*해당 내용은 드림코딩 아카데미 내용을 참고하여 정리하였습니다. :-)

(2021-02-05 기준 현재 최신 ts 버전은 v4.1)
개요
ts는 어느 브라우저나 어느 운영체제나 자바스크립트가 동작하는 어떤 환경에서도 대체해서 사용 가능합니다. 🤭
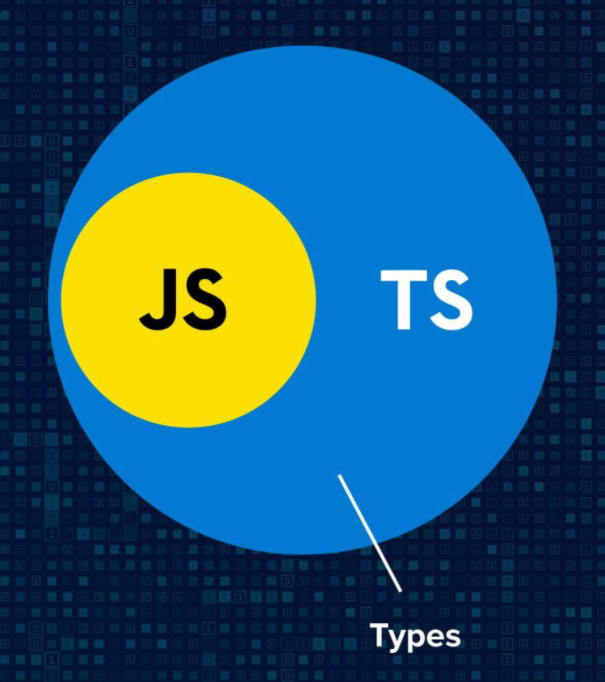
완전히 새로운 언어가 아닌, superset of 자바스크립트로 자바스크립트를 한 단계 감싸는 범위에 있습니다.
자바스크립트의 큰 특징 중 하나인 동적 타입은 런타임에서 실시간으로 결정이 되어서 타입 에러를 잡아내지 못하는 경우가 발생하는데, 타입스크립트의 정적 타입 기능이 이런 경우를 막아줍니다.
자바스크립트도 프로토타입을 베이스로하는 객체지향언어이고, constructor function을 이용하면 클래스를 만들어서 object를 만드는 것처럼 타입스크립트도 객체지향, 클래스 기능을 사용할 수 있습니다.
뿐만 아니라 interface, 제네릭, types 과 같은 다른 객체지향 언어에서 사용할 수 있는 기능도 제공하는데 이것들에 대해서는 차차 자세히 공부해 보도록 합니다. 😶

js가 동작하는 모든 브라우저, 모든 os에서 호환이 가능하고 클라이언트사이드 뿐만 아니라 서버사이드에서 js 런타임 환경이 존재하는 어떤 곳에서도 사용이 가능합니다. 이것들이 가능한 이유는 ts를 그대로 사용하는 것이 아니라, 구형 버전의 브라우저가 사용하는 js 버전까지 (개발자가 선택하에) 트랜스파일링해서 js로 변환해주기 때문입니다. (바벨 이용)
ts를 배우겠다 선택한 이유
- 정적 타입 언어 사용
프로그래밍 언어에서의 동적 타입과 정적 타입을 살펴보자면
동적 타입은 아래와 같이 int 타입을 변수에 넘겨준 뒤 해당 변수에 string을 할당하면 개발단계와 컴파일단계에서 어떤 에러도 뿜지 않고 string 타입으로 변합니다. 😱
let a = 1;
a = 'hello';반면 정적 타입은 변수를 선언할 때 타입을 명시해서 작성을 해야 하고 한 번 결정된 타입은 바뀌지 않습니다. 조금 더 깐깐하지만 안전한 느낌으로 개발이 가능할 것 같습니다.
let age: number = 10;- 읽기 좋은 코드를 짜기 위해
자바스크립트는 타입이 없어서 해당 함수에 들어간 매개변수들이 도당체 뭔지 코드를 짠 당사자도 시간이 지나면 알아차리는데 시간 소요가 됩니다. 😣
- 실제 작업물에서 에러를 줄이기 위해
1번과 같은 맥락의 이유인데, ts를 사용하면 개발을 할 때 이슈를 잡아내기 때문에 사용자가 어플리케이션을 사용할 때 겪을 수 있는 위험한 에러 발생률을 줄일 수 있습니다.
공부 방향
아무래도 js가 기본 베이스로 이루어진 언어이기 때문에 js의 기본 지식이 필수이고 ts를 공부하면서 js에서 자주 사용되는 개념들의 공부도 함께 이루어지면 좋을 것 같습니다. (짬이 날 때마다 엘리 유튜브를 보면서 빈약했던 js 개념들을 채워나가야겠다)
https://www.youtube.com/playlist?list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2
준비
vscode (편집기) 설치

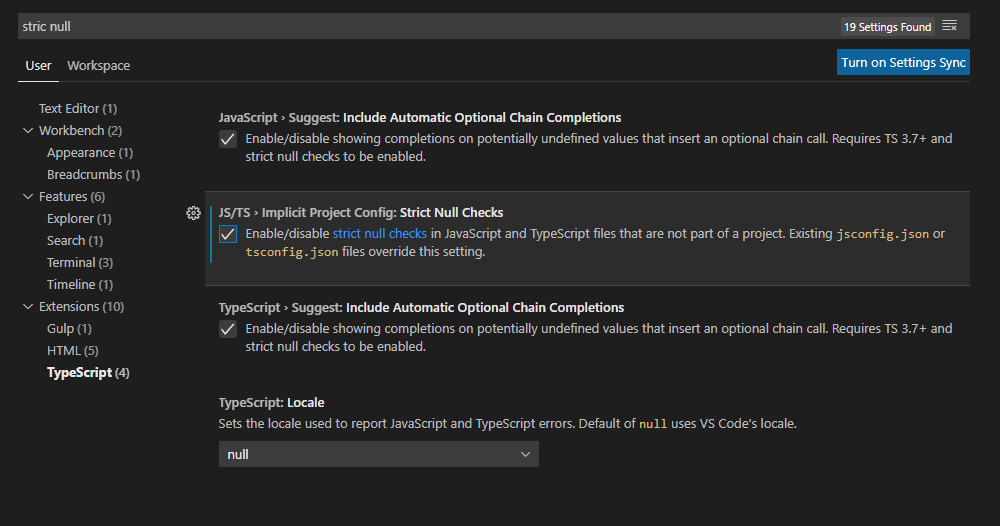
vscode에서 , + ctrl 을 누른 뒤 타입스크립트 탭에서 strict null check를 체크해 주면 조금 더 엄격하게 ts 코드를 작성할 수 있습니다.
nodejs 설치
nodejs는 자바스크립트 런타임 환경으로 자바스크립트를 브라우저 밖인 터미널(cmd)에서 동작할 수 있도록 도와줍니다. nodejs를 설치하면 따라오는 npm을 사용해야 하기 때문에 ts로 코드를 작성할 때는 nodejs를 설치해야 한다고 합니다.
npm ?
nodejs를 기본으로한 패키지 매니저로써, 다양한 툴이나 라이브러리를 간편하게 추가하고 삭제, 업데이트를 도와줍니다.
즉, nodejs 환경에서 npm을 이용해 ts를 설치할 수 있습니다. 설치하면서 딸려나오는 ts 툴을 이용하면 ts 를 js로 변환해주는 타입스크립트 컴파일러를 사용할 수 있습니다. 👍
