목표
: gif 랑 png 를 겹쳐서 배경사진 만들기
why?
1.디자이너에게 넘겨받은 gif를 수정하려면 새로 랜더링을 해야하기에 쉬운 작업이 아님.
2. 디자이너에게 넘겨받은 gif의 가로 크기는 내가 목표한 웹의 사이즈보다 크고, 세로 크기는 작음.비율은 유지하되, 양옆은 잘리는 형식이 되어야함.
3. 세로 크기는 목표한 웹의 사이즈보다 작았기에, 밑에 채우는 건 이미지로 겹쳐서 채워야함.
결론: png를 먼저 깔고, 그 위에 gif를 겹친 뒤 gif를 요리조리 움직여서 배경을 만들어야 한다.
1차 시도
- png를 body 의 background에 넣는다
- div태그로 container를 만들어서 gif를 채운다
실패이유:gif 채우는 것 까지는 가능했으나 gif 위에 사진을 넣을때마다 오류가 남... (새로운 사진과 gif를 겹치는 것에서 오류가 남)
그래서 z-index 랑 position-absolute position-relative 속성 등등을 사용해보며 노력했지만 결국 안 됨... 포기ㅜㅜ~~
<사용했던 코드>
.gifcon img {
width: 534px;
height: 667px;
transform: translate(-57px, -99px);
}
.gifcon {
width: 408px;
height: 664px;
overflow: hidden;
}2차 시도: body의 background-image로 두개를 넣을 수 있다는 것을 알게 되었음
body {
background-image: url("../img/maingif.gif"), url("../img/mainimg.png");
background-size: 534px 667px, cover;
background-repeat: no-repeat;
background-position: -55px -99px, 0 0;
margin: 0;
width: 408px;
height: 664px;
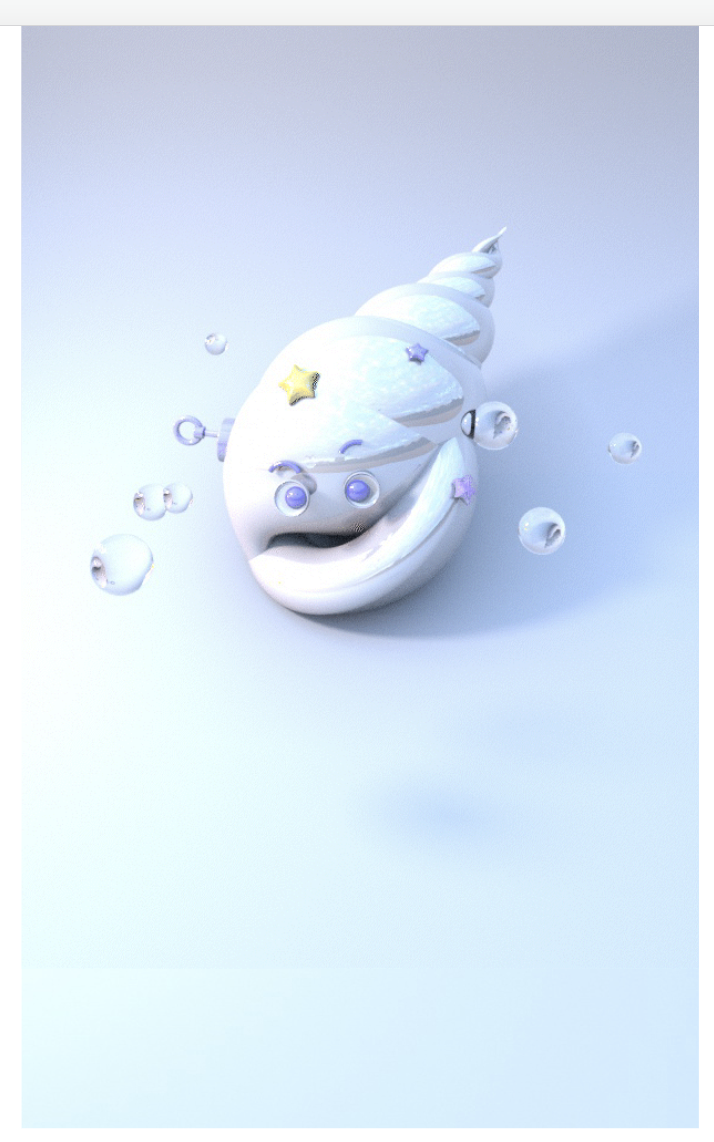
}성공!!
완성 사진