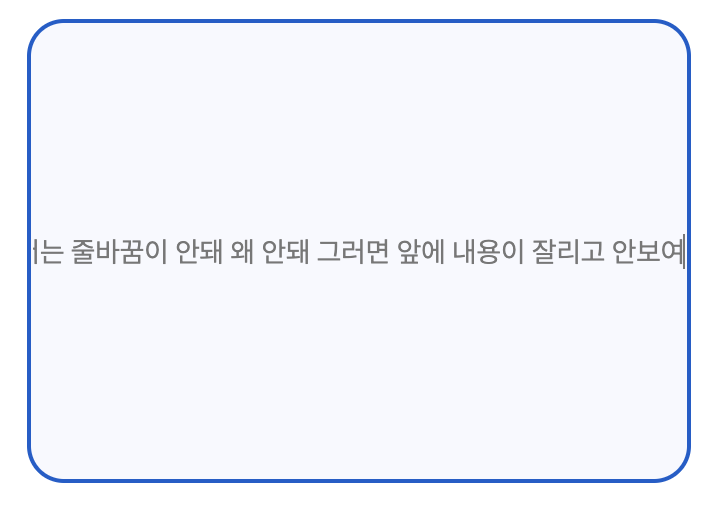
📍문제상황
input태그를 이용해서 만들었더니 줄바꿈이 안되고 한줄로만 글이 계~~속 써졌다. -> 가독성이 매우 떨어짐!!

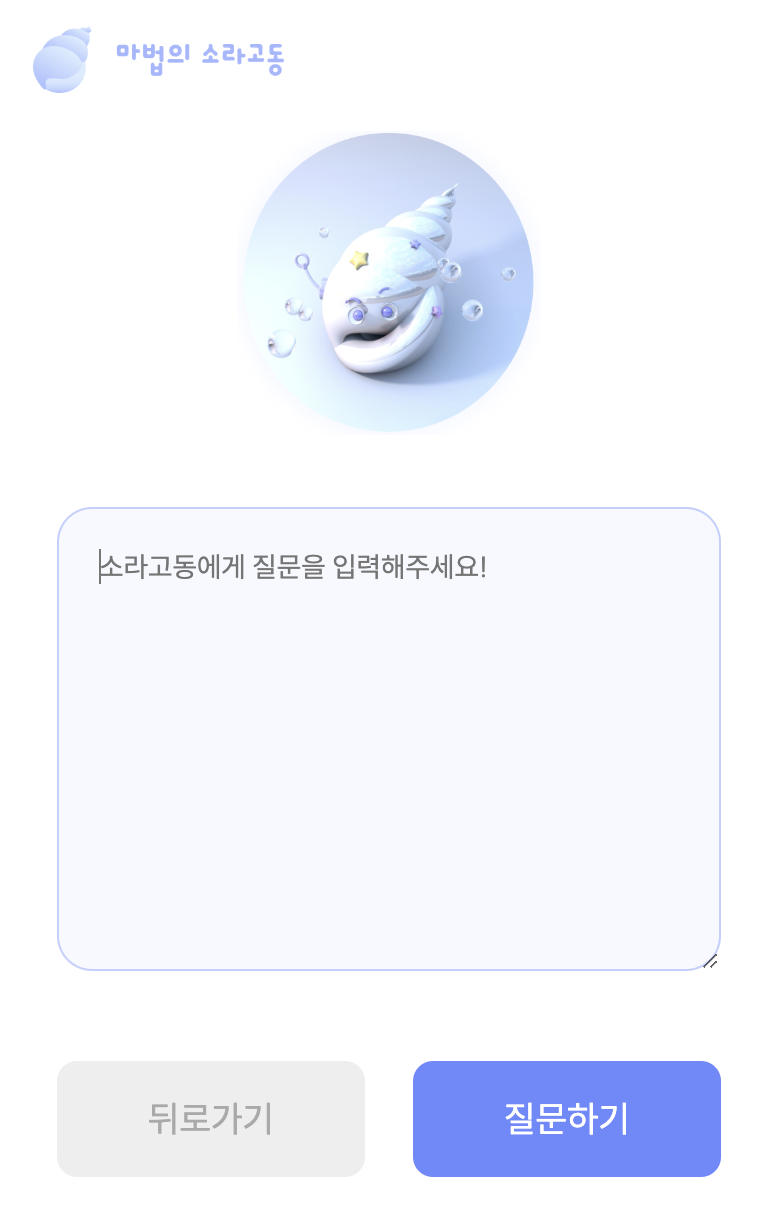
📍textarea
여기에서는 줄바꿈이 될 수 있다는 것을 확인!
참고한 링크
textarea는 input보다 더 긴 텍스트를 입력받고 싶을 때 사용한다고 한다.
📍textarea css 설정
- placeholder (내가 무언갈 쓰기 전에 써져있는 글씨)
textarea::placeholder {
font-family: "SUIT";
font-size: 14px;
text-decoration: none;
}- textarea 눌렀을 때 테두리색 바뀌는거 없애기
textarea:focus {
outline: none;
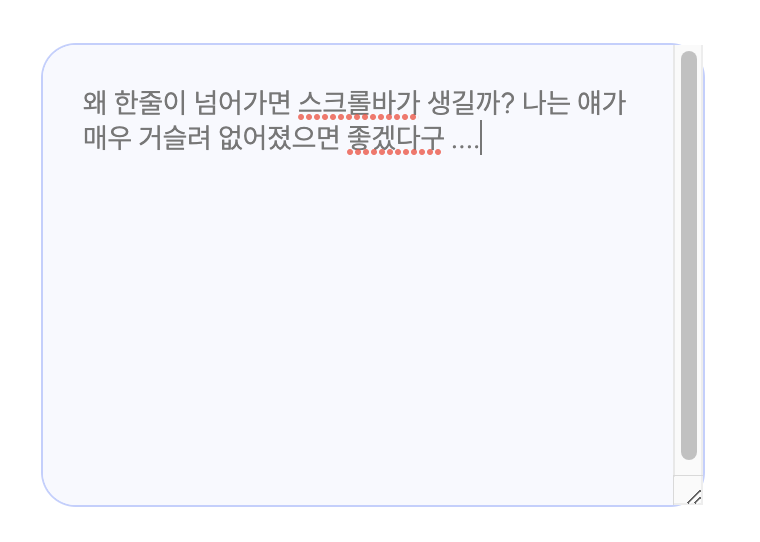
}📍textarea 에서 스크롤바 없애기
textarea에서 텍스트가 입력되는 공간이 한 줄이 넘어가면 자동으로 스크롤바가 생기는 문제가 발생함..

그래서 방법을 찾아봄!
참고한 링크
결론은,
overflow:hidden을 하면, textarea에 스크롤바가 없어짐.
✨ 완성 ✨