HTTP/네트워크 기초
클라이언트-서버 아키텍처
클라이언트-서버의 개념
-
리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부름
-
클라이언트와 서버는 요청과 응답을 주고받는 관계
-
요청없이 응답이 오는 경우는 없음
-
일반적으로 서버는 리소스를 전달해주는 역할만 수행
-
리소스를 저장하는 별도의 공간이 '데이터베이스'이며 DB가 추가된 형태를 3티어 아키텍처라고 부름
-
클라이언트는 플랫폼에 따라 구분
- 웹 플랫폼(브라우저): 웹 사이트/웹 앱이라고 부름
- 스마트폰/태블릿 플랫폼(iOS, 안드로이드)
- 데스크탑 플랫폼
-
파일 서버: 파일을 제공하는 앱
- 웹 서버: 웹사이트에서 필요로 하는 정보를 제공하는 앱
- 메일 서버: 메일을 주고 받을 수 있도록 도와주는 앱
- 데이터베이스 또한 데이터 제공자로서 일종의 서버라고 할 수 있음
클라이언트와 서버의 통신, 그리고 API
-
클라이언트와 서버가 요청과 응답을 주고받기 위해서는 지켜야 하는 통신 규약(프로토콜)이 존재
-
웹 앱 아키텍처에서는 "HTTP"라는 프로토콜을 사용하며, 이 때 주고받는 메시지는 "HTTP 메시지"라고 부름
-
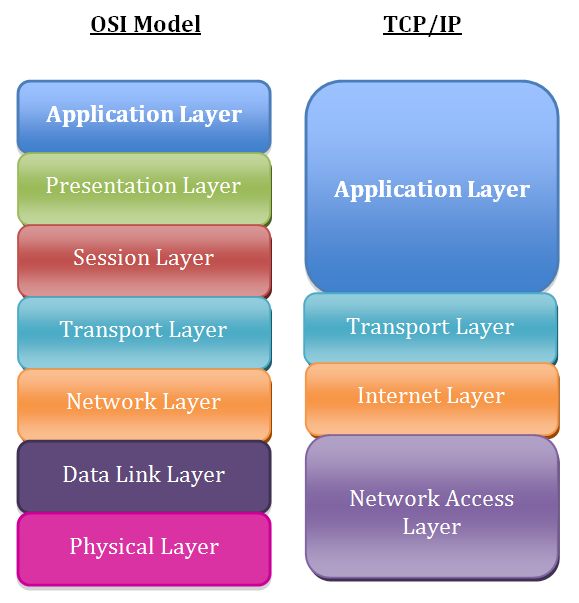
참고: 네트워크에서 통신이 일어나는 과정을 세분화한 OSI 7 Layers에 따라 프로토콜이 다양한 계층에 속해있음

-
클라이언트는 서버의 구성이나 이용 가능한 리소스를 알 수 없음. 따라서 서버는 클라이언트가 리소스를 잘 활용할 수 있도록 인터페이스를 제공하는데, 이를 API(Application Programming Interface)함
-
클라이언트가 인터넷에 있는 데이터를 요청할 때 HTTP 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있음
// URL, URI 디자인 예시
https://en.wikipedia.org/wiki/JavaScript
https://en.wikipedia.org/wiki/JavaScript#History
https://velog.io/write?id=2305223
// 북마크 #History
// 쿼리 ?id=2305223- HTTP 요청에는 "메소드"가 존재하는데, 리소스를 요청하는 것 뿐 아니라 추가나 삭제를 요청할 수도 있음

-
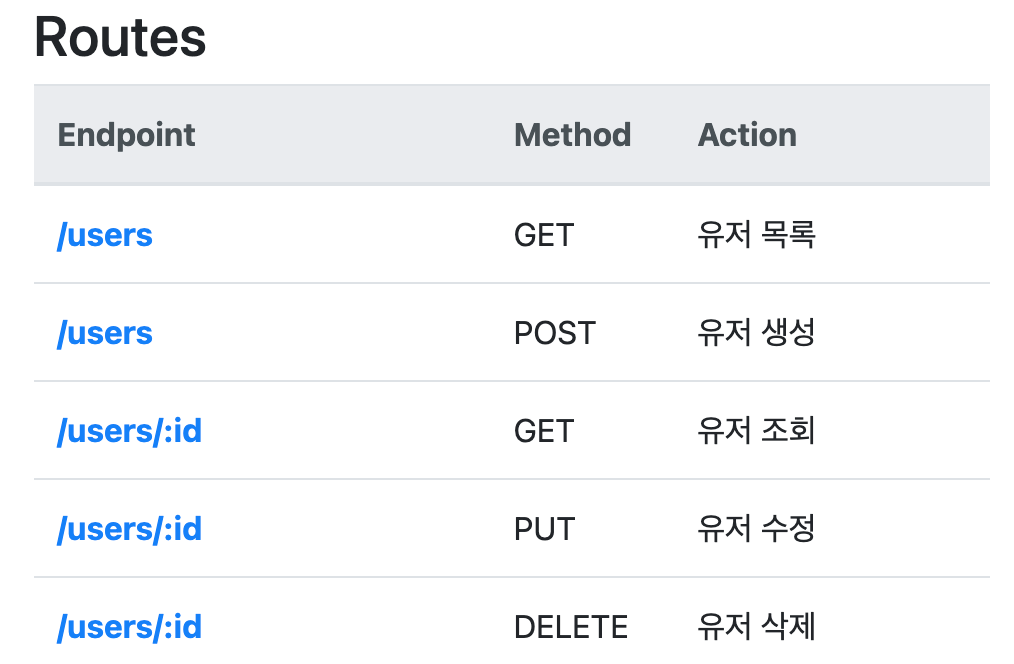
각각의 요청은 CRUD 행동과 비슷한데, 각각의 행동과 일치하는 HTTP 메소드가 존재
- GET, POST, PUT(또는 PATCH), DELETE
-
좋은 HTTP API 디자인이란, HTTP 메소드를 CRUD 행동에 따라 목적에 맞게 사용하는 것
브라우저의 작동 원리: 보이지 않는 부분의 통신
URL과 URI
-
URL은 서버가 제공하는 환경에 존재하는 파일의 위치를 나타냄
-
URL(Uniform Resource Locator): 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보
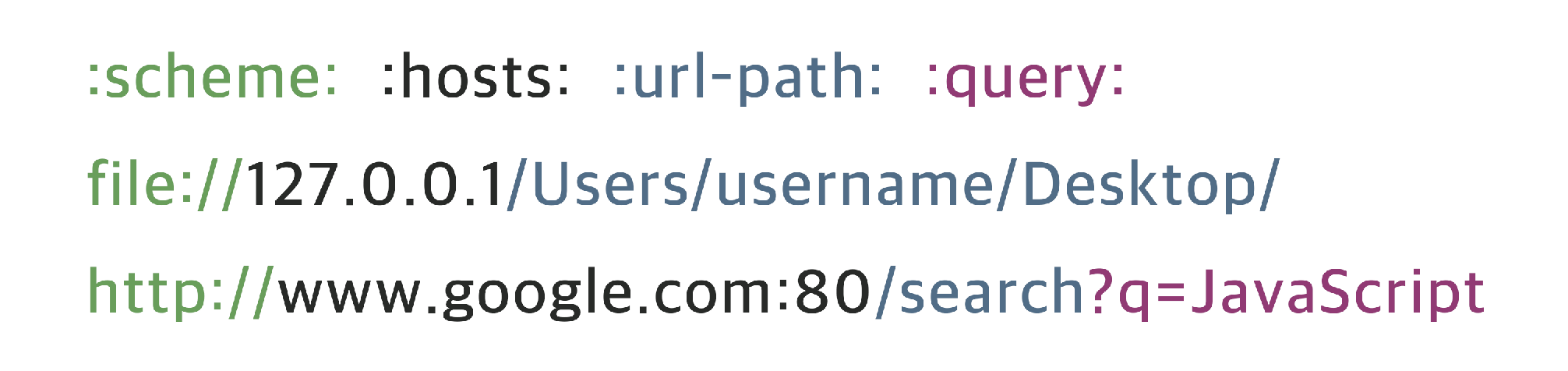
- URL의 구성
- scheme: 통신 방식, 즉 프로토콜을 결정
- hosts: 웹 서버 이름, 도메인, IP를 사용한 주소
- url-path: 웹 서버에서 지정한 루트 디렉토리에서 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명
- URI(Uniform Resource Identifier): URL의 기본 요소에 더해 query, bookmark를 포함
- query: 웹 서버에 전달하는 추가 질문

IP와 PORT
-
네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP주소(Internet Protocol Address)라고 함
-
PORT는 IP주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미
-
이미 사용 중인 포트는 중복해서 사용할 수 없음
-
포트 번호는 0~65,535까지 사용가능하며, 1024번 까지는 주요 통신을 위한 규약에 따라 정해져 있음
- 22: SSH
- 80: HTTP
- 443: HTTPS
도메인과 DNS
-
도메인 이름은 IP주소에 상응하는 이해하기 쉬운 주소
-
모든 IP주소가 도메인 이름을 가지는 것은 아니며, localhost 외의 모든 도메인 이름은 일정 기간 대여해서 사용함
-
DNS(Domain Name System)는 대여한 도메인 이름을 IP주소로 변환하는 데이터베이스 시스템
-
검색창에 Naver.com을 입력하면 DNS에서 IP주소를 찾고, 이 IP주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 함
HTTP
HTTP Messages
-
HTTP(Hyper Transfer Protocol)은 HTML같은 문서를 전송하기 위한 Application Layer(7계층: 응용 계층) 프로토콜
-
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이며, 요청(Requests)과 응답(Responses)이라는 두 가지 유형이 존재
-
클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답함
-
HTTP Messages는 몇 줄의 텍스트 정보로 구성되는데, 대개 구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성함

-
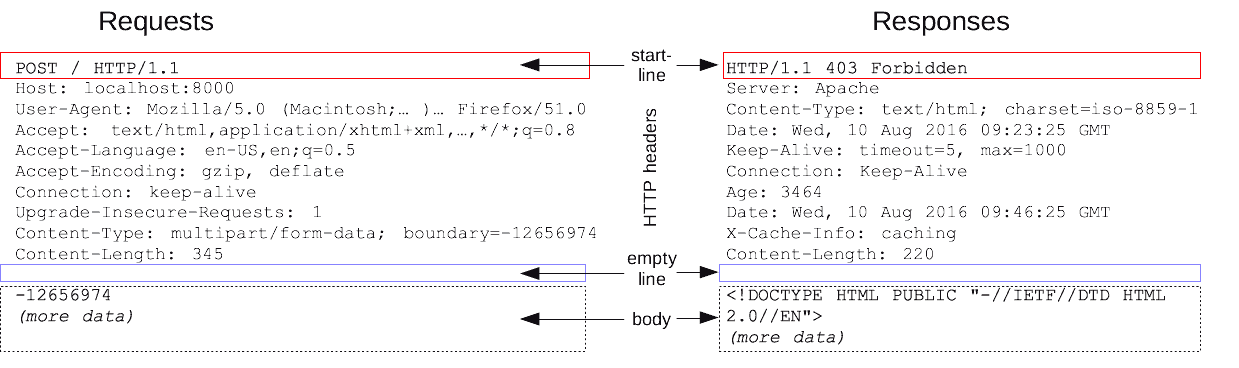
요청(Requests)과 응답(Responses)은 유사한 구조를 가짐
- start line/status line: 요청이나 응답의 상태를 의미하며 항상 첫 번째 줄에 위치
- HTTP headers: 요청을 지정하거나, 본문을 설명하는 header의 집합
- empty line: header와 body를 구분하는 빈 줄
- body: 요청과 관련된 데이터 또는 응답과 관련된 데이터나 문서를 포함. 요청/응답 유형에 따라 선택적으로 사용
-
start line(또는 status line)과 HTTP headers를 묶어 응답의 헤드라고 하며, payload는 body라고 함
-
HTTP는 특정 상태를 유지하지 않는, Stateless(무상태성)라는 특징을 가짐
-
HTTP로 클라이언트와 서버가 통신을 하는 과정에서 HTTP는 크라이언트나 서버의 상태를 확인하지 않음. 즉, 사용자가 웹 앱에서 하는 동작에 따른 상태 변화를 HTTP 통신이 추적하지 않음
-
따라서 필요에 따라 쿠키, 세션, API 등으로 상태를 확인할 수 있음
브라우저의 작동 원리: 보이는 부분의 통신
SPA를 만드는 기술: AJAX
-
Asynchronous JavaScript And XMLHttpRequest
-
JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
-
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그릴 수 있다는 것
-
AJAX의 두 가지 핵심 기술: JavaScript DOM과 Fetch
- 예전에는
<form>태그를 이용해 서버에 데이터를 전송해야 했음. 또한 서버는 요청에 대한 응답으로 매번 새로운 웹 페이지를 제공해야 했음. 즉, 클라이언트는 요청을 보내면 매번 새로운 페이지로 이동했음 - Fetch를 사용하면 페이지를 이동하지 않아도 서버에서 필요한 데이터를 받아올 수 있음. Fetch는 사용자가 현재 페이지에서 작업하는 동안 서버와 통신할 수 있도록 함. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 동작을 멈추지 않고, 계속 페이지를 사용할 수 있도록 비동기적인 방식을 사용
- 또한, 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지를 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있음
- 예전에는
