[Week3] 6기 - Mission3 + 보너스들
Mission3 review
미션 2주차 때 학습한 내용들(+리더분들의 리뷰 +세션 때 미션 시연 코드)이 3주차에 도움이 많이 되었습니다. :)
App.js가 데이터의 흐름에 관여를 하고 나머지 하위 컴포넌트들은 '행위' '동작'에만 집중하는 코드를 짜니 보너스를 하나씩 채워넣을 때마다 깔끔하게 추가가 된다는 느낌을 받았습니다.
물론 그럼에도 어려웠던 부분들이 많아서 다른 분들의 코드를 참조했습니다.
어려웠던 부분들은 질문으로 이어집니다.
question list
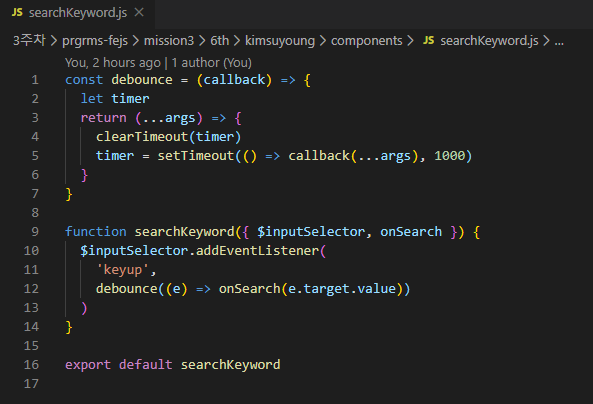
Q1. debounce 코드 부분에 사용된 문법적인 질문입니다. 지난 기수인 동현님의 소스를 참조하였습니다. (감사합니닷..)

12 번째 줄을 보면 debounce 라는, callback 함수를 인자로 받는 함수가 있습니다.
(e) => onSearch(e.target.value) <- 이 함수가 인자값이고 이 인자값 함수는 1초뒤에 실행이 됩니다.
위 코드 구조는 함수를 리턴하는 함수를 이용한 문법인가요?
3 번째 코드에서 그냥 args가 아닌 ...args로 전개연산자를 사용한 이유는 뭔가요?
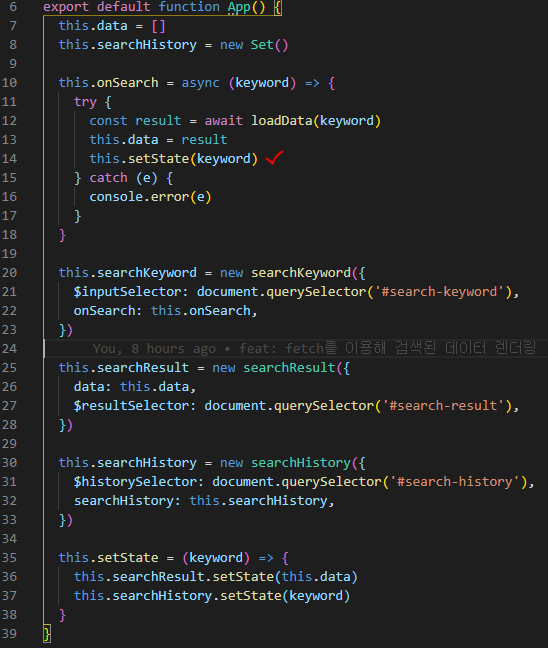
Q2. this.setState에 관한 질문입니다.

10번째줄의 this.onSearch 함수는 api 요청 결과 this.data 값에 검색된 배열(result)을 담습니다.
14번째줄에서 this.setState(keyword)를 this.onSearch 함수 내부에 하는 이유는 검색된 단어(keyword)를
7번째 줄에 있는 this.data나 this.searchHistory 처럼 하나의 '상태값'으로서 사용하기 위함인가요?
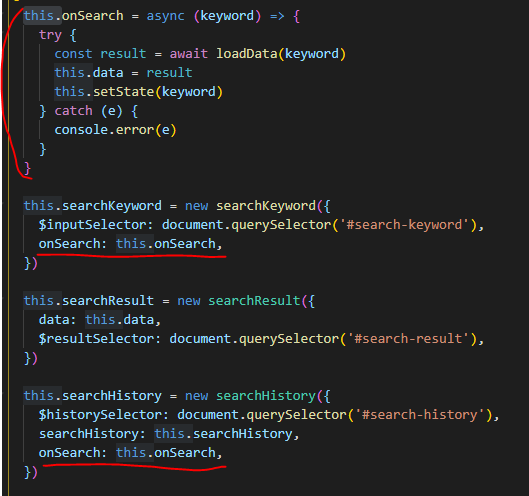
Q3. this.onSearch 함수는 재사용이 되는 함수입니다.

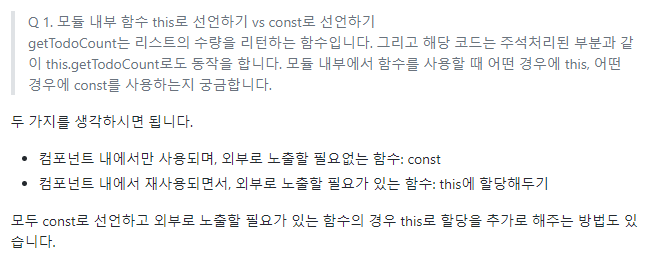
이전 리뷰에서

위와 같이 답변을 주셨는데 여기서 외부로 노출할 필요가 없다는 말은 export를 붙일 필요가 없다는 의미였나요?
외부로 노출이라는 말이 어떤 겨우인지 궁금합니다 :) ㅠ
