개요

작년 후반부에 동일한 템플릿 형식의 프로젝트 세 개를 진행했고 사용을 하다 보니 자연스럽게 A 프로젝트에 썼던 컴포넌트를 B 프로젝트에 사용하는 일이 빈번하게 발생했습니다.
🤗 그래서 만들게 된 컴포넌트 문서화 페이지!
보통 디자이너와 프론트개발자 간의 디자인 부분에서의 커뮤니케이션 도구로 사용된다고는 하지만 이 스토리북은 제가 앞으로 자주 재활용할 컴포넌트들을 모아두는 사전으로 사용하게 될 것 같습니다.
혼자 작업할 때야 로컬에서 npm run storybook 쳐서 로컬 화면으로 스토리북을 띄운 상태로 작업을 해도 큰 문제는 없지만 UI 상에서 협업하는 개발자가 생긴다면 함께 바라볼 정적 웹사이트가 필요하다고 여겨져 스토리북 배포하는 방법을 알게 보았습니다.
S3로 배포하게 된 이유
배포를 위한 조건은 아래와 같았습니다.
1. 개발 후 코드 명령어로 배포가 가능하면 좋겠다
2. 누구나 볼 수 있는 페이지가 아닌 허용한 ip만 볼 수 있으면 좋겠다
https://github.com/storybookjs/storybook-deployer
스토리북은 기본적으로 깃헙 배포와 aws s3 배포 도구를 제공합니다. 💗
대단한 UI는 아니지만 회사에서 작업하는 회사 소유의 작업물이다 보니 오픈소스의 개념이 짙은 gitpage 배포보다는 정책을 설정할 수 있는 s3가 맞다고 생각해서 s3 쪽의 배포를 알아 보게 되었습니다.
(깃헙 배포도 제한 접근이 가능한 설정이 가능한 지는 모르겠습니다 💦)
배포 방법
https://medium.com/@james.lucena/deploy-storybook-js-as-a-static-aws-s3-website-secured-through-bucket-policies-a9a4259602e
자세한 배포 방법은 위 경로에 담겨있고 영문 포스트글을 요약하여 간단하게 나열하겠습니다.
1. aws 루트 사용자에서 IAM 사용자 만들기
- 배포 프로세스에 큰 상관은 없지만 aws 를 사용하다보니 알게된 토막 지식입니다.
aws는 크게 루트 로그인과 iam 로그인이 가능합니다. 그리고 aws에서 권장하는 사용 방식은, 모든 권한을 가지고 통제 가능한 루트 사용자로 로그인하여 사용하기보다는 루트 사용자에서 IAM 유저 계정을 만들어 놓고 이 사용자를 admin으로 사용하길 권장합니다. (결제 페이지와 같은 민감한 영역은 루트 사용자를 제외한 유저들이 변경할 수 없도록 막는 역할도 가능)
저는 루트 사용자에서 admin 그룹을 만들어 그 안에 IAM_USER01을 만들었고 MFA 보안 설정도 추가하여 로그인할 때 구글 OTP를 받아 로그인하는 방법을 선택했습니다.
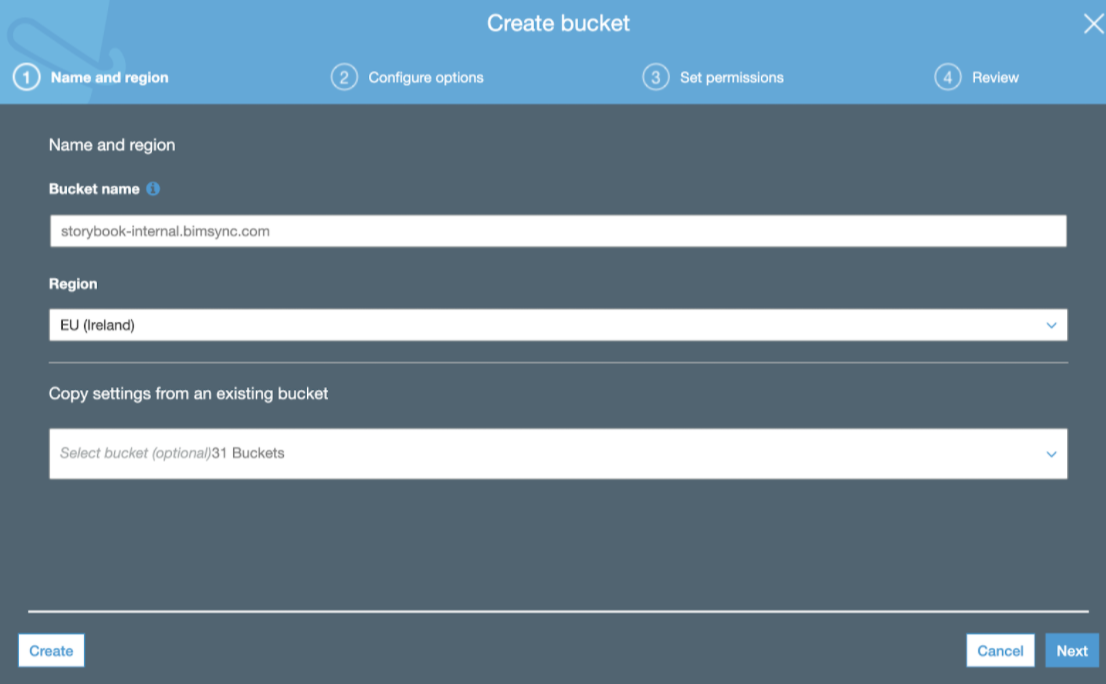
2. s3에서 정적 웹호스팅용 버킷 만들기
s3는 아마존의 글로벌 서비스 중 하나로 버킷의 이름은 고유해야 합니다.

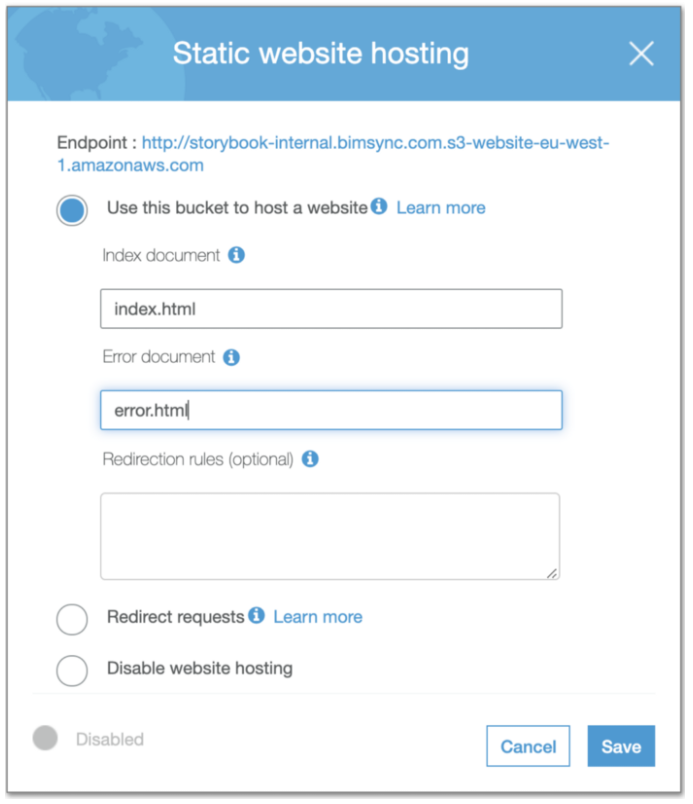
버킷 생성 후 생성된 버킷 리스트를 클릭하여 속성탭에서 정적 웹 사이트 호스팅을 활성시킵니다.

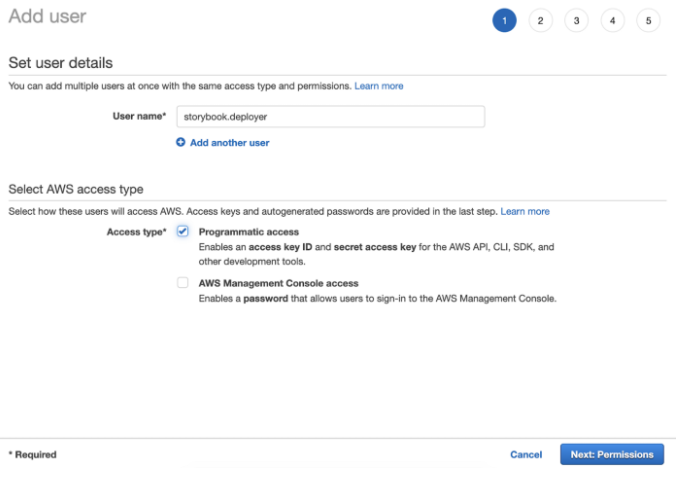
3. IAM 섹션에서 S3FullAccess 정책 권한을 가진 사용자 생성

root(루트 관리자)
IAM_USER01(관리자)
storybookdeployer(사용자)
위와 같이 루트 관리자 아래에 관리자가 존재하고
관리자에서 다시 스토리북 배포를 위해 S3FullAccess 정책 권한을 가진 사용자를 만들어줍니다.
💥 AWS 접근 타입에서 Programmatic access를 선택해 줍니다. (콘솔창에서 awscli를 이용해 유저를 로그인 시켜야하는 일이 있기 때문)
💥 사용자 추가 후 생성되는 액세스id와 시크릿id는 반드시 로컬 어딘가에 소중히 저장해 줍니다.
4. 개발 환경에 스토리북 배포 설정
스토리북이 설치되어 있다는 전제하에 진행합니다.
- 배포 도구 설치
npm i @ storybook/storybook-deployer --save-dev
-
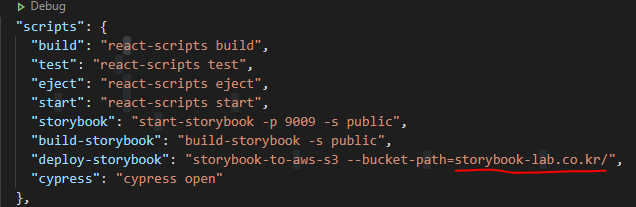
package.json 스크립트 명령어 추가

빨간색 줄이 아까 생성한 버킷 이름입니다. -
awscli 설치
-
cmd 창에서 aws configure 실행해 storybookdeployer(사용자)를 등록 (액세스 id, 시크릿 id가 이곳에서 사용됩니다)
-
npm run build-storybook로 스토리북 빌드 파일을 만들어줍니다. -
😄
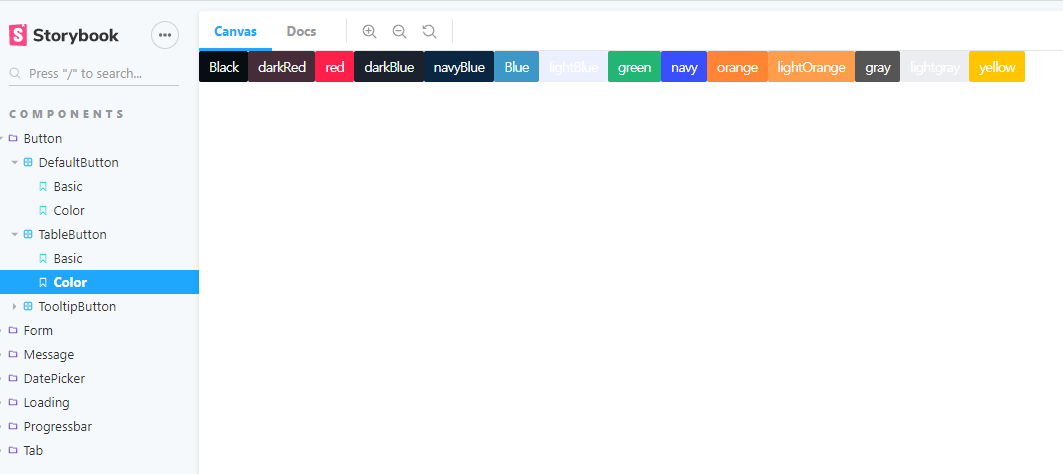
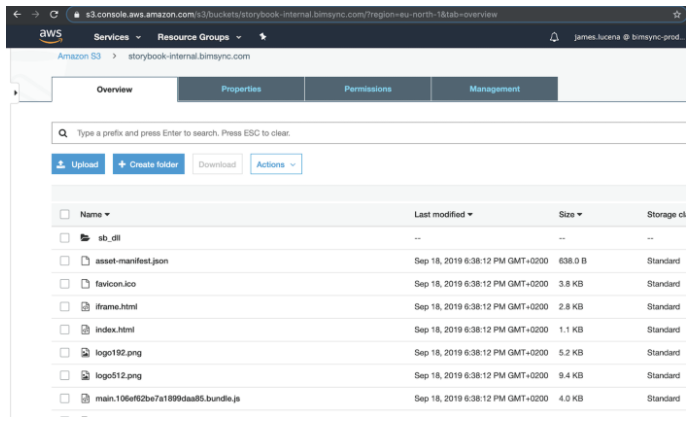
npm run deploy-storybook실행하여 aws 버킷을 확인해 보면 아래와 같이 스토리북이 빌드한 정적 파일들이 업로드 된 것을 확인할 수 있습니다.

5. 웹사이트에 접근 허용이 가능한 ip 등록

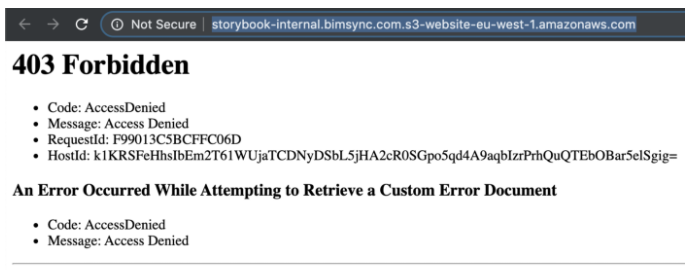
열심히 배포했다고 생각했는데 페이지를 열어보니 권한 에러가 뜹니다. 😥
http://checkip.amazonaws.com/
내 아마존 ip를 위 사이트에서 확인하고
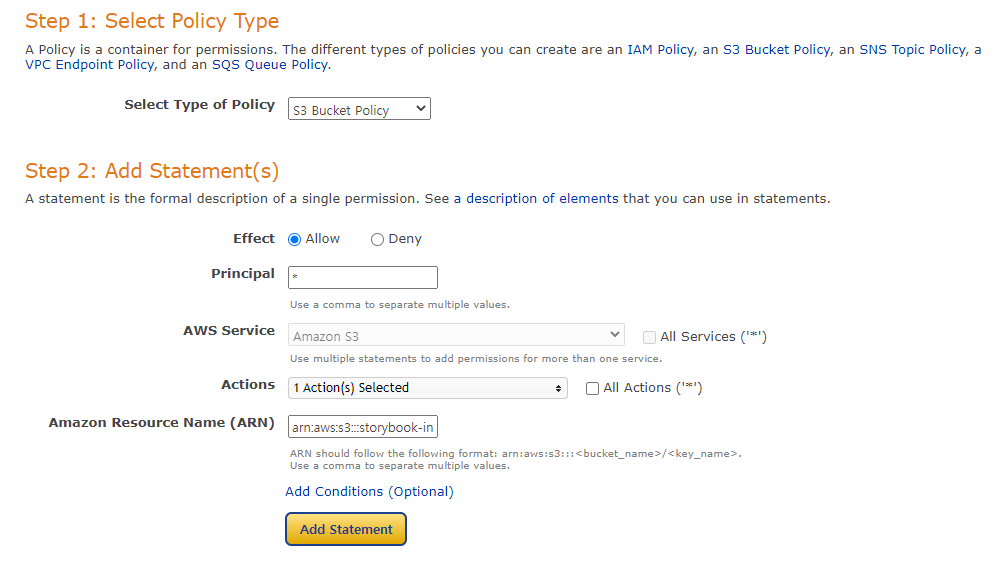
https://awspolicygen.s3.amazonaws.com/policygen.html
정책 생성기 도움을 받아 정책 소스를 만들어 주고


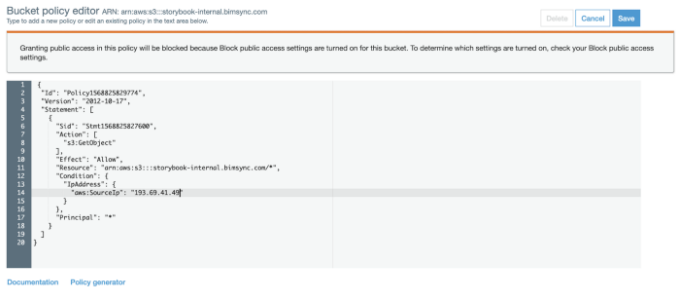
s3 버킷 정책에 IpAddress도 함께 붙어넣고 적용시켜줍니다.
“Condition”: {
“IpAddress”: {
“aws:SourceIp”: “193.69.41.49” (내 아마존 IP)
}
},정적 호스팅 사이트 링크를 다시 확인해 보면 스토리북 페이지가 정상적으로 뜨는 것을 확인할 수 있습니다. 👍
