19.12.17 리덕스는 흩뿌려진 state를 한 곳에 모아준다

Redux
Redux 의 (state) 를 사용하면 React 의 (state) 쓰지 않아도 된다.
하지만, 실무에서는 둘 다 혼용하는 편이다.
Redux (state) 는 어려운 state에 주로 쓰고, 간단한 state 변경은 React에서 사용한다.
Redux 를 사용하는 이유
- 안정성
- state 통제 용이
Redux 주요 개념 용어
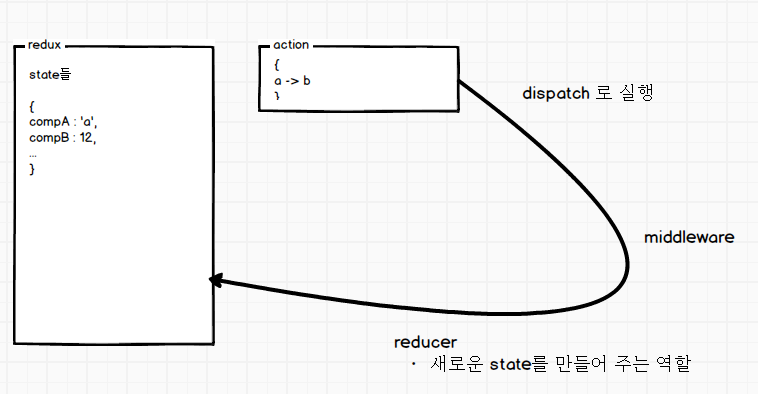
- Action : state를 바꾸는 행동 (state는 action을 통해서만 변경 가능!)
ex) 로그인 액션 - Dispatch : Action을 실행
ex) 로그인 액션 디스패치 - Reducer : Action의 결과로 state를 어떻게 바꿀지 정의
ex) 로그인 액션 디스패치시 isLoggedIn state를 true로 - Store : state와 action, reducer가 다 합쳐진 개념
- Middleware : dispatch와 reducer 사이에 있고 dispatch가 action을 한 게 기본 동작이라면 미들웨어는 이 기본 동작 전에 기능을 추가할 수 있는 공간을 제공한다.
=> state(값)를 action을 dispatch로 실행하고
action을 reducer에 적힌대로 변경(setState)한다.
Middleware 예시
// 미들웨어는 삼단함수이다
function firstMiddleware(store) {
return function (dispatch) {
return function (action) {
// 기본 기능 실행 전에 콘솔 기능 추가
console.log('로깅', action);
// 기본 기능
dispatch(action);
}
}
};
const enhancer = compose(
applyMiddleware(firstMiddleware)
);
// 미들웨어는 스토어의 세번째 인자 자리에 위치한다
const store = createStore(reducer, initialState, enhancer);
store.subscribe(() => {
console.log('changed');
});
