오늘의 학습
CSS
왜 배울까?
HTML이 웹 페이지의 구조를 담당한다면, CSS는 구조의 외부와 내부를 꾸미는 역할이다.
어디에 쓰일까?
CSS는 단순히 화려하게 꾸미기 위해 사용하는 것이 아니다.
콘텐츠의 배치와 위치(레이아웃 디자인), 텍스트 강조 등으로 더 나은 사용자 경험(UX)을 제공할 수 있다.
어떻게 쓰일까?
CSS의 문법구성
body{ color: red; font-size: 30px; } /* body = 셀렉터(selector) { } = 선언 블록, color: red;, font-size: 30px; = 선언(declaration) color, font-size = 속성명(property) red, 30px = 속성값(value) ; = 선언 구분자 */
셀렉터(selector)는 태그이름이나 id, 또는 클래스를 선택한다.
셀렉터로 특정 요소를 선택했다면, 선언 블록에 이 요소에 적용할 내용을 작성한다.
요소에 적용할 수 있는 내용은 속성이라 한다. 색상, 글자크기 등 다양한 속성이 있다.
속성에 적용할 적절한 값을 입력하여 스타일을 표현한다. 속성과 값의 끝에는 세미콜론을 붙여 속성끼리 구분한다.
하나의 속성만 존재할 때는 세미콜론을 붙이지 않아도 무방하다.
CSS 스타일의 적용 방법
CSS를 별도의 파일로 분리하지 않고, HTML 태그에 직접 CSS 속성을 추가할 수도 있다.
하지만 하나에 집중하기 위해 파일이나 구간을 구분하는 관심사 분리 측면에서 권장하지 않는다.
웹 개발에서의 관심사 분리는 HTML은 웹 페이지의 구조만, CSS는 디자인만 신경쓰도록 구현하는 것이다.
CSS 스타일을 적용할 수 있는 방법은 3가지이다.
1. 인라인 스타일: HTML요소 내부에 style 속성 사용하여 CSS 스타일 적용
2. 내부 스타일 시트: HTML 문서 내의 head 태그에 style 태그를 사용하여 CSS 스타일 적용
3. 외부 스타일 시트: CSS를 별도 파일에 작성하고 HTML에서 link 태그로 불러옴
아래의 예제는 세 가지 방법 중 인라인 스타일에 해당한다.
<nav style="background: #eee; color: blue">...</nav>
기본적인 셀렉터(selector)
id로 이름 붙여서 스타일링 적용하기
<H4>, <p>같은 요소는 한 문서에 여럿 존재한다.
navigation section 아래의 <H4> 요소를 정확하게 선택하기 위해서는 이 엘리먼트에 id를 붙여서 해결할 수 있다.
이름을 붙일 때에는 가능한 의미를 담아서 구분할 수 있도록 한다. id가 있는 요소를 선택할 때에는 #기호를 이용한다.
단, id는 하나의 문서에서 한 요소에만 사용해야 한다.
<H4> This is the navigation section.</H4>
H4 { color: red; }
<!-- H4 요소에 id를 붙임 --> <H4 id="navigation-title">This is the navigation section.</H4>
/* id로 요소를 선택해 스타일링 */ #navigation-title { color: red; }
class로 스타일 분류하여 적용하기
id와 유사하게 특정 요소에 class를 지정하는 방법도 있다.
동일한 기능을 하는 CSS를 여러 요소에 적용하기 위해 class를 사용한다.
해당 section의 모든 li요소에 동일한 class를 추가하면, 동일한 스타일을 여러 엘리먼트에 적용할 수 있다.
<ul> <li class="menu-item">Home</li> <li class="menu-item">Mac</li> <li class="menu-item">iPhone</li> <li class="menu-item">iPad</li> </ul>
/* class는 #이 아닌 .을 이용해 선택 */ .menu-item { text-decoration: underline; }
여러 개의 class를 하나의 엘리먼트에 적용하기
하나의 class를 여러 요소에 적용한 것처럼, 여러 class를 하나의 요소에 적용할 수 있다.
여러 class를 하나의 요소에 적용하기 위해서는 공백으로 적용하려는 class의 이름을 분리한다.
다음 예제를 통해 li 요소에 적용된 여러 class 중에서 selected class를 통해 적용된 내용을 확인할 수 있습니다.
<!-- menu-item과 selected 클래스 적용 --> <li class="menu-item selected">Home</li>
/* selected 클래스를 통해 요소를 스타일링 */ .selected { font-weight: bold; color: #009999; }
한눈에 보는 id와 class의 차이점
| id | class |
|---|---|
| #으로 선택 | .으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
텍스트 꾸미기
색상
글자의 색상을 변경하는 속성은 color이며, HEX(16진수 RGB값) 또는 주요 색상의 이름을 사용한다.
.box { color: #155724; /* 글자 색상 */ background-color: #d4edda; /* 배경 색상 */ border-color: #c3e6cb; /* 테두리 색상 */ }
글꼴
글꼴의 속성은 font-family이며, 글꼴의 이름은 따옴표를 붙여서 적용할 수 있다.
사용하려는 글꼴이 존재하지 않거나 디바이스에 따라 지원하지 않을 때, fallback 글꼴을 추가할 수 있다. fallback은 표현하고 싶은 글꼴이 없거나 사용할 수 없는 경우에 대타로 사용하는 글꼴이다.
fallback을 위해 여러 글꼴을 사용하는 경우, 쉼표로 구분하여 입력할 수 있으며 입력된 순서대로 fallback이 적용된다.
.emphasize { font-family: "SF Pro KR", "MalgunGothic", "Verdana"; }
보다 다양한 글꼴을 사용하고 싶다면 구글 폰트(https://fonts.google.com/) 서비스를 이용해보자.
HTML의 link태그를 사용하여 간단히 embed할 수 있다.
크기
글자의 크기를 변경하기 위해서는 font-size 속성을 사용한다.
글꼴의 크기에서는 단위가 무엇보다 중요하다.
글꼴의 단위는 절대 단위와 상대 단위로 구분할 수 있다.
- 절대 단위:
px, pt등 - 상대 단위:
%, em, rem, ch, vw, vh등
(em: Relative to the font-size of the element. 2em means 2 times the size of the current font)
(rem: Relative to font-size of the root element. Font size relative to root element)
몇 가지 경우에 따라 어떤 단위를 사용해야 할 지 알아보자
- 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우
px(픽셀)을 사용합니다. px은 글꼴의 크기를 고정하는 단위이기 때문에 사용자 접근성이 불리합니다. 작은 글씨를 보기 힘든 사용자가 브라우저의 기본 글꼴 크기를 더 크게 설정하더라도 크기가 고정됩니다. 개발자가 제목(heading)을 강조하기 위해 픽셀을 이용해 글꼴의 크기를 지정했으나 사용자의 환경에 따라 일반 텍스트보다 작게 보이는 결과를 초래할 수 있습니다. 그리고 픽셀은 모바일 기기처럼 작은 화면이면서, 동시에 고해상도인 경우에도 적합하지 않습니다. 기본적으로 고해상도에서는 1px이 모니터의 한 점보다 크게 업스케일(upscale)되기 때문에, 뚜렷하지 못한 형태로 출력되는 경우도 있습니다. 픽셀은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리합니다.
- 일반적인 경우
- 상대 단위인
rem을 추천합니다. root의 글자 크기, 즉 브라우저의 기본 글자 크기가 1rem이며, 두배로 크게 하고 싶다면 2rem, 작게 하려면 0.8rem 등으로 조절해서 사용할 수 있습니다. 이는 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리합니다. (em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵습니다. 이에 비해rem은 root의 글자 크기에 따라서만 상대적으로 변합니다.)
- 반응형 웹(responsive web)에서 기준점을 만들 때
- 반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트를 말합니다. 예를 들어, 데스크탑에서 볼 때, 스마트폰에서 세로 모드로 볼때, 가로 모드로 볼 때, 태블릿으로 볼 때가 각각 다를 수 있겠죠. 이 때에는 디바이스 크기 별로 CSS를 달리 적용해야 합니다. 이 때에, 디바이스 크기를 나누는 기준을 보통
px로 정합니다. 예를 들어 iPhone 12 Pro Max의 너비는 414px 입니다. 보통 450px 미만의 너비를 갖는 디바이스는 스마트폰 세로 모드로 생각해도 좋습니다. 크롬 브라우저에서는 자주 사용하는 디바이스의 너비(width)와 높이(height)별로 실제로 어떻게 보이는지 테스트해볼 수 있습니다.
- 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
- 이 때에는
vw,vh를 사용하세요. 웹사이트의 보여지는 영역을 Viewport라고 합니다. vw, vh는 각각 viewport width와 viewport height을 뜻합니다. 화면을 가득 채우며 딱 떨어지게 스크롤되는 사이트를 가끔 본 적이 있을 겁니다. 이런 웹 페이지에서 사용하는 방법이 100vw, 100vh를 사용해 구현한 것입니다. (참고로<body>태그에서의%는 HTML이 차지하는 모든 영역, 즉 지금은 보이지 않으나 스크롤했을 때 보이는 영역까지 포함했을 때에 비율입니다.)
기타 스타일링
텍스트를 꾸밀 때 자주 사용하는, 알아두면 유용한 속성
- 굵기:
font-weight - 밑줄, 가로줄:
text-decoration - 자간:
letter-spacing - 행간:
line-height
정렬
가로로 정렬할 경우 text-align을 사용한다.
유효한 값으로는 left, right, center, justify(양쪽 정렬)가 있다.
세로로 정렬할 경우에는 문제가 조금 복잡하다.
vertical-align 속성을 사용할 수 있지만, 이 속성은 부모 요소의 display 속성이 반드시 table-cell이어야 한다.
세로 정렬이란, 정렬하고자 하는 글자를 둘러싸고 있는 박스의 높이가, 글자 높이보다 큰 경우에만 적용할 수 있는데, 박스를 먼저 학습한 다음에 이해하는 게 좋습니다. 이후 학습할 박스 모델 및 레이아웃에서 이 문제를 조금 더 자세히 다룹니다.
박스모델
모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 한나의 콘텐츠로 묶이는 엘리먼트(요소)들이 하나의 박스가 된다.
박스는 항상 직사각형이고, 너비(width)와 높이(height)를 가진다.
CSS를 이용해 속성과 값으로 그 크기를 설정한다.
줄바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
박스의 종류는 줄바꿈이 되는 박스와 줄바꿈 없이 옆으로 붙는 박스로 구분할 수 있다.
- block 박스: 줄바꿈이 되는 박스 (ex.
<div>,<p>) - inline 박스: 줄바꿈이 일어나지 않고 크기 지정을 할 수 없는 박스 (ex.
<span>) - inline-block 박스: 줄바꿈이 일어나지 않는 동시에 block 박스의 특징을 가지는 박스
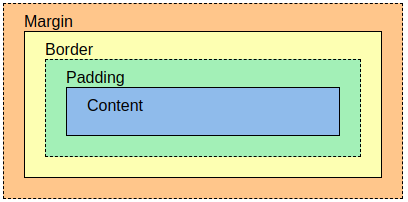
박스를 구성하는 요소
CSS 박스 모델은 다음 그림을 기억하면 된다.
border(테두리)를 기준으로 padding(안쪽 여백)과 margin(바깥 여백)이 있다.

border(테두리)
테두리는 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있도록 한다.
p { border: 1px solid red; }
속성에 적용된 값은 각각 border-width(테두리 두께), border-style(테두리 스타일), border-color(테두리 색상)이다.
margin(바깥 여백)
크롬 개발자 도구에서 margin은 주황색으로 표현된다.
p { margin: 10px 20px 30px 40px; } /* 상하좌우 */
p { margin: 10px 20px; } /* 값을 두개만 넣으면 상하 10px, 좌우 20px */
p { margin: 10px; } /* 값이 하나면 모든 방향의 바깥 여백에 적용됨 */
p { margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px; } /* 방향을 특정할 수도 있음 */
Margin에는 음수값을 지정할 수 있다.
여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다.
이를 이용하여 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수도 있다.
p { margin-top: -2rem; } /* p태그의 margin-top 속성에 음수 값을 지정 */
padding (안쪽 여백)
padding은 border를 기준으로 박스 내부의 여백을 지정한다.
margin의 규칙이 안쪽 여백인 padding에도 동일하게 적용된다.
크롬 개발자 도구에서 margin은 초록색으로 표현된다.
박스를 벗어나는 컨텐츠 처리
콘텐츠가 박스를 뚫고 나가는 경우에는 박스 크기에 맞게 콘텐츠를 더이상 표시하지 않거나, 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 한다.
p { height: 40px; overflow: auto; }
overflow 속성의 auto 값은, 콘텐츠가 넘치는 경우 스크롤을 생성하도록 한다.
넘치는 콘텐츠의 내용을 보여주고 싶지 않을 때에는 overflow 속성에 hidden 값을 사용한다.
overflow 속성은 x축,y축을 지정해 가로 방향 또는 세로 방향으로 스크롤 할 수 있도록 지정할 수 있다.
overflow-x 속성과 overflow-y 속성을 이용하면 두 방향 모두 지정할 수 있다.
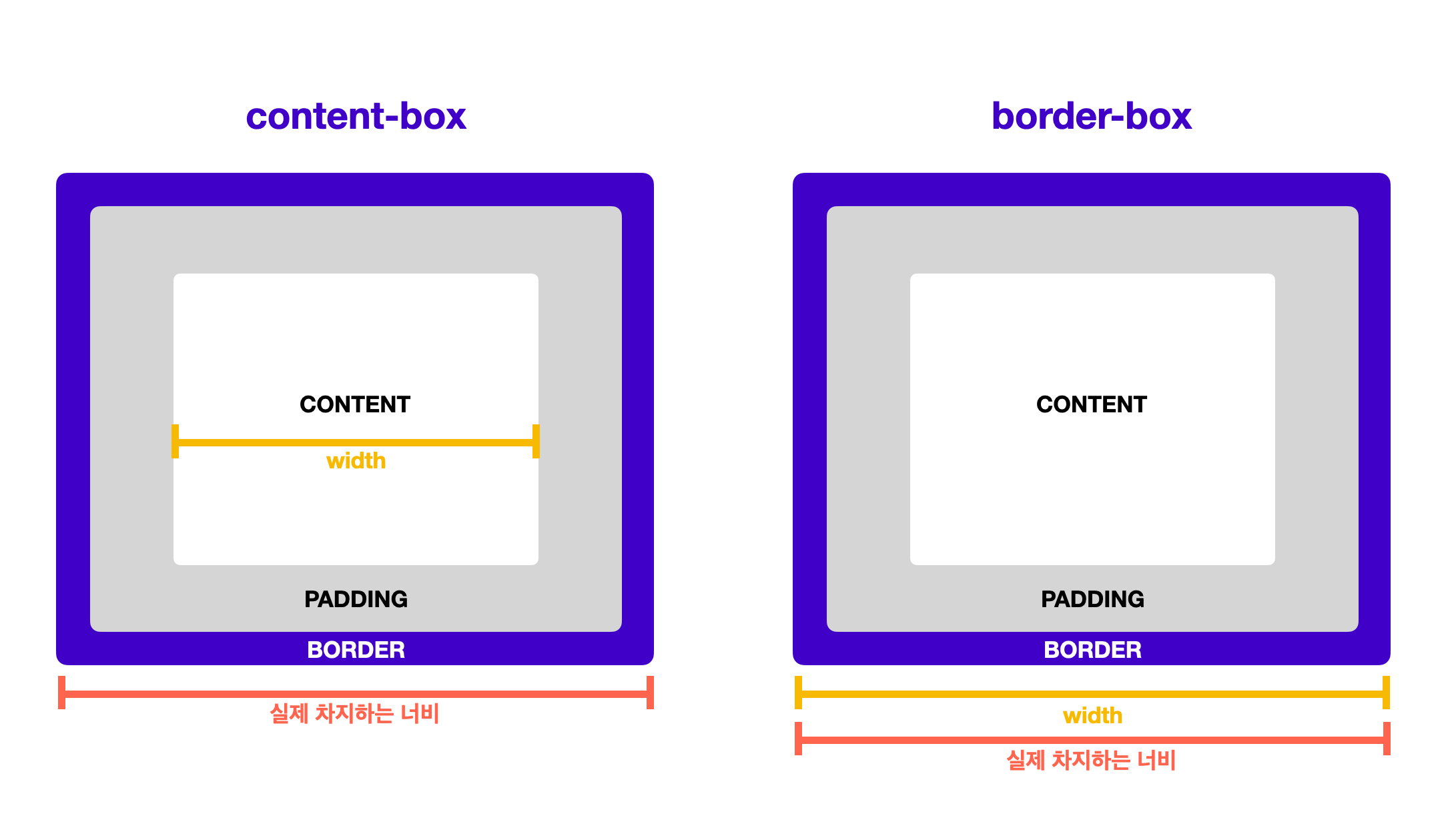
박스 크기 측정 기준
박스 크기를 측정하는 기준은 매우 중요하다.
<div id="container"> <div id="inner"> 안쪽 box </div> </div>
#container { width: 300px; padding: 10px; background-color: yellow; border: 2px solid red; } #inner { width: 100%; height: 200px; border: 2px solid green; background-color: lightgreen; padding: 30px; }
id가 container인 박스의 width 속성에 300px을 지정했다.
그러나 개발자도구로 확인한 해당 요소의 width 값은 324px이다. CSS에서 지정한 두 요소에 대해 아래와 같이 확인할 수 있다.
#container의 너비는 300px이 아니라, 324px이다. 브라우저는 다음과 같은 계산을 실행한다.300px (콘텐츠 영역) + 10px (padding-left) + 10px (padding-right) + 2px (border-left) + 2px (border-right)#inner의 100%는 300px이 아니라, 364px이다. 브라우저는 다음과 같은 계산을 실행한다.300px (300px의 100%) + 30px (padding-left) + 30px (padding-right) + 2px (border-left) + 2px (border-right)
여백과 테두리 두께를 포함한 박스 계산 법으로 레이아웃 디자인을 조금 더 쉽게 할 수 있다.
*은 모든 요소를 선택하는 셀렉터이다. 모든 요소를 선택해 box-sizing 속성을 추가하고, border-box라는 값을 추가한다.
* { box-sizing: border-box; }
이렇게 모든 요소에 box-sizing: border-box를 적용하면, 모든 박스에서 여백과 테두리를 포함한 크기로 계산된다.
일반적으로 box-sizing은 HTML 문서 전체에 적용한다.
box-sizing을 일부 요소에만 적용하는 경우, 혼란을 가중시킬 수 있다. 레이아웃과 관련된 이야기를 할 때에는 border-box 계산법을 기준으로 이야기해야 한다.
content-box는 박스의 크기를 측정하는 기본값이다. 그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장한다.