객체지향 프로그래밍
프로그램을 객체로 바꿔서 객체(object)들끼리 서로 의사소통하도록 디자인한 프로그래밍을 말합니다. 이런 방식으로 코드를 짠다면 에러가 발생했을 때 관련있는 객체만 수정이 가능하고, 반복되는 코드를 객체로 만들어 재사용이 가능하며 새로운 기능을 추가하는 것도 용이해 확장성에도 유연합니다.
객체의 모양

객체의 모양은 객체의 속성을 가지고 있는 데이터와 코드로 수행을 할 수 있는 함수로 구성이 되어 있습니다. 사람의 사고방식으로 코드를 짤 수 있다는 부분에 대한 예시를 들자면 위와 같이 폰이라는 객체는 위젯 여러개와 전화를 가능하게 하는 call 함수로 이루어질 수 있습니다. 😶
실제 사용하는 모양

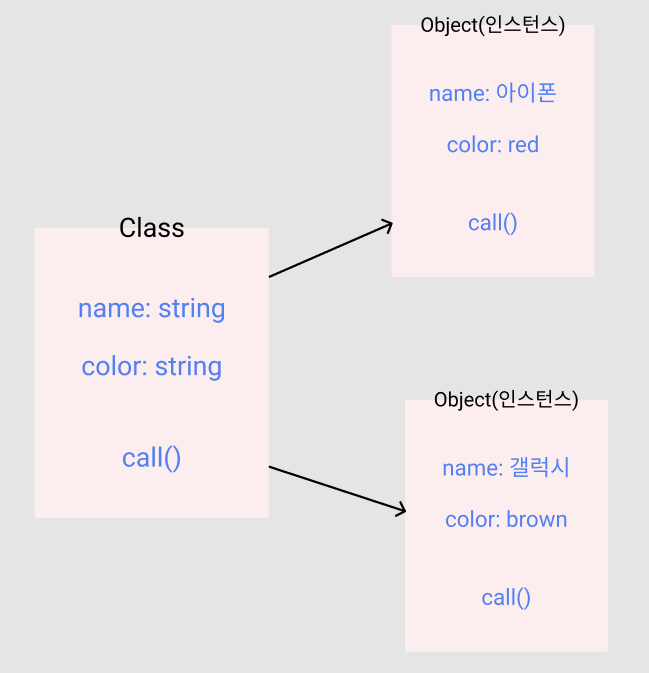
실제로 사용할 때는 큰 개념으로 클래스와 인스턴스라는 단어를 주로 사용합니다.
클래스는 데이터가 들어있지 않은 "틀" 그 자체만을 의미하고 이 틀을 사용하게 위해 객체를 만들어내는데 이것을 인스턴스라고 합니다.

원칙
- 캡슐화
서로 관련있는 데이터와 함수를 한 객체로 담아두고 외부에서 보일 필요가 없는 내용을 숨겨놓음으로서 캡슐화시킬 수 있습니다.
고양이라는 클래스를 예로 든다면 고양이의 배고픔, 짜증남, 행복함을 상태값으로 보고 우리는 이 감정이 있다는 것 자체를 바꿀 수는 없지만 놀아주고 간식을 주고 안아주는 행위를 통해 감정의 상태값을 바꿀 수 있습니다. 🐱
- 추상화
내부의 복잡한 기능을 이해할 필요없이 외부에서 간단한 인터페이스를 통해 사용할 수 있도록 합니다.
다시 위의 폰이라는 클래스를 예로 든다면, 핸드폰의 통화 버튼을 눌러 전화를 걸기까지의 실제 내부 동작 방식인 칩, 회로에 대한 복잡한 개념을 사람이 알 필요는 없습니다. 우리는 그냥 버튼을 누른다는 인터페이스를 통해 전화를 걸 뿐입니다.
- 상속화
상속의 관계는 부모와 자식 클래스로 이루어져있고 부모가 가진 기능을 그대로 상속 받아 자식 클래스에서 또 다른 기능을 추가해 사용할 수 있습니다.

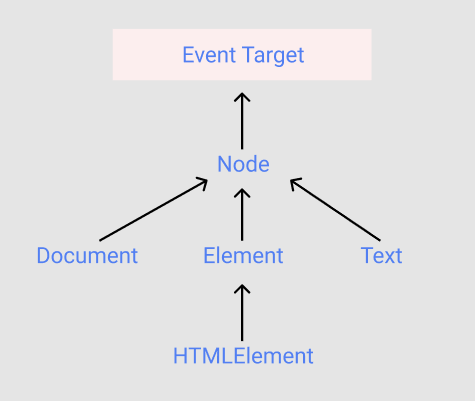
너무나 당연하게 사용하고 있던 돔의 이벤트 요소들 역시도 상속되어서 우리가 사용하고 있었습니다. HTMLElement는 Elment라는 부모 요소로부터 상속이 되었고, 이 Element는 Node로부터 상속이 되었으며 Node는 Event Target으로부터 상속이 되었기 때문에 HTMLElement가 Event Target이 갖고 있는 이벤트 핸들러 함수들을 사용할 수 있었습니다. 😶
