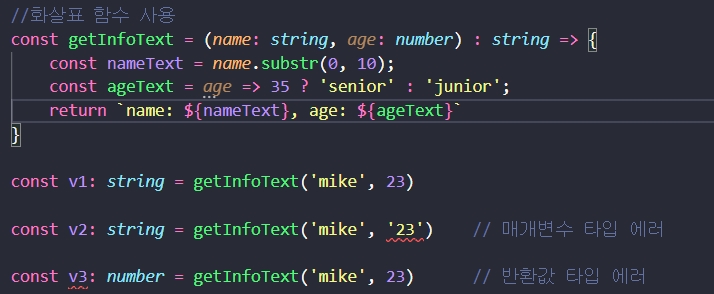
화살표 함수 사용

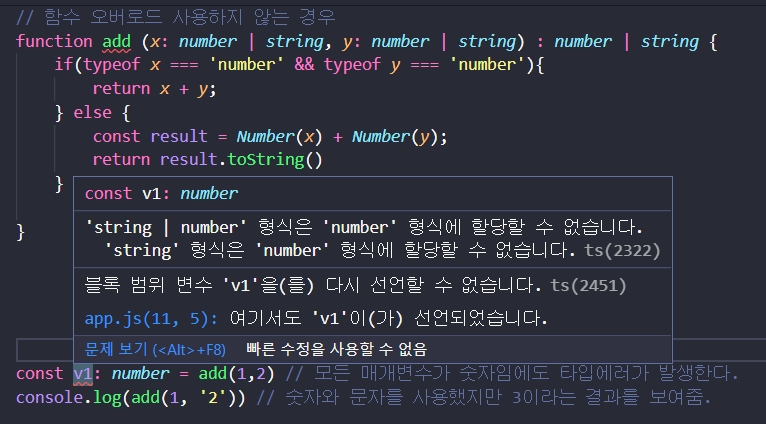
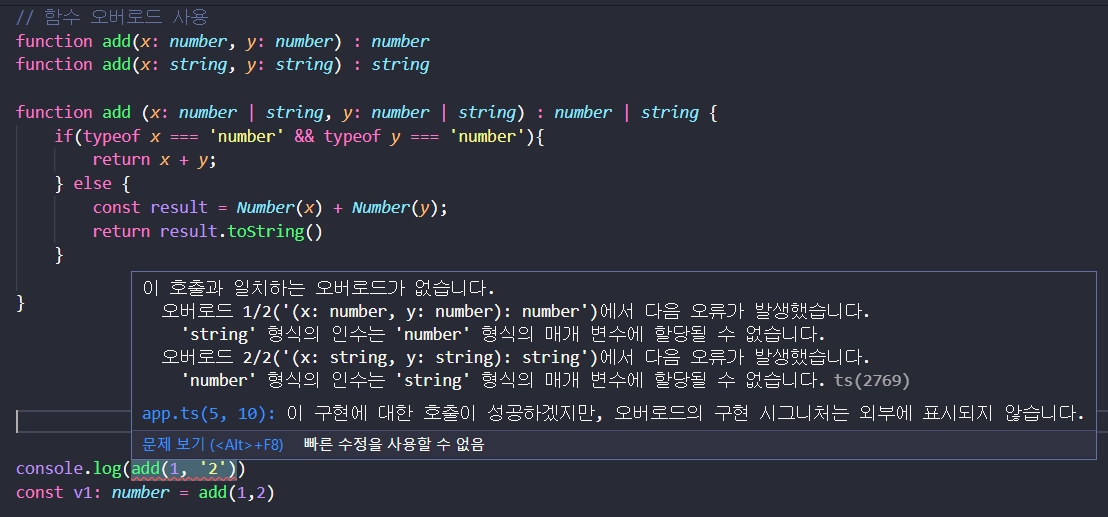
함수 오버로드(여러 개의 타입 정의하기)
자바스크립트는 동적 타입 언어이므로 하나의 함수가 다양한 매개변수 타입과 반환 타입을 가질 수 있는데 함수 오버로드를 사용하여 하나의 함수에 여러 개의 타입을 정의할 수 있다.
예를 들어, 두 개의 매개변수가 모두 문자열이면 문자열 반환값을,
두 개의 매개변수가 모두 숫자면 숫자 반환하며 매개변수의 타입이 다를 때 오류가 나는 함수를 만들어 보자.

위의 코드는 두 매개변수가 숫자임에도 오류가 발생한다. 또 매개변수의 타입이 달라졌을 땐 오류가 아닌 3이라는 결과를 보여준다. 최초에 함수를 선언하며 매개변수와 반환값의 타입을 구체적으로 정의하지 못해서 일어나는 오류이다.

함수 오버로드를 사용하면 두 매개변수가 다를 때 오류가 일어나는, 원하는 결과를 얻을 수 있다.
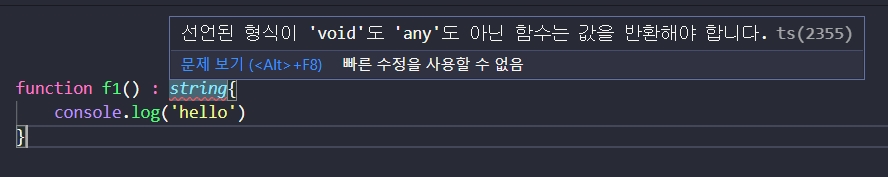
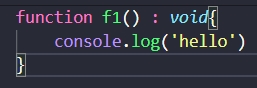
void 타입
void는 보통 함수에서 반환 값이 없을 때 반환 타입을 표현하기 위해 쓰인다.

위의 함수는 반환 값의 타입이 문자열이라고 지정하였다.
그러나 코드는 아무것도 반환하지(return) 않는 함수이다.
따라서 이럴 경우엔 void 타입을 선언해야 한다.

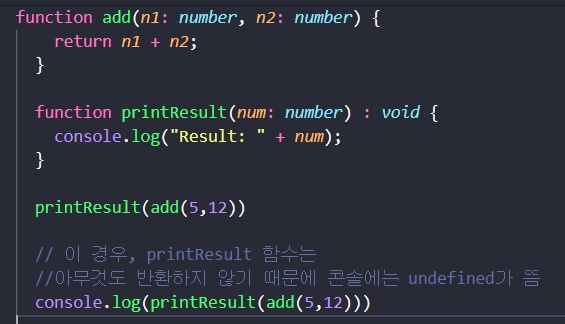
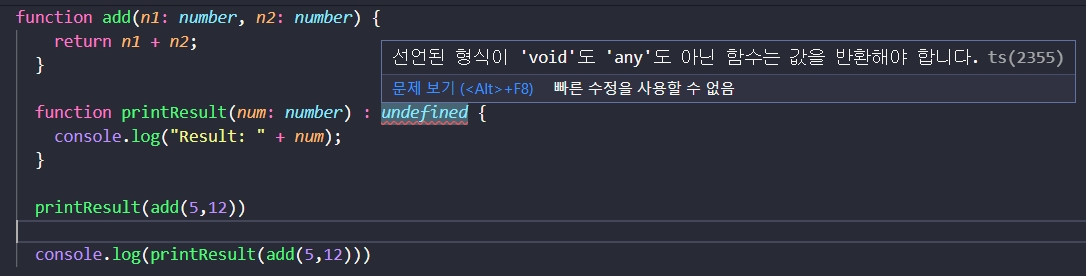
void와 undefined


위의 코드는 printResult가 아무것도 반환하지 않기 때문(void)에 자바스크립트에서 undefined라는 값을 콘솔에 찍는다. 이와는 달리 두 번째 코드는 printResult의 반환값으로 undefined 라는 타입을 지정했는데 아무것도 반환하지 않는 코드이기에 오류가 발생한다. 이 오류를 피하기 위해선 해당 코드에 return 을 작성해야 한다.
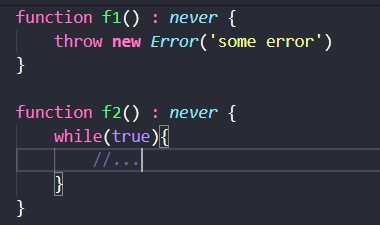
never 타입

never 타입은 절대 발생할 수 없는 타입을 나타낸다.
오류 객체를 생성하고 던지는 유틸리티 함수에 사용되거나 함수가 종료되지 않는 무한 루프 등에서 사용된다.
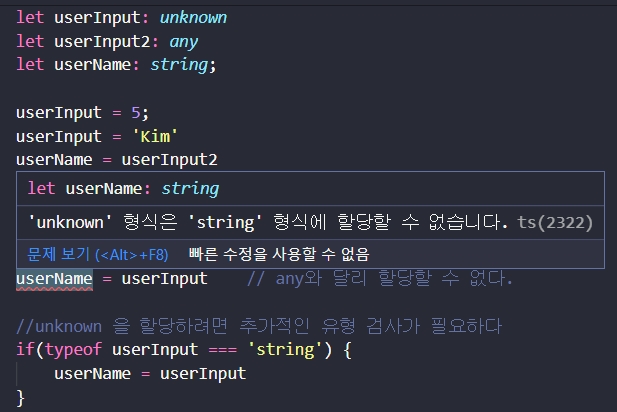
unknown 타입
any 타입과 비슷하다. 그러나 any 타입이 타입 검사를 비활성화 시키지만 unknow 타입은 조금 더 제한적이다. 모든 작업을 수행하긴 하지만 최소한의 검사가 있다.

참고
- 타입스크립트 핸드북
https://typescript-kr.github.io/ - 실전리액트프로그래밍(개정판) - 이재승지음
http://www.kyobobook.co.kr/product/detailViewKor.laf?ejkGb=KOR&mallGb=KOR&barcode=9788966262670 - Understanding TypeScript - 2021 Edition(Udemy강의)
https://www.udemy.com/course/understanding-typescript/
