해당 내용은 드림코딩 by 엘리 유튜브를 기반합니다 :-)
https://www.youtube.com/watch?v=iZ9csAfU5Os&t=7s
CSR (클라이언트 사이드 렌더링)
CSR이란 말 그대로 클라이언트 측에서 어플리케이션 렌더링이 이루어지는 걸 의미합니다.

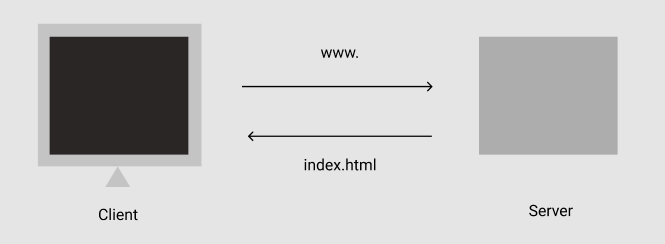
서버에서 index.html 파일을 클라이언트에게 보내주면 body안에 id 루트만 들어있고 어플리케이션이 구동하기 위해 필요한 스크립트 파일 링크만 들어있습니다.
<body>
<div id="root"></div>
<script src="app.js></script>
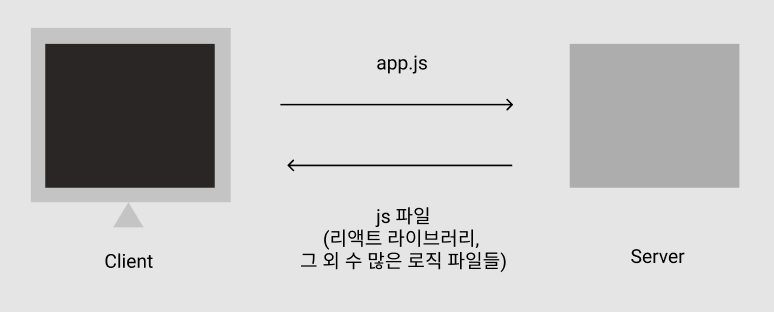
</body>그렇기 때문에 html은 텅 비어있는 상태이고 처음 접속하면 빈화면만 보이게 됩니다. 이후에 다시 링크된 app.js라는 자바스크립트 파일을 서버로부터 다운로드를 받습니다.

한 파일에 어플리케이션이 구동되기 위한 로직과 프레임워크, 라이브러리 파일들이 들어있기 때문에 이 app.js 자바스크립트 파일은 굉장히 무겁습니다. 즉, 다운로드 받는 데에 시간이 걸립니다.

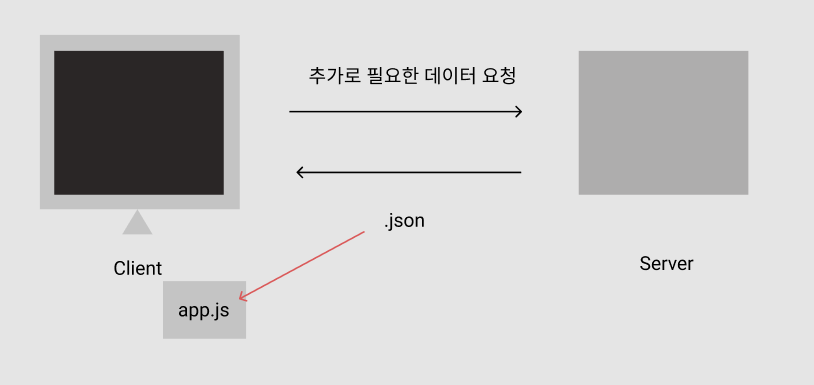
그 외는 필요에 따라 상품 추가, 수정, 삭제와 같이 추가로 필요한 api 요청을 한다면 서버에서 json 파일을 다운받아 app.js 자바스크립트 파일과 같이 동적으로 html을 생성합니다.
이런 특징들 때문에 장점과 단점이 분명히 존재합니다.
장점
1. 첫 로딩에 html과 js 등 static 파일을 다 받으면 그 이후부터는 빠르게 렌더링이 이루어져 사용자 경험이 높아집니다.
2. 이미 다 받아왔기 때문에 추가로 필요한 데이터만 요청을 하게 되어 서버에 요청을 하는 부담을 줄어줍니다.
단점
1. 사용자가 첫 화면을 보기 위해 기다리는 시간이 소요됩니다.
2. SEO(검색엔진 최적화) 문제가 발생할 수 있습니다.
SEO? (Search Engine Optimization)
구글과 네이버 검색 엔진들이 서버에 등록된 웹 사이트를 돌아다니면서 웹 사이트의 html 문서를 분석해 검색엔진에 등록합니다. 이렇게 우리의 어플리케이션이 검색엔진에 등록이 되면 구글이나 네이버에 검색할 때 웹사이트를 빠르게 찾을 수 있도록 도와줍니다. 🙂
CRS의 html 문서는 텅 비어있기 때문에 이 검색봇이 분석할 내용을 찾기 어려운 문제점이 있어 서버 사이드 렌더링이 나오게 됩니다.
SSR (서버 사이드 렌더링)
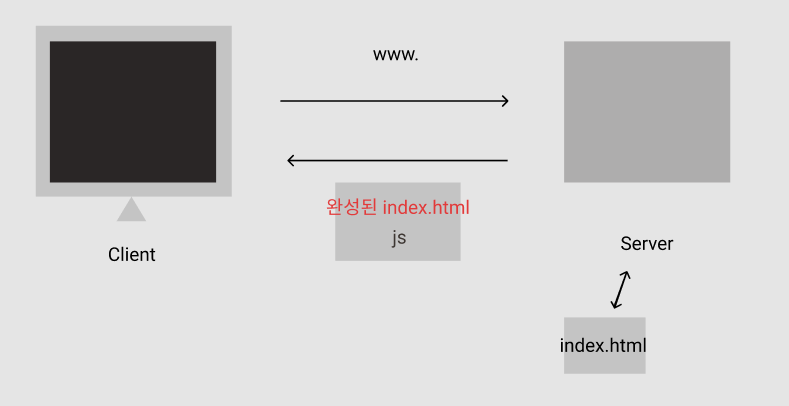
서버 사이드 렌더링은 웹 사이트에 접속하면 서버가 필요한 데이터를 가져와서 html 파일을 만드는 것을 의미합니다.

다 만들어진 html 파일을 동적으로 조금 제어할 수 있는 js 파일과 같이 클라이언트에게 보내줍니다. 즉, 모두 완성된 html 문서를 다 받아와서 사용자에게 바로 보여주게 됩니다.
마찬가지로 ssr도 장단점이 존재합니다.
장점
1. 첫 로딩에 화면을 보는 시간이 빠릅니다.
2. SEO(검색엔진 최적화) 문제를 해결합니다.
단점
1. 사용자가 웹 어플리케이션에서 페이지 이동을 하면 모든 파일을 전부 다시 받아오기 때문에 깜빡임 현상이 일어납니다. (사용자 경험이... 😫)
2. 서버에 요청을 많이 하기 때문에 서버에 부담을 줍니다.
3. 사용자가 빠르게 화면을 확인할 순 있지만 동적으로 데이터를 처리하는 자바스크립트 파일을 다운로드 받는 시간차가 생길 수 있어 화면을 클릭했을 때 아무런 액션이 생기지 않을 수도 있습니다.
정리

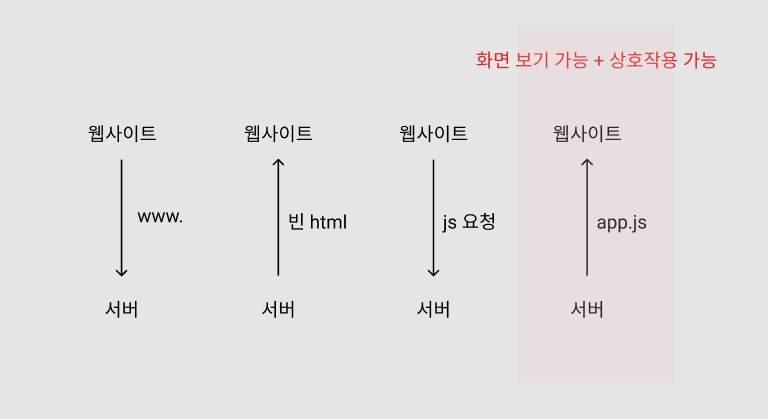
CSR은 서버로부터 빈문서를 다운로드 받은 후 js 파일을 가져와 사용자 입장에서는 화면 보기와 상호작용이 동시에 일어나는 것이고

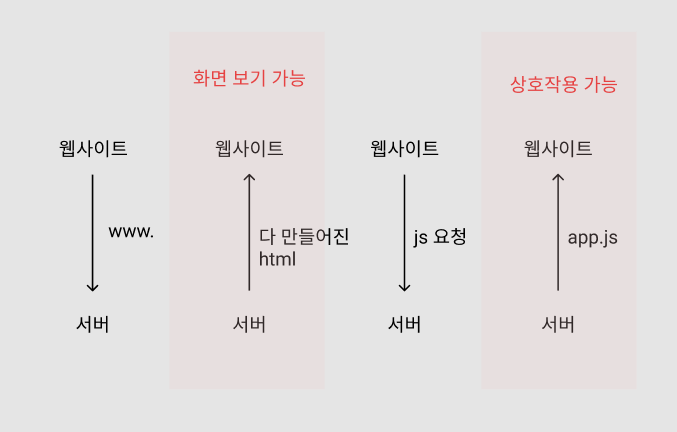
SSR은 서버로부터 내용이 꽉 찬 html 문서를 다운 받아와서 사용자는 화면을 빠르게 볼 수 있지만 이후에 js를 다운 받기 때문에 상호 작용은 js가 다운 받아진 후부터 가능하게 됩니다.
