
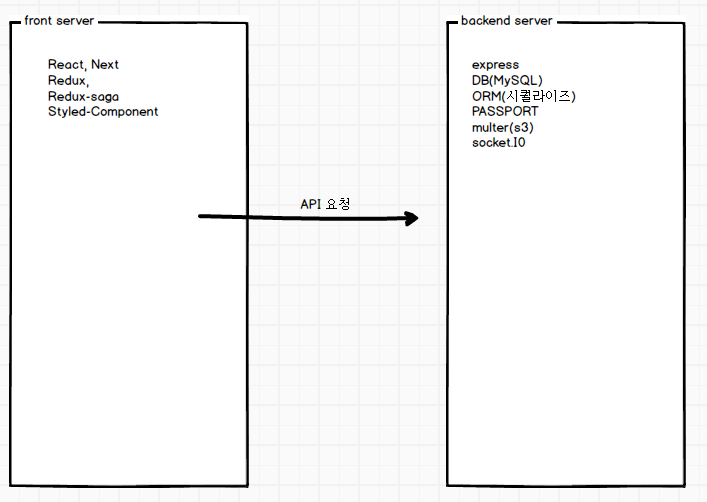
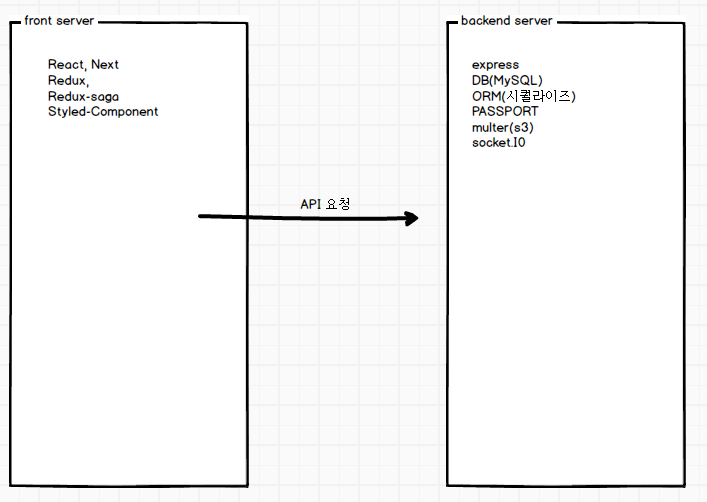
프론트서버와 백엔드서버를 나누는 이유
- 장점 : 각각의 기능에 맞는 공간을 분리하기 위함이고 화면을 그려주는 프론트단에 추가가 늘어나면 프론트 서버만 추가하면 되고 디비를 다루는 백엔드단의 추가가 늘어나면 백엔드 부분만 추가시키면 돼서 불필요한 용량이 늘어나는 걸 막을 수 있다.
- 단점 : 서버간의 통신을 할때 복잡도가 증가하고 CORS의 이슈가 생긴다.
NEXT를 사용하는 이유
- 웹사이트 검색을 용이하게 한 기술이 서버사이트렌더링이고 리액트 위에 그 기술을 얹은 게 NEXT이다.
- pages 폴더를 기준으로 NEXT에서 제공하는 자체적인 라우팅 시스템이 있어 편하다.
- _app.js 파일을 생성하면 그 파일이 레이아웃 역할을 해줘서 페이지들 각각의 공통으로 들어가는 부분을 묶어서 사용할 수 있어 편하다.
- _document.js 파일은 html head body를 담당
- _app.js 파일은 root 담당
- _error.js 파일은 에러 담당
- 위 세 파일은 NEXT에서 기본 내장 되어 있는데 파일을 생성하면 그 파일 위에 덮어서 커스터마이징을 하는 개념이다.
- 개발모드, 배포모드 설정을 알아서 해준다.
"scripts": {
"dev" : "next",
"build" : "next build",
"start" : "next start"
},
- webpack-dev-server와 같은 역할을 한다. (자바스크립트 모듈들을 번들해주고 자동으로 서버를 열어주는 것)