vscode에서 eslint와 prettier를 넣어두고 작업을 하고 있습니다.
그런데 최근에 타입스크립트로 마이그레이션 한다고 eslint를 수정하던 중 vscode 에디터의 포매터와 꼬인 부분이 생긴 것인지 며칠 전부터 eslint 적용은 되는데 prettier가 적용되지 않았고... 😶 이런저런 삽질 끝에 해결하였습니다.
해결
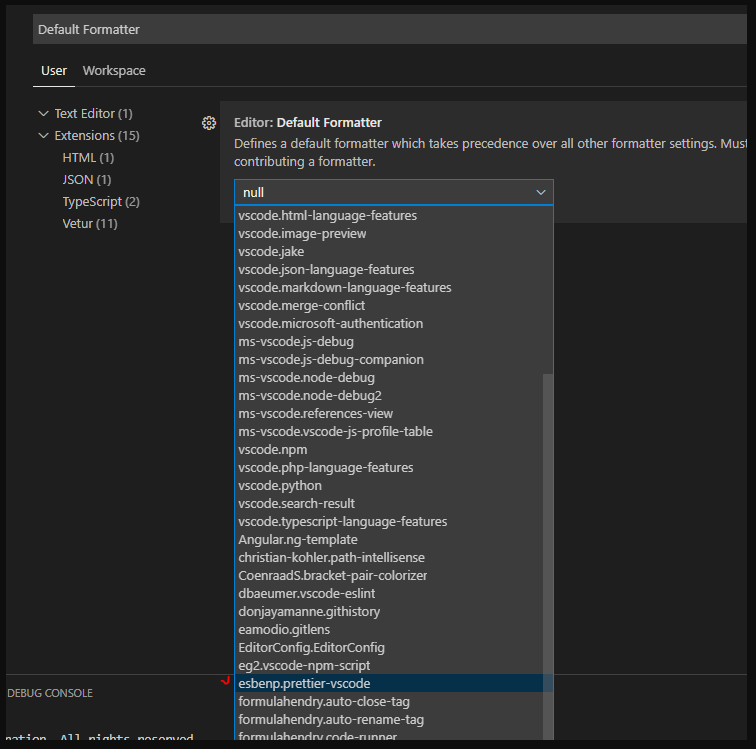
file > preference > settings > "default formatter" 검색
아래와 같은 창이 뜨고 빨간색 표시로 된 부분을 선택합니다. (vscode의 기본 포매터를 prettier로 설정하겠다는 의미)

또 다른 이슈
다만 이런 경우 문제는 python 과 같은 prettier가 아닌 다른 정렬 포매터를 vscode에서 사용하는 경우 다른 정렬 포매터가 적용되지 않는다는 이슈가 있는 것 같습니다. 🙄
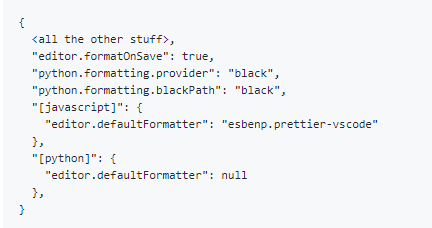
이런 경우에는 아래와 같이 언어별로 vscode의 기본 설정을 다르게 부여해야한다고 합니다.
vscode의 settings.json

뭘까
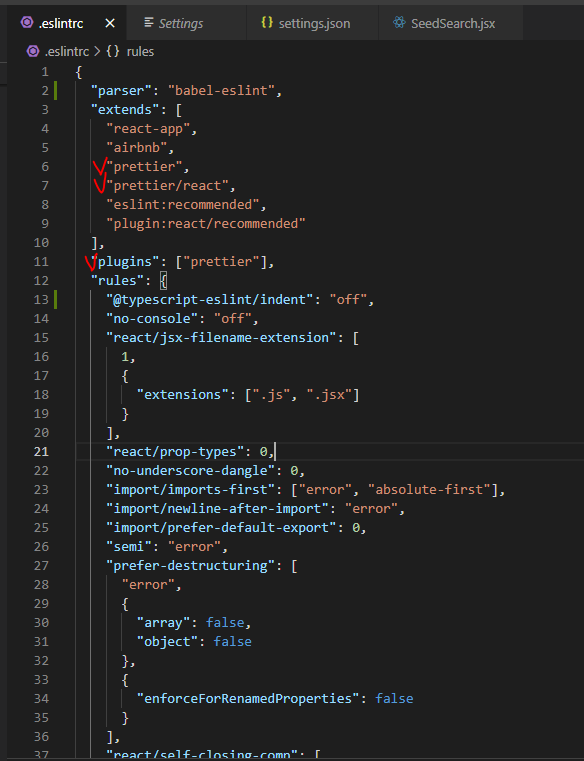
그래, vscode에서 prettier를 포매팅해 주니까 eslintrc 파일에서 prettier를 굳이 넣지 않아도 정렬이 되겠지? 싶어서 prettier 관련 설정들을 제거를 해 보았는데 코드상에서 요상한 빨간 에러들이 덕지덕지 생겼습니다. 😶

저 빨간 체크들은 아마도 리액트에 최적화된 prettier를 설정해 주는 부분 같습니다.
도움 받은 링크
