(update) 20.02.08 combineReducers & 리액트에 리덕스 연결하기 & 리덕스 데브툴즈 & 리덕스에 사가 연결하기

combineReducers
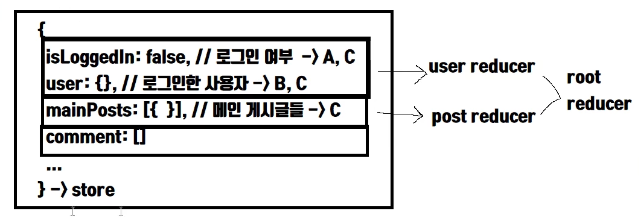
리덕스는 state를 한 곳에 모아두고 적재적소에 쓰기 위해 존재하지만
그 state들을 한 파일에 치중하면 코드가 너무 많아서 관리하기가 힘들기에 각 기능에 해당하는 액션을 모아둔 store들이 있고 그 store들을 하나로 모아주는 역할을 combineReducers가 하며 이것이 곧 root store가 된다.
import { combineReducers } from 'redux';
import user from './user';
import post from './post';
const rootReducer = combineReducers({
user, post
});
export default rootReducer;리액트에 리덕스 연결하기
이렇게 모아둔 state들은 모든 리액트 파일에서 접근이 가능해야 한다. 그리고 그 연결 코드를 _app.js에 추가한다.
import withRedux from 'next-redux-wrapper';
import { Provider } from 'react-redux'; // 모아둔 states들을 _app.js에 제공한다
import reducer from '../reducers'; // states를 모아둔 root store를 불러온다
const Mollang = ({ Component, store }) => {
return (
<Provider store={store}>
<Head>
<title>mollang</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"></meta>
<meta charset="utf-8" />
</Head>
<AppLayout>
<Component />
</AppLayout>
</Provider>
);
};
...
export default withRedux((initialState, option) => {
const store = createStore(reducer, initialState);
return store;
})(Mollang);
위와 같이 Provider를 감싸줌으로서 자식 컴포넌트들은 store를에 접근이 가능해진다.
그런데 코드를 보면 Provider에 store를 필요로 해서 Mollang이 store를 제공하는데 막상 Mollang에게 store를 제공하는 객체가 없다.
그 부분을 next-redux-wrapper가 제공한다.
npm i next-redux-wrapper리덕스 데브툴즈 설치
export default withRedux((initialState, options) => {
// middlewares는 state와 리듀서 사이에 껴서 비동기식 동작에 관여한다 (데브툴즈 포함)
const middlewares = [];
// enhancer로 리덕스 기능을 미들웨어들로 향상시키는 개념
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(...middlewares))
: composeWithDevTools(
applyMiddleware(...middlewares)
);
const store = createStore(reducer, initialState, enhancer);
return store;
})(Mollang);
리덕스에 사가 연결하기
...
import createSagaMiddleware from 'redux-saga';
import rootSaga from '../sagas';
export default withRedux((initialState, options) => {
// middlewares는 state와 리듀서 사이에 껴서 비동기식 동작에 관여한다 (데브툴즈 포함)
// 1. 사가 미들웨어를 미들웨어에 추가
const sagaMiddleware = createSagaMiddleware();
const middlewares = [sagaMiddleware];
// enhancer로 리덕스 기능을 미들웨어들로 향상시키는 개념
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(...middlewares))
: composeWithDevTools(
applyMiddleware(...middlewares)
);
const store = createStore(reducer, initialState, enhancer);
// 2. root 사가를 사가미들웨어에 연결
sagaMiddleware.run(rootSaga);
return store;
})(Mollang);