[Week1] 6기 - Mission2 + 보너스들
Mission2 review
어려워서 다른 분들의 소스를 많이 참고하였습니다 :) ㅠ
<script type="module" src="index.js"></script>script 모듈 시스템은 처음 써봐서 초반에 많이 헤맸습니다. 폴더에서 바로 index.html을 열면 cors 에러가 뜨면서 제대로 동작을 안 해서 vscode 편집기에서 제공하는 서버를 이용해 작업하였습니다.
question list
Q 0. <script type="module" src="index.js"></script> 의 역할
많은 JS 파일들(컴포넌트.js 등..)을 HTML에 일일이 연결할 필요없이 하나의 묶음 JS로 만들어주기 위해 사용하는 건가요?
Q 1. 모듈 내부 함수 this로 선언하기 vs const로 선언하기
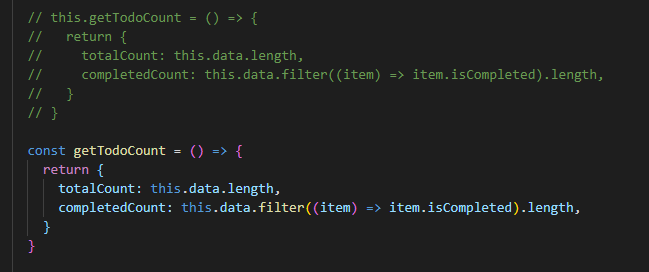
(App.js:35)

getTodoCount는 리스트의 수량을 리턴하는 함수입니다. 그리고 해당 코드는 주석처리된 부분과 같이 this.getTodoCount로도 동작을 합니다. 모듈 내부에서 함수를 사용할 때 어떤 경우에 this, 어떤 경우에 const를 사용하는지 궁금합니다.
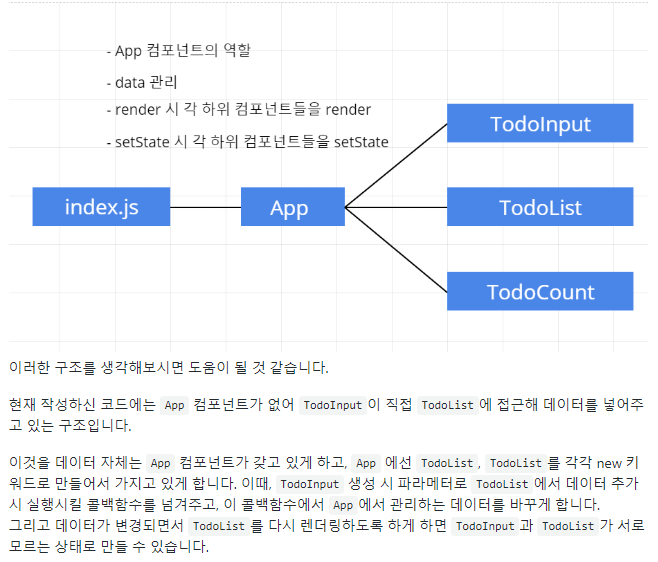
Q 2. App, components의 구조에 대한 질문

위 캡처는 다른 분들의 소스에 리더분이 남기신 내용입니다.
이해한대로 적어보자면... App은 data의 흐름을 관리하고, data가 변하면 하위 컴포넌트들을 render하고 setState해주는 역할을 하는 것 같습니다. 하위 컴포넌트들에게는 각자의 역할만을 담당시켜줌으로서 컴포넌트간의 독립성을 유지하는 구조를 의도하셨다고 생각합니다.
(질문) 그리고 저는 이런 구조가 주는 장점을 조금 더 명확하게 알고 싶습니다.
1. 독립적인 컴포넌트는 확장성이 높아져서 좋은 건가요?
2. 제가 커밋한 소스는 app.js가 너무 많은 것을 갖게 될 것 같은데 조금 더 개선할 수 있는 방법이 있을까요?
