
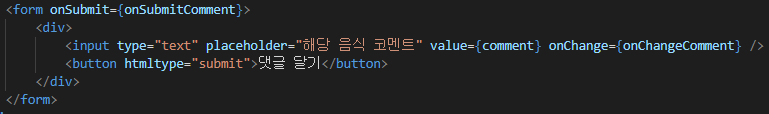
해당 파일 : pages/detail.jsx
1. 댓글 폼에서 submit 클릭

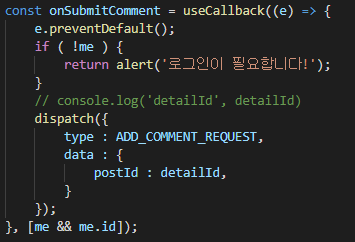
해당 파일 : pages/detail.jsx
2. ADD_COMMENT_REQUEST 액션 수행하고 액션으로 data 전달
(action.data.postId)
- 여기서 detailId는 해당 디테일 페이지의 쿼리 id 값으로 지정


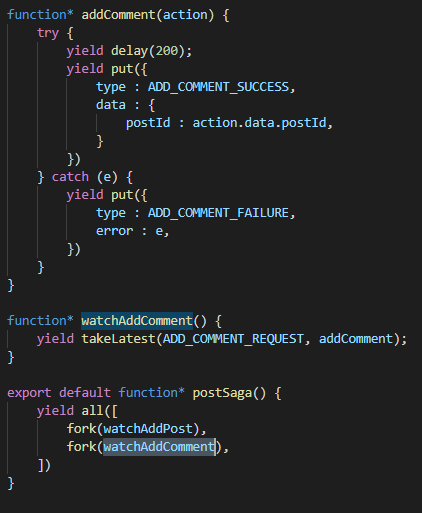
해당 파일 : sagas/post.js
3. 포스트 사가에서 ADD_COMMENT_REQUEST 리듀서가 걸리고 addComent 함수를 실행해 ADD_COMMENT_SUCCESS 액션을 비동기로 실행
- 이때 ADD_COMMENT_REQUEST에서 전달 받은 action.data.postId를 ADD_COMMENT_SUCCESS 액션의 data.postId 로 지정

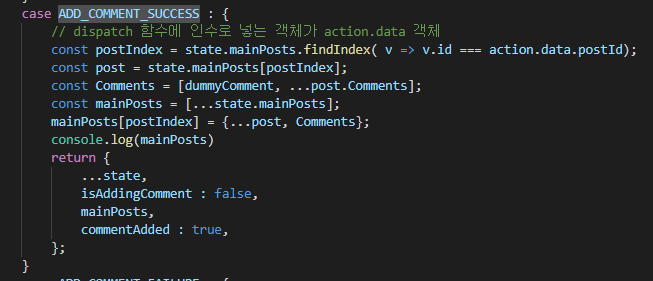
해당 파일 : reducers/post.js
4. 포스트 사가가 진행되어 ADD_COMMENT_SUCCESS 액션이 실행되고 포스트 리듀서 ADD_COMMENT_SUCCESS 에서 댓글이 달릴 post index 값을 찾고 추가될 부분만 추가되고 나머지는 불변성이 지켜진 mainPosts 리턴
- 포스트들의 불변성을 지키기 위해 작성된 코드
// 액션으로 전달 받은 postId로 mainPosts 중 해당하는 index 값 찾기
const postIndex = state.mainPosts.findIndex( v => v.id === action.data.postId);
// 해당하는 index 값의 post 찾기
const post = state.mainPosts[postIndex];
// 해당하는 포스트의 기존의 코멘트들에 더미 코멘트 추가 (불변성 유지)
const Comments = [dummyComment, ...post.Comments];
// 기존의 mainPosts 배열 얕은 복사 (불변성 유지)
const mainPosts = [...state.mainPosts];
// mainPosts들 중 postIndex번째 객체에
// 기존의 코멘트들이 유지되면서 더미 코멘트가 추가된 새로운 Comments 배열 추가
mainPosts[postIndex] = {...post, Comments};해당 파일 : pages/detail.jsx
5. 페이지가 렌더링될 때마다 추가된 댓글들을 화면에 그리기
const Detail = () => {
...
const [comment, setComment] = useState('');
const [detailDataComment, setdetailDataComment] = useState([]);- 해당 디테일 페이지의 댓글들이 들어갈 detailDataComment 배열을 useState로 지정
...
const getComment = () => {
let commentArray = detailData.Comments;
setdetailDataComment([...commentArray]);
};
...
useEffect(() => {
try {
...
getComment();
} catch (e) {
console.log(e);
}
}, [commentAdded, detailData]);
return (
...
<div className="comment-list">
<ul>
{
detailDataComment.map((v,i) => {
return (
<li key={v}>
<p>{v.content}</p>
</li>
)
})
}
</ul>
</div>- getComment 함수 : 해당 페이지의 객체인 detailData의 Comments를 commentArray 로 지정하고 detailDataComment
state에 commentArray들을 펼쳐서 추가하고 배열로 감싸기 - getComment 함수를 useEffect에 추가하여 detailData가 변할 때마다 getComment 함수 불러오기
